How to Build a Blog using React Static and Cosmic JS

In this tutorial, I'm going to show you how to create a simple but blazing fast blog using React , React Static , and Cosmic JS . Grab some coffee & lets build cool app.
TL;DR
Prerequisites
You need to install latest stable version Node JS and NPM. Let's get started with our technology stack.
What is React Static?
React-Static is a very fast and powerful progressive static site generator implemented based on React and its ecosystem. It is very lightweight. It’s very fast, SEO-ready, and is the most React-friendly static-site library on the planet.
What about Cosmic JS?
Cosmic JS is headless CMS which is used for building faster app. It is very easy to store data and easy to build apps like this.
Create React Static app
It is very easy to create React Static app. Just follow below steps:
Install the CLI tool:
$ npm i -g react-static
# or
$ yarn global add react-static
Create a new project!
react-static create
It will ask for name of project then give it as coffee-blog. After that it will ask for selecting template so you have to select basic.

Create new bucket in Cosmic JS
To create blog app we will require data. For this we will be using power of Cosmic JS. Create free account on Cosmic JS and create new empty bucket & name it as coffee-blog. For every blog it will have three object types:
- Title
- Content
- Image
So add this property in bucket along with some data. Follow this steps to create bucket in Cosmic JS.
Integrate Cosmic JS into React Static app
Create new file in coffee-blog project called config.js which will store the Cosmic JS Bucket, read_key & write_key.
Now we have to fetch data from Cosmic JS bucket, we are using graphql to do this. By default react static app will call jsonplaceholder api. So remove this code and replace below code into static.config.js.
We are not going to learn CSS in this tutorial so add below code inside the src\app.css file.
Inside the src/App.js file add below jsx code into the return function which will show the navigation bar.
For creating landing page where we are showing list of blog posts, change the src/pages/index.js with the below code. Here we are getting posts data that we have fetch using withRouteData HOC.
Create new file under src\pages called post.js which will have individual post. So when we click on any post from homepage then this component will render to show post details. Add below code in it.
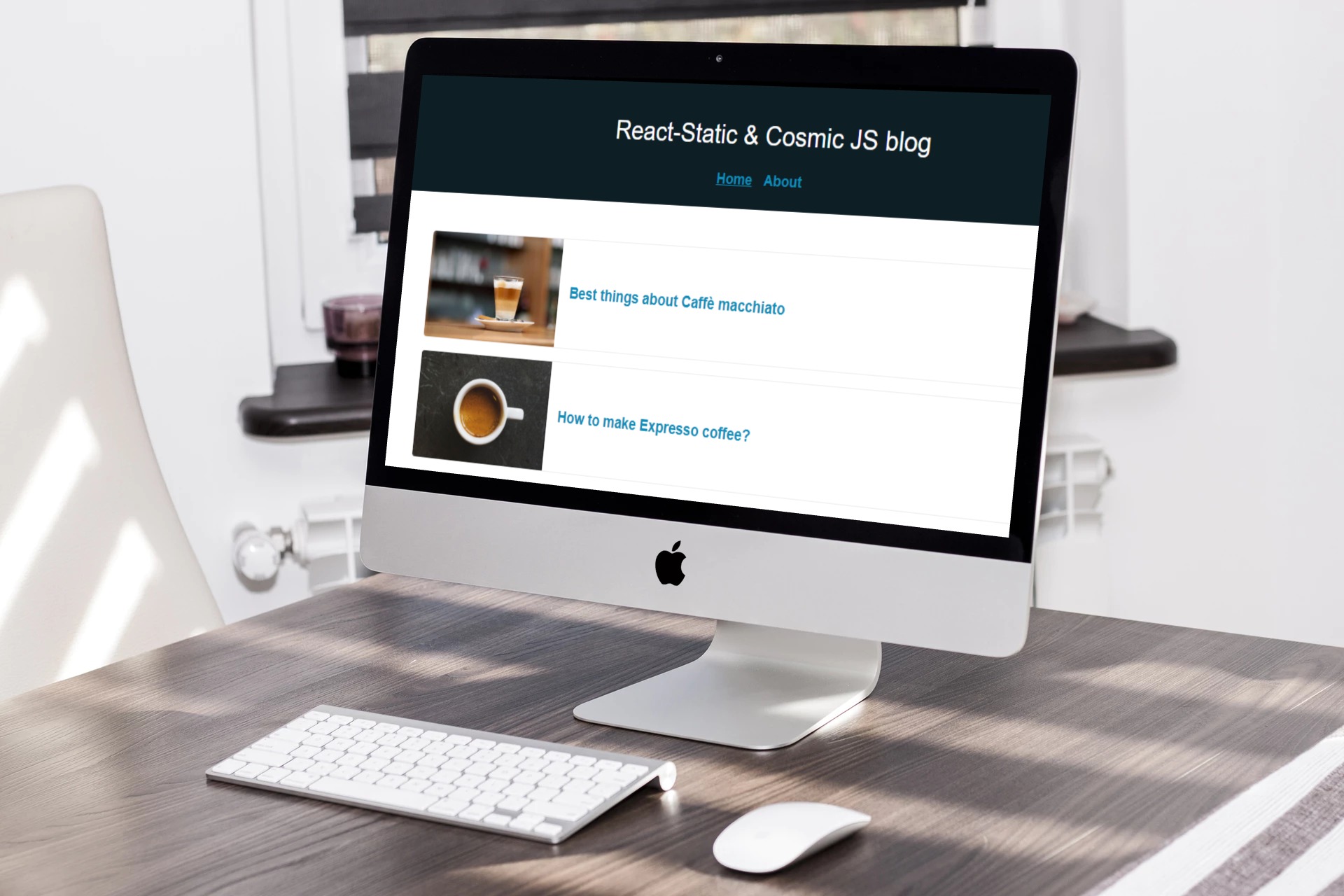
Now we have created homepage and a post component & also fetch data from Cosmic JS using Graphql query. So now run the below command to see the amazing coffee-blog.
npm run start
Open http://localhost:3000 to see your blog.
So for production build you just need to run
npm run build
And to serve the production build run
npm run serve
Deploy it
You can deploy application on any hosting platforms. I recommend you to deploy it on Netlify or Cosmic JS because they both support project structures like this and can quickly create deployments.
Conclusion
In this article I have show you how to create blog application using React Static and Cosmic JS. The Cosmic JS Community has a lot of examples on how to handle integration with email functions, download functions, and third party platforms.
I really hope that you enjoyed this little app, and please do not hesitate to send me your thoughts or comments about what could I have done better.
If you have any comments or questions about building apps with Cosmic JS, reach out to us on Twitter and join the conversation on Slack.
Happy Coding !!
Subscribe to my newsletter
Read articles from Sumit Kharche directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sumit Kharche
Sumit Kharche
I am software developer from Pune, India. I have 6+ years of experience as Full stack web developer in .Net technologies, Angular and React js, Azure.