Build A Simple ToDo App using Svelte and Cosmic JS

In this tutorial, I'm going to show you how to create a simple Todo application using Svelte, and Cosmic JS. So lets grab a cup of coffee and start coding.
TL;DR
Prerequisites
You need to have installed the latest stable version of Node JS and NPM. You will have no problem following the tutorial if you have a basic understanding of:
- HTML, CSS, and JavaScript
- import and export syntax (ES6 modules)
- async/await syntax
- concepts like components
- the axios API
Let's get started with our technology stack.
What is Svelte?
Svelte is a JavaScript UI library created by Rich Harris. Couple of months ago Svelte 3 has been released. So you think that why we need to learn Svelte if we have React/Angular/Vue. Aren't these language/frameworks enough? There is great article published in Svelte which gives you the reason behind developing the Svelte. Here is link : svelte-3-rethinking-reactivity
So below are some interesting points about Svelte:
- Svelte is a compiler, not a dependency like React or Vue
- Svelte seems to need less code for the same things that with React require 40% more LOC (source: Rich Harris)
- Svelte has no virtual DOM, compiles to minimal “vanilla” JavaScript and seems more performing than other libraries
- Your app is tremendously faster. If you see this JS Framework Benchmark, Svelte is very much faster than the apps built using Angular, React, Vue, etc. This is because Svelte is nothing but vanilla JS.
If you want to learn more about the Svelte, go through Svelte REPL.
What about Cosmic JS?
Cosmic JS is an API-first CMS that helps teams of developers and content editors build apps faster. It provides lots of great features which will help to easily manage data. Cosmic JS is an amazing content management system with options to categorize and distribute data in a way that makes sense to you.
Create new bucket in Cosmic JS
To create app we will require fetch or store data. For this we will be using the power of Cosmic JS. Create a free account on Cosmic JS and create new empty bucket & name it as todo-app. For basic Todo list app will have two object types:
- Name
- IsCompleted
So add this property in bucket along with some initial data. Follow this steps to create bucket in Cosmic JS.
Create Svelte application
It is very easy to create Svelte app. We are using default template for creating the Todo list application.
npx degit sveltejs/template todo-app
cd todo-app
npm install
To run it on local machine hit below command.
npm run dev
By default Svelte app is run on http://localhost:5000.
So you can see the rollup.config.js file in the project. Like webpack, rollup.js is module bundler for JavaScript which compiles small pieces of code into something larger and more complex, such as a library or application.
The starting point of Svelte app is the main.js file. All the Svelte component has .svelte extension. If you take look around the files you will see the App.svelte file which is root component. So a basic Svelte component is divided into 3 parts:
- Under script tag you have to write your JavaScript code.
- Under style tag you have to define you style. It uses CSS-in-JS style to define you CSS.
- Then you can the write HTML markup.
Now first we are fetching the Todos from Cosmic JS using the Cosmic JS Rest api. So to connect you application with Cosmic JS Bucket create the config.js file inside src folder and below code.
To replace the variable defined in config.js file during the build time we have to install a new plugin called rollup-plugin-replace. After installation open the rollup.config.js file and replace the below code.
So we have completed the Cosmic JS integration with our Svelte app. First we are going to fetch the Todos from Cosmic JS Bucket. Here we are using App,svelte as our container component. Like any other libraries Svelte has also its own lifecycle methods i.e. OnMount, beforeUpdate, afterUpdate, onDestroy,etc.
We need to fetch data every time App.svelte component mounts. Fetching data from Cosmic JS Rest endpoint we will be using axios. So first install axios.
npm install axios
After that for each todo create new component called TodoItem.svelte. This component is used to display single todo. So loop over each todo and send it as props to TodoItem.svelte component. On Svelte site there is good collection of examples. You can see here.
As Svelte has CSS-in-JS we can define CSS for each component. After fetching, we have to add the new todo. For doing this create input field and button in App,svelte file and on click of button call post api to add new todo in Cosmic Js database. Same changes are require for updating the IsComplete flag and delete todo.
Update index.html file to add Bootstrap and font-awesome:
See the below complete code for this simple Todo list application:
Here is the TodoItem.svelte component:
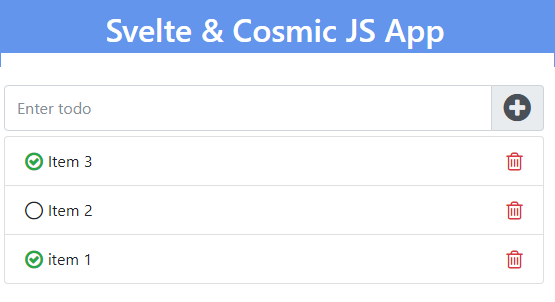
So now run the below command to see the amazing Todo list application.
$ npm run dev
Open http://localhost:5000.
To build application in production mode you just need to run
$ npm run build
To test the production build before publishing, run below command
$ npm run start
Deploy it
We can now deploy our application on any hosting platform. I recommend deploying it on Netlify because it supports project structures like this and can quickly create deployments. You can deploy application on Now or Surge also.
Conclusion
In this article I have demonstrated you how to create a Todo application using Svelte and Cosmic JS. The Cosmic JS Community has a lot of examples on how to handle integration with email functions, download functions, and third party platforms.
I really hope that you enjoyed this little app, and please do not hesitate to send me your thoughts or comments about what could I have done better.
If you have any comments or questions about building apps with Cosmic JS, reach out to us on Twitter and join the conversation on Slack.
Subscribe to my newsletter
Read articles from Sumit Kharche directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sumit Kharche
Sumit Kharche
I am software developer from Pune, India. I have 6+ years of experience as Full stack web developer in .Net technologies, Angular and React js, Azure.