5 full-stack projects to add to your portfolio before 2020 ends 🤯
 Chris Bongers
Chris Bongers
Procrastination, we've all dealt with it. But today because of this blog post you will find five full-stack projects you can add to your portfolio before the end of 2020!
Coming up with ideas on how to test your skills can be a pain in the ass. Trust me, I've been there and so has everyone in the tech business.
Let's dive right into it!
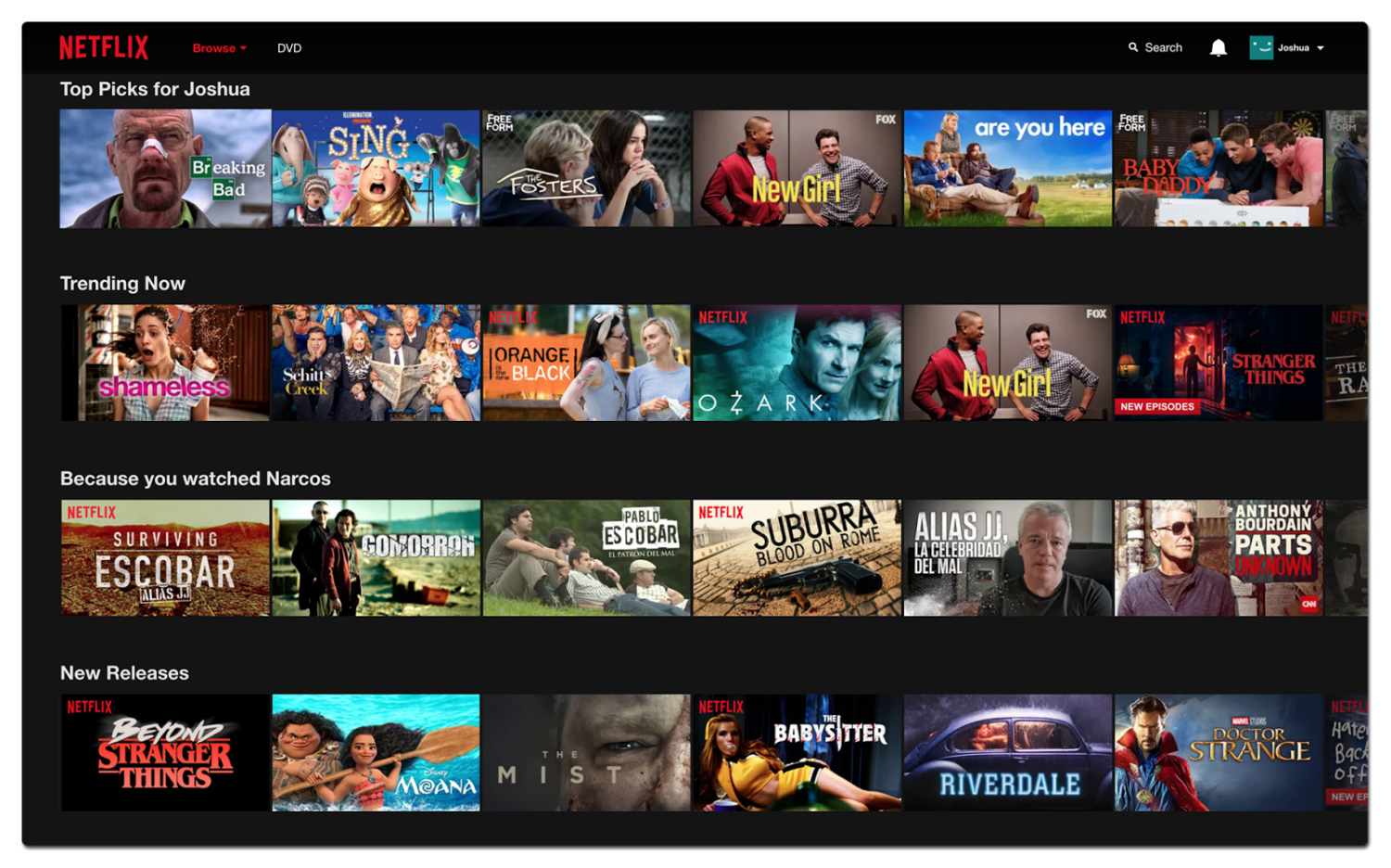
1. React movie search app 🎬

Who doesn't love movies? And React! This project is perfect for getting started with React and showing you how to work with API's and Styled components.
What you will learn
- React + Hooks
- Styled components
- API Usage
- States using hooks
All and all, a very great tutorial to get started with React!
You can find the tutorial on freecodecamp, which is an amazing resource for projects: Movie search app
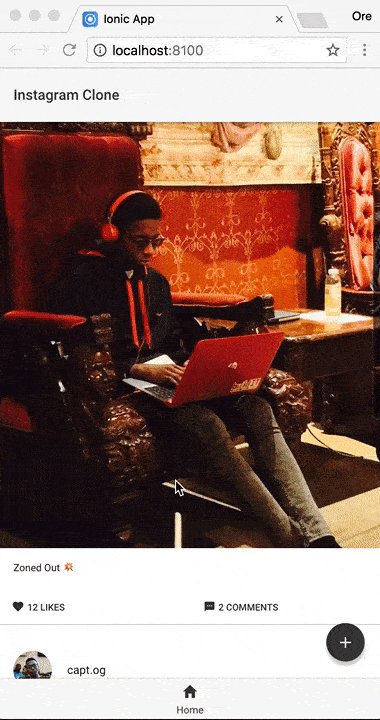
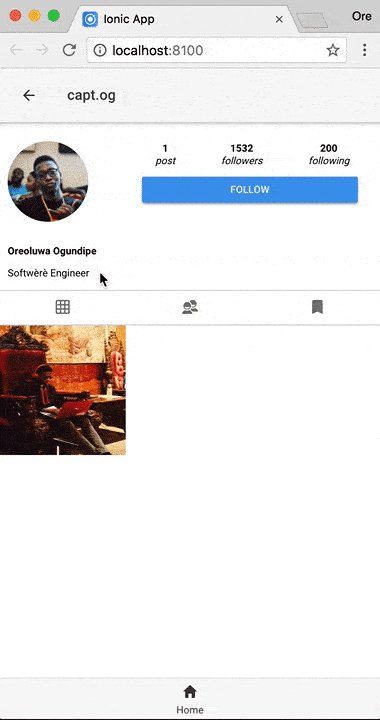
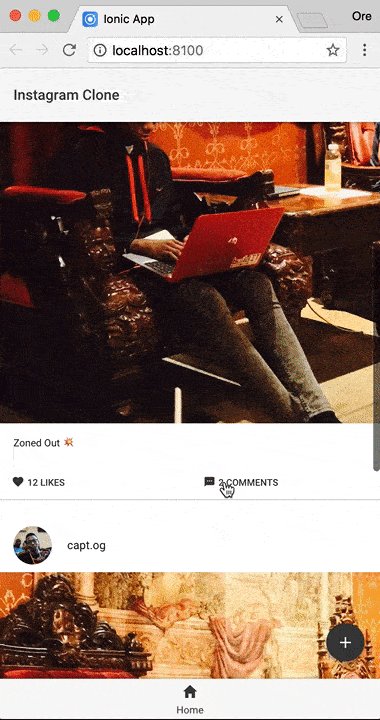
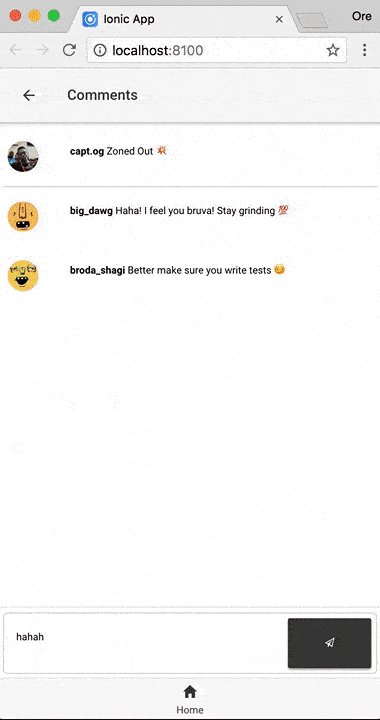
2. Instagram clone in Ionic 📸

Ionic, is a hybrid mobile platform, which I adore 💙. So let's make a graphical Instagram clone. It's always good to re-create something just to understand the work that goes in certain websites and applications.
What you will learn:
- Ionic structure and setup
- Creating new pages and routing
- Styling an ionic app
- Styling based on an example application
This tutorial can be found on pusher Instagram Clone and does not include the back-end side, BUT with some googling, you'll make that work (Firebase 🔥).
3. Building a blog with Gatsby 🎩

Gatsby is a fantastic React-based framework, and a lot of people are building blogs based on it.
Scott Spence wrote a fantastic full-blown tutorial on how to get started building your own blog on Gatsby.
What you will learn:
- Custom layouts
- Styled components
- Syntax highlighting blocks
- SEO! Very important
- Deploying to Netlify 👀
So, no stopping you now, go ahead show us your blog!
You can find this tutorial on freecodecamp Building a Gatsby blog
If building your own blog is not your vibe, give hashnode a try!
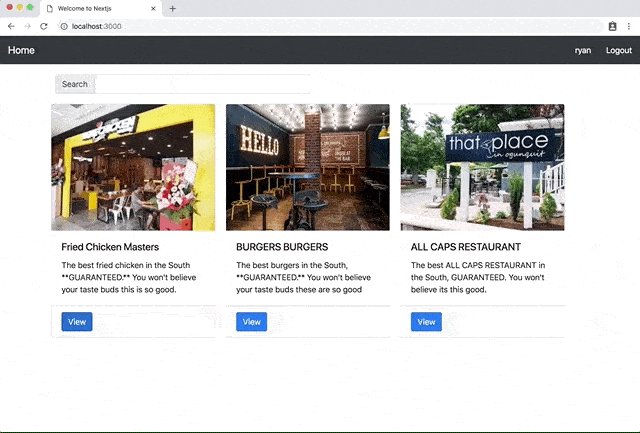
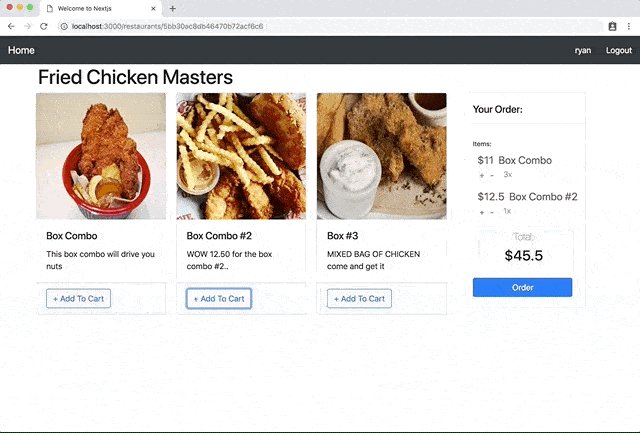
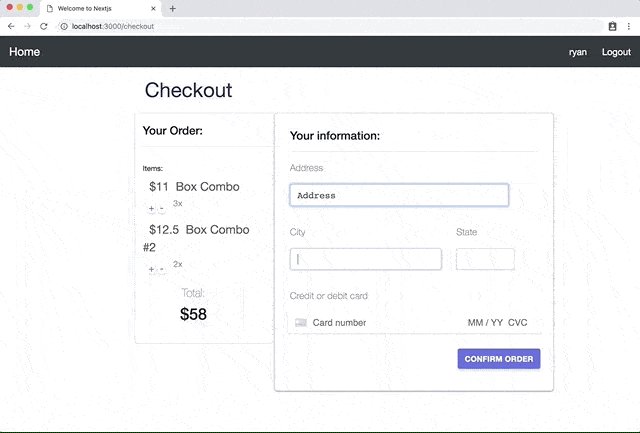
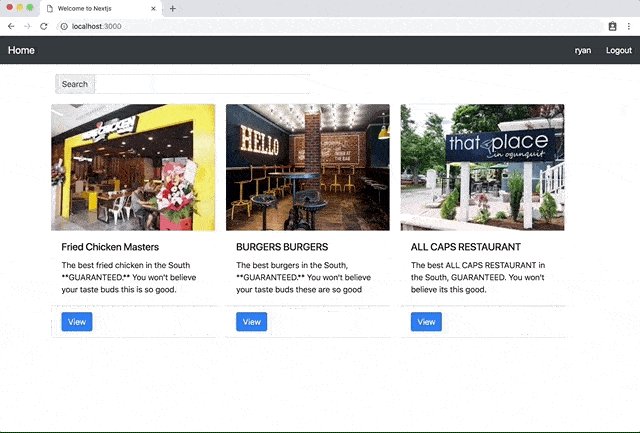
4. Food ordering app with Strapi and Next.js 🍔

Confession: I ❤️ food!
If you do too, this project is your thing to tackle. We are building a food ordering app using Next.js, a fantastic and powerful upcoming framework. And Strapi, which makes it easy to build API's without all the booh-hah.
What we will learn:
- React hooks
- GraphQL
- Stripe payments!
- Strapi
- Styling
This really is a full-on project, and you will learn so much from doing a project like this. You can find this on the Strapi blog and it's very extensive! Next.js Strapi food app.
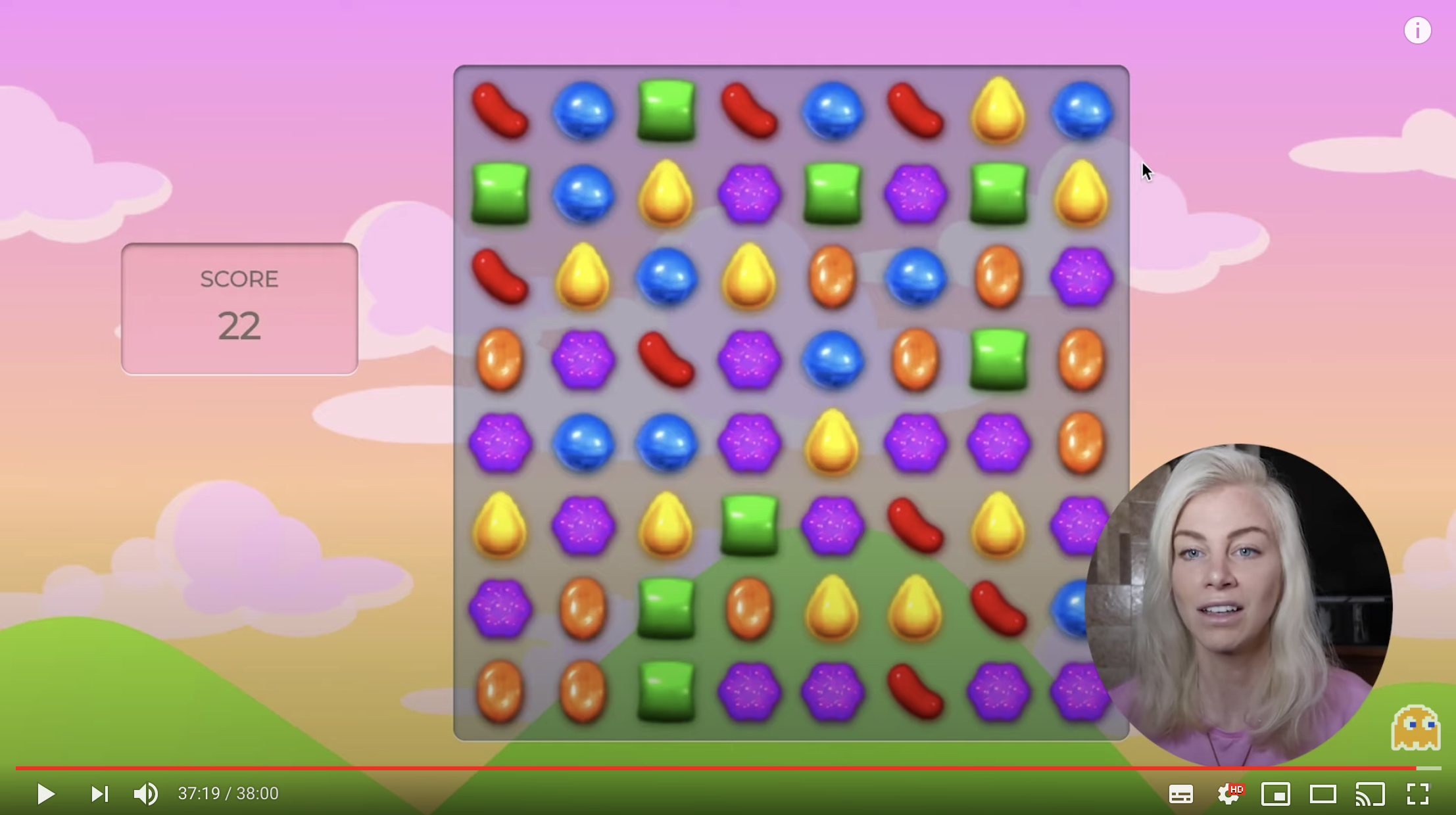
5. Build a JavaScript powered Candy Crush 💎

I'm going to be honest, not my favorite mobile game. But Ania does a fantastic job at creating this game in JavaScript
What you will learn
- JavaScript Listeners
- JavaScript Creating and removing elements
- Styling the game
- Clean code
You can find this one, and many more on her YouTube channel Build your own Candy Crush.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter
Subscribe to my newsletter
Read articles from Chris Bongers directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Chris Bongers
Chris Bongers
I'm a full-stack developer from South Africa 🇿🇦. I love writing about JavaScript, HTML and CSS.