Testing Koa Server with Jest
 Rakha Kanz Kautsar
Rakha Kanz Kautsar
Express has long been the de facto standard and mainstream pick when you start a project in Node.js. But recently (well, not that recent), the team behind Express has started a new, shiny library called Koa.js with a different phillosophy in mind.
Why isn’t Koa just Express 4.0? Koa is a pretty large departure from what people know about Express, the design is fundamentally much different, so the migration from Express 3.0 to this Express 4.0 would effectively mean rewriting the entire application, so we thought it would be more appropriate to create a new library. — Koa vs. Express
When deciding a server framework for our Node.js based Scrum Bot project, we decide to use Koa to handle http requests. Some of the deciding factors were the ease of writing async code with the latest async/await feature, and also the simple API it exposes.
This post, however, is a write-up of how I configure testing and code coverage with Jest. In case you live in a rock, Jest is a delightful, zero-configuration, snapshot-enabled testing platform from Facebook.
Configuring Jest
The first step to start testing with Jest is installing it:
npm i -D ts-jest @types/jest # only if you use Typescript
The only mandatory package to install is just jest and supertest (for writing http request tests). However, in this post I will be using Typescript so I’ll add ts-jest and @types/jest too.
Actually, that’s the only thing we need to install, but we want to setup coverage reporting too, so there are additional things to configure. Let’s add these lines into our package.json file:
Those configuration are pretty much self-explainable. Then we set collectCoverage to true to activate the coverage reporting and define what files counts. To notes, the only needed configuration are the collectCoverage and optionally collectCoverageFrom. Other than that, the configuration are needed for Typescript integration or just nice to have (e.g. define reporters, threshold coverage, ignore folders).
And that’s it. Let’s write some test!
Writing your first test
Let’s assume these are the current state of the project:
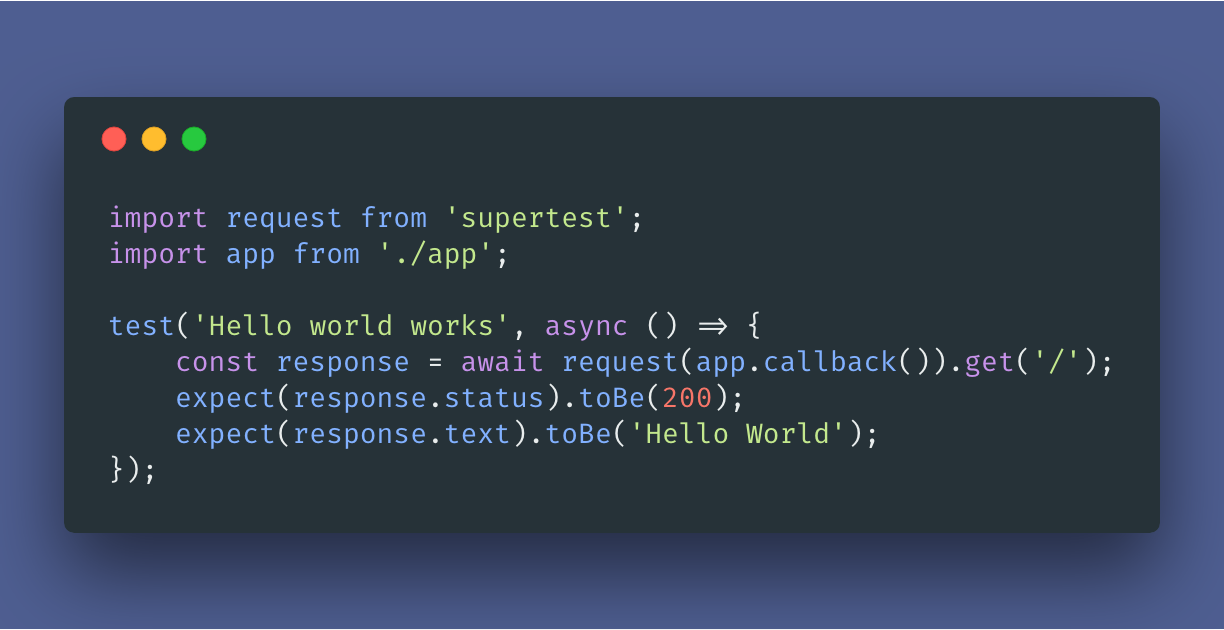
Let’s start with writing the test for our ‘/’ routes. We can use supertest to assert that our routes returns a ‘Hello World’ response. Let’s create an app.test.ts file:
Well that’s easy. How about we sprinkle some snapshot since we already use Jest?
With snapshot, we don’t have to manually track each difference when we edit it in the future, we can just confirm that we want to replace the snapshot with the new one. Now you can run your test with:
npx jest
Or better, change your package.json scripts “test” to “jest”, then you can just run:
npm test
Mocking your way to test the server
But what about the server.ts file? It’s not a simple function nor testable with supertest. However, we can just mock the side effect. And conveniently, jest includes the mocking feature. Let’s create server.test.ts:
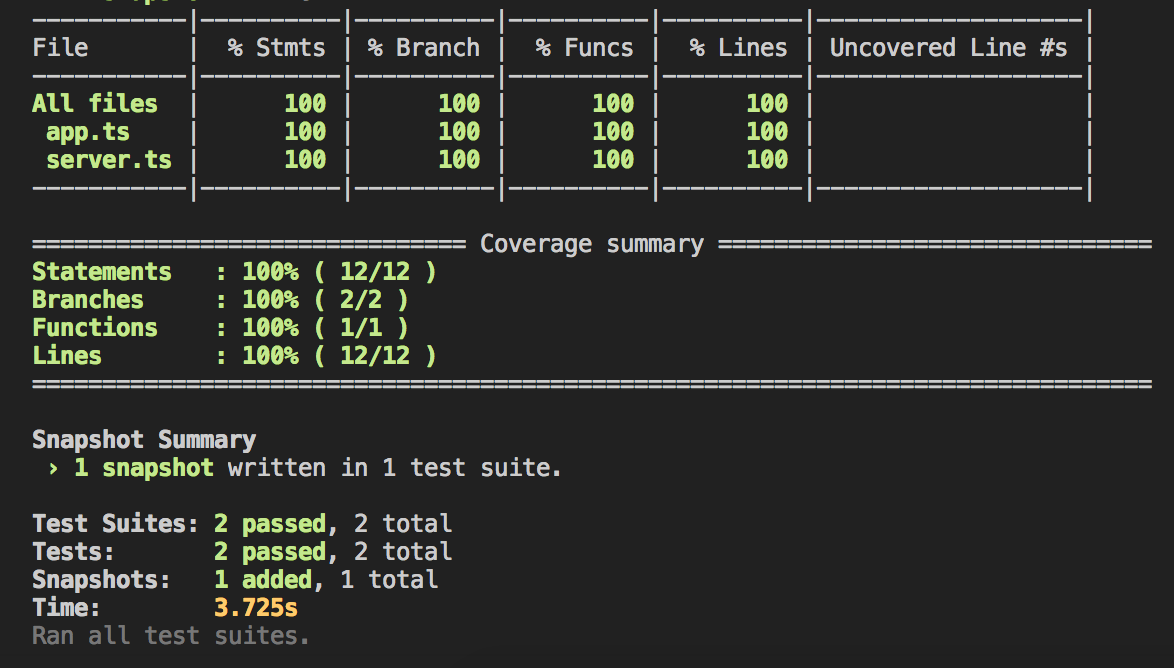
And that’s it. Now we have a 100% code coverage!
 Nice greens 🍀
Nice greens 🍀
Conclusion
Testing Koa with Jest is an easy and delightful experience. With snapshots and mock functions, you can virtually create any test you want to ensure a smooth delivery and integration, especially if you use CI/CD.
Subscribe to my newsletter
Read articles from Rakha Kanz Kautsar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Rakha Kanz Kautsar
Rakha Kanz Kautsar
Indonesian software engineer based in Singapore. Interested in making things fast!