How to Hide navbar & Footer on Authentication Pages in ReactJs
 shaikh israr
shaikh israr1 min read
So, Tayday Iwas working on one of my projects and I felt that this is simple script that can help many beginners out there building up their own projects and so I decided to put this here.
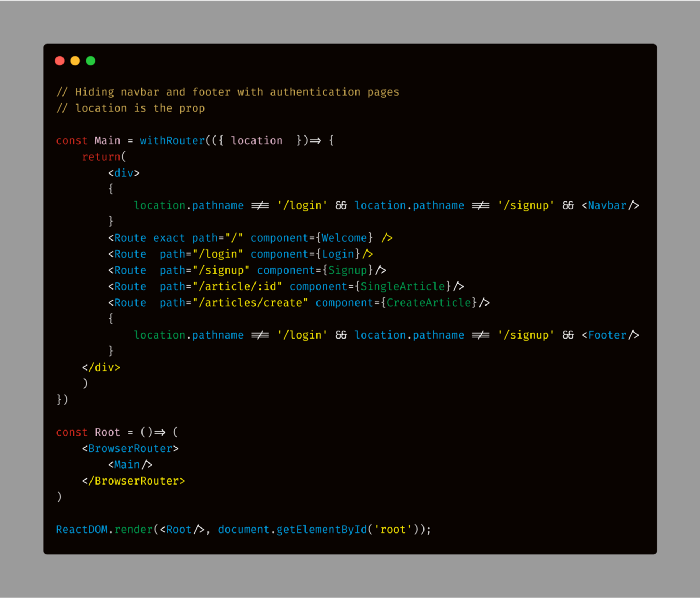
Basically, I am Hiding My Navigation bar and Footor Bar on my Login/Signup pages using this simple script using withRouter(). I have attached the screenshot below.

If you have issues do comment and Iwell be haap to Help.
0
Subscribe to my newsletter
Read articles from shaikh israr directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

shaikh israr
shaikh israr
Programmer | Technical Blogger | YouTuber | Passionate about learning new stuffs | Like to read