Passer d'une page à une autre dans Ionic
 Herve Yves
Herve Yves
Salut les amis, Si tu es du Sénégal, je te dis NANGADEF. Bienvenue dans ce nouveau tutoriel dans lequel nous allons parler de la navigation avec ionic framework. Les méthodes présentées ici s'appliquent uniquement aux versions de ionic supérieurs à 3.
Introduction
Dans la plus part des cas, votre application ionic ne contiendra pas seulement une seule page mais plusieurs. Votre user pourra donc naviguer entre ces différentes pages pour avoir accès à certaines informations. La question que nous nous posons est donc de savoir comment naviguer entre les différentes pages.
Petit tour dans le temps : Vers ionic 3
Si vous avez créé des applications Ionic 3, alors vous êtes habitué à naviguer dans vos applications en utilisant NavController pour pousser de nouvelles pages à avancer dans la pile de navigation :

Aussi, pour revenir en arrière vers la page précédente, on utilisait la commande pop :

On pouvait aussi démarrer une toute nouvelle pile de navigation en modifiant la page racine:

Aujourd'hui avec l'arrivé de Ionic 4 le routing est géré par @Angular.
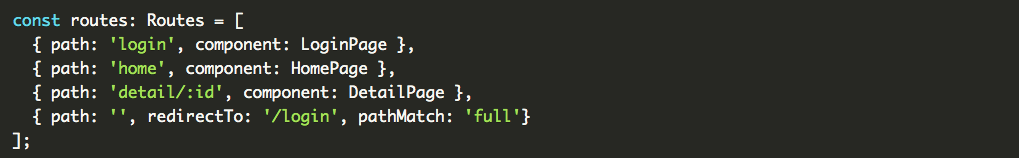
Le routage Angular est différent en ce qu'il est basé sur le modèle de navigation du navigateur et utilise l'URL pour déterminer la page ou le composant à afficher. Dans votre application, vous devez fournir un ensemble d'itinéraires qui pourraient ressembler à ceci:

Ceci est un object du router Angular que vous pouvez trouver dans votre fichier app.routing.module.ts à la racine du dossier app de votre projet ionic. Cette object contient donc tous les chemins possibles de votre application angular.
Par défaut lorsque vous créer une nouvelle page, le chemin d'accès de cette page est automatiquement ajouté à cette object router.
Il existe plusieurs manière d'utiliser ces chemins pour accéder à votre page :
En utilisant url de votre navigateur
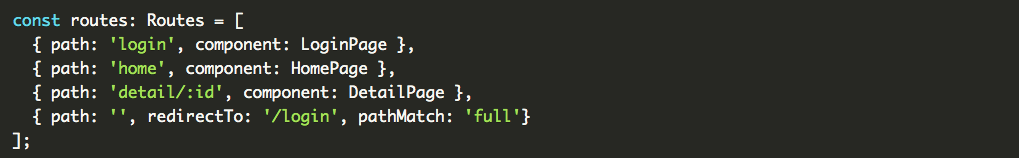
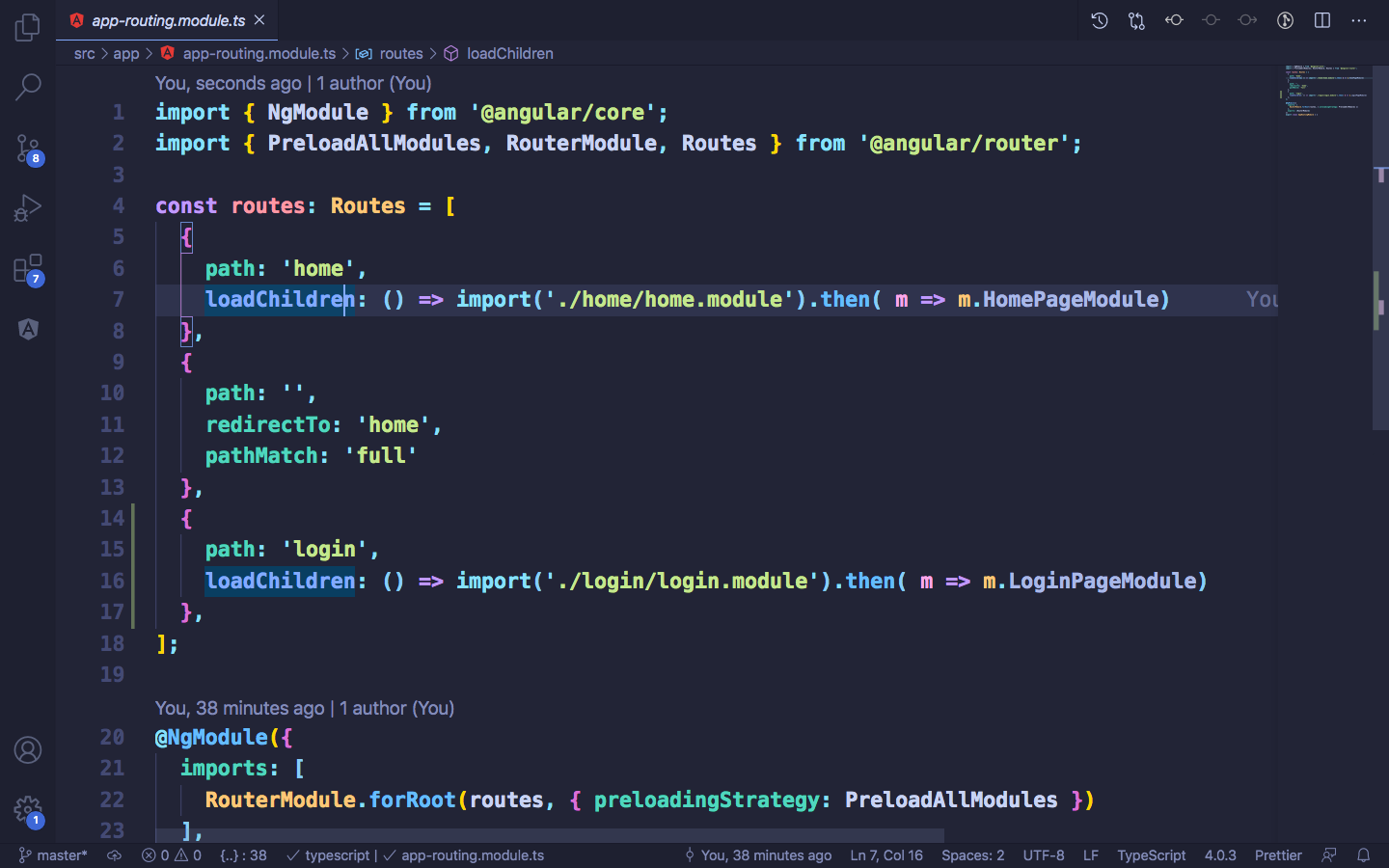
Voici notre object router créer par défaut dans notre application :

La propriété path définit l'URL et la propriété du composant définit quel composant doit être affiché par lorsque cette URL est atteinte. Si je devais accéder à la page home via url du navigateur, je vais taper :
-http://localhost:8100/home
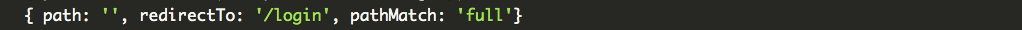
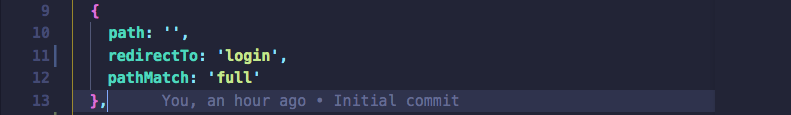
Nous avons également une route par défaut définie en bas de sorte que si aucune route n'est fournie, elle sera utilisé :

L'image précédente nous montre notre route par défaut. Dans cette route, l'attribut redirectTo permet de rediriger vers le composant qui dois être affiché et figurant dans notre object router.
Utilisation de object router pour naviguer
Dans cette partie nous allons voir comment utiliser l'object router pour naviguer entre deux pages. Dans mon cas, la page Login et la page Home.
J'aimerai ouvrir la page home si l'utilisateur clique sur le bouton Connexion de notre page login.
Créons notre projet
Nous allons créer notre projet en utilisant la commande ionic start ionic-stater --blank. Si vous voulez en savoir plus sur cette commande merci de lire l'un de mes derniers tutoriels sur la CLI ionic.
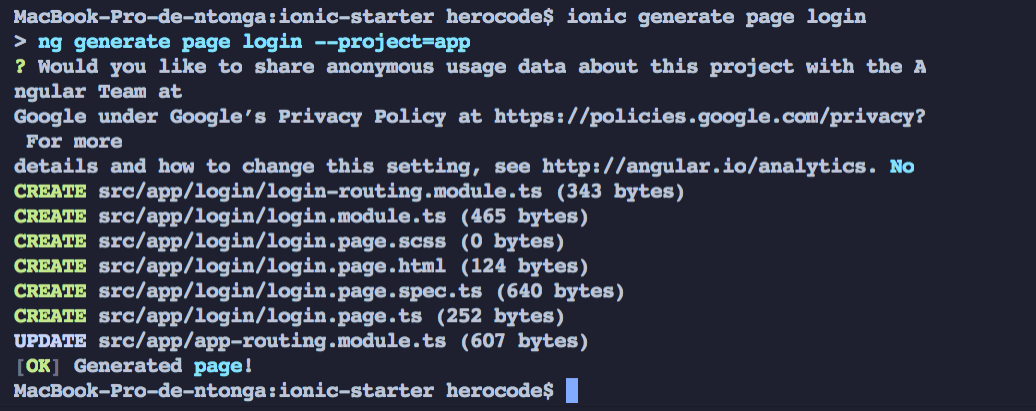
Créons en suite créons la page login
ionic generate page login

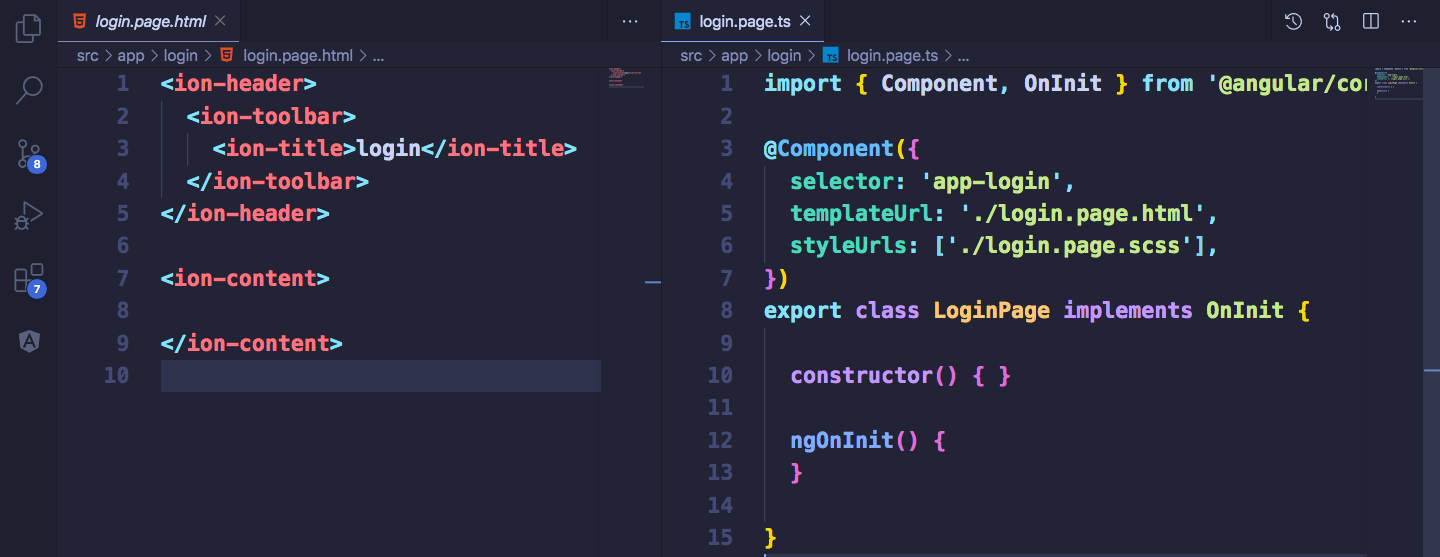
Dans le cas ou vous avez créer une projet ionic de type blank, la page home existe déjà donc plus besoin de la recréer
Codons notre page login
Nous allons ajouter le bouton de connexion à notre page login.page.html et notre fonction de navigation dans notre page login.page.ts .

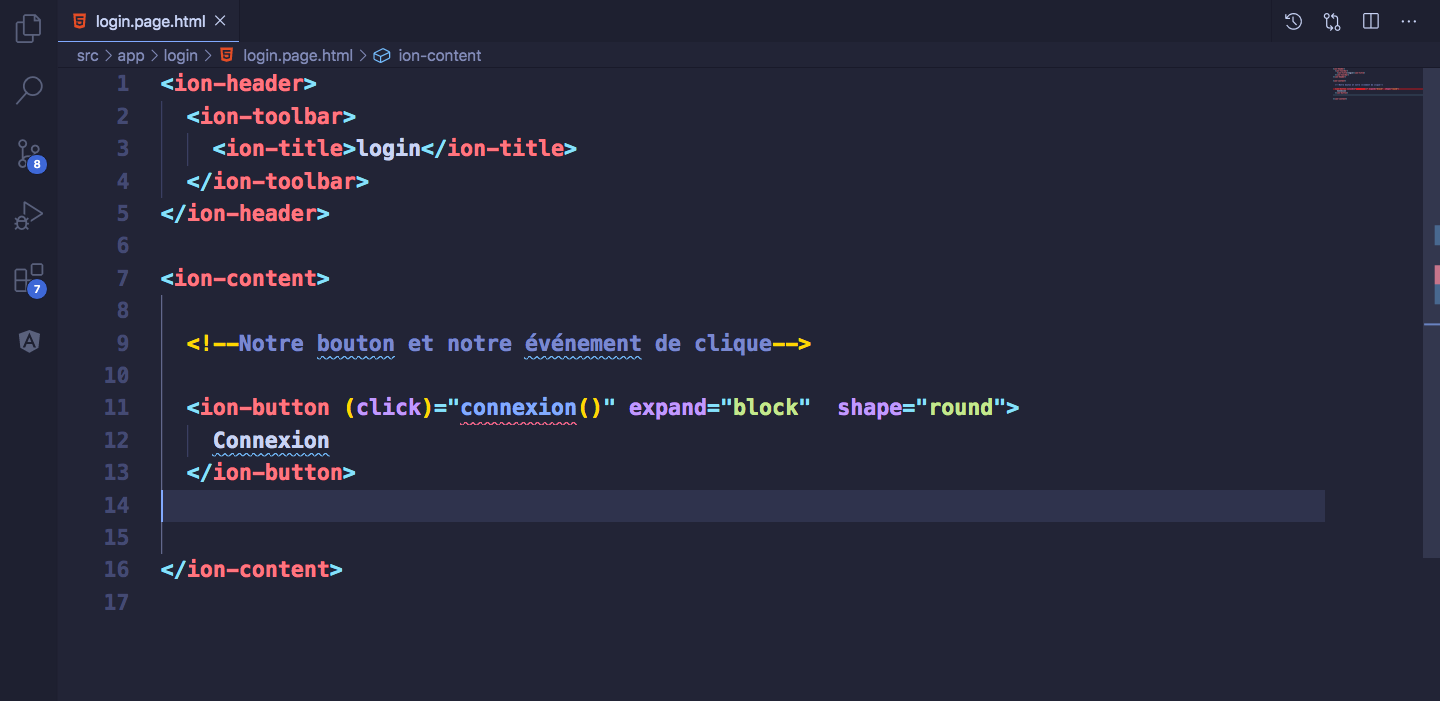
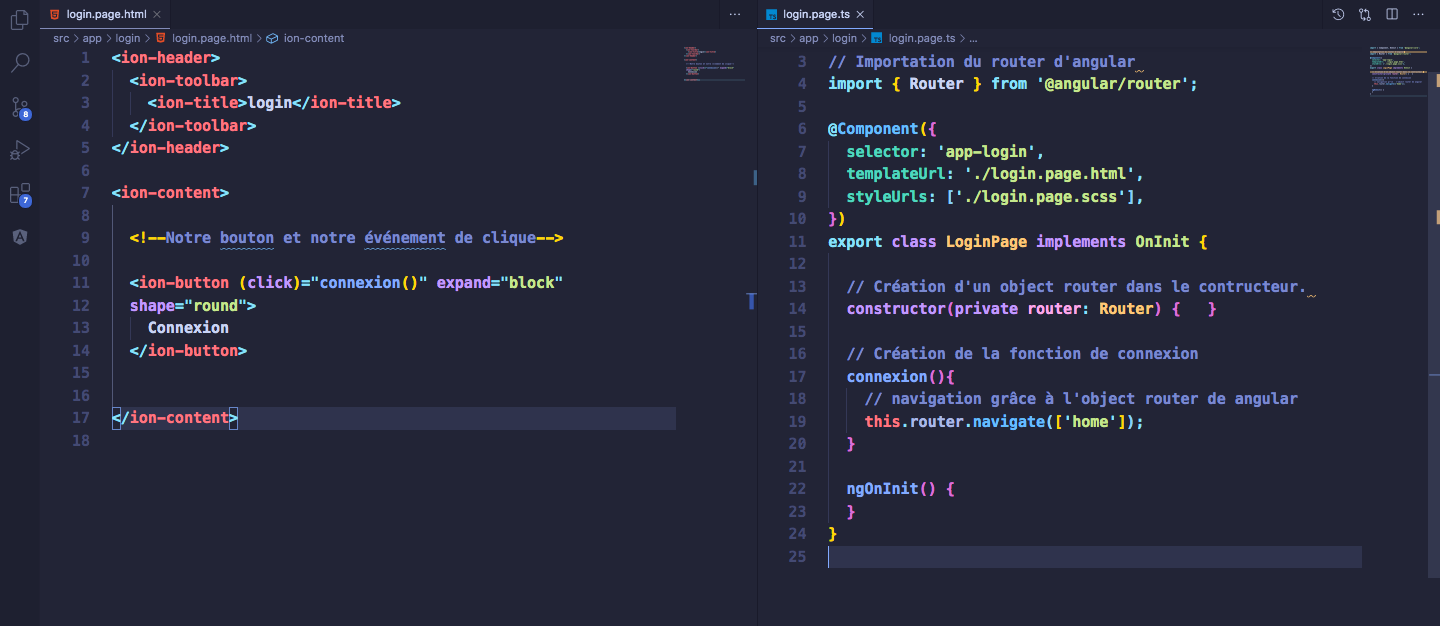
premièrement ajoutons le bouton sur login.page.html

Dans cette image nous avons ajouté notre bouton avec un événement qui déclenche la fonction connexion() mais cette fonction n'existe pas encore. Nous allons rapidement la crée dans notre page login.page.ts

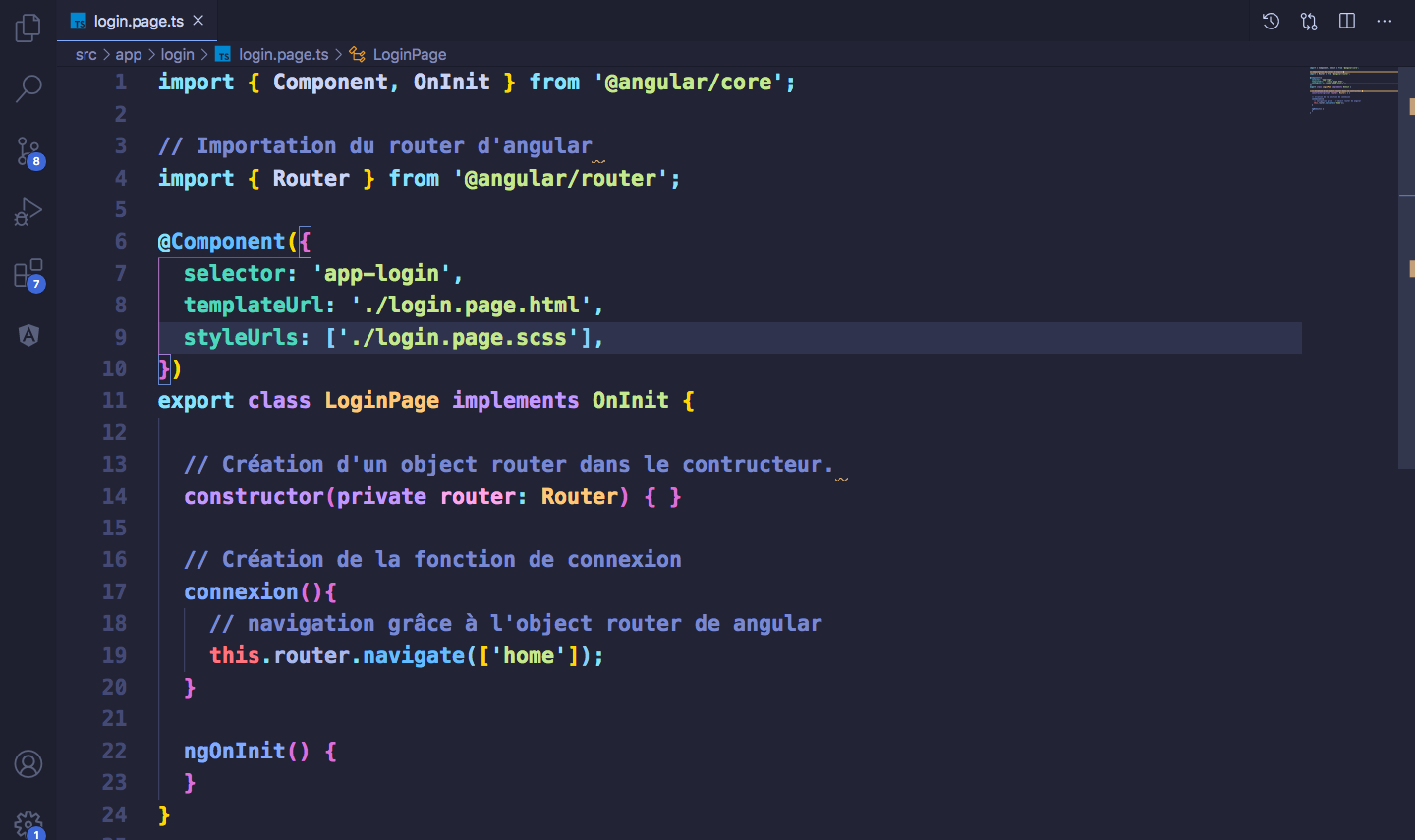
Dans l'image précédente, nous avons créer un object router que nous avons utilisé dans notre fonction connexion(). Cette objet router prend en paramètre le path de notre page home que vous pouvez dans le fichier app.routing.module.ts de votre projet ionic.

Avant de continuer, changeons la route par défaut de notre application en apportant la modification suivante. Cette modification à pour but de faire de la page login la page par défaut de notre application :

Après avoir suivi les étapes précédentes, vous devez avoir un code finale ressemblant à ceci :

Testons notre navigation
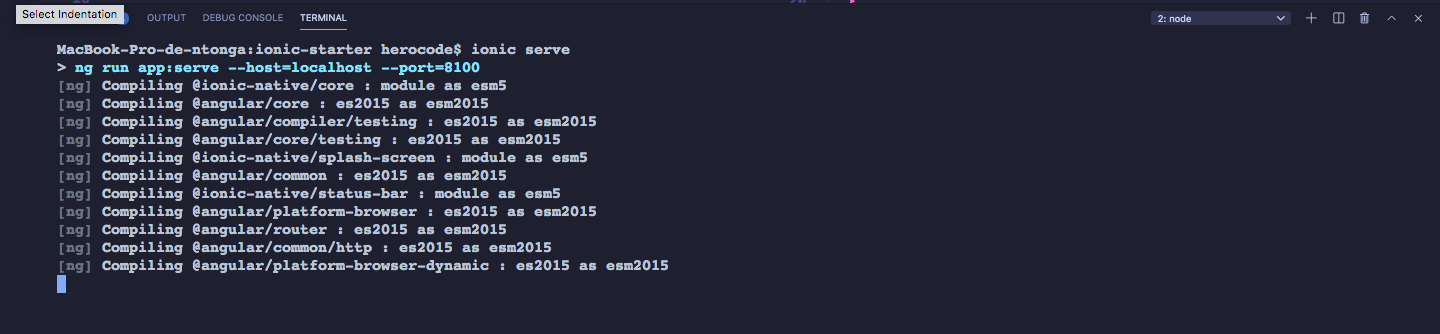
Nous allons lancer notre application avec la commande ionic serve

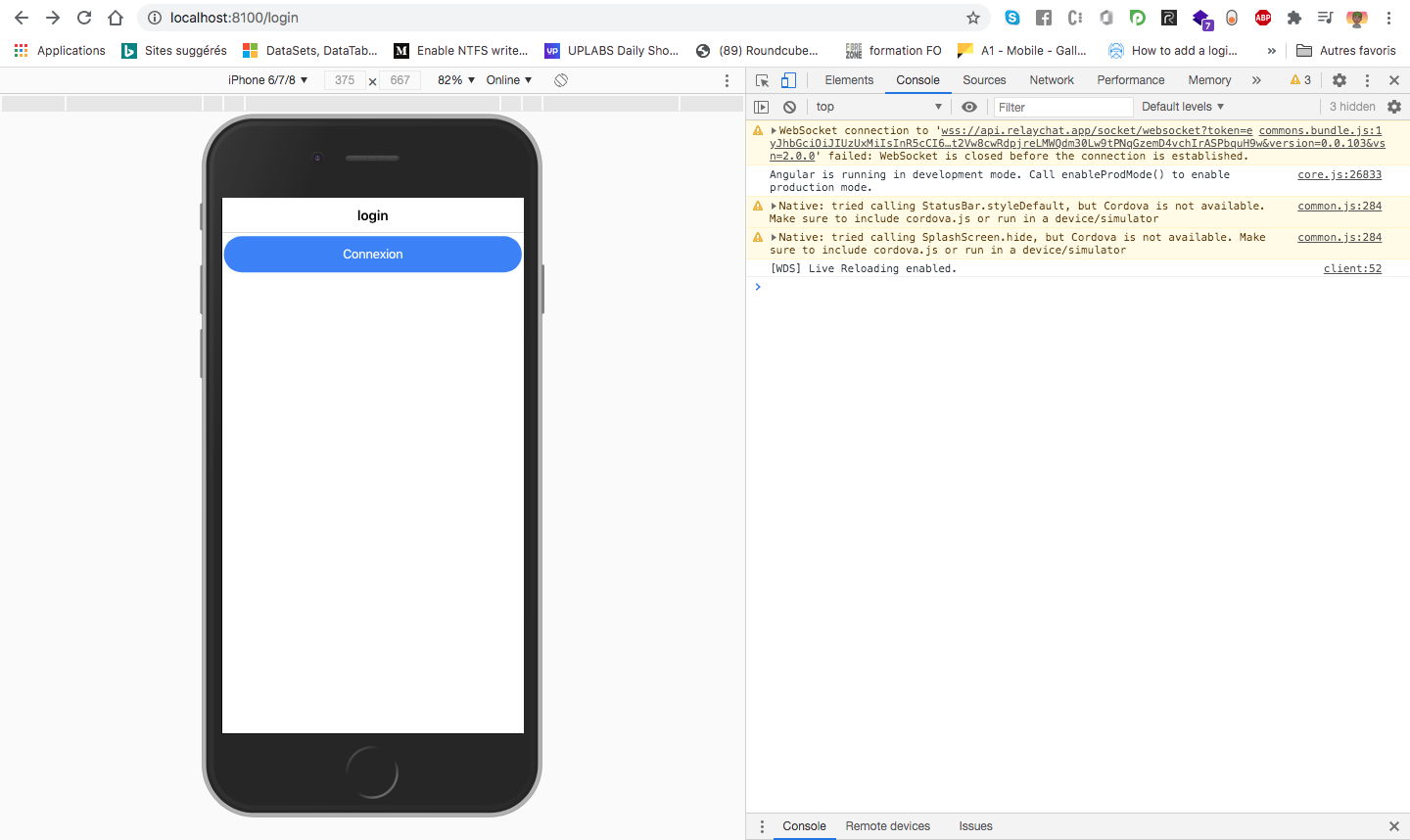
Une fois terminé l'application se lancera automatique sur votre navigateur par défaut. Il suffira donc de cliquer sur le bouton pour passer à la page home.

Conclusion
Dans le nouvelles versions de ionic, la navigation est gérée grâce à l'object router de angular ce qui n'être pas le cas avec la version 3 de ionic. Cette object router nous permet également de passer des données entre les différentes pages. C'est ce que nous allons découvrir dans notre prochain tutoriel.
Subscribe to my newsletter
Read articles from Herve Yves directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Herve Yves
Herve Yves
Hello everyone, I am a front-end / mobile developer and passionate about javascript.