How to add social icons in website using Font Awesome
 Lomesh Badhe
Lomesh BadheSo lets start, first create a normal html page in VS code or you can create in any differnet Platform.

this is how you create normal html page format.
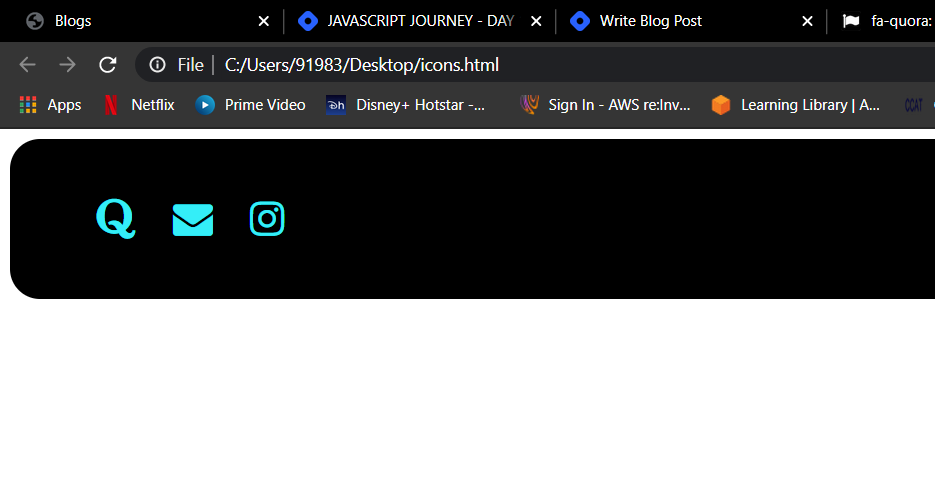
now create a section in body tag and in there you create unordered list where you can add your social icons as i shown below

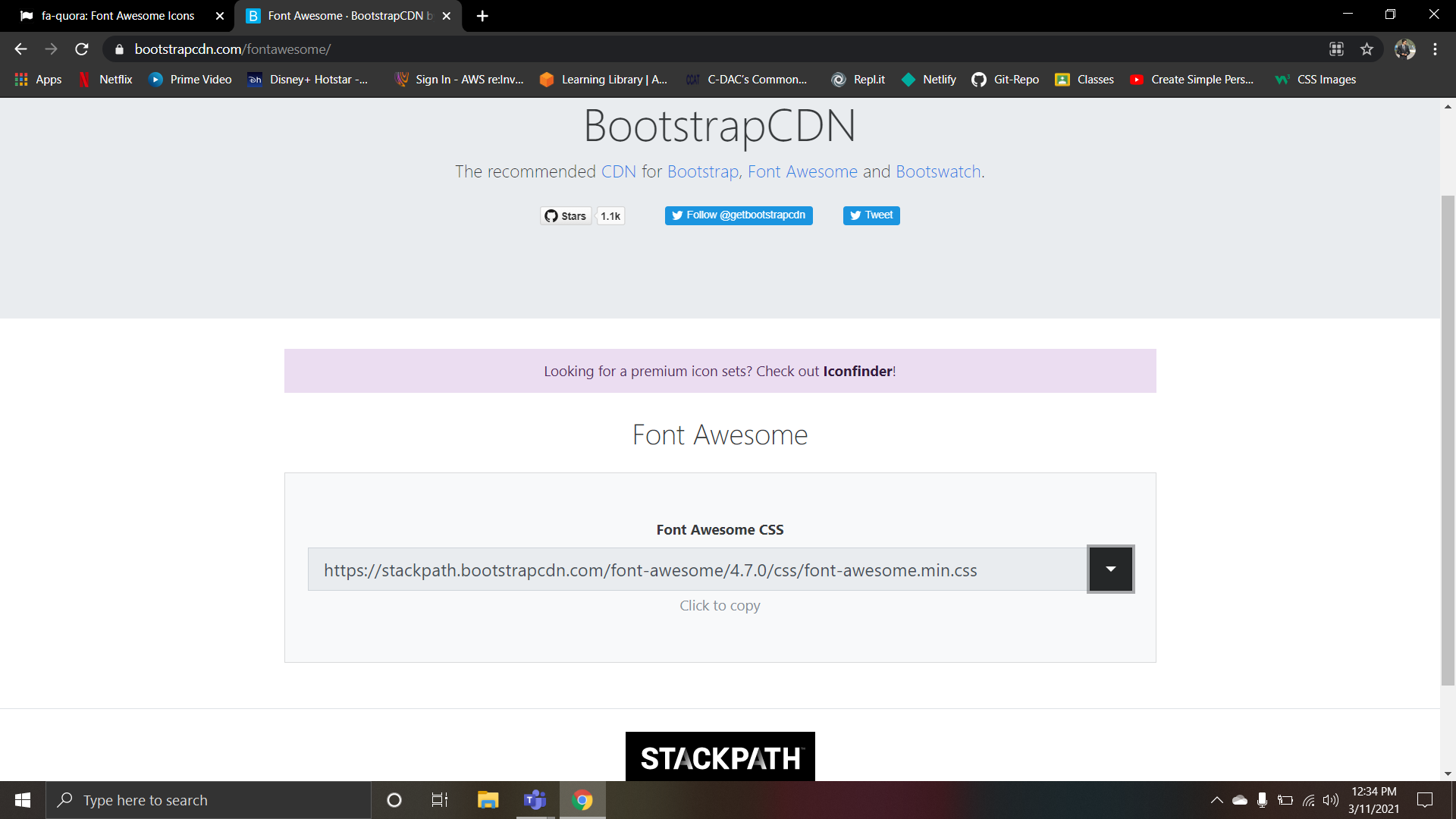
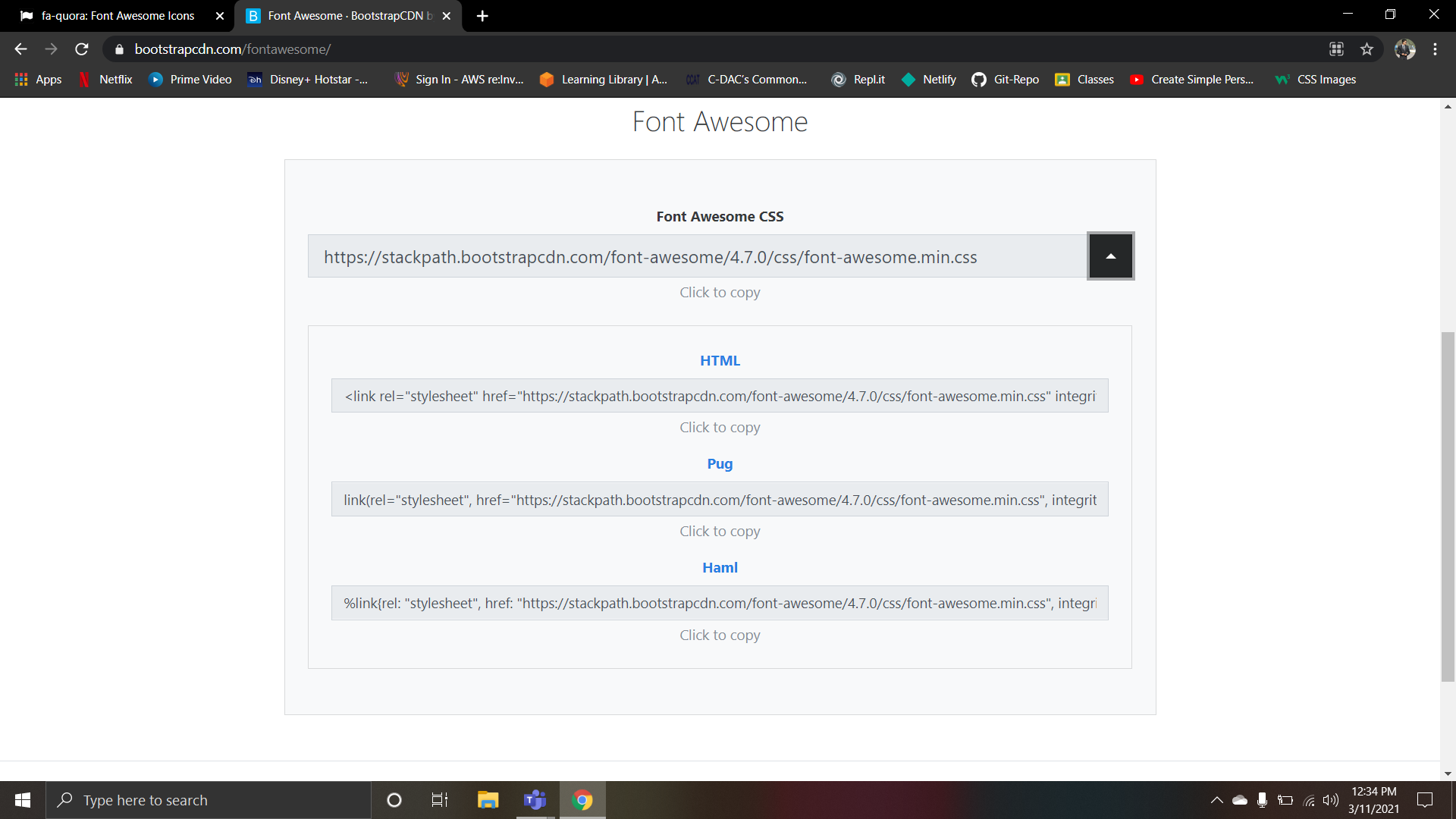
after this go to, https://www.bootstrapcdn.com/fontawesome/ in this website you will find CDN for Font Awesome. Actually there are total 4 CDN's for Font Awesome for different platforms like PUG,HTML,CSS,HAML. from this you need to select CDN for HTML page. Copy that link which written under HTML.


after copying that like go to your html page. and in html page you will see one Head tag now paste that in Head tag as i shown below

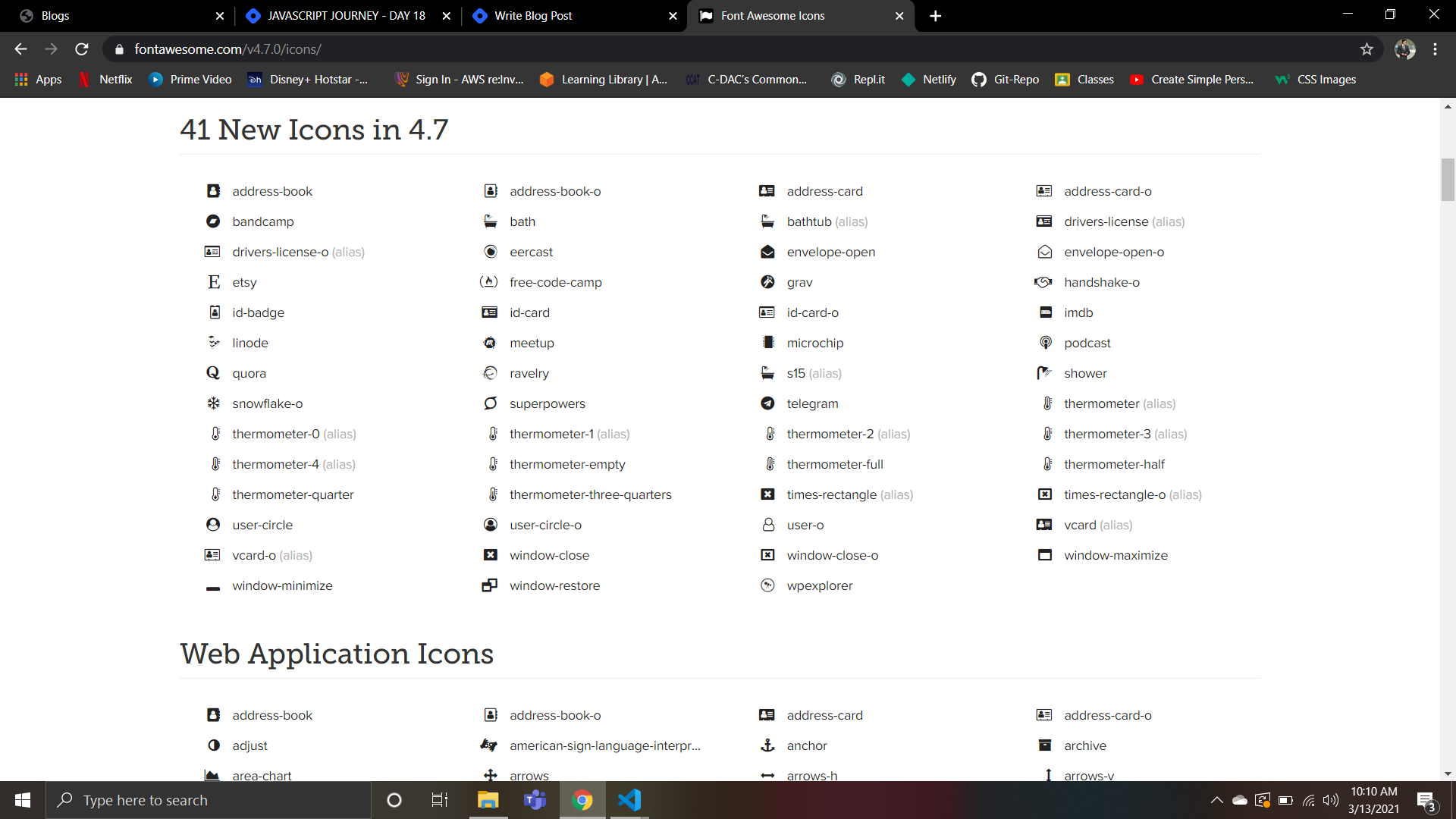
so now you have to go to https://fontawesome.com/v4.7.0/icons/ this website where you can find different social icons as you can see


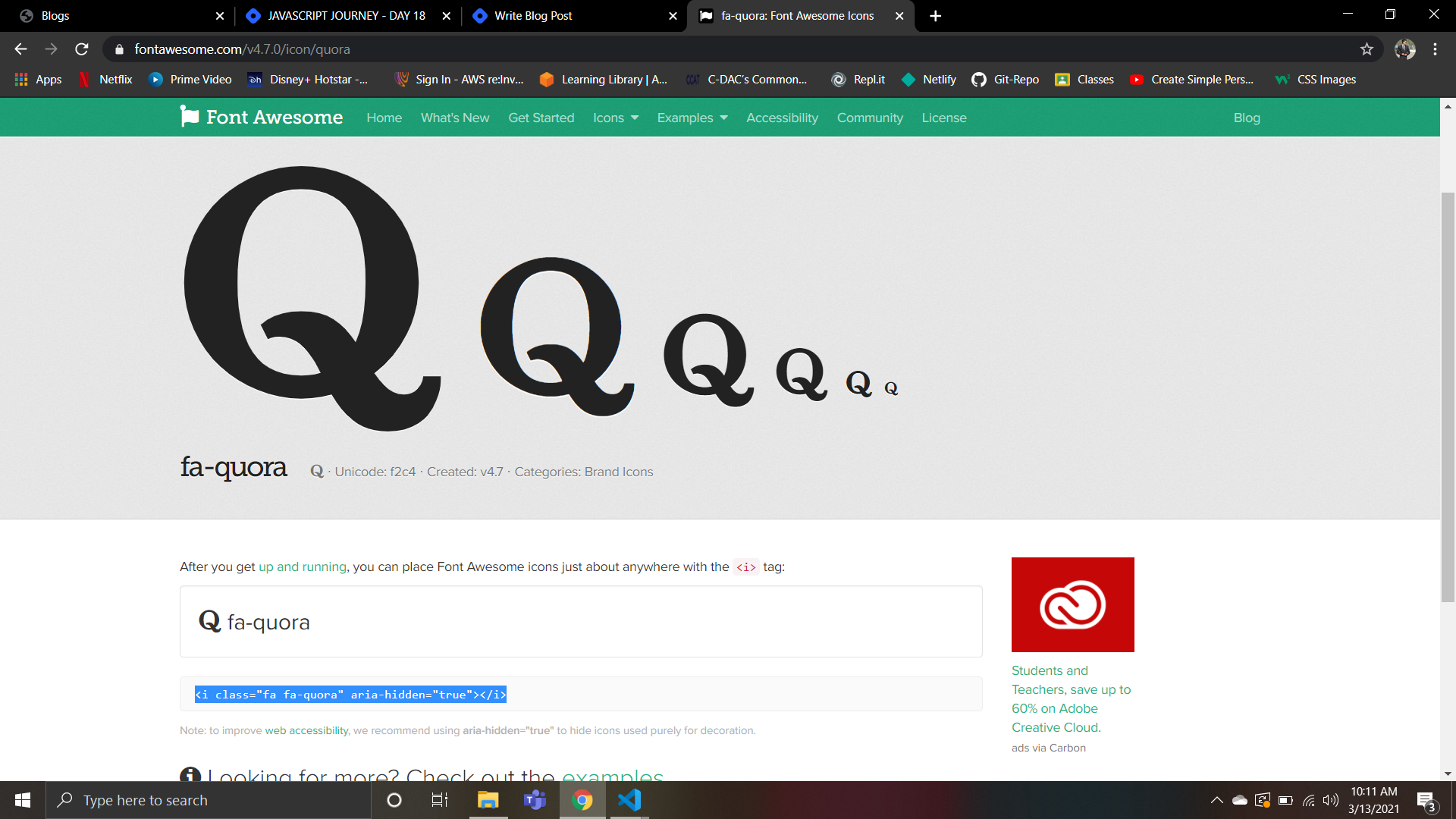
Now select any icon and by clicking on it you will see an interface something like this

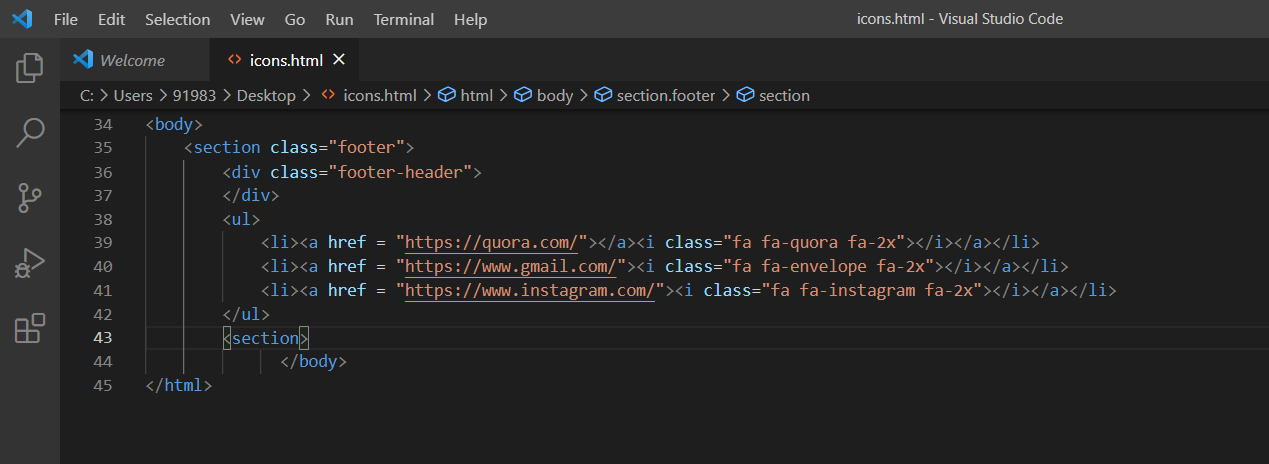
Now copy that tag which is given there. you can add multiple icons in your list tag which you have created in section tag as i shown below

To increase icon sizes relative to their container you can use the fa-lg (33% increase), fa-2x, fa-3x, fa-4x, or fa-5x classes. now you will see something like this when you run your html page

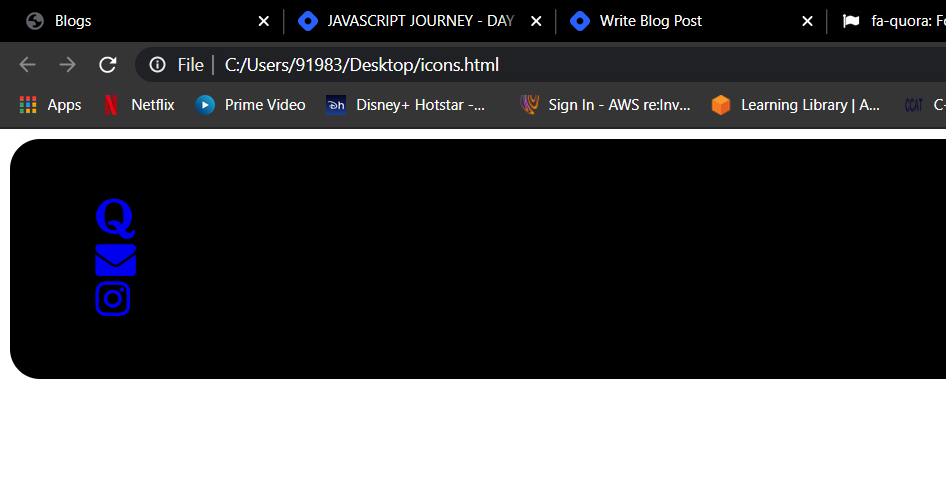
Now you have to give some styling to it you can create seperate css file for styling part and then import it to html by using link or you can simply create style tag in Head tag and you can write all code reagrding to styling part over there. Once styling you will get a stylish icon which make your website look more attractive.

So finally we are done here, it was nice to have interaction like this. Bbye for now ill see you in next Blog 😉
Have a nice Day !
Everything you can imagine is REAL ✨
Subscribe to my newsletter
Read articles from Lomesh Badhe directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
