What exactly is Bootstrap..?
 Lomesh Badhe
Lomesh BadheBootstrap was created at Twitter in 2010. Prior to being an open-sourced framework, Bootstrap was known as Twitter Blueprint. Bootstrap got released in Github on August, 2011. Bootstrap is a free open source front-end-framework to develop faster and responsive web pages, and mobile websites.
Almost 10 years since the initial release, Bootstrap is being used by at least 8 million websites worldwide only through the official Bootstrap CDN. The community has built many tools, plugins, and templates using the popular CSS Framework.
If you want to download bootstrap at your system you can do that by npm
$ npm install bootstrap@next
You can add bootstrap in respective project also like if you want to add bootstrap in angular project you can use angular/cli and hit this command by this bootstrap will automatically added to your project
$ npm install ngx-bootstrap --save
you can also add bootstrap to your HTML/CSS project by giving this link
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
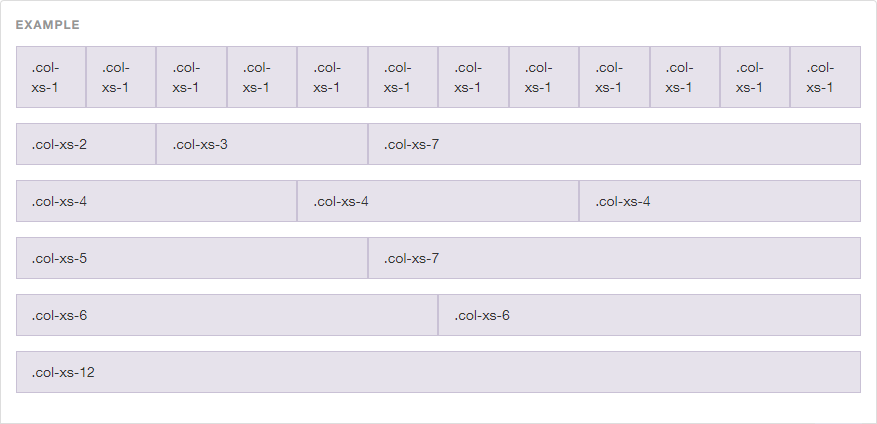
In bootstrap there are so many pre-define classes which help us to make our website more attractive. take a example of grid style there are so many size of column classes in grid style from small to large you can add smaller columns to create large one. Bootstrap's grid system is responsive, and the columns will re-arrange depending on the screen size.

Bootstrap includes components such as buttons, navbars, dropdown menus, alert boxes, and more. In most cases, you can make use of a component simply by using the appropriate class name.
If you want to know more about bootstrap's classes and component you can visit there official website Bootstrap and read Docs which they have publish also.
So basically what Bootstrap is use to add designing part in our website and we can also make our website responsive according to device size by using Bootstrap.
Thank you. Have a nice Day !
ill see you in next Blog 😉
Everything you can imagine is REAL ✨
Subscribe to my newsletter
Read articles from Lomesh Badhe directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
