The Beginning — loading slow sucks
 Peter Mobley
Peter Mobley
There comes a point the career of a website developer to think more thoughtfully about images. Whether it be the pixel dimensions, file format, quality of the image compression, and even whether to use a Content Delivery Network (CDN) or dynamically serve or pre-compress images altogether — what is the correct balance?
As of late there has been and acceleration in the quantity of compression file formats, from the classic JPG, PNG, and GIF, to more modern formats like JPG2000, AVIF, WEBP and now JPX.
In this multi-part series, we will be exploring what the best ways to deliver performance while maintaining the image quality for the client's viewing pleasure. And where is the best place to start? That's right...
The Beginning
This journey started when working on a client project in July 2018 to build a Content Management System (CMS) that could deploy single-page websites very quickly without the user needing a lot of technical experience. The process to build these websites would more closely resemble the user filling out a form verses worrying about color-schemes, layout, and fonts much like the user experience that a equal-lengthed-four-polygonal shaped space SaaS company might force onto the user.
The user experience that is needed for this CMS is one that allows for Uploading a photo here... check this box here... Fill this input here... you get the point. A stupid simple process.
These websites also needed to rank well organically in the search engines with performance, best practices, SEO and Accessibility in the forefront. So, as you've probably guested it by now, we based the whole success of the CMS on the metrics that Lighthouse provides in the Google Chrome browser.
Lighthouse at the end of the tunnel

For those of you unfamiliar with Lighthouse — ripped straight off of the description page at Google:
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.
It might seem a little arbitrary to test websites for these metrics as most people have high speed connections and devices supporting less compute efficient websites, but that mind-set is only because we use high-speed connections everyday and couldn't imagine anything otherwise.

As of this writing, three years after starting this project, nearly half the world's internet traffic is at or below 3G network speeds. So for an average website to load the user would wait 19 seconds before any interaction was available. Considering, according to researchers at Google, 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load. Ideally, the website load times for mobile sites should be 1-2 seconds, and Google aims to load their pages in 0.5 seconds.
Try testing your own website using Lighthouse in Chrome DevTools or use this link: PageSpeed Insights
What's the point?
Slow connections and loading times are the WORST! Think DMV lines, watching boiling water or grass growing, or if you can relate; Fortnight queuing...
It's a little detail that instantly has a brand affect for both the website visitor and the company who's website it belongs.
- Visitor clicks on a search link
- Visitor waits for website to load
- Five seconds go by
- Visitor hits the back button (thinking it isn't working)
- Visitor clicks on competitor's website link
- Company misses chance for conversion
- Analytic bounces goes up
- CEO announces missing Q3 goals
- Company announces layoffs
- You're out of a job
Okay... it might not be that serious, but the website performance absolutely has a lasting affect on the company's bottom line. Here are a few notable examples:
Uber Revenue Growth KPI
When it came to growing the Uber ride user pool, and in turn growing revenue for the company, Uber relied on not the number of users in a geographically centric area to place drivers; they relied on load times.
Uber quickly realized that reducing the number of minutes it took for a rider to request a ride to when the driver arrived at the user's location was the key for new rider growth. This became such a reliable KPI that "surge pricing" was born from this metric. The choice allowed for riders to pay more to entice more drivers to drive and reduce the wait times while at the same time maintain Uber brand equity.
WPO Stats
Here are a view examples from WPO Stats:
Vodafone improved their LCP by 31%, resulting in an 8% increase in sales, a 15% increase in their lead to visit rate, and an 11% increase in their cart to visit rate.
SportsShoes.com found that faster-than-average mobile visits were 41% more likely to convert than slower-than-average visits.
Bing observed that an engineer that improves server performance by 10ms (that’s 1/30 of the speed that our eyes blink) more than pays for his fully-loaded annual costs. Every millisecond counts
Yelp reduced First Contentful Paint (75th percentile) by 45% and Yelp Page Complete (75th percentile) by 25% and saw a 15% improvement in their conversion rate.
ALDO found that on their single-page app, mobile users who experienced fast rendering times brought 75% more revenue than average, and 327% more revenue that those experiencing slow rending times. On desktop, users with fast-rendering times brought in 212% more revenue than average and 572% more than slow.
Some of our Stats
Mobile traffic to the websites quadrupled when visitors were served mobile-first sites that loaded in less than 3 seconds.
On average, of all aggregated website traffic served by our custom built CMS, 80% are mobile visitors.
Lead conversions on websites went from 2-3 leads per month to 2-3 leads per day — a 3000% increase in traffic conversions.
Sounds great... but what about images??
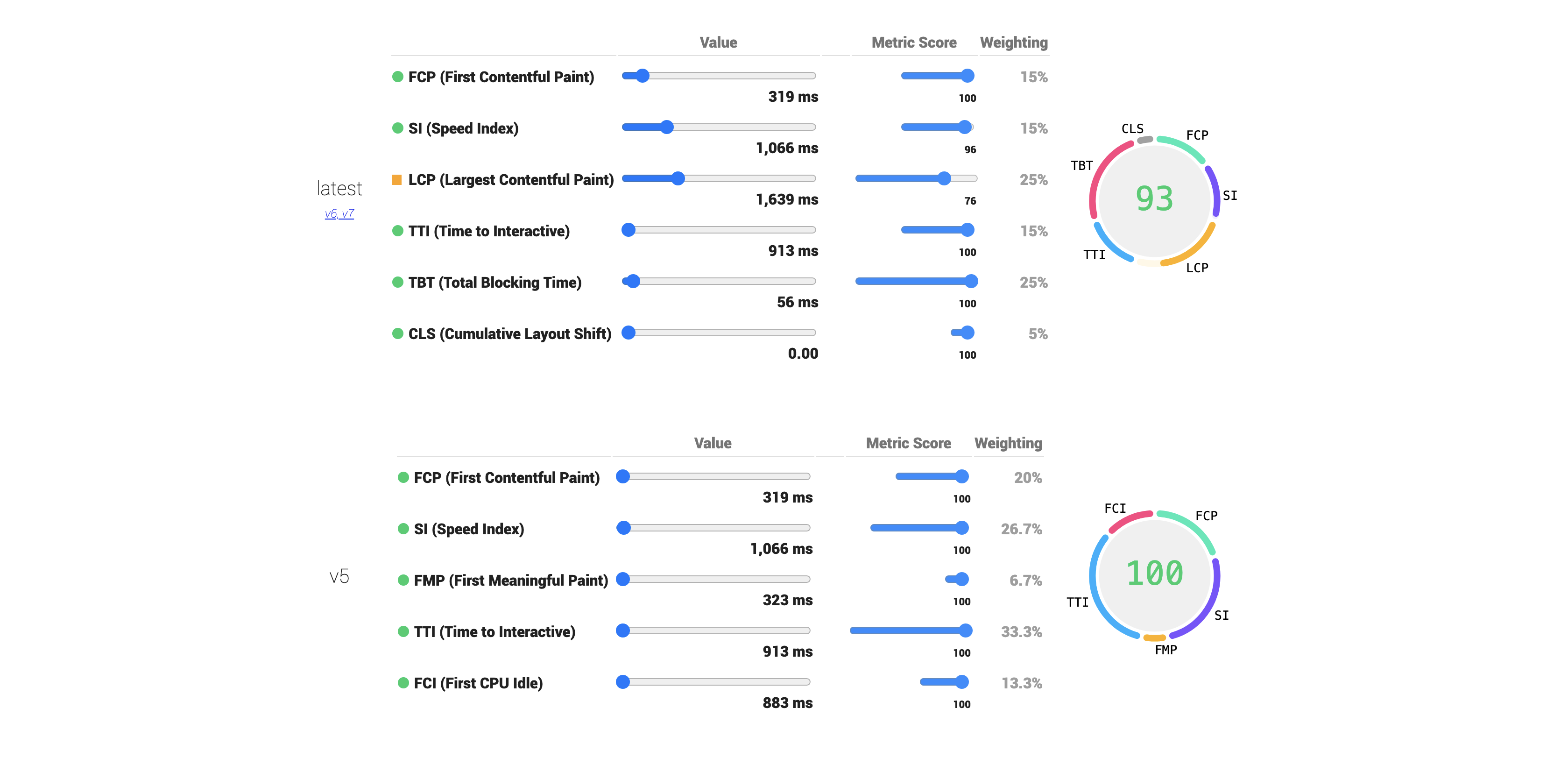
At the time we began building the CMS, Lighthouse was in version 3, and since then Google has accelerated the Lighthouse version to 7.3.0 (to be included in Chrome 91 — stable release scheduled for May 25th, 2021). The Metrics used in Lighthouse version 3-5 to determine the performance score was totally different:

Above you'll find the different metrics used for each of the versions. We were getting perfect 100s on performance scores within Lighthouse, but these days not so much.
It has been a struggle to keep up with the ongoing changes to improve the newly introduced, "Largest-Contentful Paint" (LCP) in version 7.0. And what's more frustrating is that Google's announcement to overhaul its page rank algorithm to include what is now known to be "Web Vitals" has definitely thrown a wrench or two in full-stack developers' gears.
To top it all off, the Lighthouse suggestions aren't really keeping up with the score metrics as it once did. If you were getting lower scores, the report would give you several tips to improve your scores that were relatively easy if you are in 100% control of the server (sorry SquareSpace/Wix users). However, since Lighthouse has adopted these new LCP metrics to calculate Performance Scores, the recommendations to improve the score have been lackluster at best, or hasn't been updated to reflect the new measurements.
This may be one of those classic "20% effort for the first 80% of the way — 80% effort for the remaining 20%" mantras that are applicable in this situation. Or Google moved the needle or goalpost (pick your analogy) just a little too far this time.
This is where we come full circle back to IMAGES. With every millisecond counting for the LCP we are dedicated to finding the best solution to reduce the LCP metric and will be discussing every aspect to improve performance of images, how they are loaded, and formats/sizes to use on the websites.
We are rebuilding our image compression and storage service as well as implementing an edge CDN global network to keep up with the Jones'.
Stay tuned...
Please let me know in the comments how valuable this information is to you and your organization and any suggestions and/or feedback is encouraged to help us improve our content.
Subscribe to my newsletter
Read articles from Peter Mobley directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Peter Mobley
Peter Mobley
I am a developer from Newport Beach, California who specializes in full-stack web application development.