Fixing gulp-sass issues in gulp 4.
 Andrew James Okpainmo
Andrew James Okpainmo
Gulp is super cool - no doubt about that. This article is not a full definitive gulp article. This article is just an important fix for gulp-sass in gulp 4.
I got to know about gulp while building a bootstrap blog template. While navigating the themes on Bootstrap, I got informed about a very important tool that web developers were using - That tool was gulp. I started using gulp this year, and I've found a very superb tool in it. Gulp is so helpful especially with cool things like minifying and autoprefixing - Gulp does even more.
While setting up gulp, I encountered some challenges. One of which was with the gulp-sass plugin. Gulp-sass is a gulp plugin that enables developers to use sass through gulp.
I believe that the same issues that I encountered with gulp-sass drove a lot of developers away from using gulp to other options like grunt.
Setting up gulp was kind of tedious for me since it was my first time using it. Anyway, things finally worked out. But then, not everything worked out fine as "sass modules will not be processed" - Somehow, gulp failed to process my sass modules. Sass partials were not working. Both the use and the import rules failed to pull in a sass module.
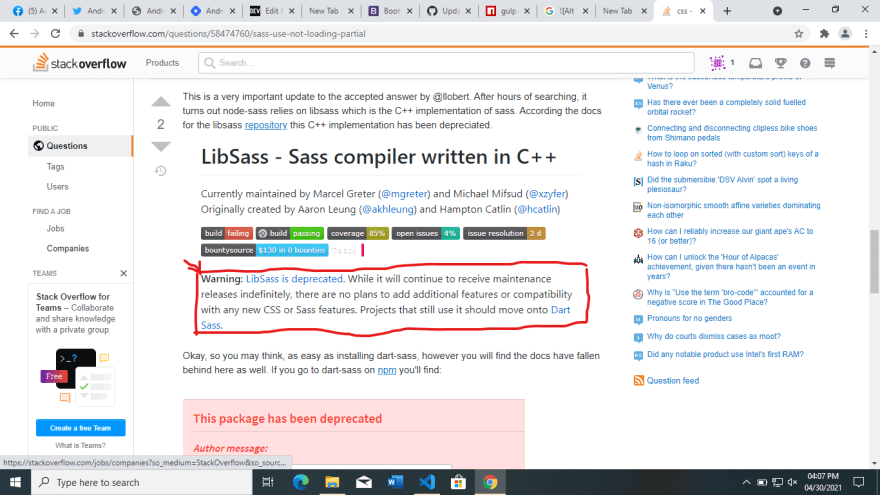
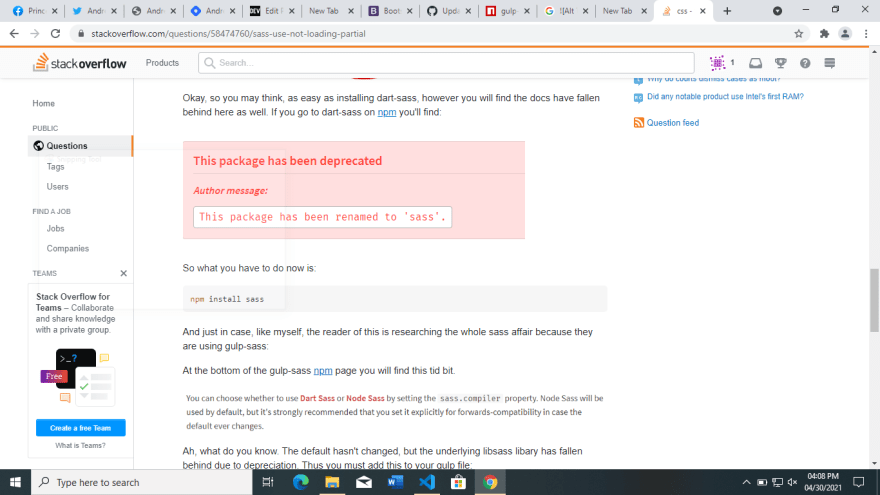
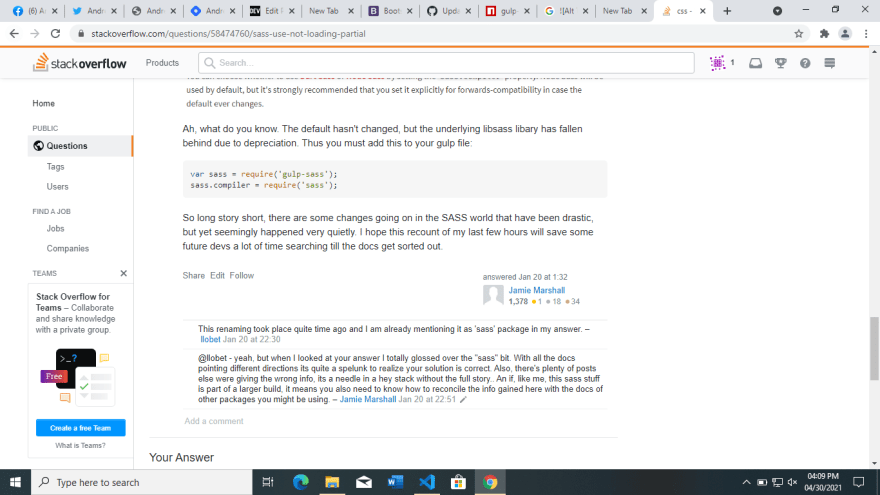
After so many searches online - thanks to google, I found a stack overflow page that "saved my gulp".



Gulp seems not to have a good community base where releases and latest updates are published and discussed - maybe there is one I don't know of. But it took me days to finally figure out what was wrong with my gulp-sass plugin.
I made the following discoveries about gulp-sass. And with some more homework, I finally got my gulp working perfectly - at least as much as I know now.

- Node-sass is the default compiler of sass inside of gulp. So if you fail to set the compiler to "sass" in your gulp.js script, Node-sass steps in as default. And sass will not be fully explored. Node-sass won't process sass completely, it seems outdated(deprecated).
- You need to set your sass compiler to "sass" (Dart-sass) to completely process sass inside of gulp.
- The docs on the NPM gulp-sass page need some important updating.
With the above discoveries, I got my gulp well set up after making some changes.
Here are some steps to getting your gulp-sass plugin well set in case you got stuck with it as I did.
- Upgrade gulp-sass to the latest version If you have been using it(gulp-sass) for a long time.
- Install Dart-sass (Sass) by typing out the command below if you use NPM.
npm install --save-dev sass
- Update your gulp task as necessary.
- Set your sass compiler to sass (Dart-sass)
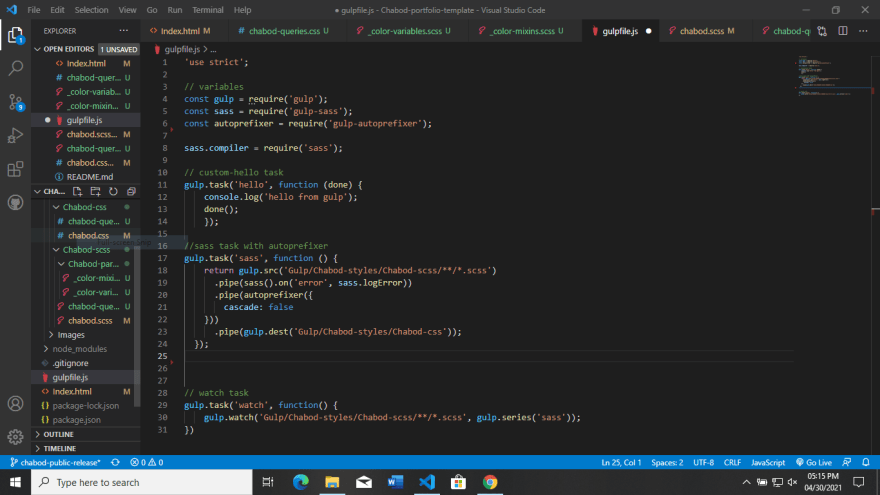
sass.compiler = require('sass');
Here is my own gulp tasks script.

If properly executed, these few steps should help get your sass(gulp-sass) running well in gulp.
This article may not be as detailed enough for a total gulp beginner, But with some more hard work, even beginners should be able to get over their gulp-sass issues with the tips in this article.
I hope this article helps to get someone in the gulp-sass mess out as quickly as possible.
Cheers.
Subscribe to my newsletter
Read articles from Andrew James Okpainmo directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Andrew James Okpainmo
Andrew James Okpainmo
Full-stack Developer . Blockchain/Web3 Developer . Technical Writer . Tech Tutor/Mentor . Startup Enthusiast . Founder/CTO @ The Zoe Collective