Bootstrap 🥳🥳🥳
 Jola Sonowo
Jola Sonowo
Hey everyone!!
It’s been a while, but I’m back now!
We’re going to introduce ourselves to bootstrap in this lesson.
But firstly, what’s bootstrap??
Let’s answer the following questions:
Are you fed up with writing too many lines of code in CSS and JS for a simple task?
Would you like a popular CSS framework for developing responsive and mobile-first websites
Would you like a framework that enables developers to create interactive web applications with minimal effort
If you answered yes to all these then lucky for you, bootstrap does all these and more!!!
Let's dive into the basics: Firstly on out HTML page, we have to add this link to the header:
link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
so our HTML page recognizes that bootstrap is being used.
Next, we are going to talk about containers and columns.
What are containers?
They basically format our page. There are two types of containers; container and container-fluid.
Using container gives a bit of a margin to whatever is in your code,
while using container-fluid removes any margin in your code.
What are columns?
There are only 12 columns in bootstrap, and columns are used to partition pages into groups of 2,3,4 or how many you need.
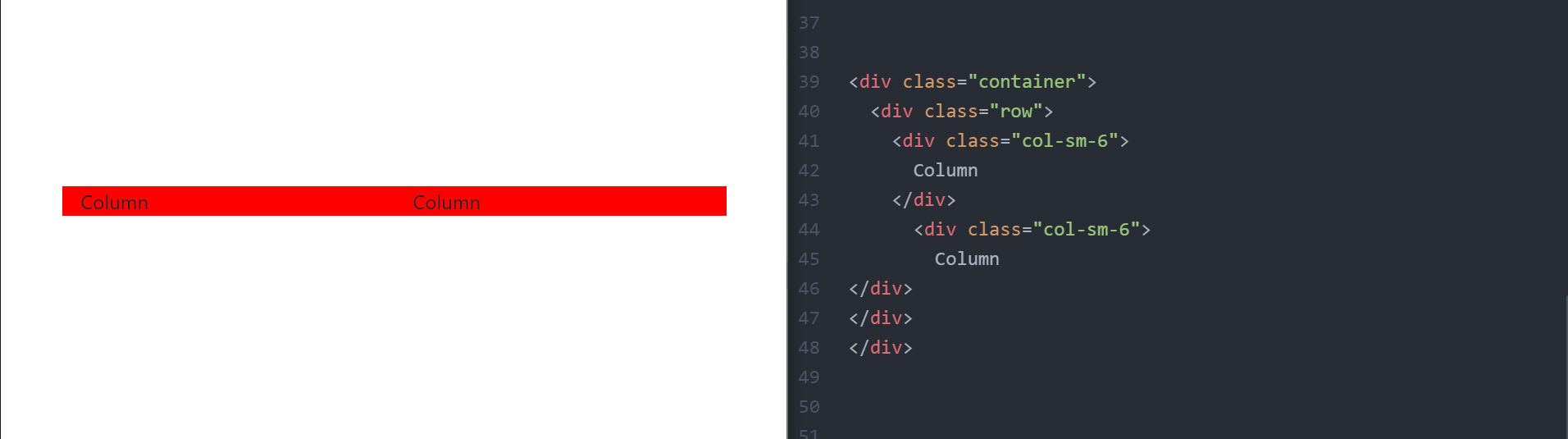
In the code, we place columns under a row div so the computer recognizes that we are dividing the page into sectors.
The code below gives a summary of what has been discussed so far:

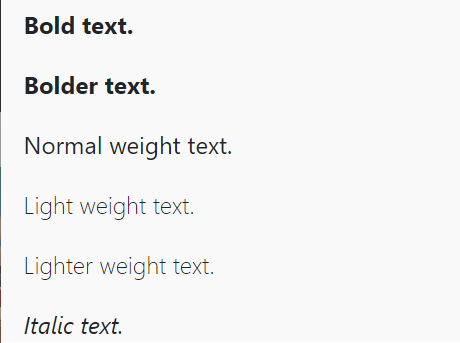
Next, we have some additions to font styling in bootstrap. They are represented in classes within a "p-tag".
For example: p class="font-weight-bold"
Other examples are:

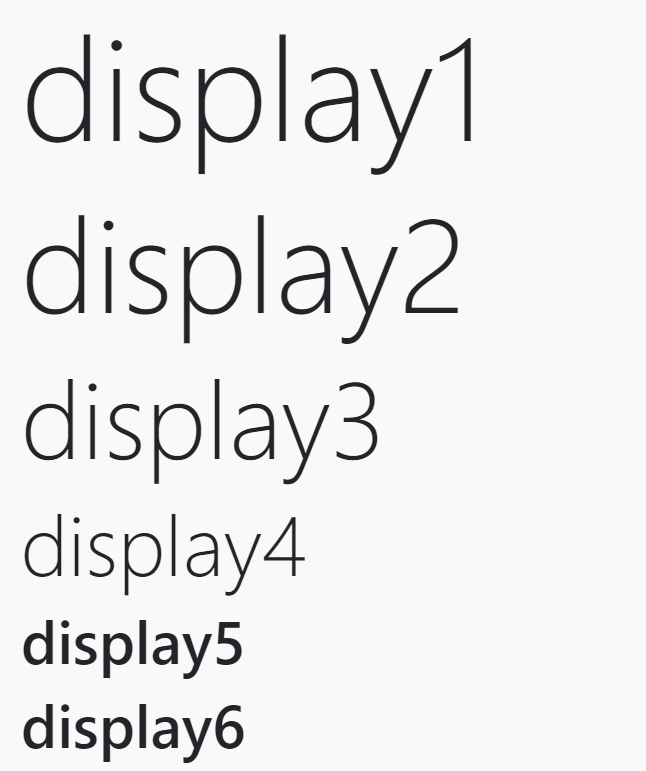
Also, there are other font properties that affect height and size, they are called the "display" properties.
They range from display-1 to display-6.
For example: h1 class="display-1">display1/h1

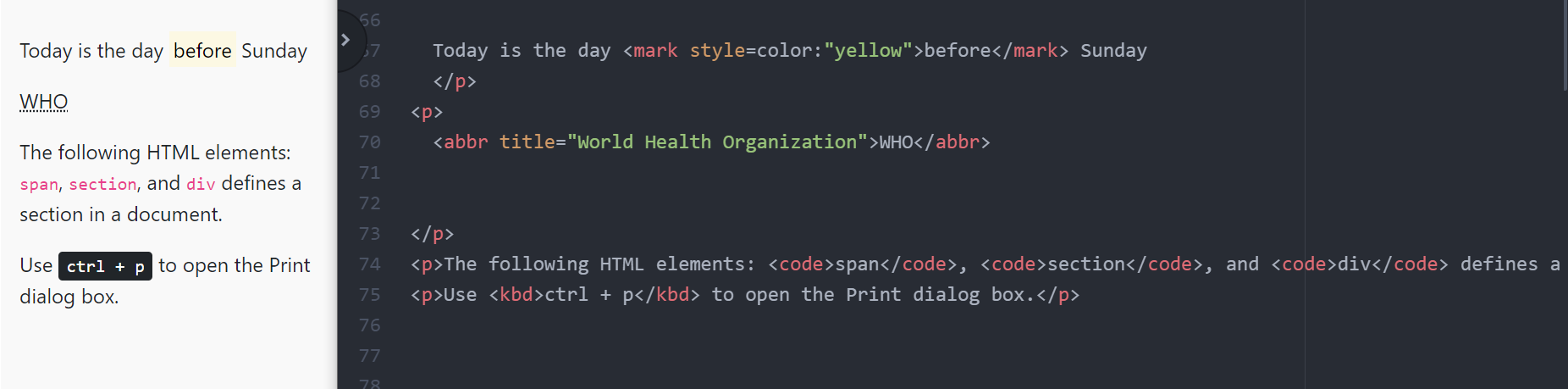
Other font attributes include: i. code ii. kbd iii. abbr iv. mark

Note: You can still add styles to your bootstrap as you would to your normal HTML, but some of your stylings might override the standard bootstrap format and vice-versa.
that's all for now!! thanks for reading🥰🥰
Subscribe to my newsletter
Read articles from Jola Sonowo directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
