Introducing OS Resume (Oversimplified Resume Builder)
 Vishwajeet Raj
Vishwajeet Raj
What problems does OS Resume solve?
One Resume Format (Consistency)
Many companies get a ton of resume's but most of those resumes get rejected just because they were poorly structured, alignment was not maintained, or maybe missed some vital information (assume Education, Career Objective, etc).
Having a resume format helps recruiters in locating specific information in specific spots on a candidate's resume. So, that they don't have to look at different spots to figure out where the email (or any other relevant information) is. It also ensures that the candidate knows what information is mandatory.
Quickly Make a Resume
Saving a lot of time, especially if you aren’t comfortable using design software or if you don’t have much experience with creating resumes.
helps you create a resume that’s professional, with an up-to-date design.
Demo
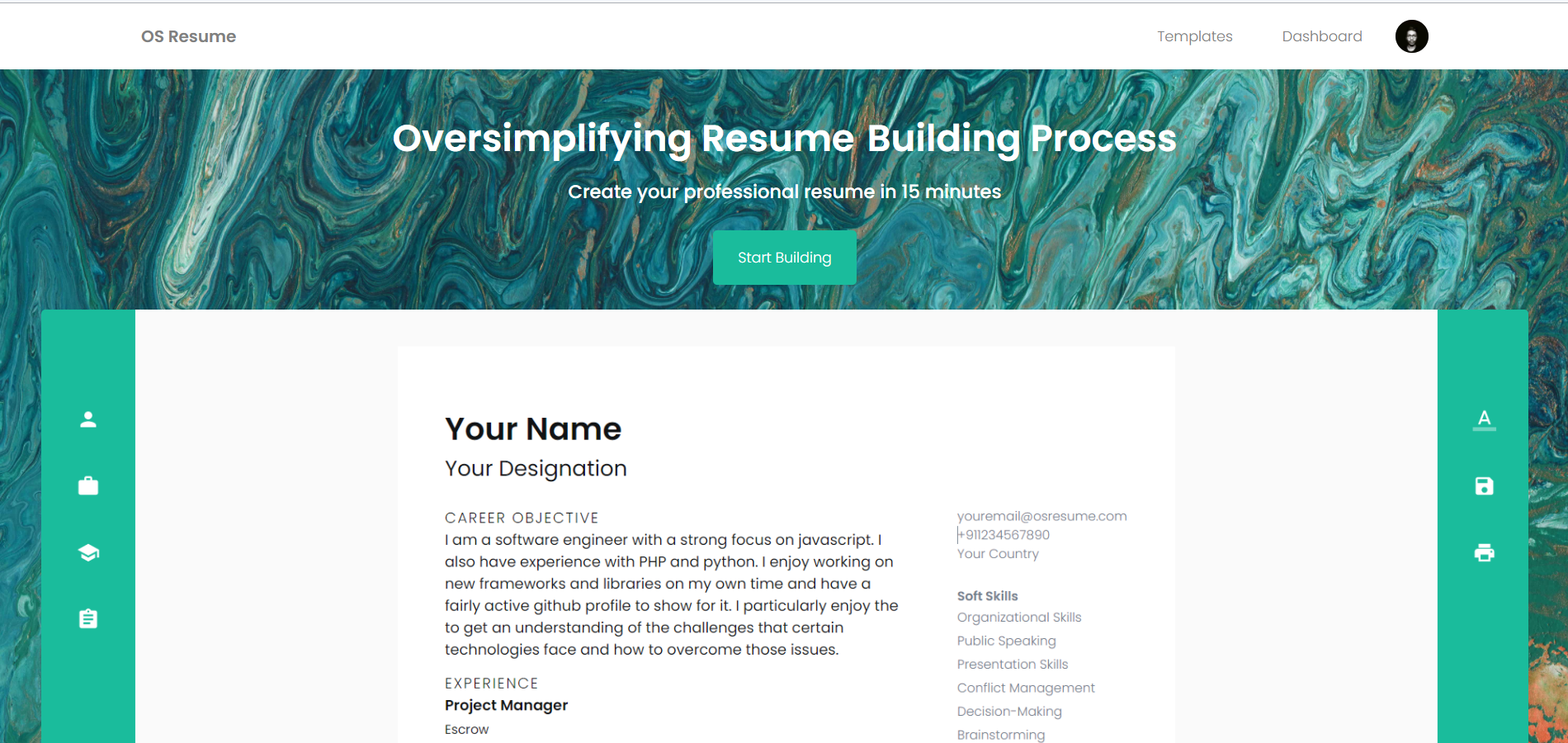
Landing Page (Route -> /)

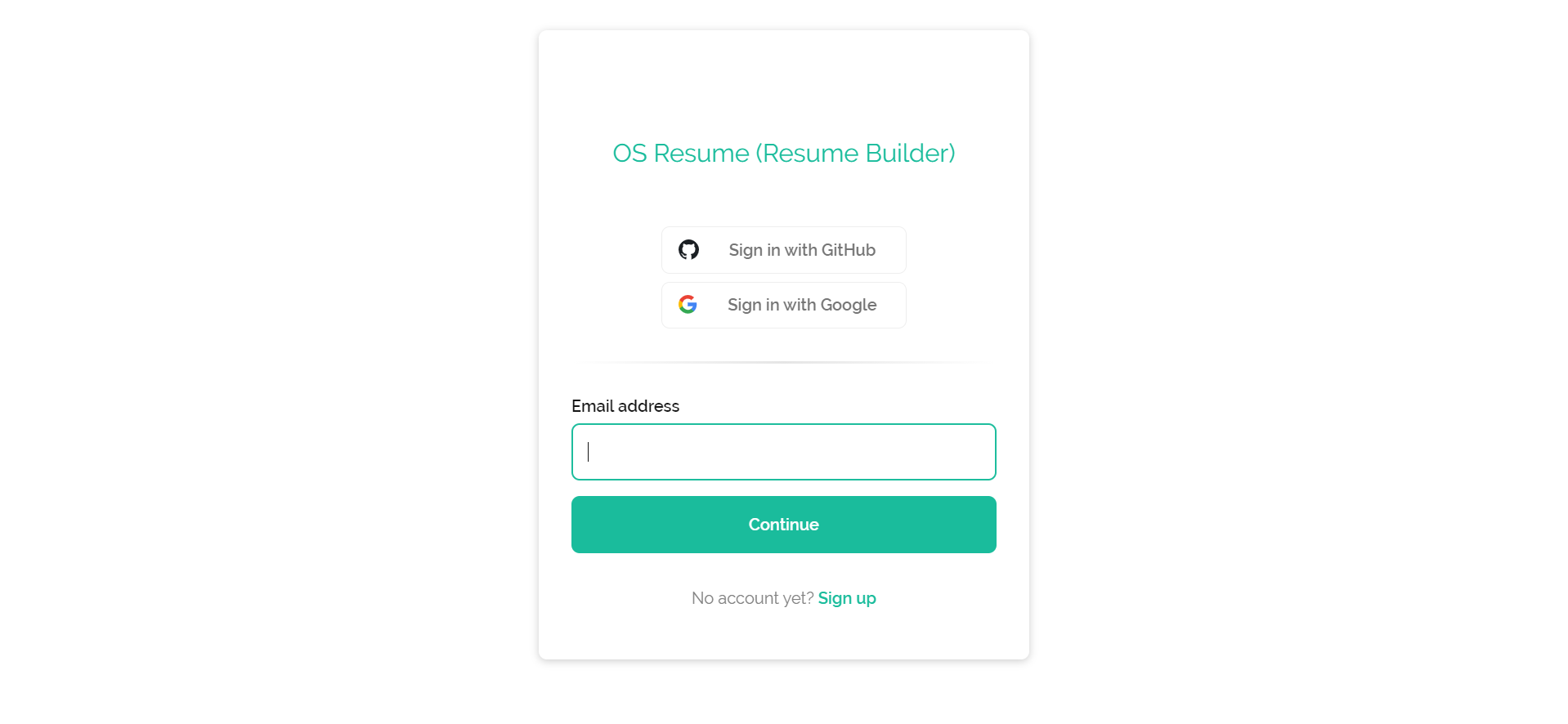
Sign In Page Provided by Clerk

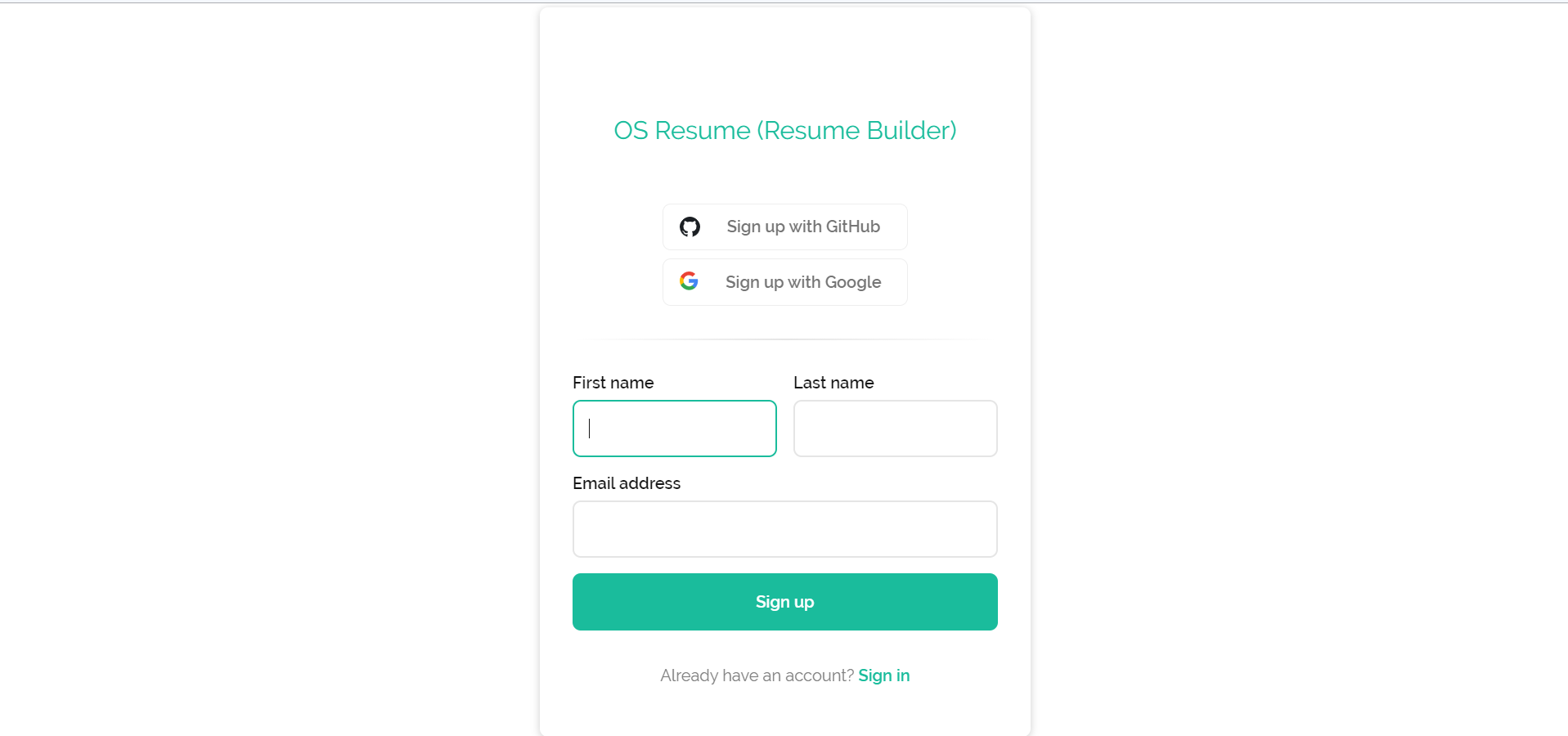
Sign Up Page Provided by Clerk

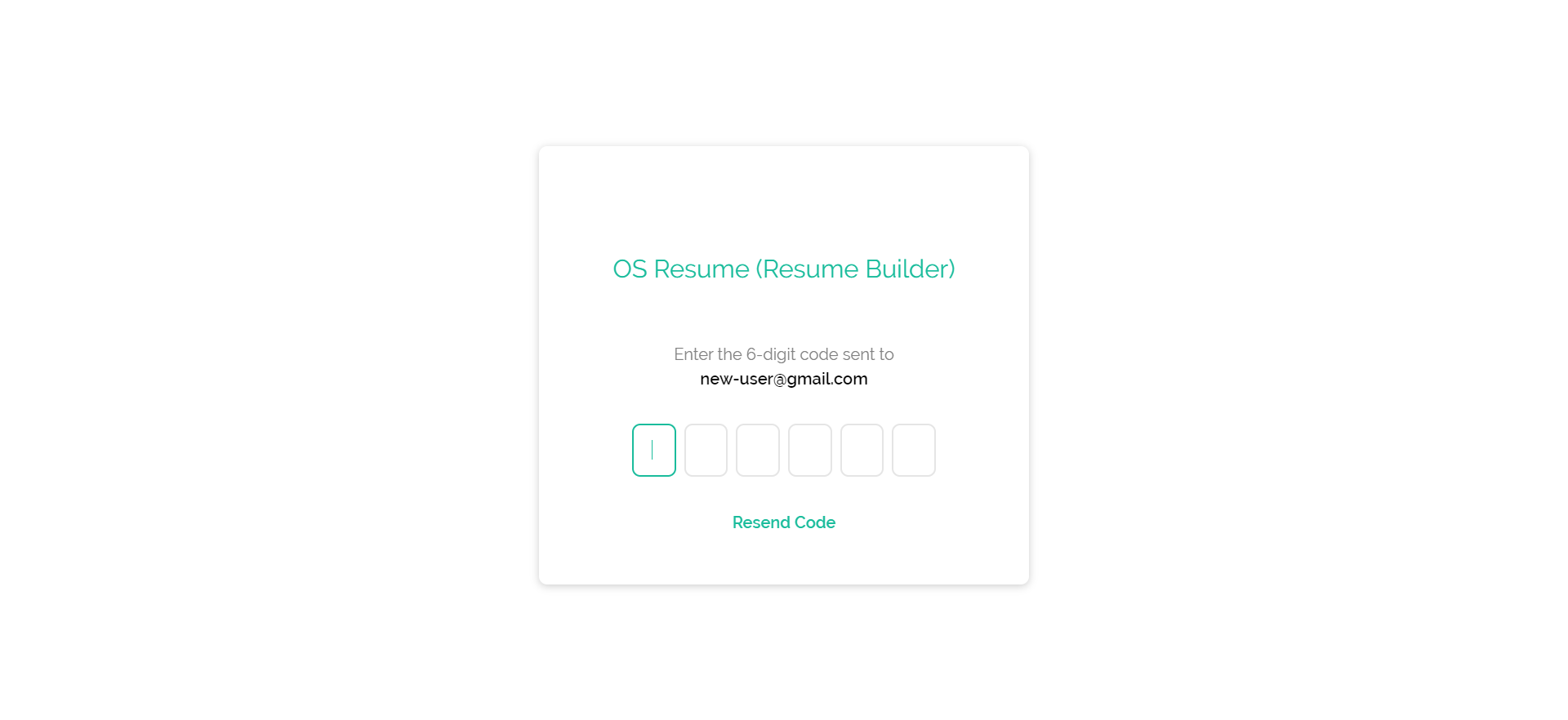
Password-less Sign In / Sign Up Provided by Clerk

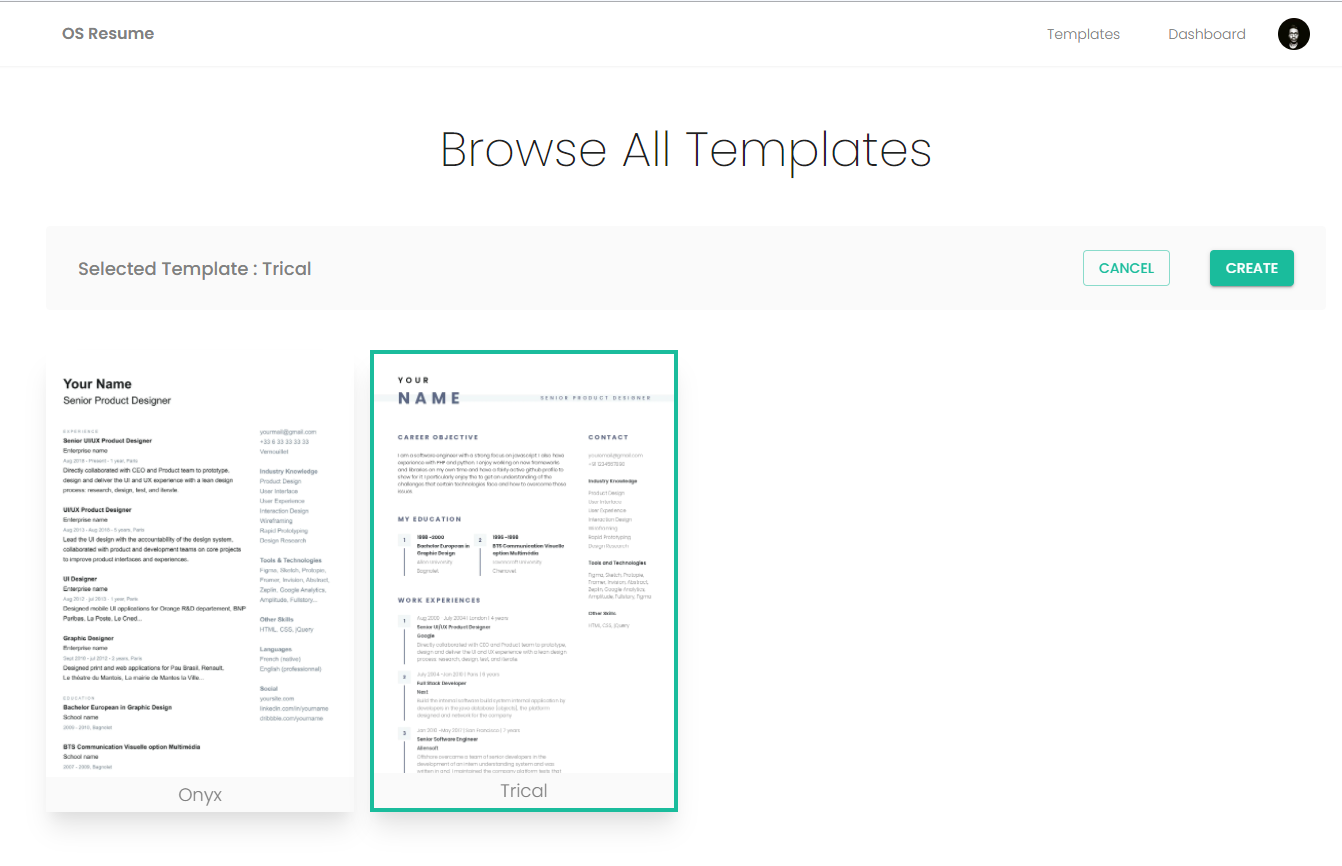
Templates Page (Route -> /template)
Pick a template click create (redirect to Resume Editor)
Cancel will clear selection of Selected Template.

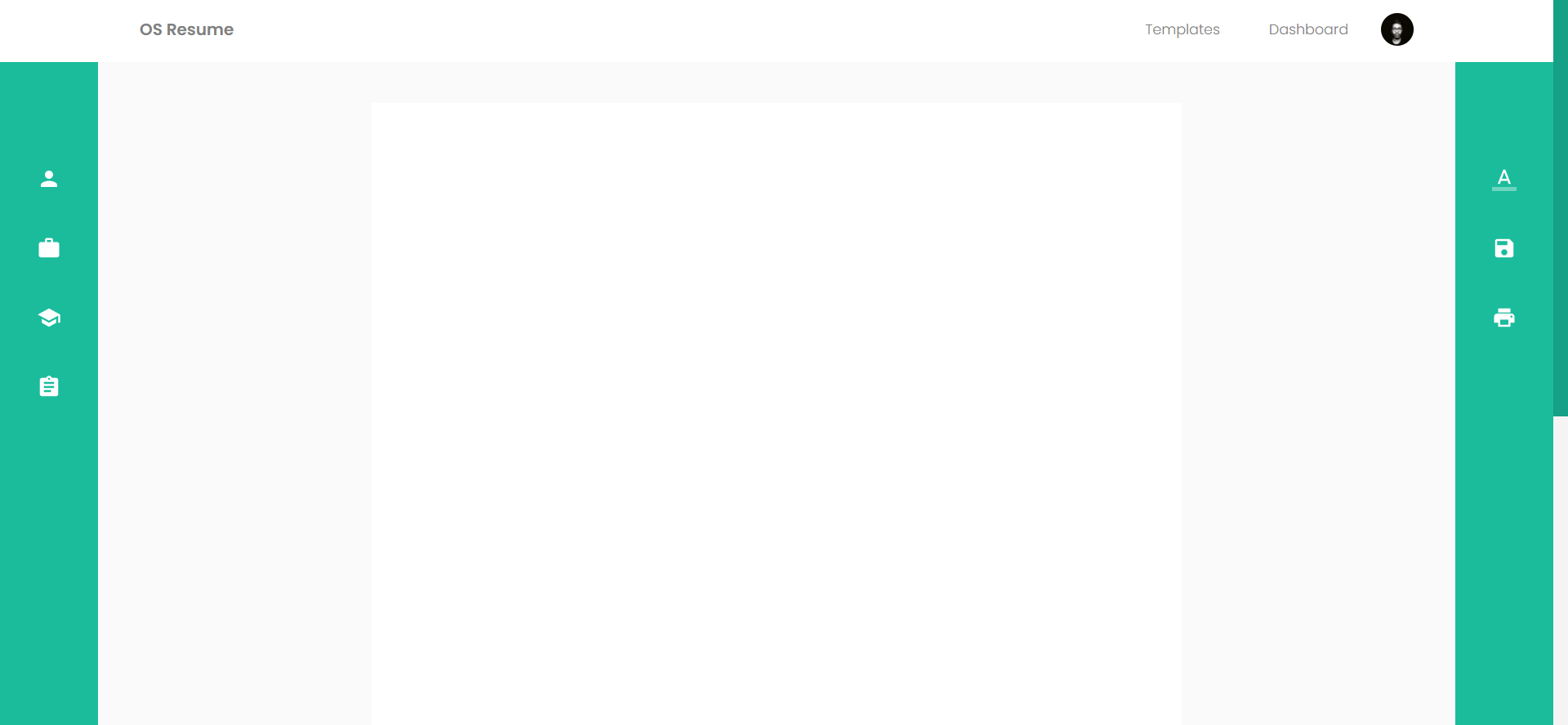
Resume Editor (Route -> /editor/:id)
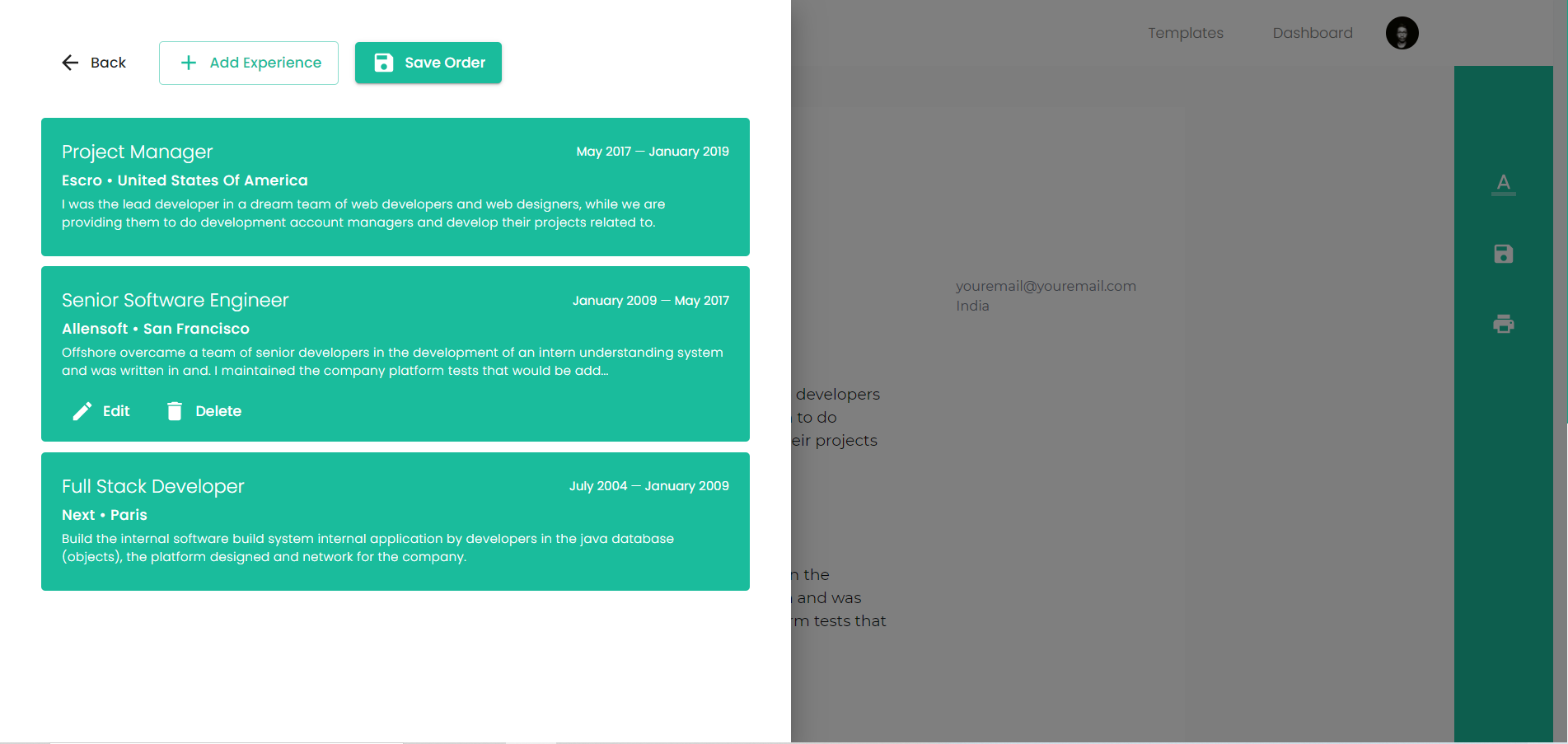
Sidebars have relevent Icons which will open Drawers with forms to create/update/delete/reorder resume fields and subfields.

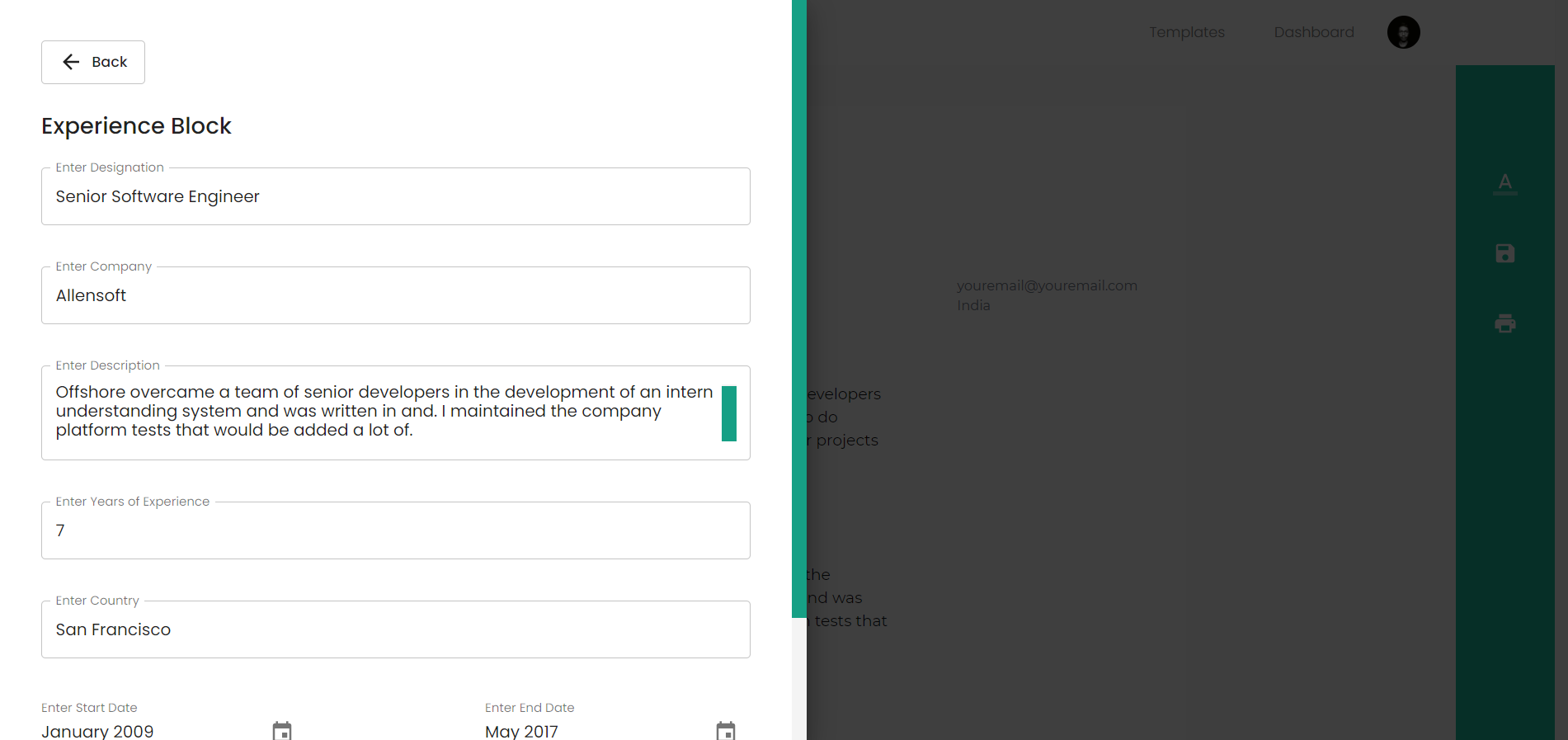
Form to manage Resume Fields.

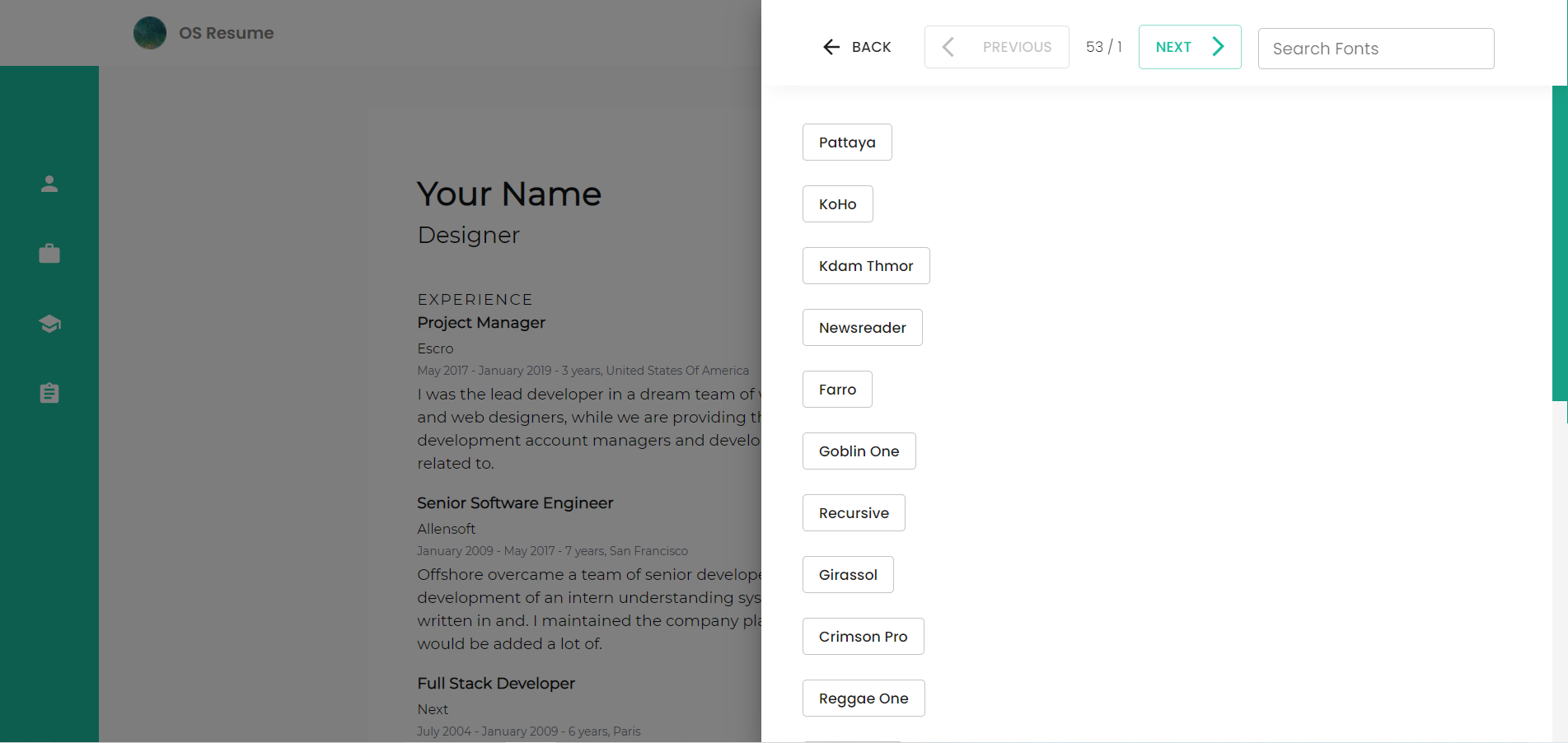
Change Default Fonts to your preferred Google Font

Manage Resume Sub Fields

Editor Demo 💣
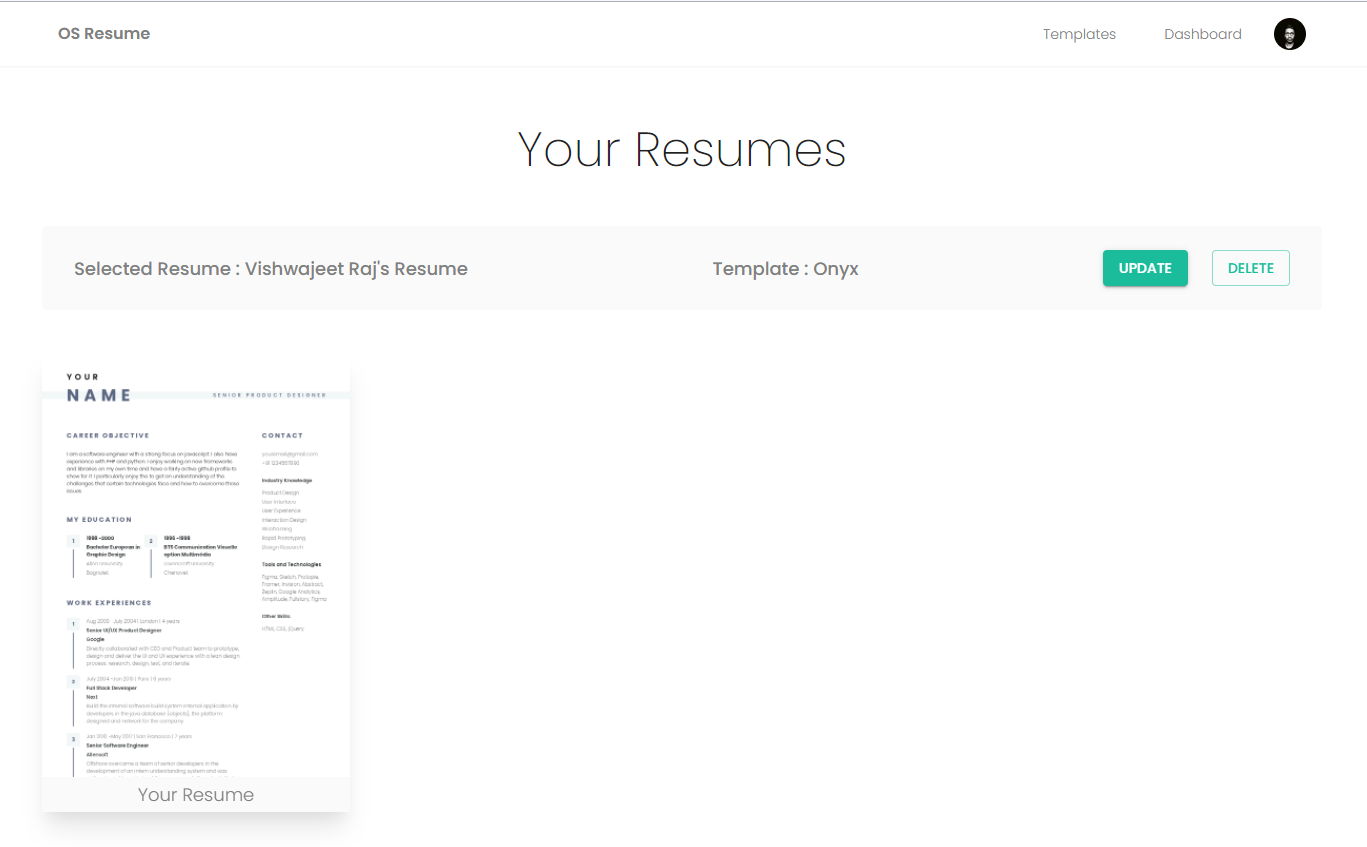
Dashboard
Resumes 👇🏻you created will show up here.

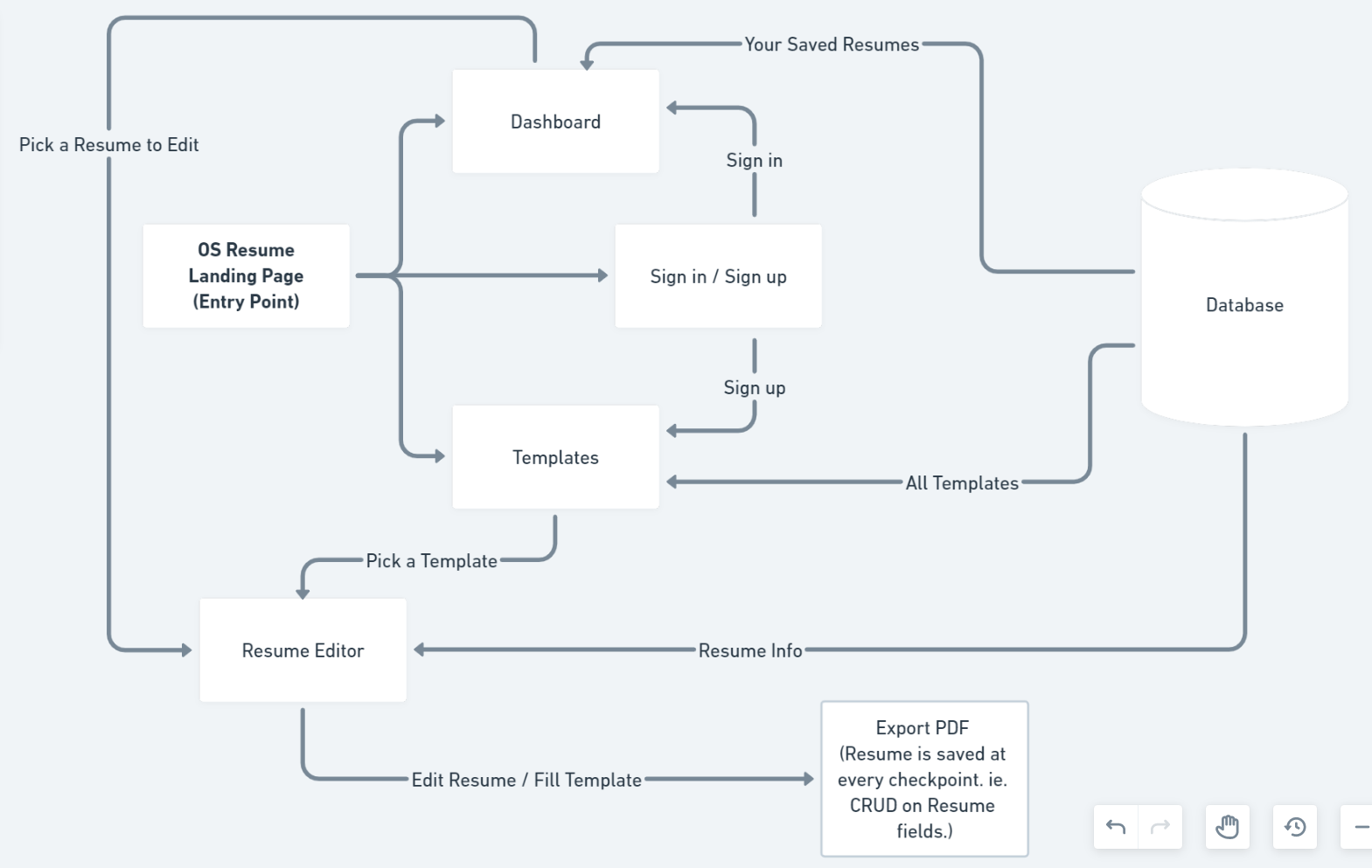
Basic Flow of the Application

⚒ What did I use to build this? 🛠
- React Framework: Next.js (Also it makes it easier to integrate Clerk Authentication).
- Authentication: Clerk
- Form Validations: Since there is a lot of form validations in this project. I figured it would be best to use Formik and Yup.
- Drag and Drop: react-beautiful-dnd
- Support for almost all Google Fonts: A JSON from Google Fonts.
- UI Components: Material UI
- CSS Framework: Tailwind CSS 💙
🦾 Building OS Resume
- Basic Setup (Next.js + Tailwind + Redux)
- Added Onyx Template 🎉
- Added Drawers, Forms, Buttons, Icons from Material UI
- Form Validations via Formik & Yup and push data to Global State (Redux).
- Added Dynamic Google Font Fetch.
- Added react-beautiful-dnd for drag and drop to change the order of data in Resume fields.
Ex: order of data in experiences block, maybe you want the 1st entry to shift to last entry. - Added Clerk Authentication
- Added Eslint & Prettier
- Added Database Support -> MongoDB (Next.js API Routes)
- Added Seeder Script (Add Data in DB via script)
- Added Landing Page, Template Page, Dashboard Page, and Template Cards (Component)
- New Template Added (Trical) 🎊
- API Integration for Forms (Resume Fields => Personal Data, Experience, Education, Extras)
🍾 Deployment
- Vercel
🎖 Future Scope
- More Templates.
- Load Demo Data
- JSON Editor for generating resumes via JSON.
- Clone an existing resume.
- Public Link for Resumes ON USER PERMISSION
🎁 Key Takeaways
- Setting Up Auth with Clerk.
- Next.js Serverless functions.
- Various Material UI Components Usage (props & states)
Clerk Authentication Implementing Authentication is important because it enables organizations to keep their networks secure by permitting only authenticated users (or processes) to access their protected resources. Adding more features like password-less login, email verification takes a whole lot of time. Adding Clerk to your Application takes care entire Authentication process in less than 5 minutes.
Live Link: https://osresume.vercel.app
Github: https://github.com/vishwajeetraj11/osresume
💁🏻♂️ Support
Vishwajeet Raj – vishwajeet.netlify.app
Check out my Instagram Page where i share JS code snippets and concepts.
#resume #hackathon #clerk #ClerkDev #ClerkHackathon
Subscribe to my newsletter
Read articles from Vishwajeet Raj directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vishwajeet Raj
Vishwajeet Raj
I love building UI.
