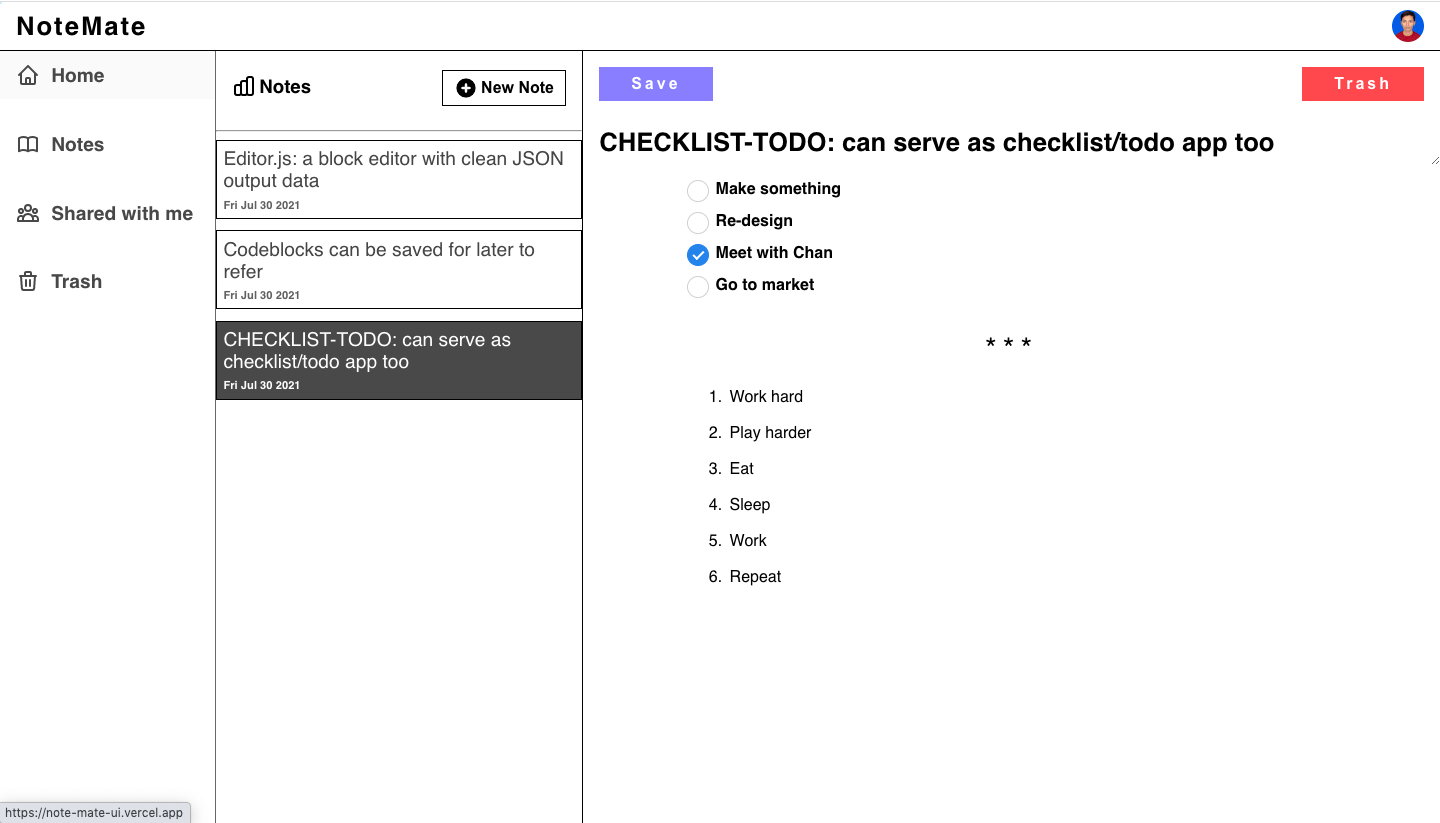
Introducing NoteMate - not just a note taking app, more than that
 Akhil Gautam
Akhil Gautam
Highlights
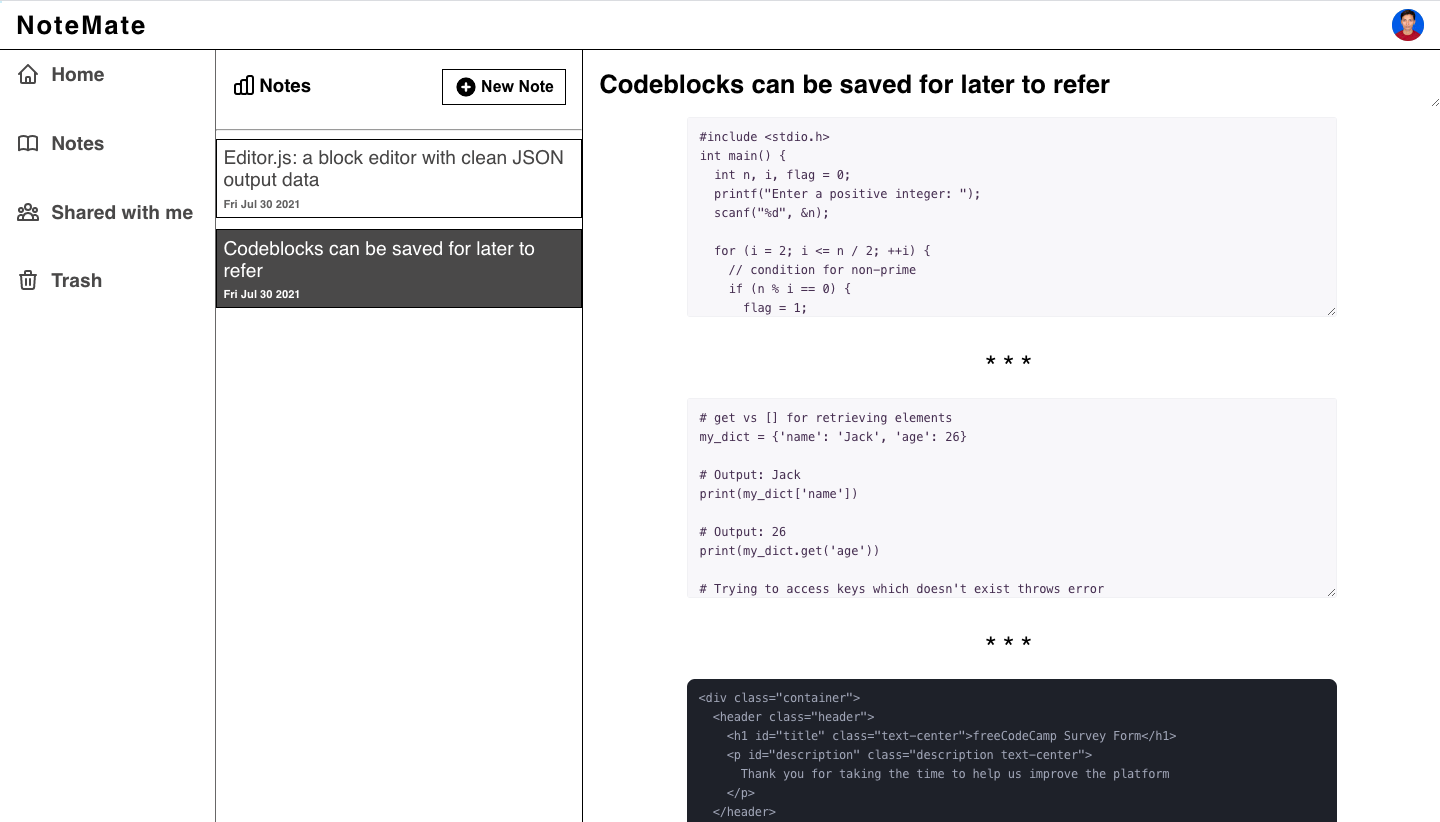
Supports codeblocks & html

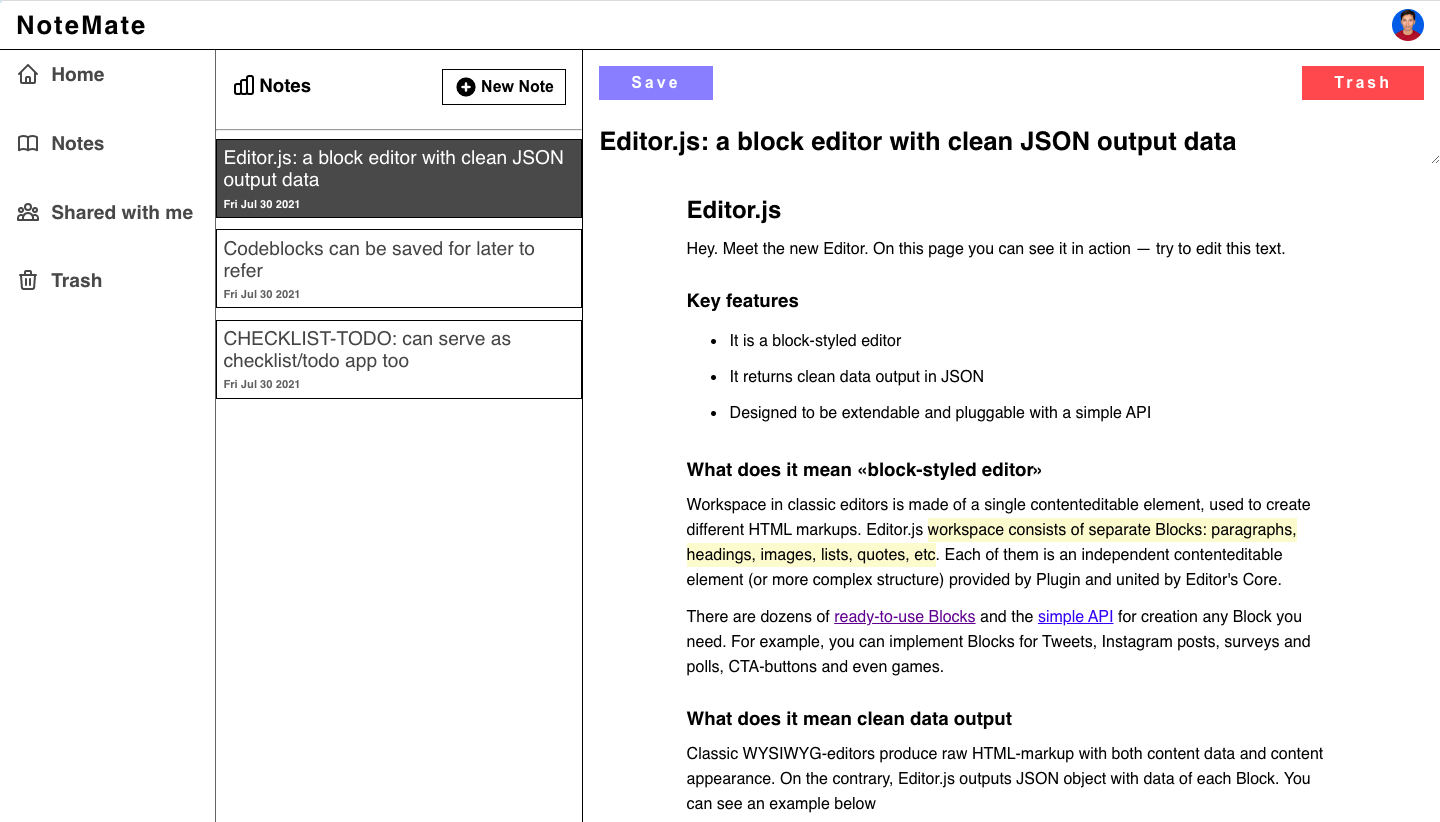
Notion like WYSIWYG editor(courtesy Editor.js)

- Can be used as todo/checklist

Motivation
There are a lot of note-taking applications but do we ever add confidential notes to it? The answer is simply no. The main reason is security and ownership of data. Every now and then we hear of data leaks and theft so we can't take risk of adding useful/confidential notes to any note taking application.
NoteMate is secure because of Clerk and the codebase is open-source hence you get the freedom to deploy it in your infra and hold control over your data. I have used free tier of Heroku and Vercel and so could you 😂
Demo and GitHub repo
Live: https://note-mate-ui.vercel.app/
Repo: https://github.com/akhil-gautam/clerk-hackathon-note-app
Tech stack
Frontend
- React.js
- Clerk
- editor.js
- react-toastify
- vanilla CSS
- no component library
- deployed on Vercel
Backend
- Ruby on Rails
- Postgres
- deployed on Heroku
P.S: I have also dockerized the API app because setting Ruby on Rails often becomes a pain point on development environment for beginners mainly when they encounter Ruby/gem installation bugs .
When it all started?
- It all started last week. Because of tight schedule in my professional & personal life, I was not getting even a moment to sit down and think of how to deal with this challenge. I had this idea of making some kind of
markdowneditor since long as I often jot down things here and there and have hard time finding it. I wanted something where I would own my data, and should be free. Last weekend I managed to get some time and write the idea on a pen paper and what to use and how to use.
Challenge
- No CSS library
- No component library
- Clerk.dev ( just new for me, no major issue as such because of well framed documentation and ease of integration )
- Getting time 🤯 🤯 🤯 🤯
Roadmap ahead
- Adding default set of Templates
- Realtime collaboration
- Adding to Trash(minor though)
- Adding Image support(major one)
- Dockerize frontend too
- Fix existing bugs mainly on redirects
Huge thanks to everyone.
Please try using it and share your feedbacks in the comments. Live: https://note-mate-ui.vercel.app/
Thanks Hashnode for bringing up these hackathons. Thanks Savio Martin for making slickr. I have used it for my cover image.
Subscribe to my newsletter
Read articles from Akhil Gautam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Akhil Gautam
Akhil Gautam
I am a full-stack developer at BigBinary.