Introducing HandeeSpace - The "Uber" For Service Providers
 Curious Paul
Curious Paul
What is HandeeSpace
Handeespace is a marketplace for freelance services, that provides a platform for clients and service providers (handymen) to meet and offer services in exchange for remuneration.
How HandeeSpace works
Handeespace features two kinds of users:
- Clients: These users are signed up to outsource for service-providers aka "handymen" on the platform. Clients can put out gigs, and directly call for a handyman on the platform for a gig, and can give ratings based on how satisfied they were with the individual's job.

- Handymen: These are service providers that sign up on the platform to offer services on the platform. They get reviews that help other clients make a pick from the pool of handymen that offer the same service, and can modify their profile to better attract the right clients.
Notable Features
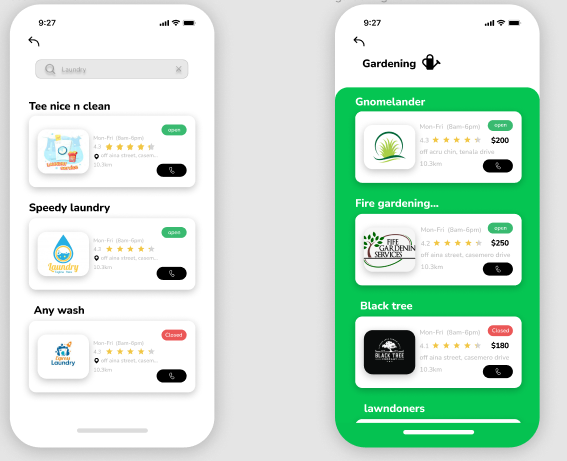
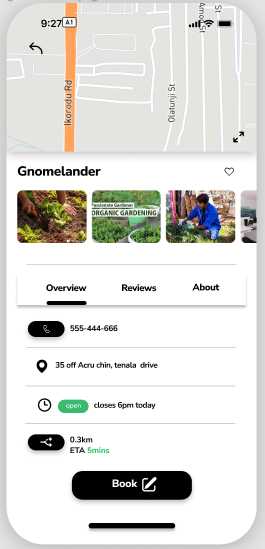
- Handeespace helps to make things convenient by localizing the list of service providers to a client's current location, that way jobs that need to be executed on-site would be feasible to accomplish.

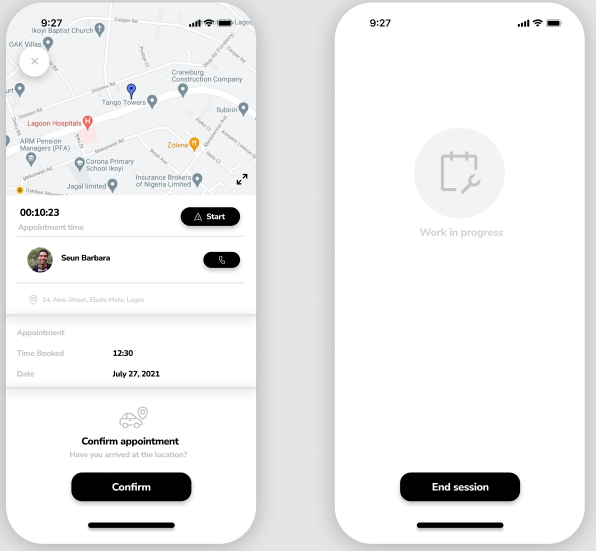
- Handeespace also offers a security feature, for the sake of "on-site" service providers - with this feature, a "handyman (service provider) can use our platform to take notes of his/her start location, time of departure, time of arrival (at client location), location of gig, and time of task completion.
All of this information is taken on the click of buttons provided in the user interface, to make the experience easier, much similar to how ride-hailing platforms work, by keeping track of the start and finish of a ride.

However, the information we gather on behalf of the service provider is used strictly to provide information to the handyman's next of kin whose details we would have collected, from them for emergency purposes, in the event that the individual is found to be missing while on a gig. More specifically, the platform would require the handyman to confirm that they have safely returned from a gig.
Otherwise, multiple reminder notifications would first be sent to them, in case they forget. If after 24hours we do not receive that confirmation we send a notification to the next of kin so they might check up on them, along with the information collected about their last gig
Why HandeeSpace?
Where we come from, it's a common thing to hear about cases where a small-scale business owner, goes to offer a service to a supposed 'client' and then goes missing from there, or perhaps is assaulted, sometimes they end up getting killed for fetish causes, with their relatives taking to social media with the photos of the victim, in search of them, with little to no information about their last whereabouts. Where we come from a lot of people live without jobs, even though they have degrees, and have resorted to learning a trade or picking up a vocational skill, to make ends meet. However, the struggle to get gigs remains as tough as ever.
HandeeSpace was created with these problems in mind and we strongly believe that this platform would provide a lot of job opportunities for people with vocational skills, as it provides the platform for them to get seen by clients and actually get jobs. We strongly believe that this platform could help change the lives of so many unemployed citizens in our country, and help keep them safe when it matters the most.
The Development Process
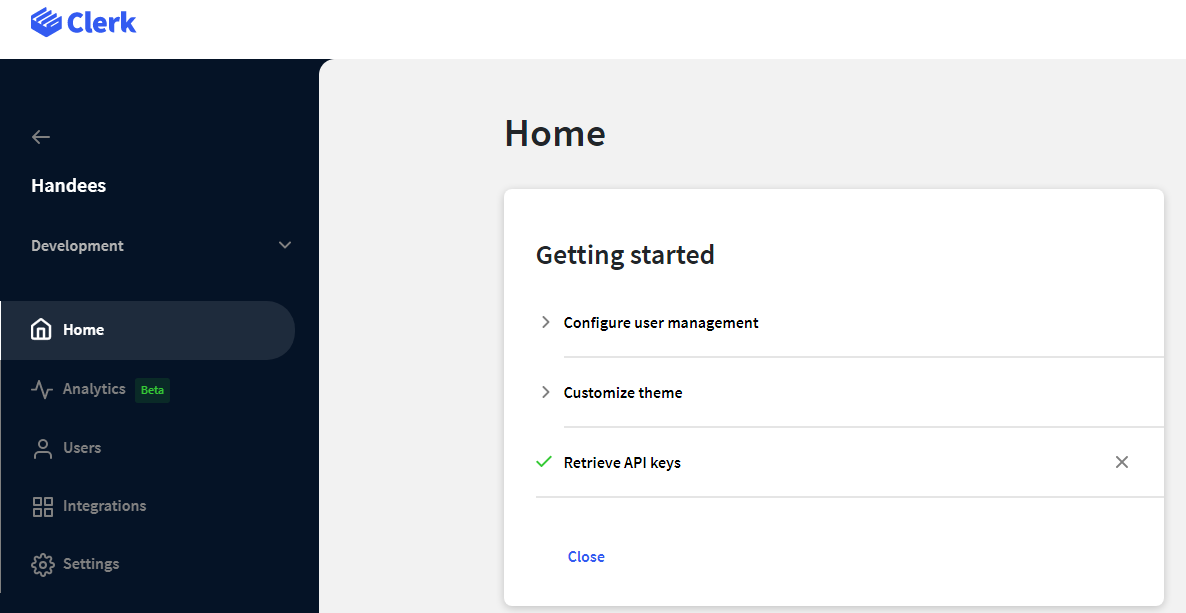
- The development process began with us setting up an account with Clerk, and creating a new project on the dashboard, and collecting the api-key needed for interaction with the clerk api.

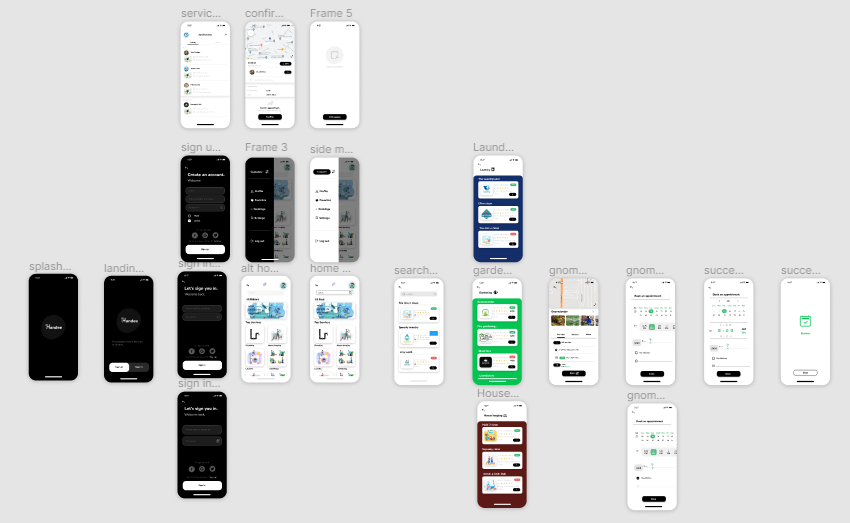
- The development of Handeespace began with designing the interface, which was done using the famous tool Figma by Ife the UI/UX developer on the team. Below is a link to the UI design

https://www.figma.com/file/bMN3T0hkhEPWaxCPvyKCZ3/Untitled?node-id=0%3A1
Once the UI was ready, work commenced on building the mobile interface using React Native, by Seun, the mobile Developer on the team, on which he used Clerk's api to implement sign-up and sign-in functionalities of the platform. https://github.com/dro-1/servient
Then I (Paul) began work on the server, which was built using a famous framework called Flask. https://github.com/Curiouspaul1/Handees
Challenges during development
Some of the challenges faced during the development of Handeespace included :
- Implementing a spatial database, to read and write spatial data from, which directly translates to building a database that can store location in form of longitude and latitude figures, and can allow us to make queries to it to retrieve data based on certain specifications made in the query. For example, we may want to make a query to the database, to tell us how many handymen are within a certain region. Handeespace uses a traditional, relation database or an SQL database that doesn't immediately support spatial data right off the bat but does so with the help of a plugin. Installing and getting this plugin to work proved to be a challenge as well, however thanks to the many resources on the internet, I was able to pull it off.
- Another problem worth mentioning, has to do with clerk, and the backend framework I'm working with. There didn't seem to be a python library for Clerk, with backend integration in the documentation. So I decided to write middle-ware for the purposes of interacting with the clerk API. However, I am considering turning the middle-ware into a full-fledged python library for Clerk, to make the development process much smoother.
Conclusion and Links
Regardless of the outcome of this hackathon, Handeespace will continue to develop and be developed enough for it to become the next "Uber for service providers and small-scale businesses". We hope to use whatever we get from the hackathon, to aid the development and scaling of our platform. The following links contain information about the project
Backend : https://github.com/Curiouspaul1/Handees
UI/UX: https://www.figma.com/file/bMN3T0hkhEPWaxCPvyKCZ3/Untitled?node-id=0%3A1
Mobile: https://github.com/dro-1/servient
Demo: https://drive.google.com/file/d/1-soSwSs3fiL_2PF8XXkwYrRwj4dwgOVC/view?usp=drivesdk
Subscribe to my newsletter
Read articles from Curious Paul directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
