Electron + React Debug with WebStorm
 Alger Chen
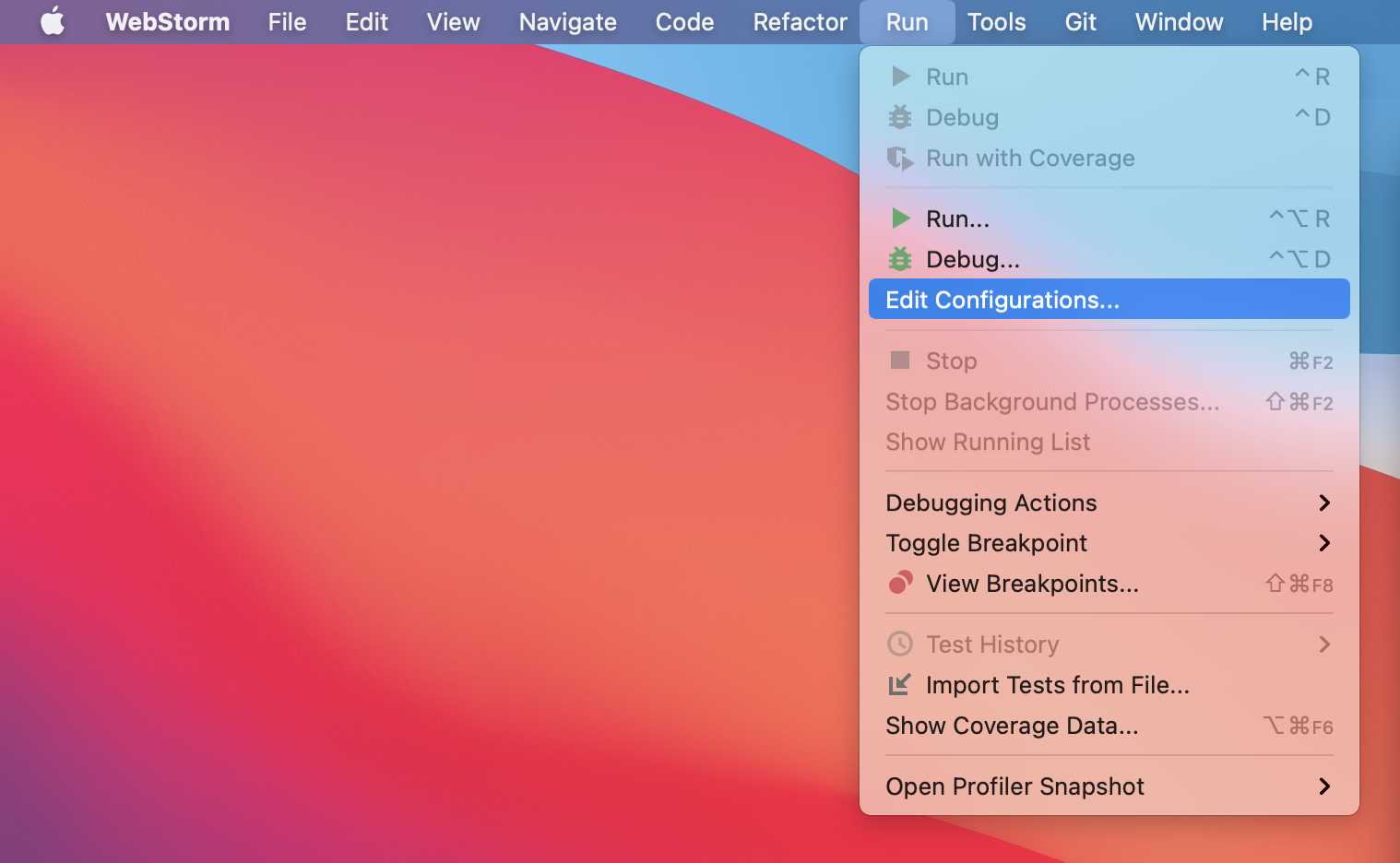
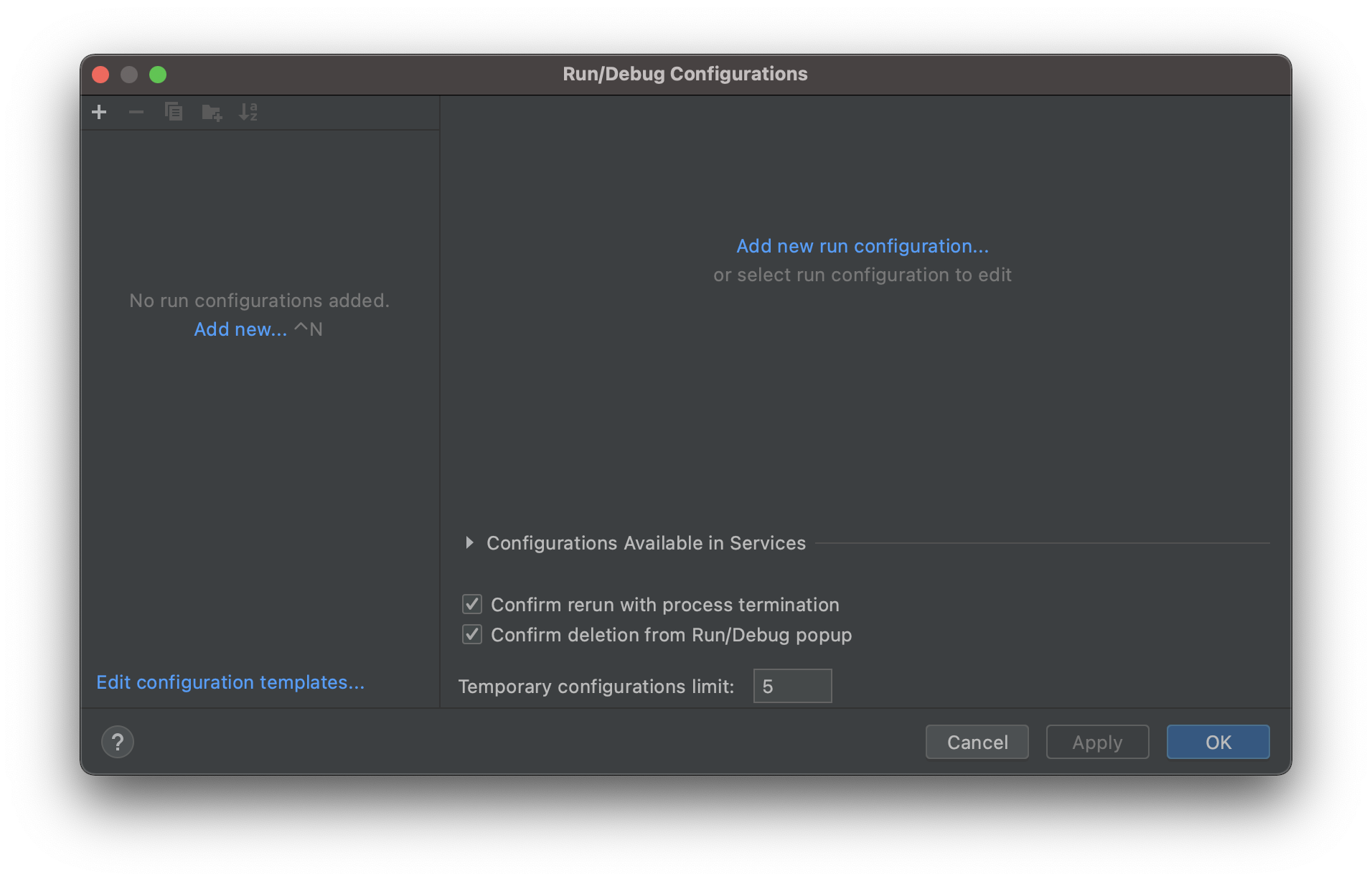
Alger ChenRun / Add configurations...

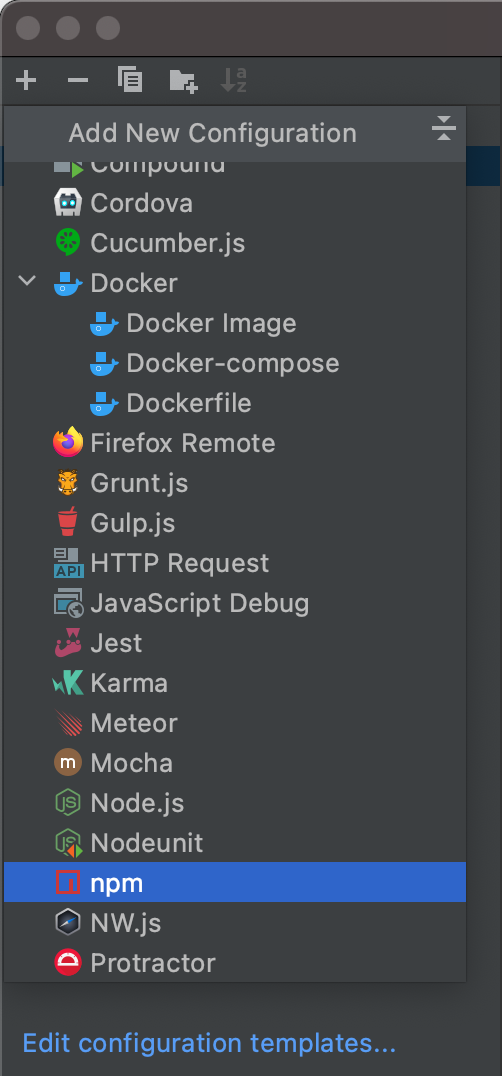
Add npm

Scripts: react-start Environment:
- PORT=3003
- BROWSER=none

When it finish, Click OK button on then bottom-right.
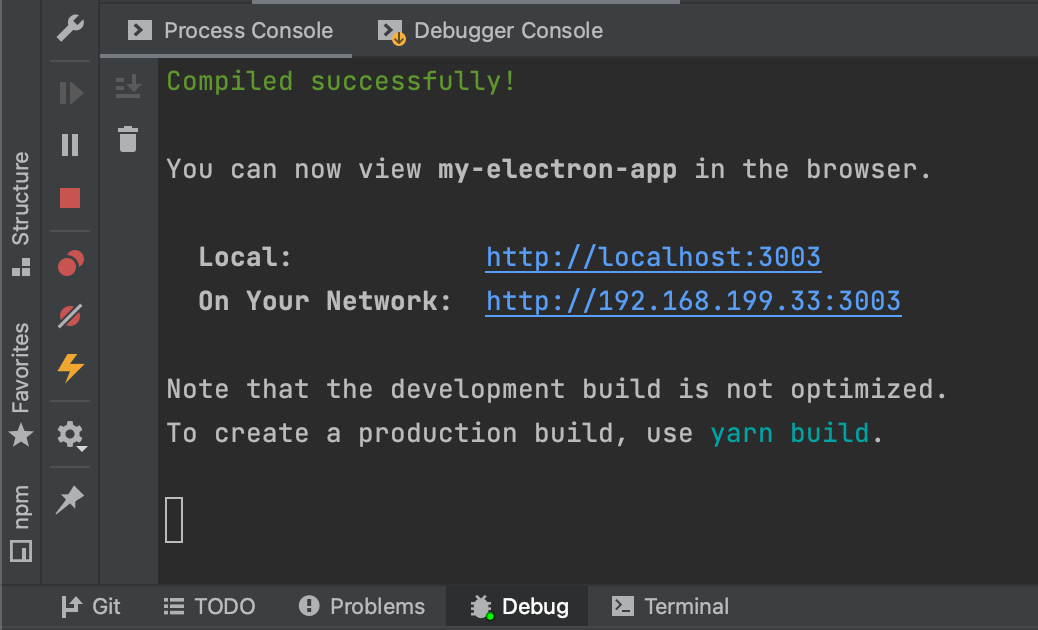
Then run the config, ensure it is success run server. You could open http://localhost:3003 on the browser.


Stop it.
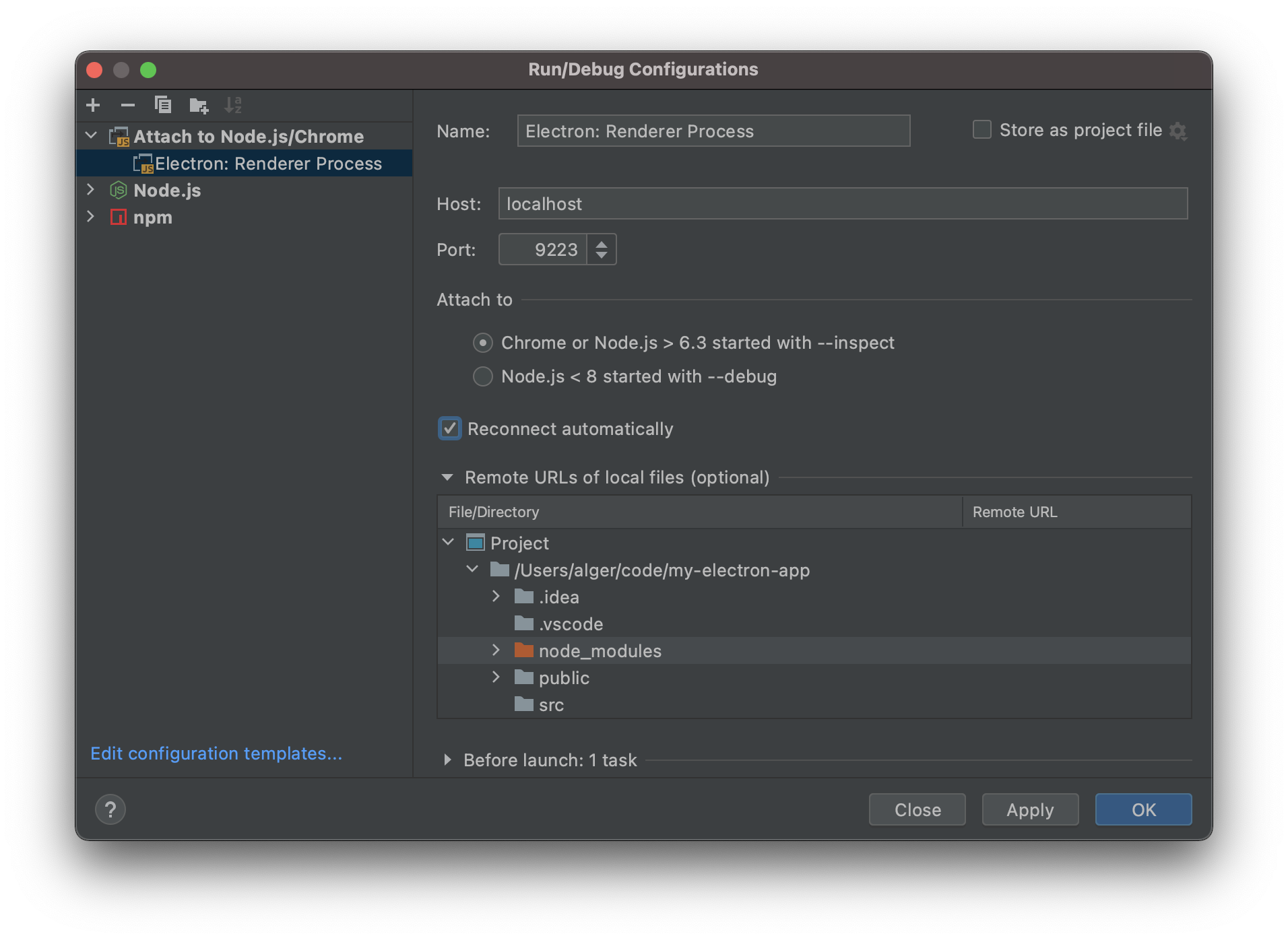
Add other configuration.
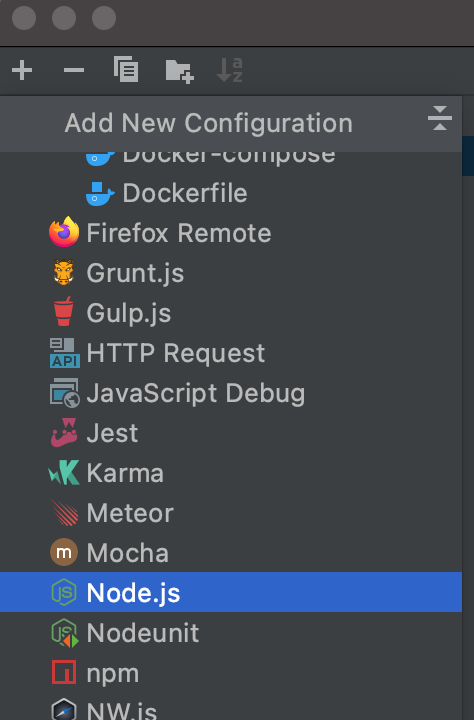
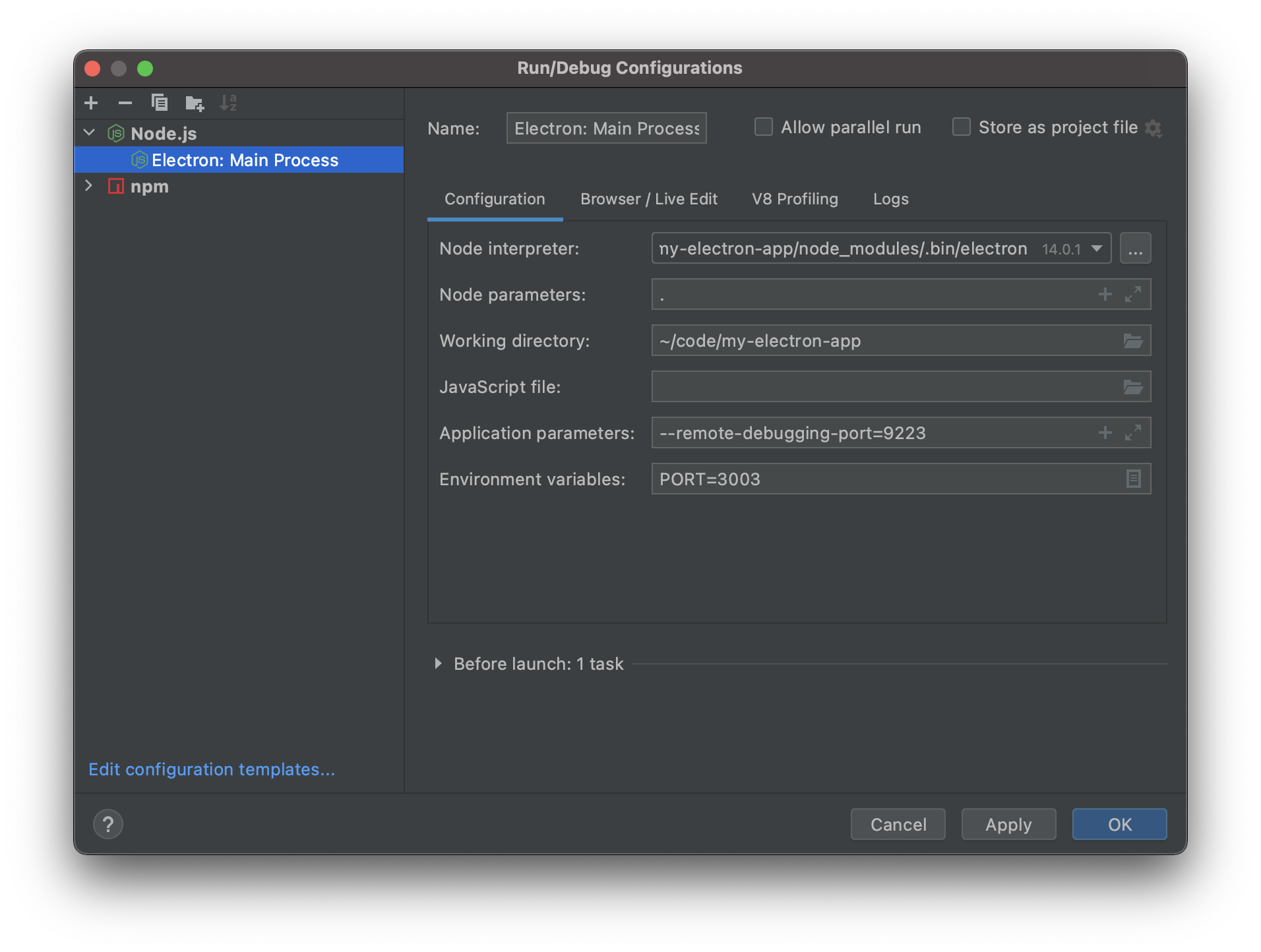
Add node.js configuration

name: "Electron: Main Process" Node interpreter: "/Users/alger/code/my-electron-app/node_modules/.bin/electron" Environment Variables: PORT=3003
The path is my computer folder. You should select electron in your folder place this project [your-project-folder]/node_modules/.bin/electron.


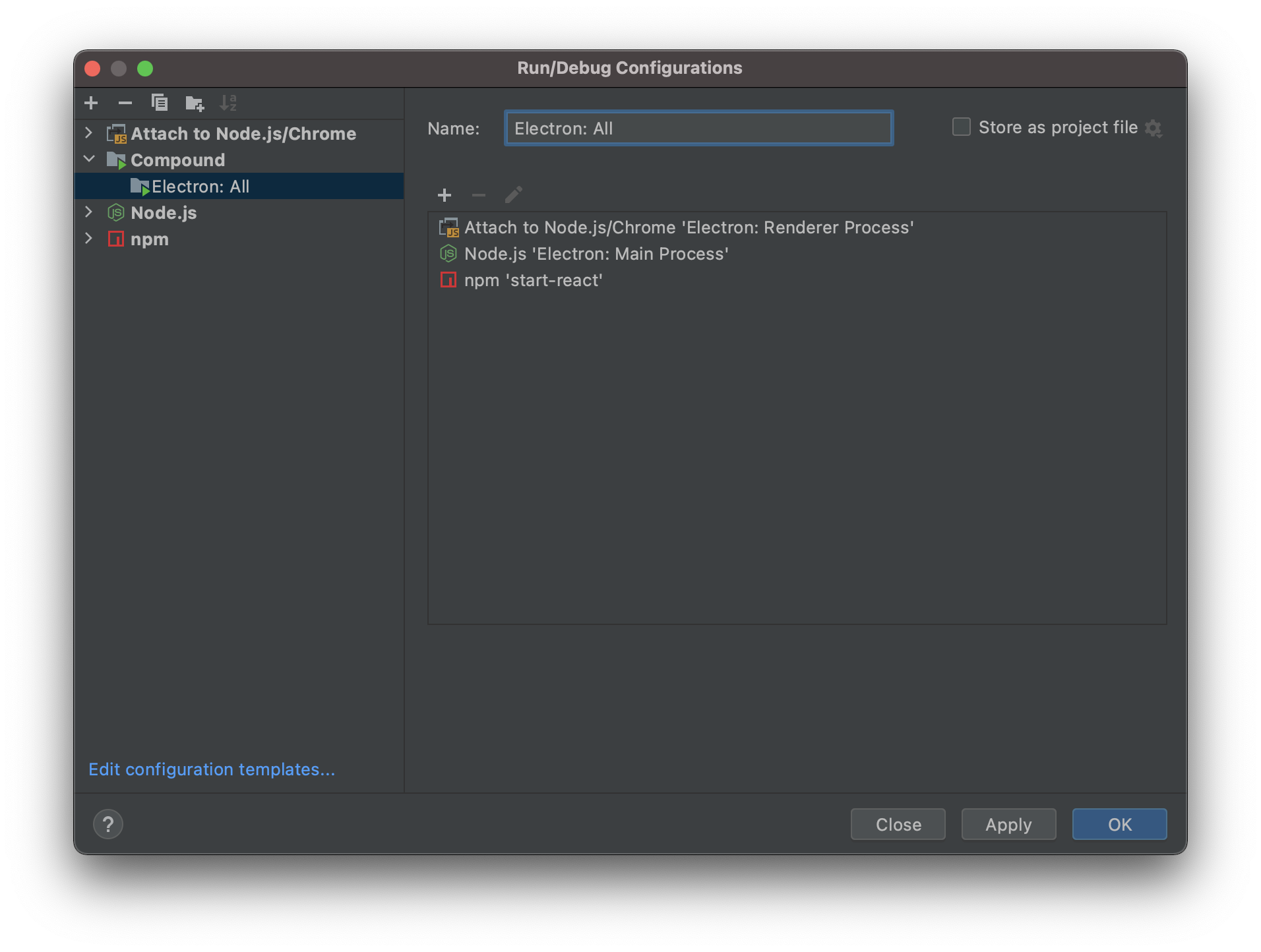
Add Compound Name: "Electron: All" Add three items we add configurations before.

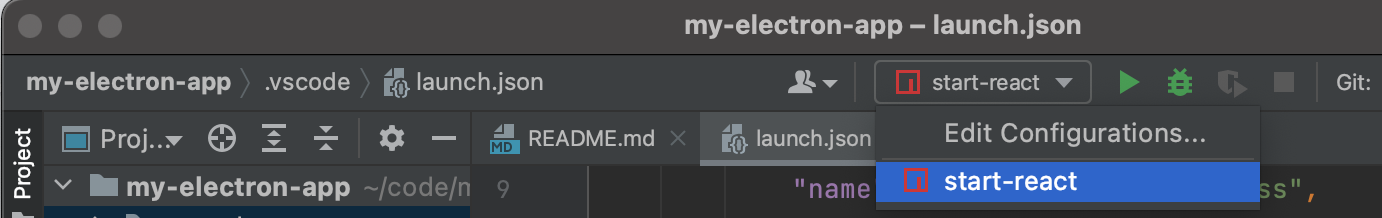
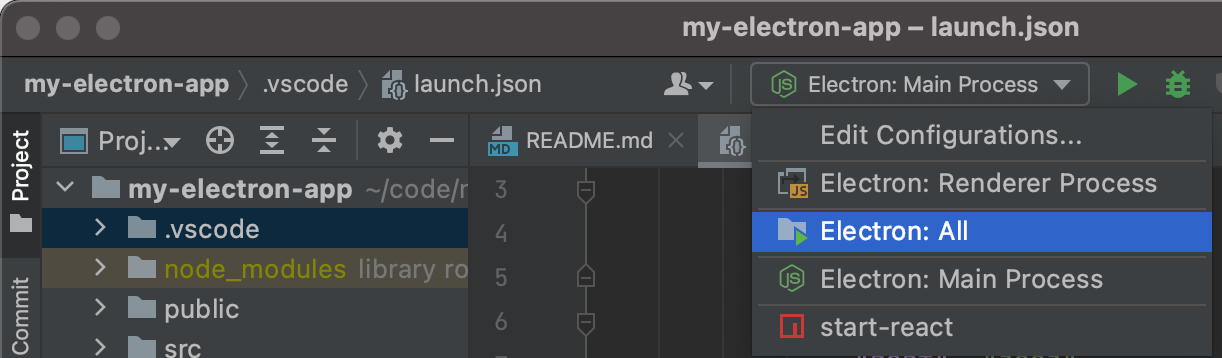
Click "OK" button, Then run by "Electron: All" configuration.

At electron window, Choice Menu "View / Reload".
References
Subscribe to my newsletter
Read articles from Alger Chen directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by