Asking Angular Developers to create a mobile app is wrong. Here's a better way.
 Ryan Kara
Ryan Kara
What is NativeScript?
NativeScript is an open-source framework to develop mobile applications for iOS and Android. NativeScript apps are built using JavaScript, or any framework that transpiles to JavaScript.
Why should I use NativeScript?
Writing mobile apps can require some resources that you may not have readily available. Whether it's the hardware required to develop mobile applications, or simply the programming languages used to write mobile applications. If you do not know Objective C or Swift, then you cannot write iOS mobile apps without taking the time to learn. The same goes for Android, which requires Java.
If you know JavaScript, or leverage a framework that transpiles down to JavaScript then you do not have to learn a new programming language or purchase any new hardware upfront.
Environment Setup
The development environment for NativeScript relies on Node.JS and the NativeScript CLI.
- Node.JS
- NativeScript CLI:
npm install -g nativescript
Install the "NativeScript Playground" App on your mobile device for testing:
iOS also requires that you install the NativeScript Preview application.
Creating a new NativeScript app via Template
The NativeScript CLI provides templates to use in order to get started if you do not have an existing application.
- Run
ns create client- Creates mobile app from a template.
- Run
cd client - Run
ns preview - Scan the QR Code displayed in the terminal using the "NativeScript Playground" app on your mobile device.
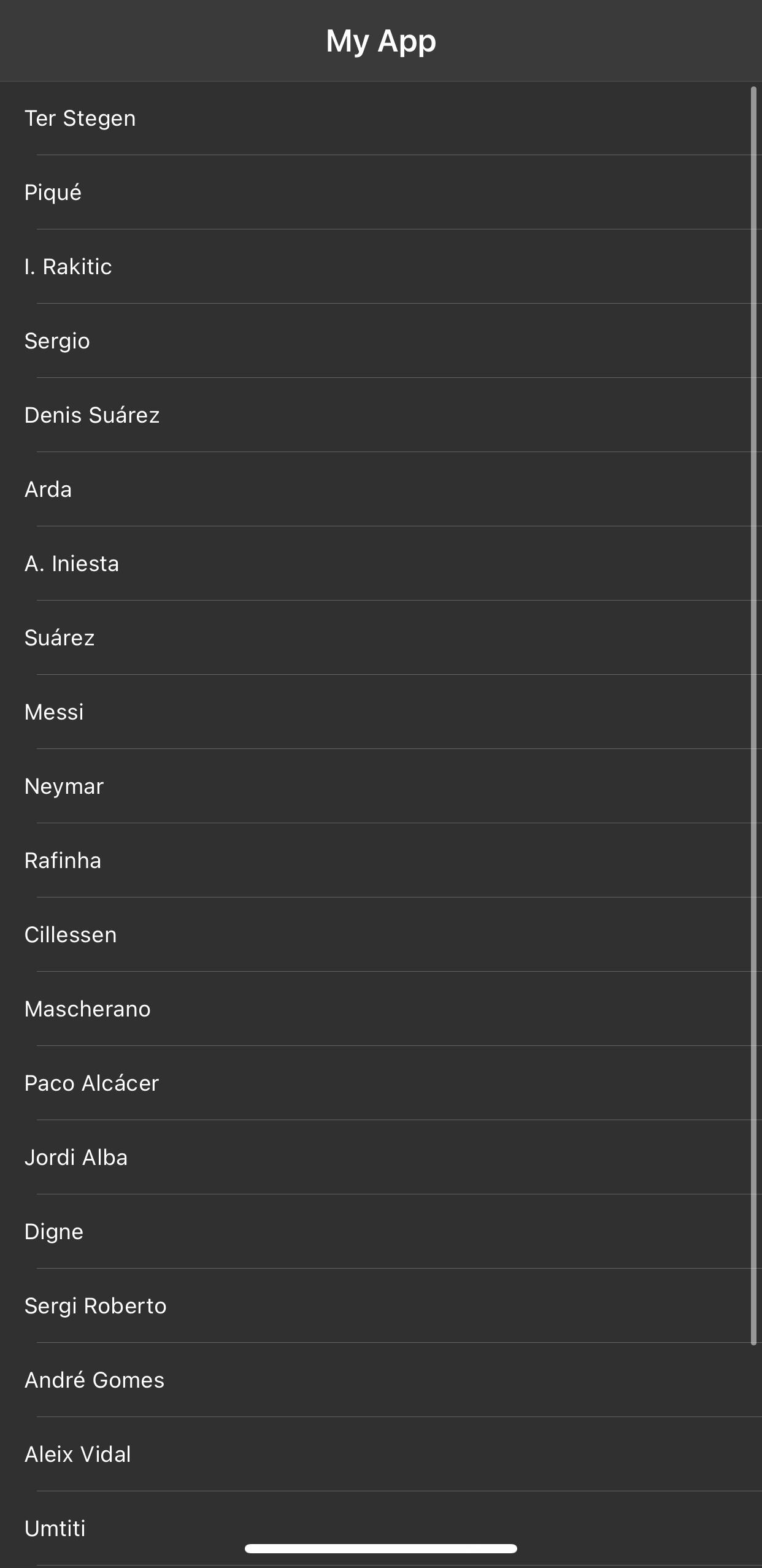
The mobile app should be running on your mobile device!

Leveraging NativeScript in an existing Angular application
If you have an existing Angular application and decide that you would like to create a mobile application, this section is for you.
Your first step is to add NativeScript via a schematic, which will convert your app over to a code-sharing structure. You can do this by running the following:
ng add @nativescript/schematics
Verify you can still run your Angular application, and once verified run ns preview to preview your mobile application.
Conclusion
We've now successfully created an Angular application that will run on your mobile device!
Subscribe to my newsletter
Read articles from Ryan Kara directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
