How I optimized messy angular codebase and reduced page load time by 10x
 Lakin Mohapatra
Lakin Mohapatra
As a passionate coder, I always look for opportunities to optimize my codebase, followed by more research and learning. I recently had the chance to work on an existing angular project, which was quite exciting to work on. As a first step, I went through the codebase and all features related to the frontend application.
I found that it is a pretty old project based on angular 7 and the codebase was messy as all components were loaded in-app module directly. The codebase was not modularized at all.
Initially, I was worried about the amount of time it gonna take to optimize it singlehandedly. At the same time, I began researching the steps I could follow to optimize it very smartly.
I focused on the below points to optimize it.
- Find out the library which is responsible for heavy chunk size
- Modularize the messy codebase in a very limited amount of time based on point no 1.
- Lazy load necessary modules
- Use a compression mechanism to reduce chunk size.
1. Find out the library which is responsible for heavy chunk size
I came across webpack bundle analyzer tool using which we can measure bundle sizes effectively. Based on the bundle size of js chunks, we will be able to decide the library to move out of the main bundle which is responsible for the initial long page loading time.
I installed it using the following command.
npm i -g webpack-bundle-analyzer
Then I created a production build with named chunks for creating stats.json with the following command.
npm run build —-prod --named-chunks --stats-json
Then i ran webpack bundle analyzer using the following command.
webpack-bundle-analyzer dist/*name-of-project*/stats.json
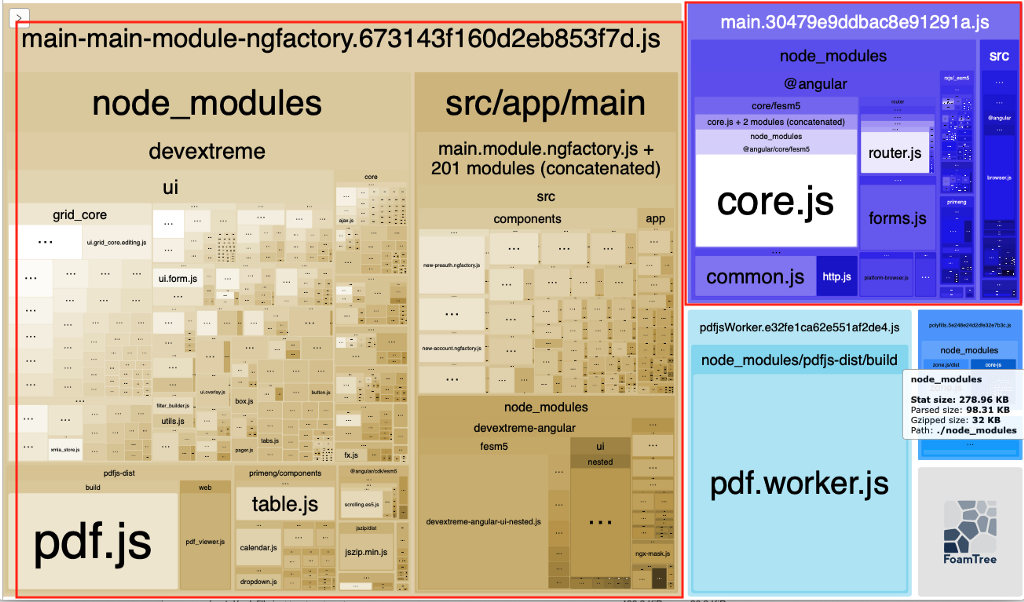
Now, webpack bundle analyzer opens up a new web page in a different port which shows an overview of bundle sizes associated with the existing angular app.
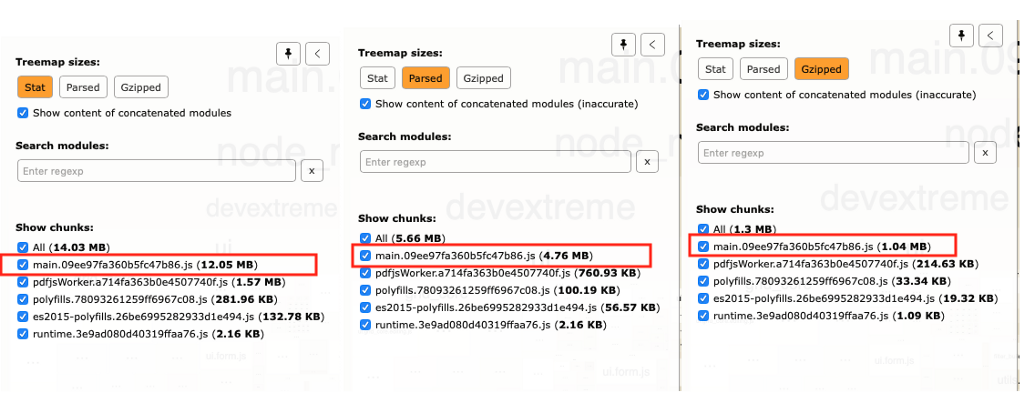
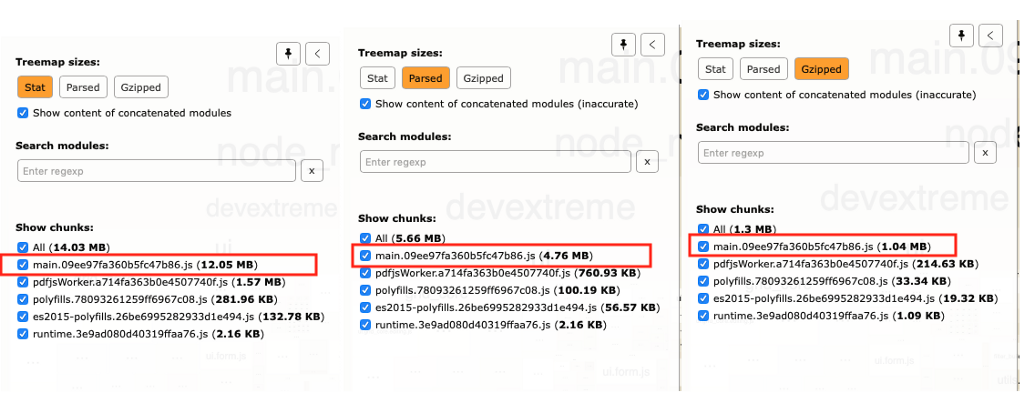
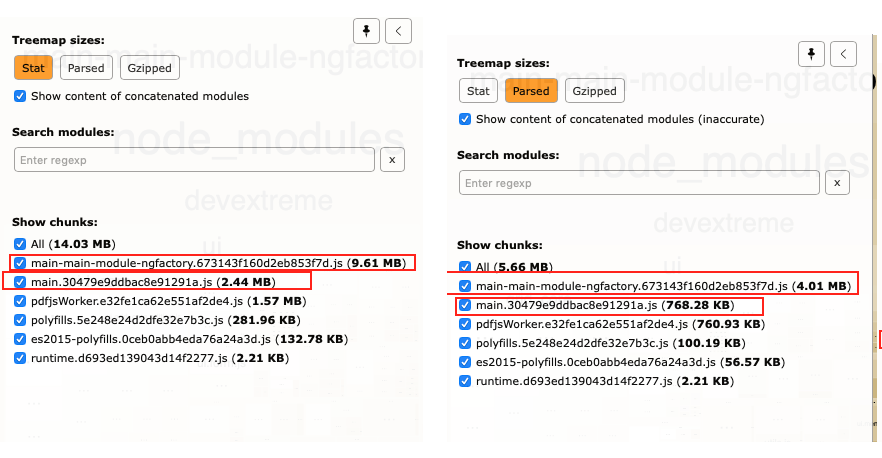
The below comparison shows the main bundle with 3 types of sizes.
Stat size — Size of the bundle file before compression
Parsed size — Size of the bundle file after being compiled
Gzipped size — Size of the bundle file after compression with gzip

Comparison between stat, parsed and gzipped bundle sizes
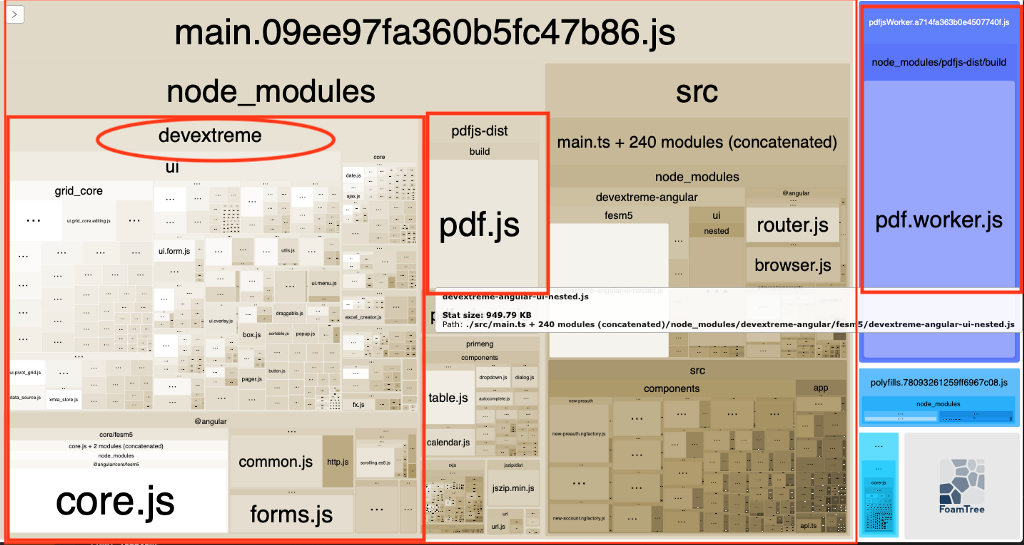
You can see heavy libraries below which are loaded during app startup and make app loading slower.

From the above visualization, it confirms that devextreme library is the biggest library which has more bundle size and it makes page load slower on startup.
Additionally, pdf.js seems to be an unnecessary library that is getting loaded on the login page. Wow, it made my job easier now for deciding modules that need to be lazy loaded. The next step is to move devextreme library out of the main bundle to reduce main bundle size significantly.
2. Modularize the messy codebase
I checked different components in the existing codebase and based on features, I created multiple modules and linked components accordingly. This is something that everyone does as a step to optimize the codebase and make it more scalable and maintainable.
3. Lazy load necessary modules
I searched for “devextreme” package related imports in the codebase and found that it is loaded on a specific reporting page after the user is successfully logged in.

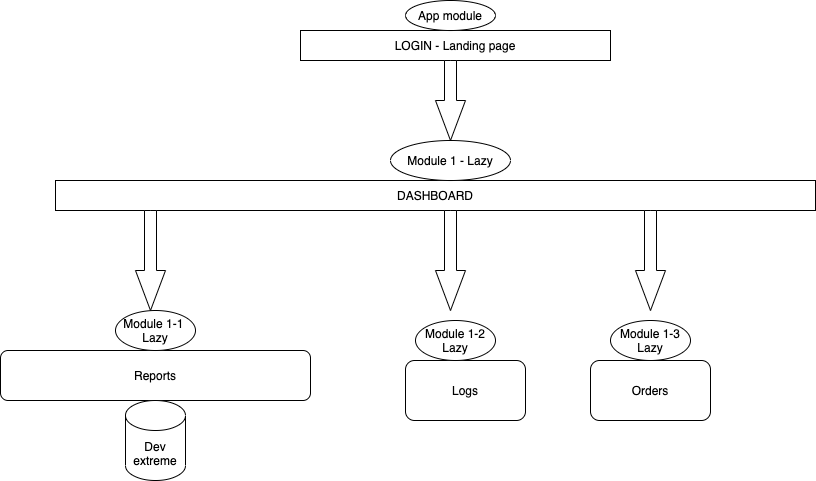
I created a new module that is lazy loaded just after user logins and lands user on the dashboard. It leads to the removal of unnecessary bundles during app startup.
Then created another module out of the newly created dashboard feature module to lazy load it when a user visits the reports section in the dashboard.
This is because devextreme package is imported in this section and it takes much time to load due to the big chunk size.
Then I ran webpack bundle analyzer tool to compare bundle sizes before and after lazy load.


Here, you can see main-main-module.js file takes all the burden and makes the main.js file lightweight which will be loaded during startup.
Its size has been reduced from 4.76MB to 768kb.
4. Use a compression mechanism to reduce chunk size.
As part of further research, I came across gzip compression which can reduce bundle size further up to 30%.
I installed gzipper tool using the following command.
npm i gzipper -g
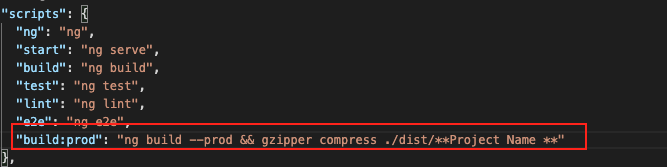
I added the following modification to the “scripts” section of package.json
“build:prod”: “ng build — prod && gzipper compress ./dist/**Project Name **”

Then i ran the below command to create a production build along with a gzipped version of all js files in the destination folder.
npm run build:prod
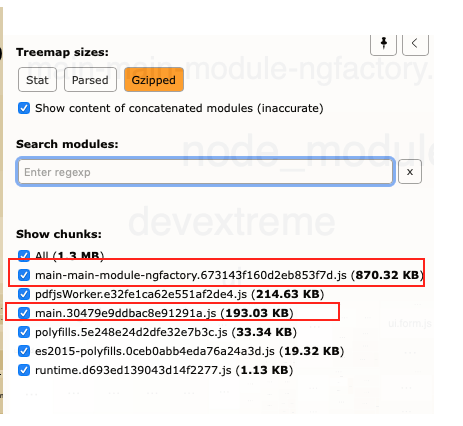
Now i again ran webpack bundle analyzer command and got the following insights.

The final main bundle size becomes 193kb from 768kb after gzip compression. SUPERB!
Conclusion:
In this article, We found how getting the bundle size smaller is crucial to performance and how it is the root of all evils. We also learned tools like Webpack bundle analyzer, gzipper, and lazy loading mechanism combined can create magic which leads to trimming out unnecessary code from the main bundle.
Thank you for reading this article. If you have any questions, please add comments below. You can connect me via Linkedin or Twitter
Please check below article if you are struggling with a mental health issue, anxiety, depression, and are not able to focus on work.
What is Binaural Beats and How It Enhanced My Productivity Up to the Utmost Extent

Subscribe to my newsletter
Read articles from Lakin Mohapatra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lakin Mohapatra
Lakin Mohapatra
Software engineer | Passionate Coder | Blogger | Blockchain Enthusiast | Trader | Crypto.ETH/BTC | Books | Web3 Architect | Cyber security researcher