Weekly Notes 2021-W6
 Sam Bosell
Sam Bosell
These logs are my work logs (anonymized) mixed in with a few thoughts and maybe some personal anecdotes. As we get into the middle of February 2021 you realize that 1.5 months have flown by without even a blink. One of my goals this year is to put myself out there as I have a little more "social" time during the day. I am networking more and taking steps to meet people in some of the fields and technologies I have been using these last couple years. Another goal is to work with positive clients, people and project. It makes a world of difference. If you want to chat about anything here, even if for short 10 minute chunks I'm game.
Some of my day to day job is to build out projects (aspnet core, sql, vue, etc), and some is to manage them and the other part of my job is the cloud management for the company (Azure). It keeps me busy.
Planning a major Azure cloud migration and redistribution of resources.
New client meeting about transferring some domains, websites, DNS's and various other tasks related to this. My general recommendation for transfers is to always separate the DNS from the webhost which most people (ie small businesses) don't do. This allows for easily migrating webhosts in the future ( to Cloud or someone else) and DNS is really inexpensive although it seems to be something people hate.
New client meeting about some future smaller marketing website projects.
Client meeting about updating a mobile and backend application changes due to some new regulatory requirements as well as internationalization.
Reviewed the comps on a new marketing site design for a client. Looking sharp.
Continued development of a PWA app that will synchronize when connected. Taking longer than I thought only because the technology is pretty new, not a common scenario and doesn't work across all browsers.
Continued development on an energy sector application after we migrated it to Azure (small things pop up here and there).
Gift cards. For many of my clients Nov/Dec is the gift card season and for various reasons it gets busy for me due to changes to the programs, customers finding ways to break the system/etc. Still even today I am addressing some of these (not bugs in the integration but the integration of course has to change to deal with the changes happening externally and many times they aren't communicated).
Umbraco is releasing the first alpha version of the aspnet core based migration with website rendering this week. Last week I reviewed the nightly releases and it wasn't ready(nothing worked) so this will be exciting if it releases on time. Reviewed it and simple things like Model.Value("myProp") cause razor compilation errors although strongly typed Model.myProp seem to render.
Still no traction on this Umbraco issue that is impacting a lot of people. 5+ days since the last response. More people are complaining and Umbraco isn't responding. No plan, etc. I'm surprised at the lack of interest by Umbraco in communicating about it since it is a hugely impacting bug because it takes down random pages at random times across multiple versions.
Still dealing with Azure support on the same issue for weeks if not months. I may need to see about escalating it soon. Update: Finally getting some traction.
Statement of work sent to a client for a project to build a custom gift card integration into a SquareSpace ecommerce site. I built several of these into Big Commerce so this should be straightforward.
Two other statement of works (proposals) that I worked on this week.
Big commerce doesn't support blocking customers by email or IP but you can create a customer group (called blocked) and deny access to the group for all products. This won't stop all fraud but can help block an account.
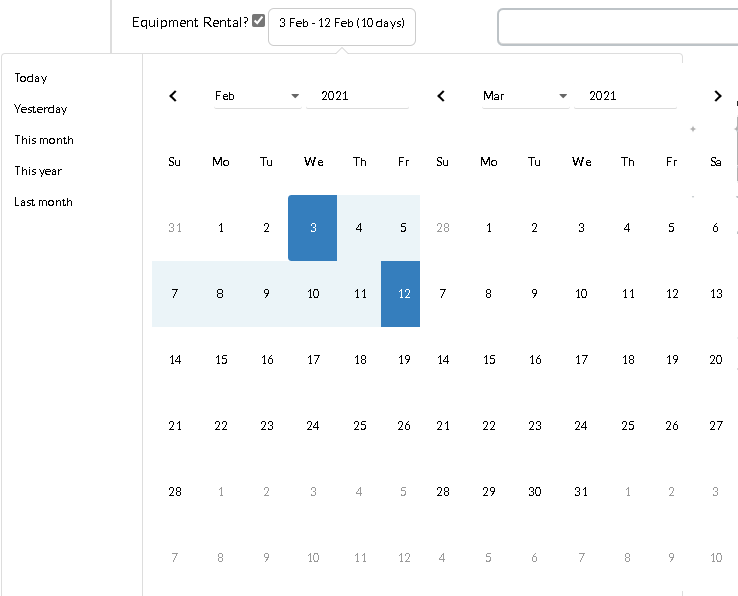
Recently needed to make an update to allow for a user to choose a date range in a Vue front end web app. Something simple that in the past might be done with a start and end date inputs but decided to review a few components. First, I took a look at the air-bnb-styled-datepicker. It looked really nice but hasn't had any updates in two years so it seemed abandoned. For my particular requirement it did not work at all so the next option was vue-daterange-picker which ended up working really nicely and was easy to configure.

Had a fun little Square Space request to use a form's dropdown to control where the user ends up after submitting. The requirements were simple: 1 form on the page. 1 select on the form. This was a little hack but it worked (your query selectors might be different). It polls until the form displays (Squarespace uses ajax so it isn't available on page load), then it adds an onload event handler to the select that changes the form's redirect:
var select_values = {
'Location 1': 'https://some.url.com/def',
'Location 2': 'https://some.url.com/abc'
}
var idprefix = document.getElementById('your-page-name-page') ? "#your-page-name-page" : "";
var select_element = null;
var interval = setInterval(function() {
select_element = document.querySelector(`${idprefix} select`);
if (select_element) {
clearInterval(interval);
var frm = document.querySelector(`${idprefix} form`);
select_element.onchange = function() {
var elem = (typeof this.selectedIndex === "undefined" ? window.event.srcElement : this);
var value = elem.value || elem.options[elem.selectedIndex].value;
console.log('applying switch');
frm.dataset.successRedirect = select_values[value]
}
}
}, 100);
Last, I started working on my personal website a long time ago and just have been slowly been plugging away but wanted to complete it in 2021. It is a vue based spa. In most cases this is great but when you have a non-node backend the defaults don't work well and cause problems. While in development I just want it to work with aspnet core and to disable all the code splitting and index generation because that is being served up via aspnet. Once I get a little further I can add some optimizations. The vue cli does a great job of abstracting everything but also providing hooks into the process. Here is the basic vue.config file to achieve this:
const webpack = require("webpack");
module.exports = {
outputDir: 'wwwroot/dist',
publicPath: 'dist/',
filenameHashing: false,
configureWebpack: {
optimization: {
splitChunks: false,
},
plugins: [
new webpack.optimize.LimitChunkCountPlugin({
maxChunks: 1
})
]
},
chainWebpack: (config) => {
// Disable prefetch and preload of async modules for 'app' page
config.plugins.store.delete('prefetch-app');
config.plugins.store.delete('preload-app');
config.plugins.delete('html')
config.plugins.delete('preload')
config.plugins.delete('prefetch')
},
pages: {
index: {
entry: 'src/main.js',
filename: 'index.html',
chunks: ['chunk-vendors', 'chunk-common', 'index']
}
}
}
Made some good headway on integrating the template and components needed but content is King and takes the longest. In the future I will outline some of the goals for this site and some of the fun things that will be added but for now just slowly plugging away in my extra time. Here is a little snapshot (it will change).

To add a few personal items, I have been watching WandaVision and it started slow and is getting good. Will be fun to see where they take it. The Expanse) and Star Trek Discovery have concluded their seasons recently so I am always on the lookout for some good sci-fi TV. I definitely miss going to the movies but with a baby at home we probably wouldn't be doing that much different at night.
My kid almost 9 months old is attempting to stand up, he is getting close and it is very fun to watch him grow and evolve. #prouddad
Subscribe to my newsletter
Read articles from Sam Bosell directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
