How to Build Natively Working Apps for the Web and Mobile
 Arlo jasper
Arlo jasper
 The app development segments are booming particularly more than ever to this day. As a result, rising techniques to develop web and mobile apps are foreseeable. Similarly, we’re here to offer an innovative way to develop web and mobile apps using Native Script and angularjs development company.
Before we get started with the coding and implementation portions, it is mandatory to know about these (Angular and Native Script) two state-of-the-art technologies.
The app development segments are booming particularly more than ever to this day. As a result, rising techniques to develop web and mobile apps are foreseeable. Similarly, we’re here to offer an innovative way to develop web and mobile apps using Native Script and angularjs development company.
Before we get started with the coding and implementation portions, it is mandatory to know about these (Angular and Native Script) two state-of-the-art technologies.
Native Script
Simply put, Native Script is a JavaScript framework that uses JS and CSS to create native apps. It's also an open-source platform stemming a native-like experience for developers out there. React JS is a similar concept to Native Script, although both are libraries of JavaScript and are currently in the limelight of the developer's community.
Angular
On the other hand, Angular is a web-based framework led by Google's development team. Also, it's an open-source platform widely used for developing single-page-based apps. This framework encompasses a wide-ranging set of advanced features that ensure scalability, simplicity, and, more than that, a smooth dynamic in the application build process. More importantly, both of these frameworks' integration play a stirring role in web and mobile app simultaneous development. More than that, building cross-platform apps becomes a snap when you blend the usage of Native Script and Angular. The proficiency of angular and Native Script together comes in handy, especially creating a single programming environment for multi-purpose apps. Furthermore, these technologies' shrewd use can affect user interface performance and cross-platform applications. Building two apps, such as web and native mobile apps, in a single place isn't that easy of a task since they require complex integration and expertise. But then again, once you have that part covered, typically, you need only to go through two diverse processes to ensure just that. Believe it or not, you can do much better than developing dual independent developments while working unconnectedly on them. Let's find out how to ease off those grapples.
Vision of Code Sharing
Arguably, this debate has descended instructions division prospective, confining web and mobile apps developments into a single space. Plus, believe it or not, the struggle has formulated an innovative technique – sharing of the program’s code between diverse applications. That includes Android, iOS, and Web apps. Thus, seeking solutions to decipher this myth has concluded developers’ more to habit, “ng add” and other feasible schematics for solitary development of varied apps.
Moving on...
To instrument the program's code division idea, a team of Angular and Native Script developers came forth. That elongated examination yielded: “native script-schematics,” Those exact directives and code lines resulted in a wide likelihood of accessibility web and mobile apps concurrent development through a solo project design – isn’t that exciting? What’s more, incorporating native script/schematics and angular/CLI version 6.1.0 or newer would do the trick conveniently bring forth web and mobile apps thru single projects while significantly eliminating the developer’s pain points.
On top of that, this very code-sharing structure can be attained in two ways:
• Either Build a New Project • Or Convert a Standing Project
If anything, those two programming approaches are the only ways to formulate a code-sharing environment for cross-platform app development.
Sharing Code
The core reason behind achieving both development scenarios in a single space is to slice and distribute huge portions of the application’s code. The long-debated myth came into a viable solution, which was – distribution of the app’s code and the restriction of the code into detached archives. Share code helps:
• Reuters (for steering thru pages) • Services (Code logic) • Element Class Explanation
More importantly, the program division intended for:
• User Interface Sheets – files such as HTML and cascading style sheet • Ng Modules – to have platform-based elements
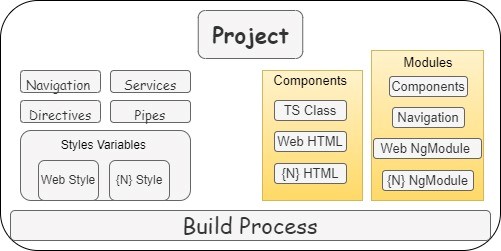
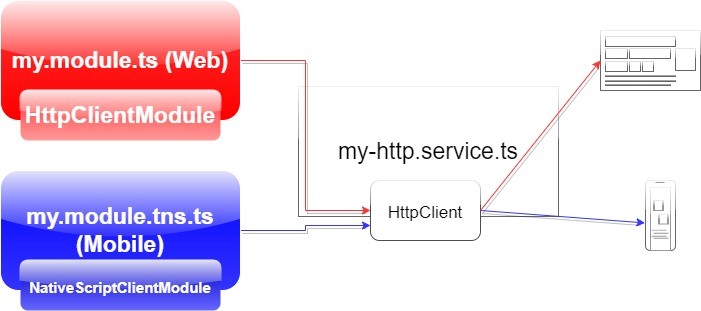
However, developing web and mobile apps via program or code division techniques is perhaps the best way you as a developer can acquire. Furthermore, a wide range of diverse developers' pain points would go away once they use this technique to build various apps simultaneously with this latest technique. Here is a high-level diagram to help understand the architecture:
 Let’s get on track.
Let’s get on track.
Let’s Begin…
You can always create an original development structure with a functions distribution environment. To get started, run this code “ng new” through @nativescript/schematics. For example: “ng new –collection=@nativescript/schematics --name = your app name –shared” That’s it. Usually, you follow this code line before or after the above code command – it’s acceptable either way. Next, you should install Native Script Schematics into your system for building the smartphone’s interface. The installation process is based only on a single step. Achieve just that by typing this line of code onto your system:
“npm install –global @native script/schematics” However, you can also outspread a present or existing project by: “ng add @native script/schematics”
The accompanying is what you’ll get in Native Script architecture after running those commands:
• AppModule • AppComponent • Npm Elements • tsconfig
The Build Process
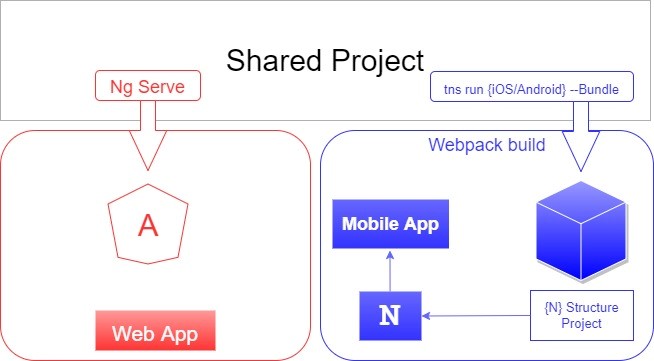
To get there, build a complete course efficient enough to use the communal archives in addition to the platform-oriented files in the building process – by “there,” I mean crafting a website-based or mobile-based application.

The Web Build Process
Implement the angular CLI methods for developing a web app. A case in point, type “ng serve”/ “ng build” on the terminal/command prompt of the IDE. This specific call will fashion the angular CLI to discard NativeScript files’ entirely. To put it another way, the web files would turn out to Citate any “tns” type records, right straight.
Mobile App Build
The project must be implemented via: • NativeScript CLI • NativeScript Webpack Plugin
, to develop any native app with Native Script.
For the iOS app instruction distribution project, you may as well run the following line of code, “tns run ios --bundle”, and for Android code distribution, “tns run android --bundle”. Keep in mind, amid the development, web pack handles all the offerings of the "tns" files when they appear throughout the process – more specifically, anytime they appear, it'll fetch them. Also, during that process, it'll reserve only website-related records. Records such as home.component.tns.html become – home.component.html. Know that only Native Script is significantly accountable for developing native mobile apps. And in the case of the web, it's angular.
Separating Code
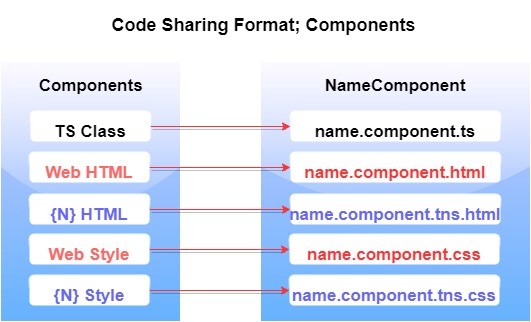
As we’ve begun into this venture of web and mobile apps single development, code separation is as necessary as code sharing. It’s time you know that. Before you start to share codes, you need to know code separation first. While doing so, can quickly build platform-based code effortlessly and minus the hassles. On the plus side, doing so, separating code, is highly easy and essential. In this task, a naming convention can be of great help here. Simply add a suffix or extension of “.tns” only to the Native Script archives. In this way, you can quickly figure out web and app files. For instance, files having “tns” at their end of names are Native Script, while the without “tns” ones are web files. Easy-Peasy. Code Sharing Format; Components The communal situation throughout the process is the component codes, which are: • name.component.ts: this is a collective file for the component class definition. • name.component.tns.html: mobile-based template. • name.component.html: web-based template. • name.component.tns.html: mobile-based cascading style sheet • name.component.css: web-based cascading style sheet
See… you can easily figure out with “tns”, if it's a mobile-based file or not.
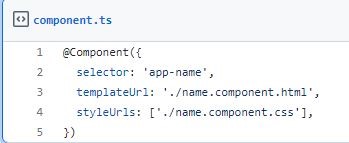
 Besides, you can see as well… in the given figure below, there is no “.tns” file in the component’s directory. Do you know Why? This file does not have “tns” files since it's part of the build process, not this component file. Thus, “.tns” files are handled exclusively by the build process of the web and mobile apps combined.
Besides, you can see as well… in the given figure below, there is no “.tns” file in the component’s directory. Do you know Why? This file does not have “tns” files since it's part of the build process, not this component file. Thus, “.tns” files are handled exclusively by the build process of the web and mobile apps combined.

HttpClient – Code Separation If anything, by now, you fully understand the entire concept of code separation, as it helps distinguish between files and helps you use NgModules. While running your program with NgModule, you often need to import web and Native Script based modules. That’s why when it comes to that, be sure to separate HTTP client codes too. For instance, making an HTTP call demands the HttpClient Module's importation that ensures HttpClient code implementation. Nonetheless, you should separate code for NgModules to implement HttpClient code seamlessly. Keep in mind that HTTP calls have diverse methods of working for both web and mobile apps, so does their implementation. NativeScriptHttpClientModule is for native mobile apps and works as HttpClient Module. As a result of that, you can now implement this technique and build two different Ng Module for web and native mobile apps while each is using a dissimilar HttpClient Module.
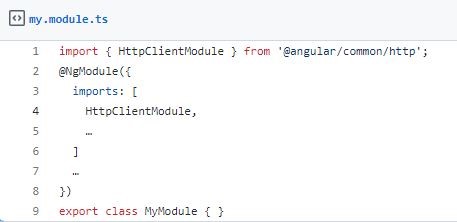
 Create a web module such as my.module.ts for importing HttpClientModule.
Create a web module such as my.module.ts for importing HttpClientModule.

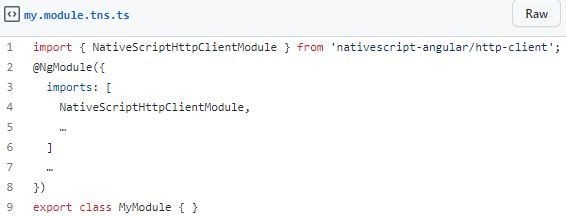
Create a mobile module such as my.module.tns.ts for importing NativeScriptHttpClientModule.

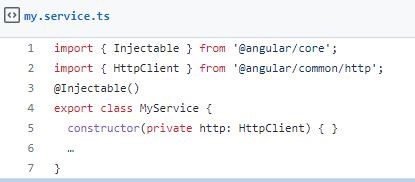
After that, create a shared service file such as my.service.ts for importing HttpClient.

Moreover, code separation helps you branch off to the most straightforward implementation of code sharing to build web and mobile apps using Angular and Native Script frameworks. More than that, it also helps you build wide-ranging types of functionalities for web and mobile apps under the same shadow while boosting productivity via a code-sharing strategy.
Summing it up
To sum up, building diverse apps under the same hood, due to the aforementioned technique, is not only possible but also pretty much easy and straightforward, although this requires background skills in Angular and Native Script. Without those two technological skills, it’s rather impossible to pull that off. Thus, you’ve to sharpen your angular and Native Script knacks. However, you can always watch free tutorials about Angular and Native Script before implementing the stuff mentioned in this blog. On the other hand, you have two choices to use this development technique for your web and mobile apps; either start a new project or convert an existing one. For current projects, use “ng new”. And for old, use “ng add” whichever you find fit. Besides, the app development whirl is still floating in the air; check our Custom SharePoint Development Company today.
Subscribe to my newsletter
Read articles from Arlo jasper directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
