How to Create a Link to Jump to a Specific Part of a Page [Quick Tip Bootstrap Studio]
 Karan Khandekar
Karan Khandekar
How to Create a Link to Jump to a Specific Part of a Page [Quick Tip Bootstrap Studio
Ok so this question was asked by V Karthik from my Bootstrap Studio Course (click here)
Here is the way to do this in Bootstrap Studio, you can do it in coding also!
To explain this I am using a real project and making some changes to it.
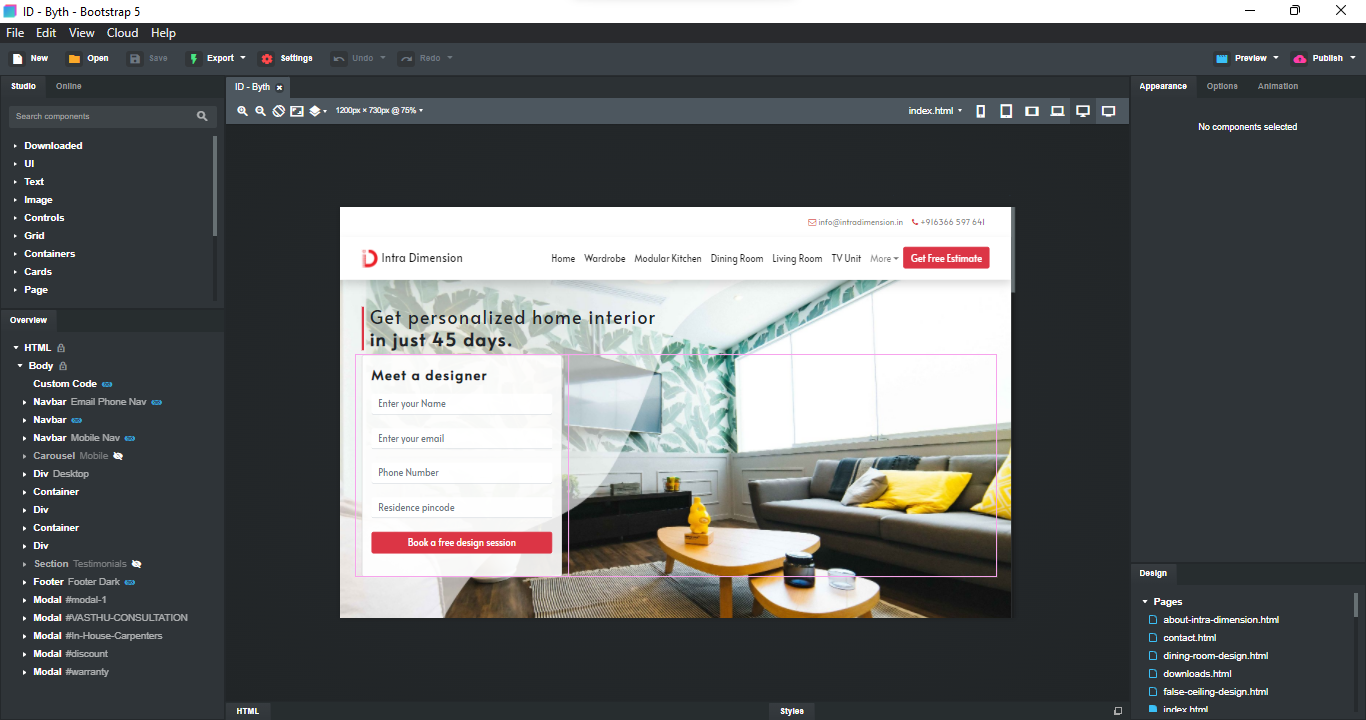
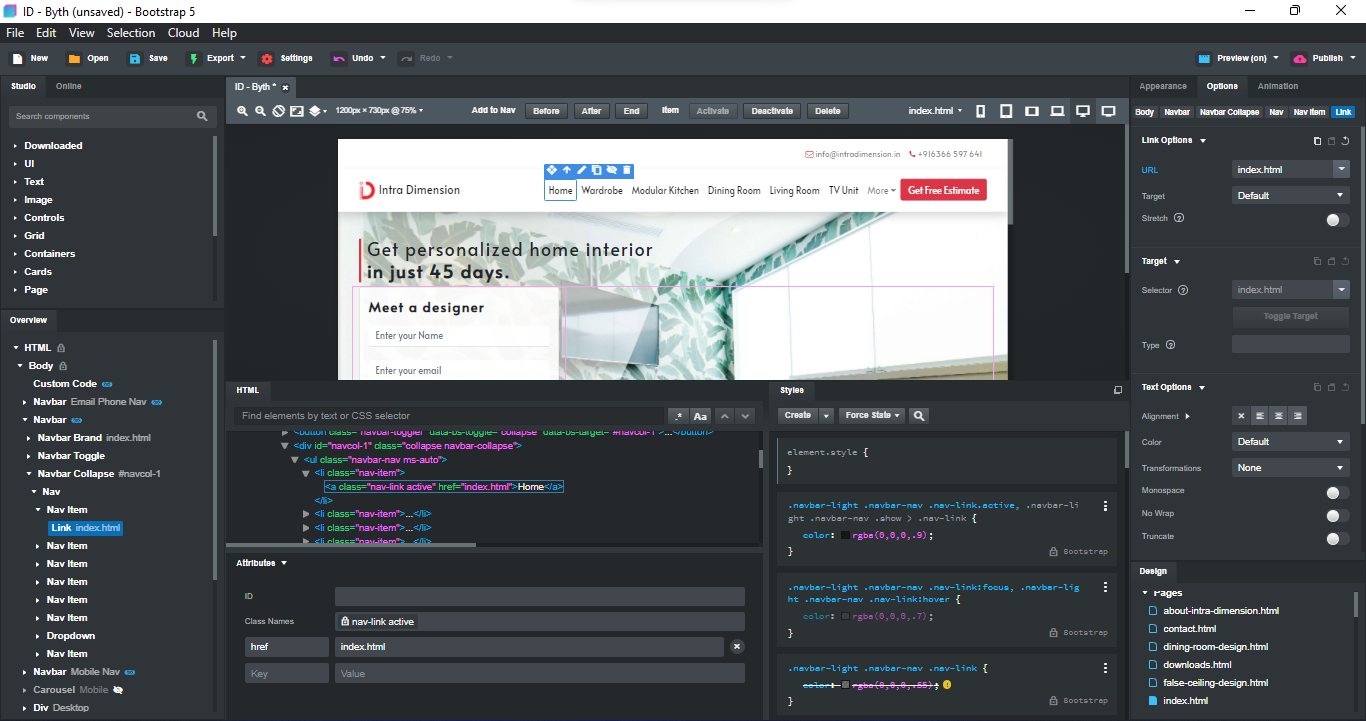
The below image is the project for reference.

Let's assume that we want to jump from the about us page to the home page but on a specific area.
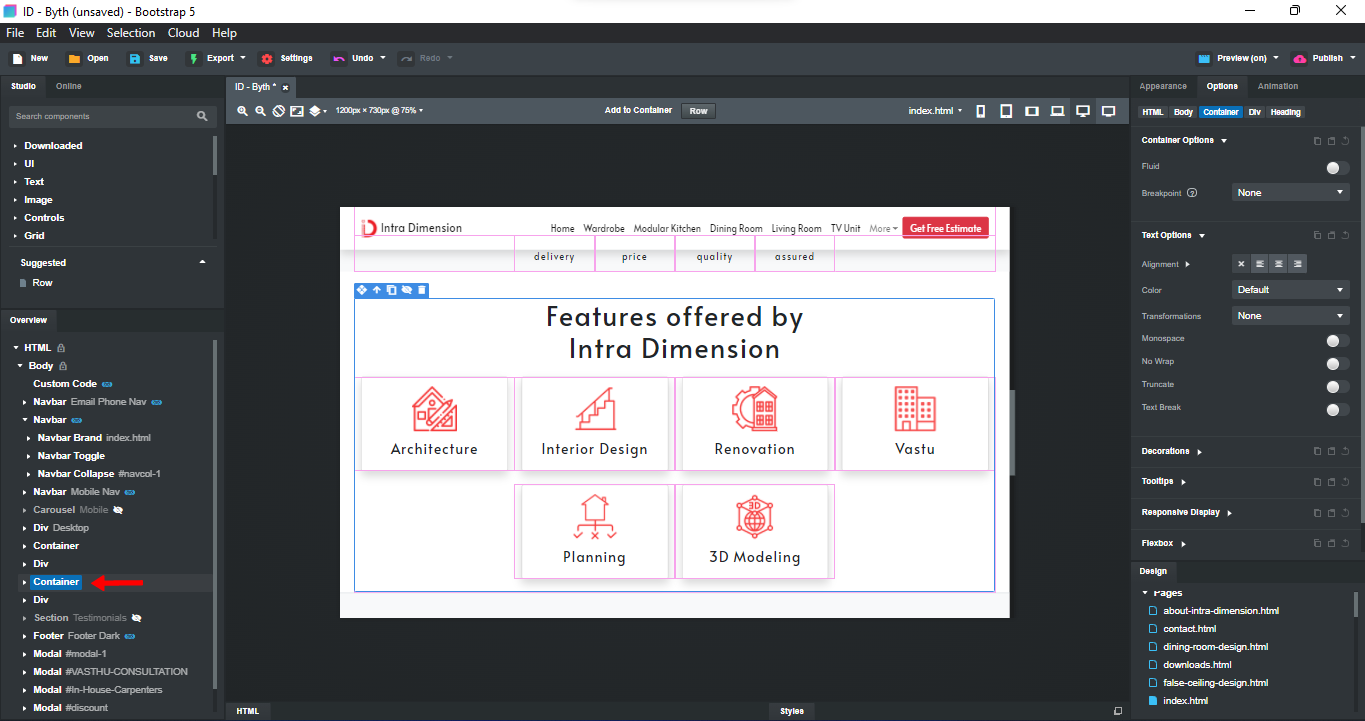
For this example, let's jump to the container shown in the below image from about us page

Step 1:
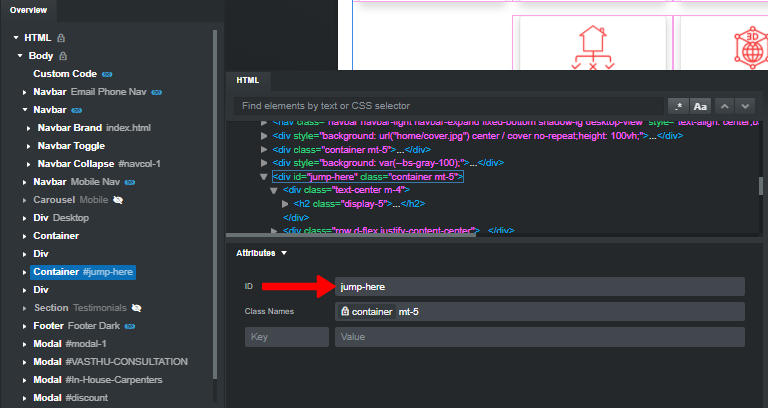
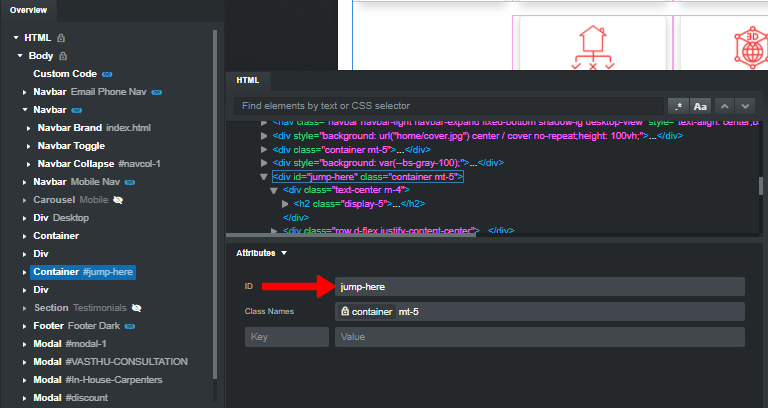
Select the container on the home.html page and give an ID to it from the attribute panel.

This ID will play an important role to jump the navigation on the container area.
Step 2:
Now navigate to the about us page and, select the home button in the NavBar
Make sure your navbar is not linked to multiple or all pages.

Step 3:
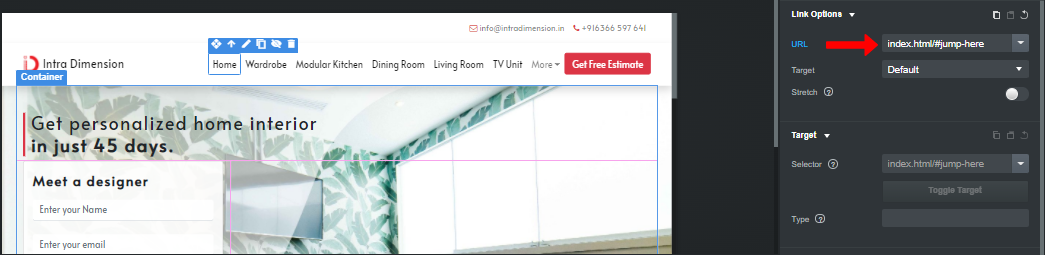
Now in the option panel to the right, you will find the URL option, there you have to add the redirection path in a specific order which is
webpage_name/#ID Name
in our case, it will be ``` index.html/#jump-here
**#jump-here** is the ID that we had given to the container.
> Make sure the # is used or else html will not consider it as an ID and the jump navigation will not work
in code, it will be
Home ```

And that is it, you had successfully Created a Link to Jump to a Specific Part of a Page
To learn website designing in Bootstrap Studio and without coding, you can enroll in my course on Keet Classroom
--- Karan Rajendra Khandekar
Subscribe to my newsletter
Read articles from Karan Khandekar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Karan Khandekar
Karan Khandekar
Hi there! My name is Karan Rajendra Khandekar and I am a video colorist, motion graphic designer, and video editor. I have a strong passion for visual storytelling and have honed my skills in the field through years of experience and continuous learning. As a video colorist, I have a keen eye for color grading and am skilled at using various software such as DaVinci Resolve and Adobe Premiere to bring out the best in every shot. As a motion graphic designer, I have a creative mind and am proficient in using software such as Adobe After Effects to create dynamic and engaging graphics that add an extra layer of storytelling to videos. As a video editor, I have a knack for organizing and structuring footage to create a cohesive and impactful final product. I am proficient in using software such as Final Cut Pro and Avid Media Composer to edit and polish video content to a professional standard. In my work, I prioritize collaboration and communication, and I am always open to new ideas and approaches. I am confident that my skills and experience make me a valuable asset to any video production team.