How to set custom cookie in Pega PRPC
 Krishna Santosh Nidri
Krishna Santosh Nidri
Sometimes there will be a requirement to capture certain user action. One of the use case of this kind would be where a user is displayed with a pop up with some information (like new features or updates). User can then read it and close the pop up and then it will not be displayed until next time (new update or release).
In the above use case, the information about user closing the pop up needs to be captured and stored. This is where the concept of cookies play well and is apt for this requirement.
Be cautious with cookies as they can have adverse effects
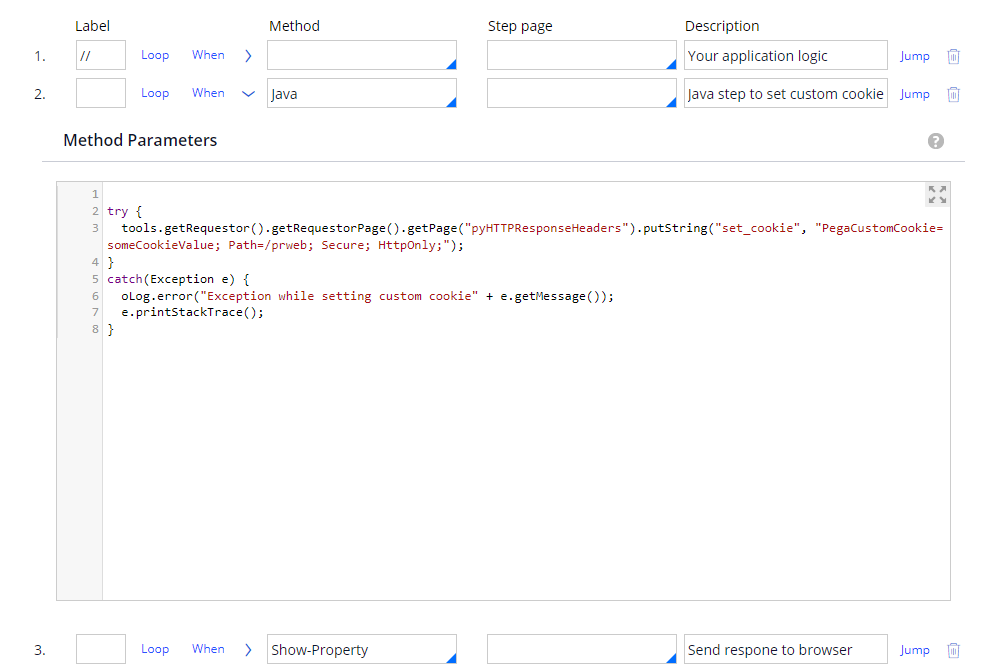
A custom cookie in a Pega application can be set in one line
tools.getRequestor().getRequestorPage().getPage("pyHTTPResponseHeaders")
.putString("set_cookie", "customCookie=someValue; Path=/prweb; Secure;");
Cookie has to be set on pyHttpResponseHeaders page property on pxRequestor page. Use set_cookie property to set cookie value.
But where does this line go?
This has to be placed in a Java step in an activity that is called from UI. It can be on click of a button or from XHR or fetch request.

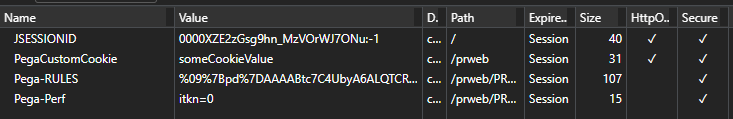
When this activity is invoked, the cookie will be sent in response. It can be verified in browser developer tools.

There should also be a logic in application to set or reset value of this cookie whenever user takes action. For example, in the above use case, when user closes the pop up, the value of cookie should be updated to indicate that pop up has been closed.
This way when the same user logs in to application again, pop up will not be displayed. The logic to check the cookie value and decide whether to show pop up or not should be implemented manually, most likely this code goes into Javascript file in portal harness. But it may differ based on application needs and design.
Lastly, there should be application logic to reset this cookie value, so that user will get the pop up again (Ex: when a new feature is introduced in next release).
Use custom cookies diligently and only when required. Pega doesn't recommend to use custom cookies as they may impact overall application
Feel free to leave a suggestion or comment. Thank you until next time.
Subscribe to my newsletter
Read articles from Krishna Santosh Nidri directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Krishna Santosh Nidri
Krishna Santosh Nidri
I am a developer working on Pega technology, javascript. I like to learn new and emerging things. Right now working on Google App engine to build api's for my side project.