Learn CSS Masking
 Ariyibi Baseet .A
Ariyibi Baseet .ATable of contents

Did you know that you can do masking with CSS? 🤔
Masking is common among designers that use CorelDraw, photoshop... to mention but a few. The emergence of CSS3 has granted frontend developers equal power to perform masking too, a special thanks to CSS3 👏.
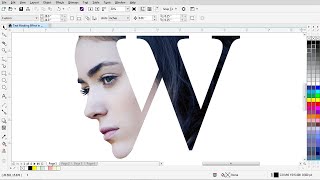
What is Masking? Masking simply means having text over the desired image

What is CSS masking? CSS masking allows you to create a mask layer to place over an element to partially hide portions of the element. The mask layer can be a PNG image, an SVG image, a CSS gradient, or an SVG element.
There's a lot to CSS masking. I want to narrow it down to CSS masking-image, mask-size, and mask-repeat properties. Others include :
- mask-clip.
- mask-composite.
- mask-image.
- mask-mode.
- mask-origin.
- mask-position.
- mask-repeat.
- mask-size
Note: The mask layer (images, transparent text, SVG, CSS gradient)must be transparent
practical example
- Transparent text( I created this image using a PowerPoint presentation) 👇👇👇👇 The DIY article on how to create transparent text using PowerPoint presentation will be released soon.
Note: the transparent text is in image format

- Mask-on image ( this image cannot be a transparent image or SVG) you can use any image of your choice. I will use this 👇👇👇 as an example

- Html and CSS code
so, Lets start coding ...✍

HTML
<html>
<body>
<div class="mask-image">
<img src="./africa.jpg" alt="mask-on image">
</div>
</body>
</html>
CSS
body{
margin: 0;
padding: 0;
}
img{
width:100%;
height:100%;
object-fit:contain;
}
.mask-image{
/* to center the masked image div */
margin: auto;
width:700px;
height: 400px;
/* use this if mask-image and -webkit-mask-image together, using only one may not work sometimes*/
mask-image: url('./tiidelab4.png');
-webkit-mask-image: url('./tiidelab4.png');
/* use this if mask-size and -webkit-mask-size together, using only one may not work sometimes*/
mask-size: 100%;
-webkit-mask-size : 100%;
/* use this if mask-repeat and -webkit-mask-repeat together, using only one may not work sometimes*/
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
z-index:1;
}
h1{
color: red;
position:absolute;
z-index:2;
}
OUTPUT
Live preview 👇👇👇
Thanks for reading till the end.
I'm Ariyibi Baseet Adekunle - Frontend web developer | Freelancer | PowerPoint expert
Don't forget to like, share and comment
This gives me the inspiration to do more ✌
See you in the next article
Subscribe to my newsletter
Read articles from Ariyibi Baseet .A directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ariyibi Baseet .A
Ariyibi Baseet .A
Frontend Web Developer | Freelancer | Web Facilitator @PHA && Proxy Coding School | TechBroda

