Purge CSS
 Vishwas Acharya
Vishwas Acharya
The first time I used this when I was working on a Node JS project, which was using bootstrap framework, and there was so much performance issues regarding the CSS & JS files, because that files was taking to much time to load and download whether or not the page uses any bootstrap class or not.
How I used It?
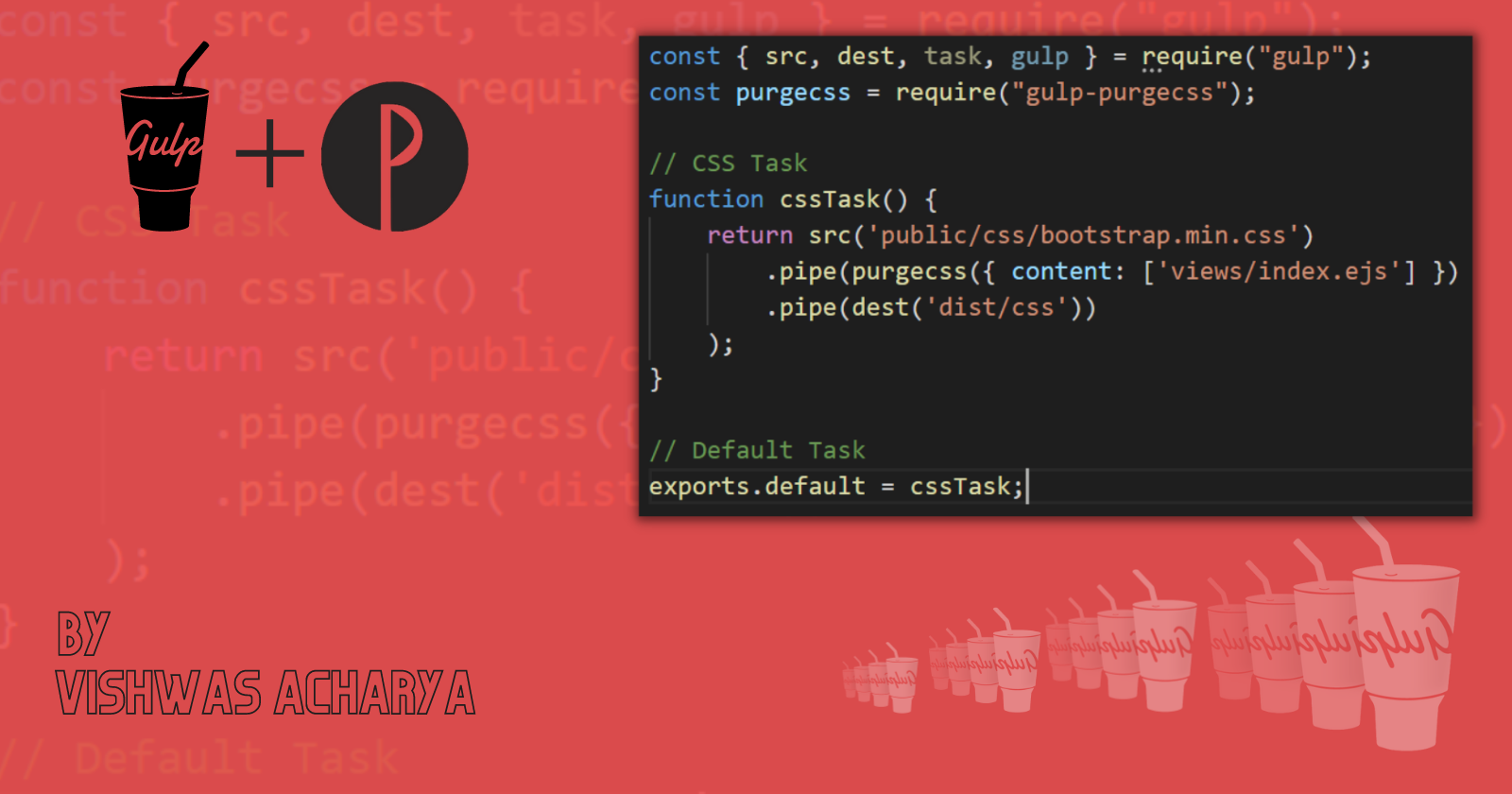
I used this tool via Gulp, there are other plugins that this purgecss can be used with like, PostCSS, Webpack, Grunt, Gatsby (honestly I don’t know anything about other 3 except webpack 😅).
It can be used in your development process to increase the productivity of your workflow.
I’ll be uploading a video tutorial for this on my YouTube channel, and when it is uploaded I’ll update it in this blog as well.
Installation via GULP!
If you don’t have gulp cli installed globally on your computer then use the below command to install it.
Check whether it is installed or no via this command
gulp --version, If the CLI version shows means it is installed.vishwas$ gulp --version CLI version: 2.3.0 Local version: UnknownOtherwise install it via this command
npm install --global gulp-cliNow to install Purge CSS in your project use this command
npm install --save-dev gulp-purgecsshere - - save-dev means this will go under devDependencies, you can check it in your package.json file.
Congratulations you have installed purgess via gulp in your project 🎉
Usage
const { src, dest } = require('gulp');
const purgecss = require('gulp-purgecss');
function cssTask(){
return src('public/css/bootstrap.min.css')
.pipe(purgecss({ content: ['views/index.ejs'] })
.pipe(dest('public/compiled/index/'))
);
}
exports.default = cssTask;
/**
* Path inside src is the main css which has all extra css that
* I don't use in my index.ejs
* Path inside content is of my .ejs/html/anything from which I want to
* check whether how many classes are actually in use, call it a file which
* I want to scan for unused css.
* Path inside dest is where I want to store my final file which has only
* css related to index.ejs 👍
*/
This above code will compare my index.ejs file for those classes which is in use from my bootstrap.min.css file, then it will store that created CSS file inside public/compiled/index/ directory or folder.
Hence this is how purgecss is used.
You can also make one CSS file for only used classes from all your view files or you can also make separate files for each files which is inside views folder. I chose the second option of making separate files for each view file.
Video Example:
I’ll update it over here once it’s uploaded.
Official Documentations
💡 Read official docs for to check other additional plugins and advance features which you can use for your project.BY VISHWAS ACHARYA 😉
Subscribe to my newsletter
Read articles from Vishwas Acharya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vishwas Acharya
Vishwas Acharya
Embark on a journey to turn dreams into digital reality with me, your trusted Full Stack Developer extraordinaire. With a passion for crafting innovative solutions, I specialize in transforming concepts into tangible, high-performing products that leave a lasting impact. Armed with a formidable arsenal of skills including JavaScript, React.js, Node.js, and more, I'm adept at breathing life into your visions. Whether it's designing sleek websites for businesses or engineering cutting-edge tech products, I bring a blend of creativity and technical prowess to every project. I thrive on overseeing every facet of development, ensuring excellence from inception to execution. My commitment to meticulous attention to detail leaves no room for mediocrity, guaranteeing scalable, performant, and intuitive outcomes every time. Let's collaborate and unleash the power of technology to create something truly extraordinary. Your dream, my expertise—let's make magic happen! Connect with me on LinkedIn/Twitter or explore my work on GitHub.