Why You Should Dump VSCode, Move To NeoVim, And Why You Shouldn't
 Ngọc Nguyễn Duy Minh
Ngọc Nguyễn Duy Minh
I recently went down to the Vim rabbit hole to find out how my fellow developer friends can't get out of it.
I am afraid, but the more I want to know, the more I need to get there.
I was mentally and physically ready to simply explore 'the rabbit hole' and leave, ensuring I didn't get stuck like others.
However, after installing NeoVim like my friends... I sank into the ocean!
And for the lord NeoVim, I wrote this article. 😈
Note: In this post, I use the words Vim and NeoVim with the same meaning as an editor. But to clarify, NeoVim is a child of Vim.
The reasons you should dump VSCode and move to NeoVim
Hands are on the keyboard. Always
As a developer, your job involves a lot of typing.
Type the tasks to work on.
Type your thought as a comment.
Type the solution in the form of a programming language.
Type to trick your boss and your colleagues you are busy.
Moving your hands from your keyboard to reach the mouse could be annoying sometimes and decrease your productivity.
Vim is built with the idea of not using your mouse. You can work more efficiently and become more productive.
Also, you can save some money by not buying a mouse.
Faster typing
Your hands are always on the keyboard while using NeoVim.
Can you do anything without typing?
No, you can't.
Typing is the only way you can use NeoVim. This could be the method to improve your typing speed.
But it is not the case.
NeoVim has a system of commands and motions to make your editing at the speed of light.
Want to delete this line and the four lines below? d4j and you have removed them from your life.
Want to change everything inside this {}? ci{ will remove all the content and place the pretty cursor inside that parentheses.
Want to get to the , of the line? Use f, instead and give your eyes a break.
Those are just some of the surface of the iceberg. Want that powerful editor? Let's go to the Vim side.
Light as a feather
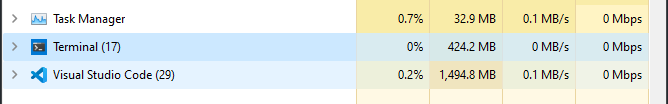
Oh no. My VSCode takes almost 1500MB RAM.
Pss. My NeoVim running in the Terminal takes only 500MB RAM for that project.

Although I don't know how to optimize NeoVim, it is 3 times lighter than VSCode.
It is much better than VSCode. Install Neovim now 😈
Why should you not move to NeoVim?
😇Hello there. Hopefully, you didn't make the decision too soon.
You don't need that NeoVim in your life.
It does not make you cooler
Using an editor your colleagues cannot use doesn't make you any cooler.
Seeing them in trouble is entertaining but does not make you appear smarter.
It might do more harm than good if you want to use NeoVim to flex with other people or look more competent in your crush's eyes.

Changing your habits takes time
Using an editor like VSCode without Vim key bindings, you have to relearn everything to use NeoVim.
You can't use your mouse.
You can't just type as usual but have to use commands and motions.
Navigation, find, and replace are not working the same way as your current editor.
Even copy and paste works in a different way.
The steeve learning curve combined with the lack of time is why most people quit using Vim.
Everything must be done manually
In VS Code, if you like the theme, click install. If you need an extension, click install.
Though NeoVim is highly customizable, it requires more effort. If you like to use a theme, or need an extension, here is the process:
Go to Google or VimAwesome to find the plugins you need
Copy and paste the plugins you want to install into the NeoVim config file.
Run the Plugin Manager like
vim-plugorpackerto install the pluginsManually type the configuration for the plugins to serve your needs
It is not as out-of-the-box as VSCode, but it is not hard to do if you want.
Summary
NeoVim and VSCode are text editors. They are not 😈 or 😇. None of them is superior to the other. Both have their pros and cons.
Don't make the change because people tell you to do so. Choose the editor you love, and stick with it. The best code editor is the one that suits you the most. Name your beloved one in the comment to share your heartbeat.
Subscribe to my newsletter
Read articles from Ngọc Nguyễn Duy Minh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ngọc Nguyễn Duy Minh
Ngọc Nguyễn Duy Minh
I am a Freelance Full-stack Developer. Passionate about creating web applications people love to use every day by writing clean, performant, and maintainable code. Skilled in solving problems with ReactJS, NextJS, TypeScript, CSS, and NestJS. I endeavor to bring value to the business I work for and always be there when they need help.