How To Inspect Elements On iPhone?
 Harish Rajora
Harish Rajora
Every modern web browser contains a robust set of developer tools for testing element alignment and functionality. It is the fastest way to resolve web issues, especially with JavaScript, responsive web design, and CSS. For example, inspecting the element on a Chrome browser on large desktop screens is relatively straightforward — develop a web app, test it on a browser, check responsiveness, and other issues. But if we turn the table to a mobile device, then there is no way you can inspect the same elements. Since iOS captures 29% of the global market share, it’s crucial to know how to inspect elements on iPhone.
](https://cdn-images-1.medium.com/max/2560/1*q04--H9e9qW5xlo-TmYqvA.png)
In this post, we discuss different methods on how to inspect elements on iPhone. By the end of this post, you will not only be able to inspect elements on iPhone and iPad but will have various options to choose from as per your choice.
Let’s begin!
Note: Free Random JSON Generator — Free online tool to generate JSON code based on JSON template.
Different methods to inspect elements on iPhone
There are various advantages to inspecting elements. Listed below are four methods to inspect elements on iPad or iPhone.
Using Responsive Testing Tools
Using Safari Developer Tools
Using Adobe Edge Inspect
Using Cross Browser Testing platforms
Inspecting element with Responsive Testing tools
LambdaTest platform is a great tool to inspect elements while performing cross browser testing. However, while that can quickly establish our inspect elements task, developers still might need a little bit more to test for responsiveness and other issues specific to mobile. Hence, the LT Browser — a responsive checker tool by LambdaTest works like a charm here.
LT Browser is a mobile-specific browser developed to provide a complete mobile testing environment. With LT Browser, you can quickly inspect elements on 50+ pre-installed device viewports like mobiles, tablets, desktops, and laptops of your web app.
Here is a quick overview of LT Browser!
You can also follow the LambdaTest YouTube Channel and stay updated with the latest tutorials on Automation testing, Online Browser testing, Responsive testing, and more.
The following steps will guide you on how to inspect elements on iPhone or iPad using LT Browser.
1- Download and install LT Browser on your system.
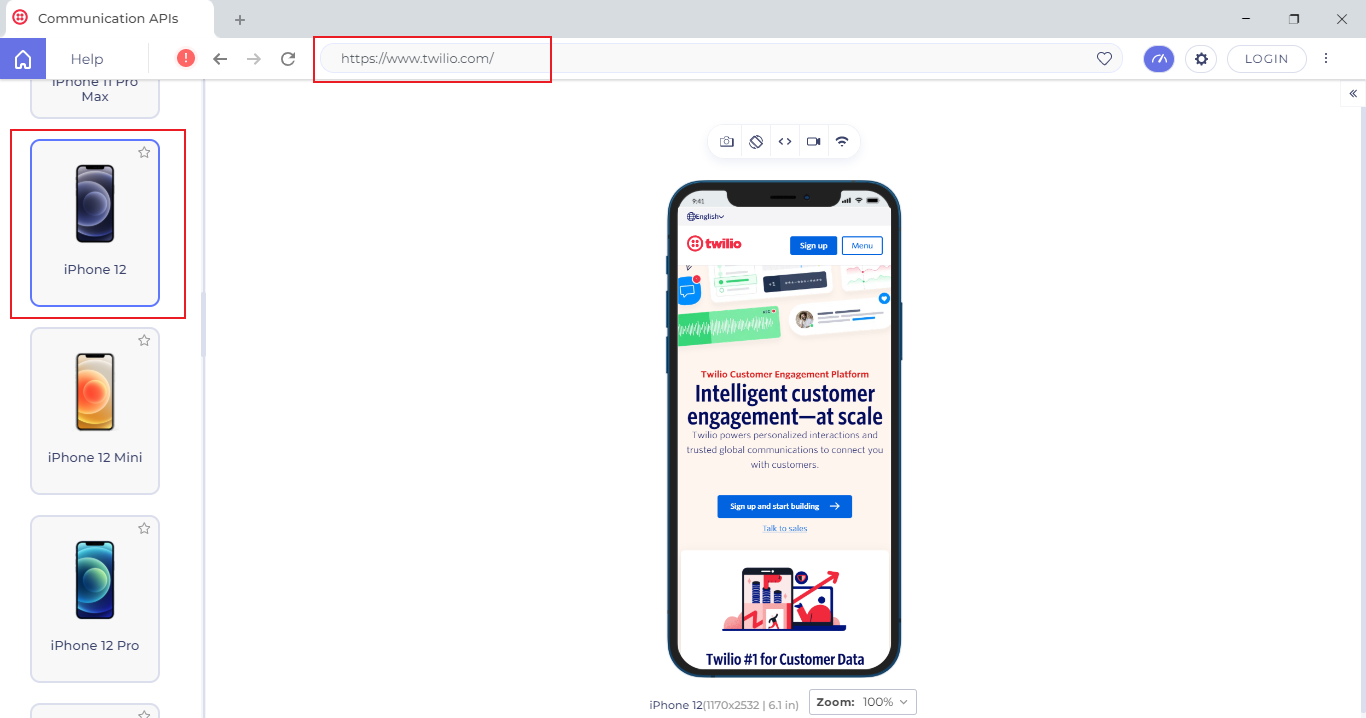
2- Open the browser, select the iPhone device viewport from the left device panel, and enter the website URL you want to inspect.

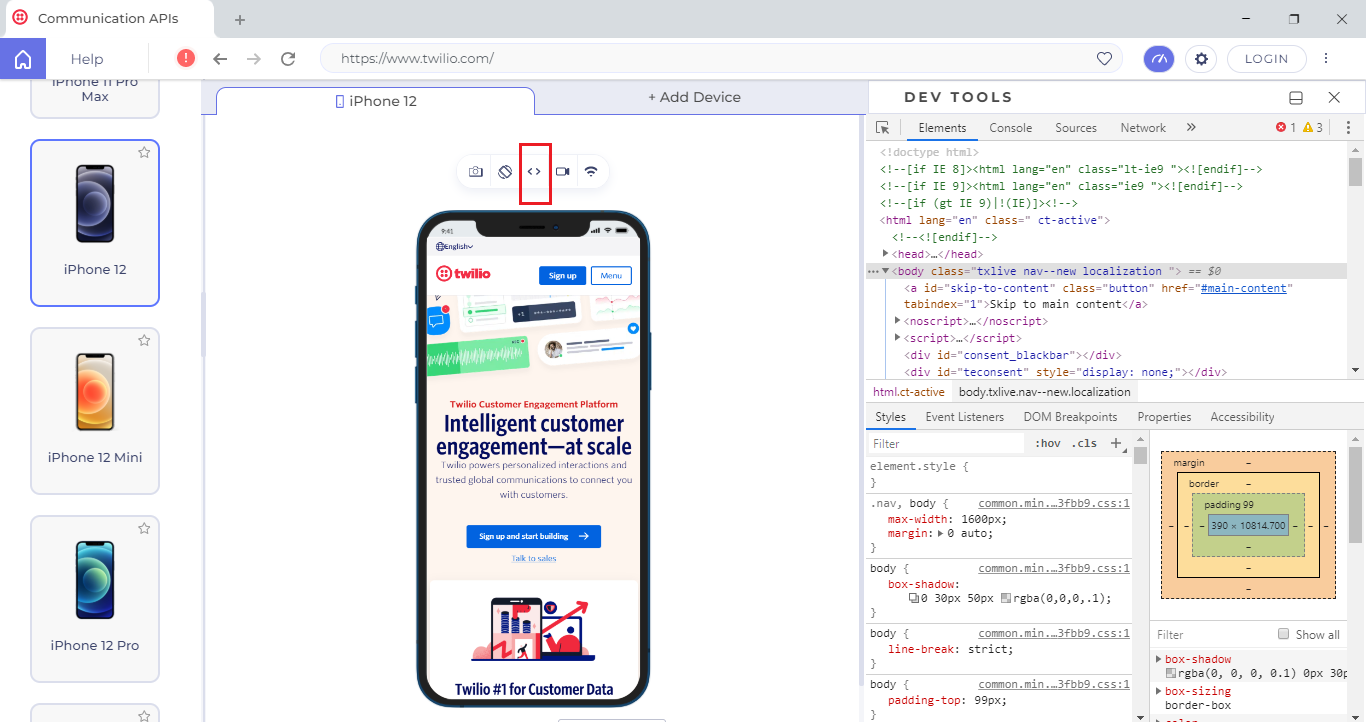
3- Press the debugger button to open the web inspector and start inspecting elements on an iPhone or an iPad.

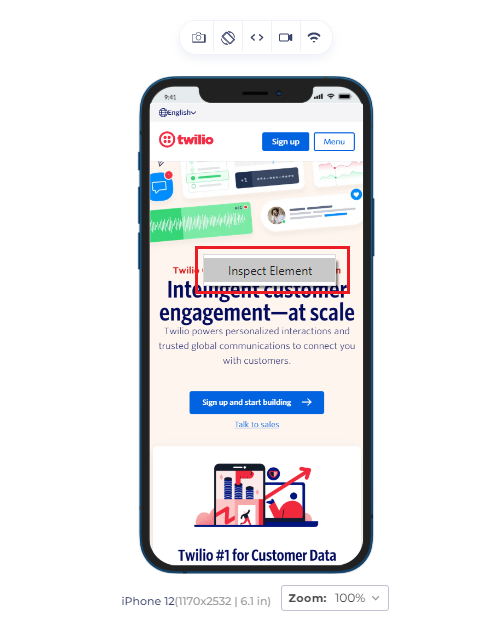
You can also right-click anywhere on the screen and select “Inspect element” to open the same developer tools panel.

You can also refer to the below tutorial on how to perform responsive testing using chrome dev tools protocol In Selenium 4.
Note: Free XML to JSON Converter Online — XML to JSON converter allows you to convert XML files to JSON files.
Inspecting elements with Safari Developer Tools
The most convenient way to inspect elements on iOS devices is to utilize the inspect elements feature in the Safari browser on the desktop. As you may have predicted, Apple developed this method, and since Apple developed it for their browser, they do not provide options for using Android or any other OS.
To inspect elements using Safari developer tools, you need three things — an iPhone/iPad, a Mac, and a USB cable.
Below are the steps on how to inspect elements on iPhone using Safari Developer tools.
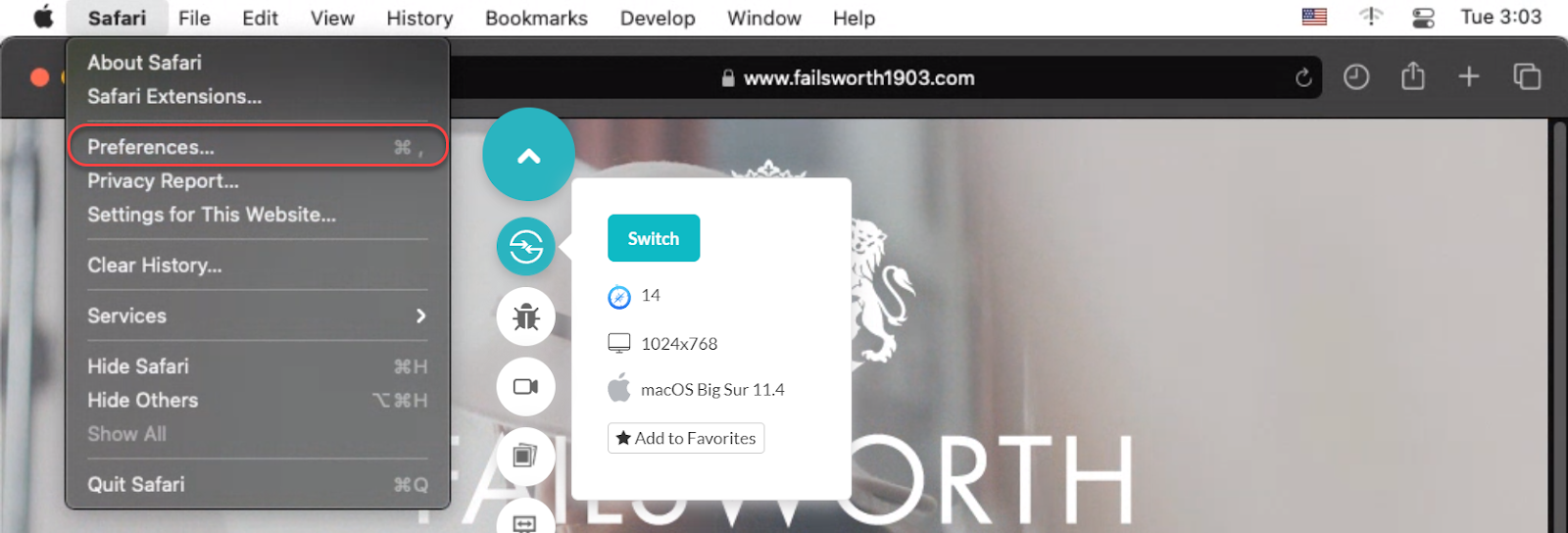
1- Once you have all three, connect them through the USB cable. Open Safari browser on Mac and go to Preferences option.


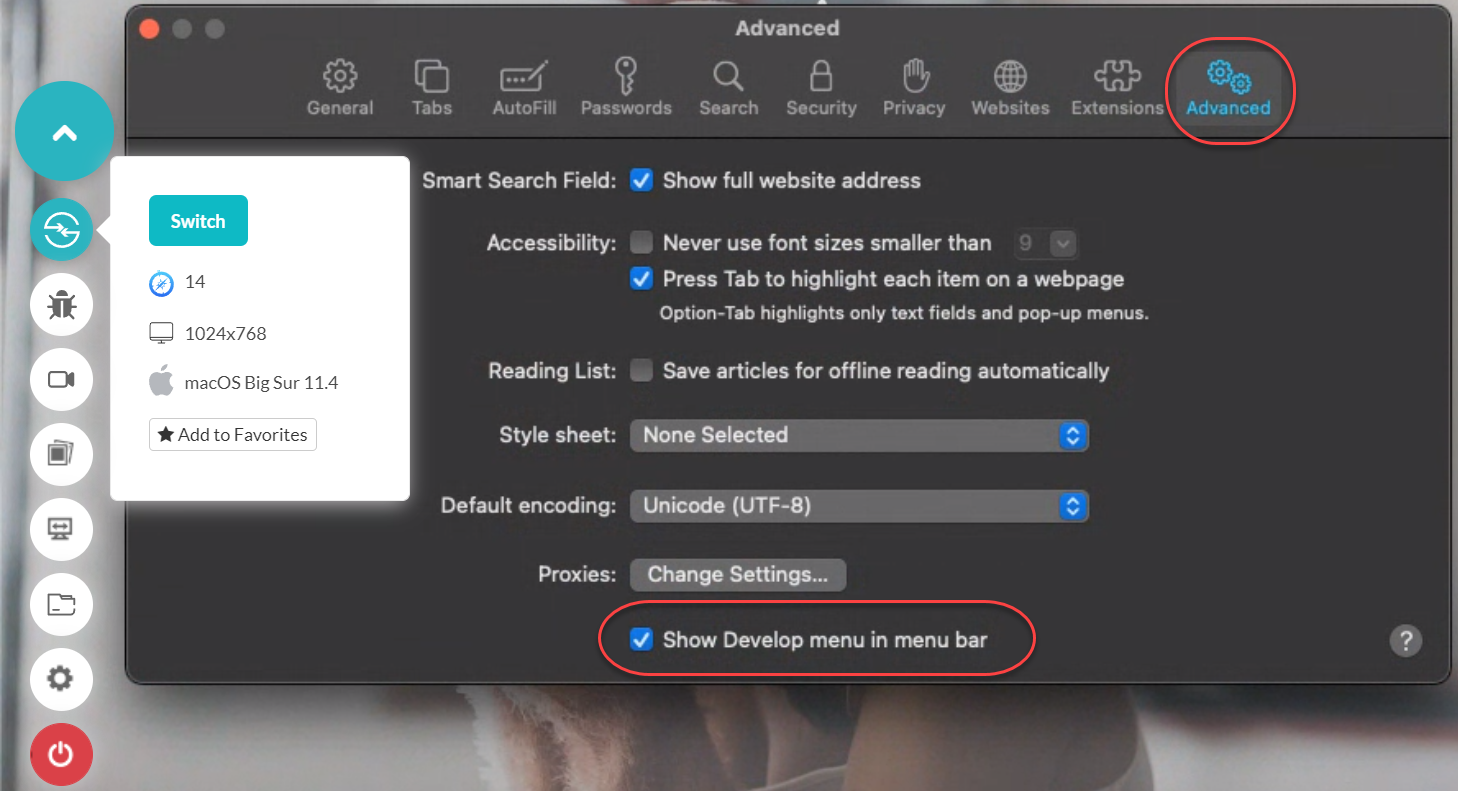
2- Next, go to the Advanced tab and check the “Show Develop menu in menu bar” option. Both of these are highlighted in the image below.

3- Now, we are all set to inspect elements on iPad/iPhone with Mac. Enabling the “Show Develop menu in menu bar” option will make the “Develop” option visible on the options bar of the browser. Click it, and your device name will be visible in the list.
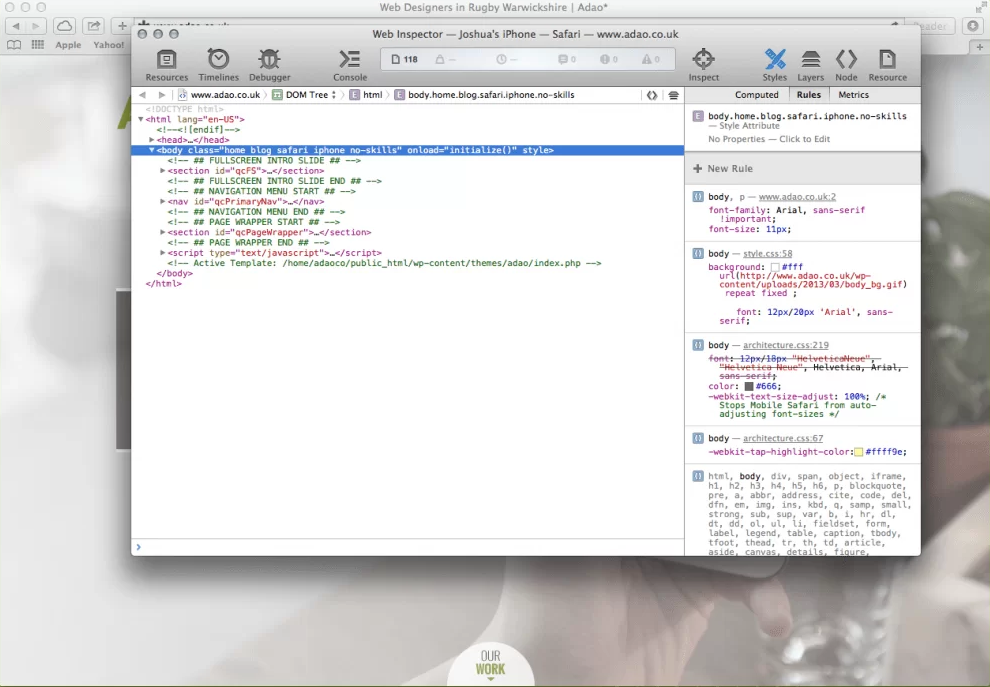
This will open the web inspector for your connected device.

Here you can inspect it like a browser on your system.
Notice above how I have mentioned “Mac” repeatedly instead of the generic term “system” or “PC,” etc. Because this option is only available to those who work in the Apple ecosystem, if you do not own a Mac, this option won’t work on any other OS such as Windows, even if Safari is installed on it.
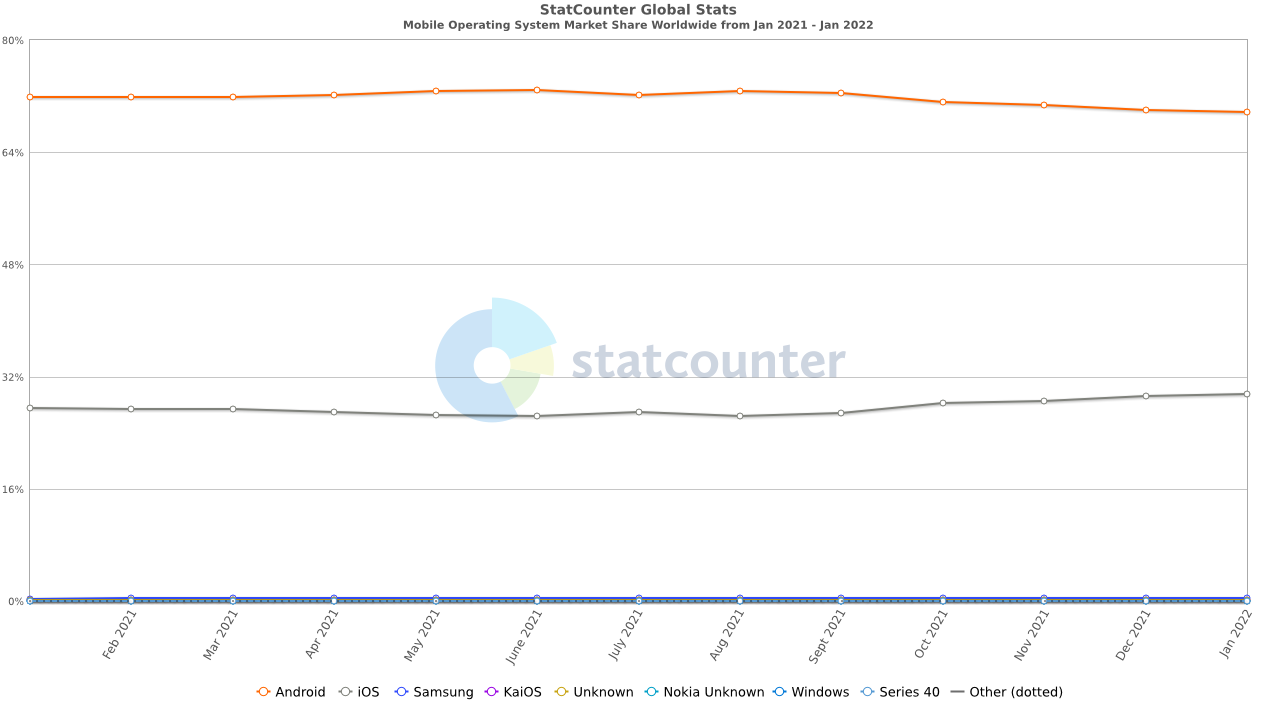
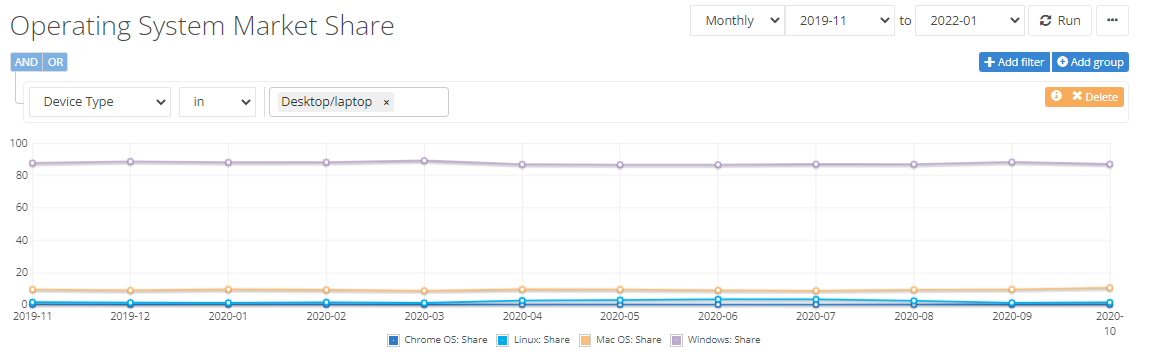
This is the sole reason I believe this option is in between decent and mediocre. The following image shows the market share of macOS globally.
Now begin your app testing through iOS simulator.

As per the above data, macOS covers just 9.5% of the market. It means out of 100 people, only 9–10 will be able to use this option and inspect elements on iPad/iPhone. If you have all the iPhone devices you are targeting for your application and fall in the above 9.5% category; you are lucky enough. But if you are one of 90 people, we have more flexible options ahead.
Wondering how to inspect elements on iPad Safari? Try cloud-based platforms like LambdaTest and inspect elements on iPad real devices and iPad simulators. Also, you can test on Safari browsers online and check the browser compatibility of your websites and web apps on real Safari browser versions.
Now run your app testing on iPad simulator!!!
Adobe Edge Inspect
Adobe Shadow is a tool developed by Adobe in 2011 and was later renamed Adobe Edge Inspect. Adobe Edge Inspect was a part of the Adobe Edge suite with capabilities of inspecting elements on multiple devices. Adobe Edge Inspect overcomes the challenges of our previous solution as it does not require macOS running devices. In addition, it is available for both Windows and macOS.
Adobe Edge Inspect also supports synchronized browsing. You open the website on one device, and it will be synced to all the connected devices, i.e., it will open automatically on all of them. The connection between the devices is established through Wi-Fi.
Below are the methods on how to inspect elements on iPhone using Adobe Edge Inspect.
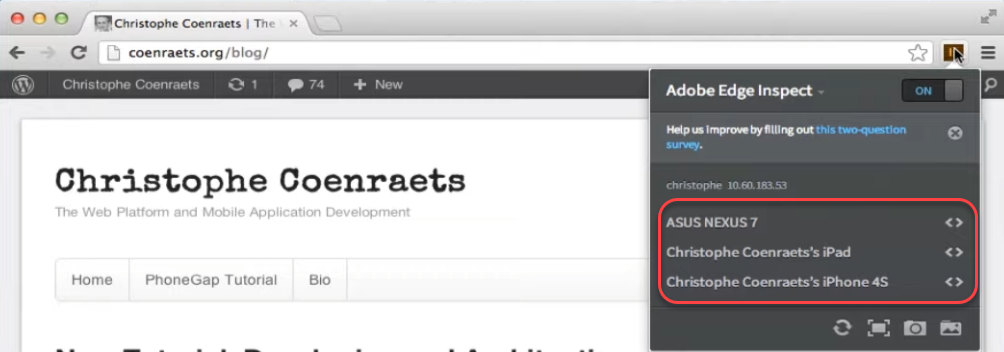
1- To use Adobe Edge Inspect and inspect elements on iPad/iPhone, download the software on your system and connect all the devices with the same Wi-Fi connection.

2- When you open a website (coenraets.org here), you will notice that it will open on all connected devices. These connected devices will show the debugger sign (<>) in front of them.
3- Select the debugger sign in front of the device you would like to inspect the element on.
This will open up the developer tools, and you can inspect elements on iPhone or iPad, just like debugging a website on PC. It is an easy, quick, and very effective solution.
With that being said, it does have a lot of holes that cannot be ignored. This has been discontinued by Adobe now. Although, its executable files are available all over the internet for all the operating systems.
Secondly, Adobe Edge Inspect lacks one significant part of web app development — local web testing. Web developers spend hours inspecting elements on different devices because they don’t want their issues to reach the customer. If you incorporate a new feature on an already published website, it’s another story. But if you are developing the website for the first time, you probably have no URL to open it on the Adobe Edge Inspect and inspect an iPhone with it.
In the other section of this tutorial on how to inspect elements on iPhone, the rest of the options will cover all the anomalies of our previous options.
Inspecting elements with Cross Browser Testing platforms
iPhones and iPads use different versions of the iOS operating system. Based on the frequency and availability of OS upgrades, you can find a certain level of iOS version fragmentation. Given this, a business must ensure that its apps operate correctly across different iOS versions and provide a seamless user experience. This is where cross browser testing comes into play. People generally aim for tools that could run without any in-house device installations. Using LambdaTest for inspecting elements on iPhone or iPad addresses the shortcomings of Safari Developer Tools and Adobe Edge Inspect.
LambdaTest allows you to perform live-interactive browser compatibility testing on over 3000 desktop and mobile browsers. You’ll get instant access to your preferred web browser, browser version, operating system, and screen resolution. In addition, every browser on the LambdaTest cloud includes pre-installed native developer tools to enable you effortlessly debug your websites and web apps. You can also debug elements on iPhone or iPad using LambdaTest real device cloud to test various scenarios in real-world environments and get accurate results.
Now you must have already guessed that you don’t even need a real iPhone or iPad device to inspect elements on it. This way, you don’t have to worry about buying an in-house physical device, be it iPhone or any other, and just focus on development and testing.
Below are the steps on how to inspect elements on iPhone or iPad using LambdaTest.
1- Make sure you have a LambdaTest account. In case you’re not registered, visit the LambdaTest registration page.
2- Login in your LambdaTest account, and it will redirect you to the dashboard page.
3- From the left panel, select Real Time Testing.

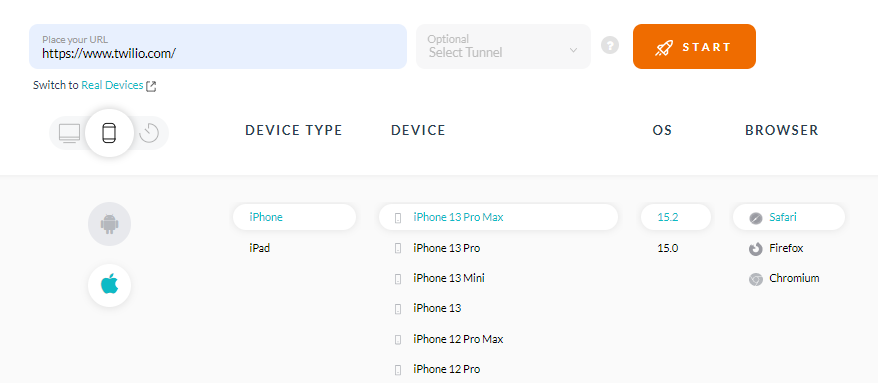
4- Enter test URL, select DEVICE TYPE, DEVICE, OS, and BROWSER on which you want to run the test, and click START.

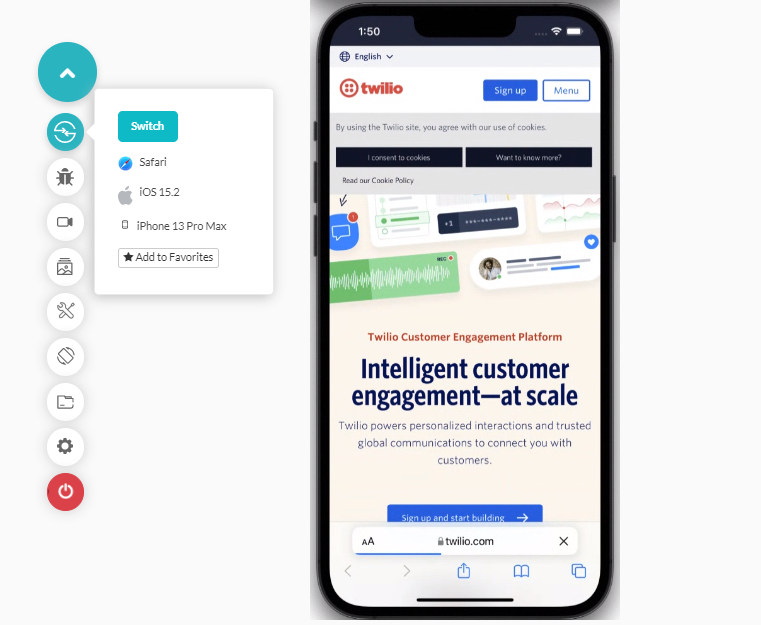
5- The website will be launched in the selected configuration.

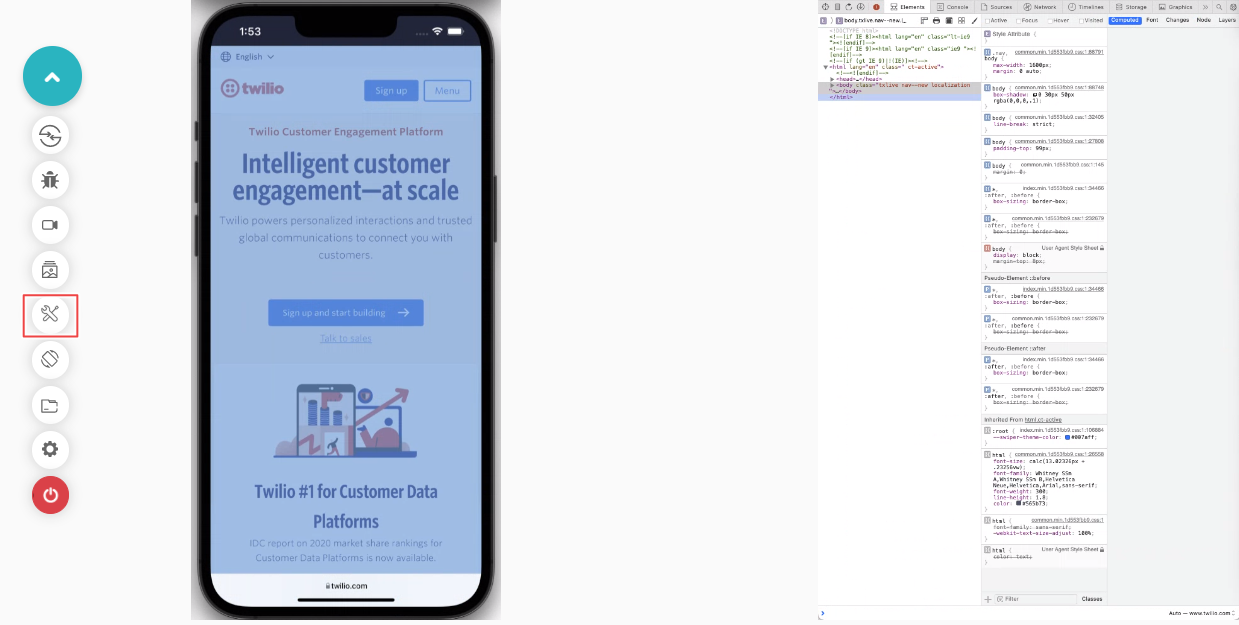
6- From the left floating tool panel, choose developer options, and the developer tools will open up on the selected device.

7- Now you can start testing on the selected configuration using our iPhone simulator for browser testing.
LambdaTest also provides a feature — Local page testing to run them locally or privately hosted projects. This feature, called local tunnel testing, creates a secure tunnel between your local server and LambdaTest’s infrastructure.
Note: Free JSON to XML Converter Online — JSON to XML converter allows you to convert JSON files to XML files.
Additional options to Explore
These methods on how to inspect elements on iPhone conclude our limited options through which we can inspect elements. This concludes with options that are practical when we have more than one iOS device (which we have almost all the time). There are also other options on how to inspect elements on iPhone in the pool!
Some methods can help you host the website through a temporary URL service and use that link to open the web application on your iPhone or iPad. This way, you cannot inspect elements directly on the iOS device but can understand the elements creating the issues. Then you can correct them on your system and repeat the process.
Chrome plugins are also available that come in varying sizes and let you see how your website will look on different devices. However, this method gives inaccurate results and is therefore not recommended. Wondering how to inspect elements on iPad Chrome? Try LambdaTest mobile device cloud testing for free and quickly inspect and test web elements across 3000+ real iOS and Android devices.
One other option takes support from native applications. For example, iOS applications available on Apple’s App store, such as Shortcuts and VT view source. These applications require extensive hard work from the tester, though. So instead, once you open the website on the iPhone/iPad (published or through a temporary URL service), you can link it to these applications after installation. These applications then allow you to look at the source code, elements, and inspector and directly edit these elements on the mobile.
You need to perform testing, including editing and correcting the device only. You cannot use your system here unless you use an app like the MIH tool that allows remote inspection through weinre.
Wrapping Up!
In this tutorial on how to inspect elements on iPhone, we discussed different methods for inspecting elements on iPhone and iPads. If you have a method that you use and want to share with the community, we welcome your comments and will be happy to include them in this post. Also, if this is your first time or you have used one of the methods described in this post, let us know your feedback and suggestions. Start free cross testing on iOS browser simulators.
Till then, happy testing!
Subscribe to my newsletter
Read articles from Harish Rajora directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
