Oracle JET Sample Custom Component : Monaco Editor
 Satish Kumar
Satish Kumar
We had come across a requirement wherein we needed to embed a code editor into a webpage. While the reason for this requirement can be manifold there is no standard JET component to achieve this. Hence we started exploring the Custom Web Component. This series by Duncan Mills from Oracle is the staring point if you want to learn more on the same.
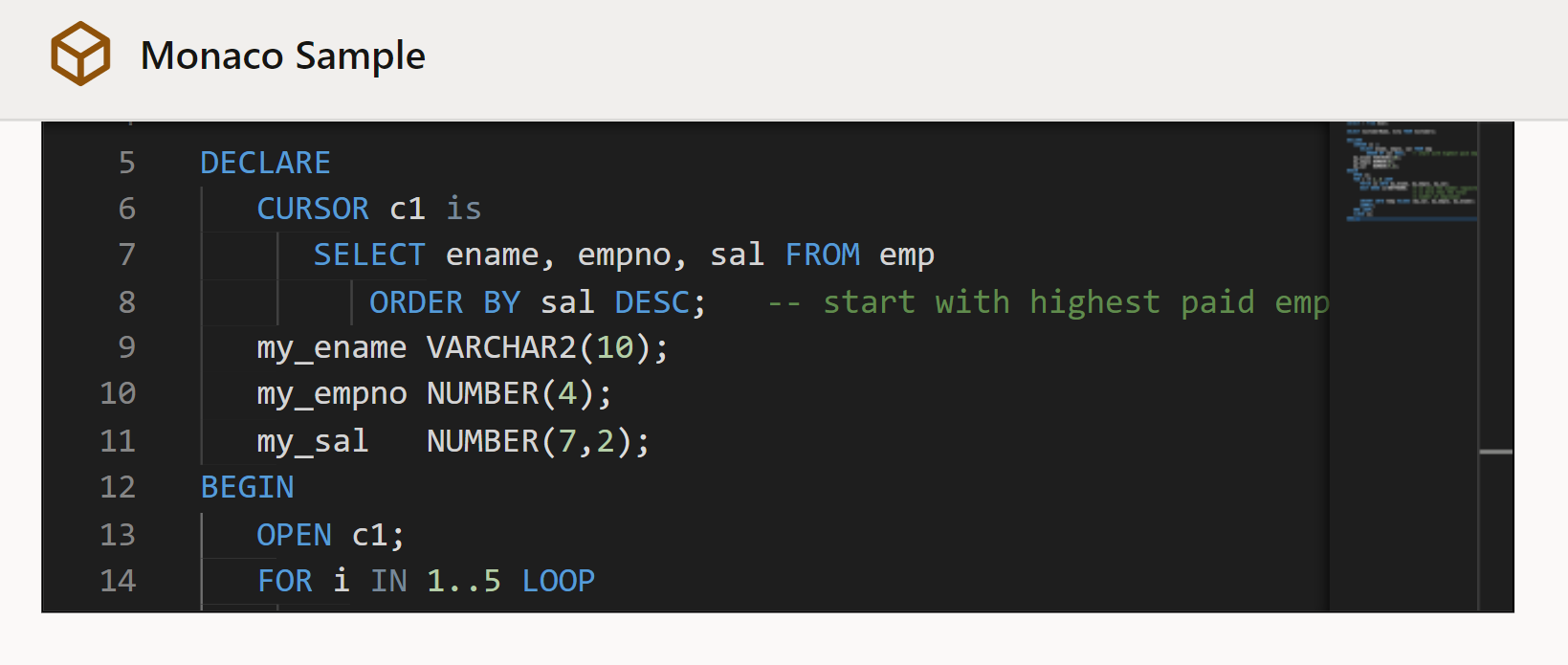
In the sample created we try to create a component(very basic functionality) to embed the Monaco editor into a webApp.
I certainly know that this implementation is bare bones and can be improved a lot. Feel free to pull the code and enhance it.
The code is in my GIT Repo.
Steps to use this component
Export and Upload
- Download the content of the folder
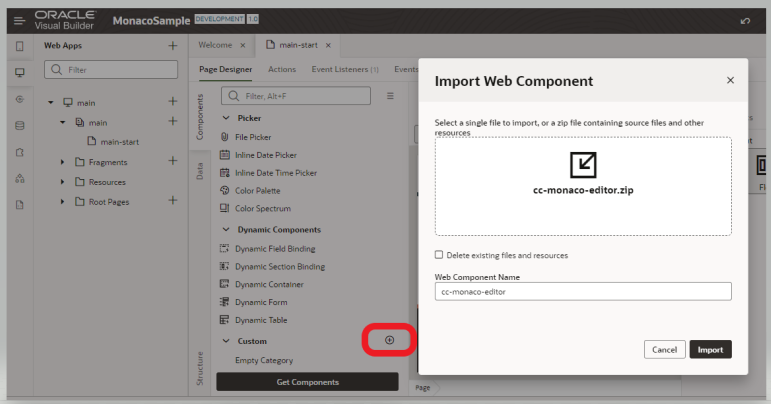
cc-monaco-editoras a ZIP - Go to your Visual Builder, Open the components pallet. Scroll down to ‘Custom’
- Add a new component, Upload the ZIP file from Step 1.

Usage
- Since this component requires an external library plugin we first need to load that library.
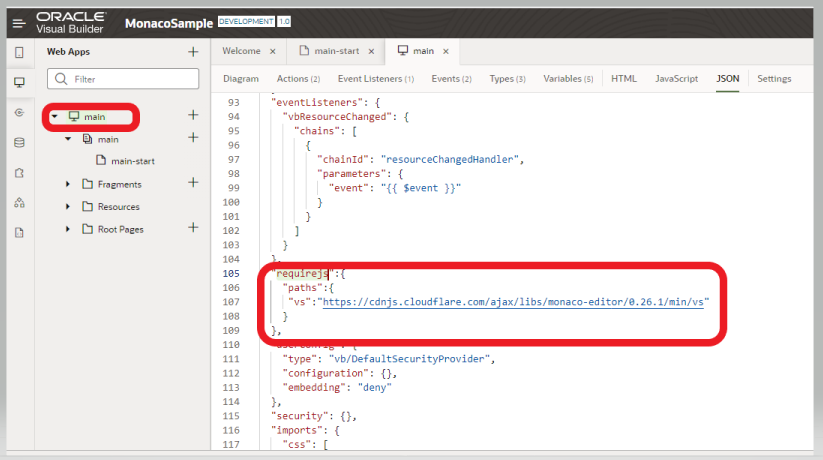
- Go to the root of the app, open the JSON and add an requirejs block (if not already present) or just add a new entry to paths (if already present) as shown below.
- Now in the page where you want to use just drag and drop the new component.

"requirejs":{
"paths":{
"vs":"https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.26.1/min/vs"
}
},
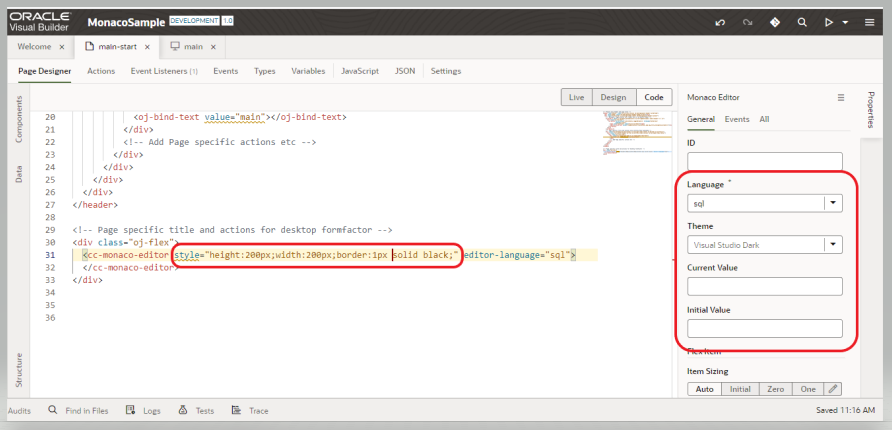
Properties defined
Language: The language of the code which will help in proper syntax highlightingTheme: The themes supported by VS CodeCurrent Value(ReadOnly): Bind this to a variable which will contain the data entered into the editor.Initial Value: The default text that needs to be present in the editor with which the rendering will start. Any change of this variable after the component is rendered will not impact the editor.
Note: Style attribute is used to control the width and height of the editor.

<div class="oj-flex">
<cc-monaco-editor style="height:200px;width:600px;border:1px solid black;" editor-language="sql"
editor-value="{{ $variables.editorValue }}"
editor-initial-value="[[ $variables.editorInitialValue ]]">
</cc-monaco-editor>
</div>
If you want to see in action just download the MonacoSample-1.0.zip from GIT and import it.
Subscribe to my newsletter
Read articles from Satish Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Satish Kumar
Satish Kumar
The views, thoughts, and opinions expressed belong solely to the author, and not necessarily to the author's employer, organization, committee or other group or individual.