How to deploy your own ERC-20 token with Ankr & Hardhat on ETH Goerli Testnet
 Krinza Momin
Krinza Momin
If 'I wish I had my own token ' thought ever crossed your mind, then this article will serve to be your step-by-step guide for building and deploying your very own token (think of a name already).
Getting Started
ERC-20 are widely used tokens on the Ethereum network. They are fungible, which means you don’t have to care which token you have since they’re all the same. And they are transferrable, meaning they can be sent from one address to another. This contrasts with non-fungible tokens (NFTs), which are unique and therefore not interchangeable.
Now that we briefly understand what ERC20 means, let's get started creating our very first ERC20 token.
Step 1: Create a MetaMask Account
You will need MetaMask to access the testing networks on Ethereum. In this guide, we will use Goerli, an Ethereum test network that allows blockchain development testing before the deployment on Mainnet.
In your browser, go to metamask.io and install the plugin. Once MetaMask is installed and running, select the Goerli network.
Step 2: Acquire Goerli ETH
To request funds, go to Goerli Faucet and connect your metamask wallet with your newly-created test account into the UI. Wait a few moments and your wallet should be funded!
Note: ETH on testnets has no real value.
Step 3: Set up the Dev Environment
To get started with the hardhat installation, we first need to set up our dev environment. To do so, create a new directory called erc20-token-ankr.
- Now, initialize your new npm project in the
erc20-token-ankrdirectory by running the following command in the terminal.
npm init
npm install dotenv
- Once your project is ready, install Hardhat, an Ethereum development environment for testing and deploying smart contracts to the blockchain.
npm install --save-dev hardhat
- Run
npx hardhat, choose "create a sample project" and say y to everything.
It might take a minute or two to install everything!
npx hardhat
Your project should now contain the following files and folders:
hardhat.config.js,node_modules, package.json, package-lock.json, README.md, scripts, and contracts.
Go ahead and delete the
sample-script.jsin the/scriptsdirectory andGreeter.solin the/contractsdirectory.We will now install a Hardhat plugin that brings the Ethereum library ethers.js, which allows you to interact with the Ethereum blockchain in a simple way.
npm install --save-dev @openzeppelin/hardhat-upgrades
npm install --save-dev @nomiclabs/hardhat-ethers ethers
- Create a
.envfile in your project’s root folder and set the environment variable as follows. This is the private key of the account you intend to use on the Ethereum Network from MetaMask.
PRIVATE_KEY=YOUR_PRIVATE_KEY
Step 4: Setup Hardhat
Before setting up the hardhat.config.js file, we will need a gateway to communicate to Ethereum blockchain.

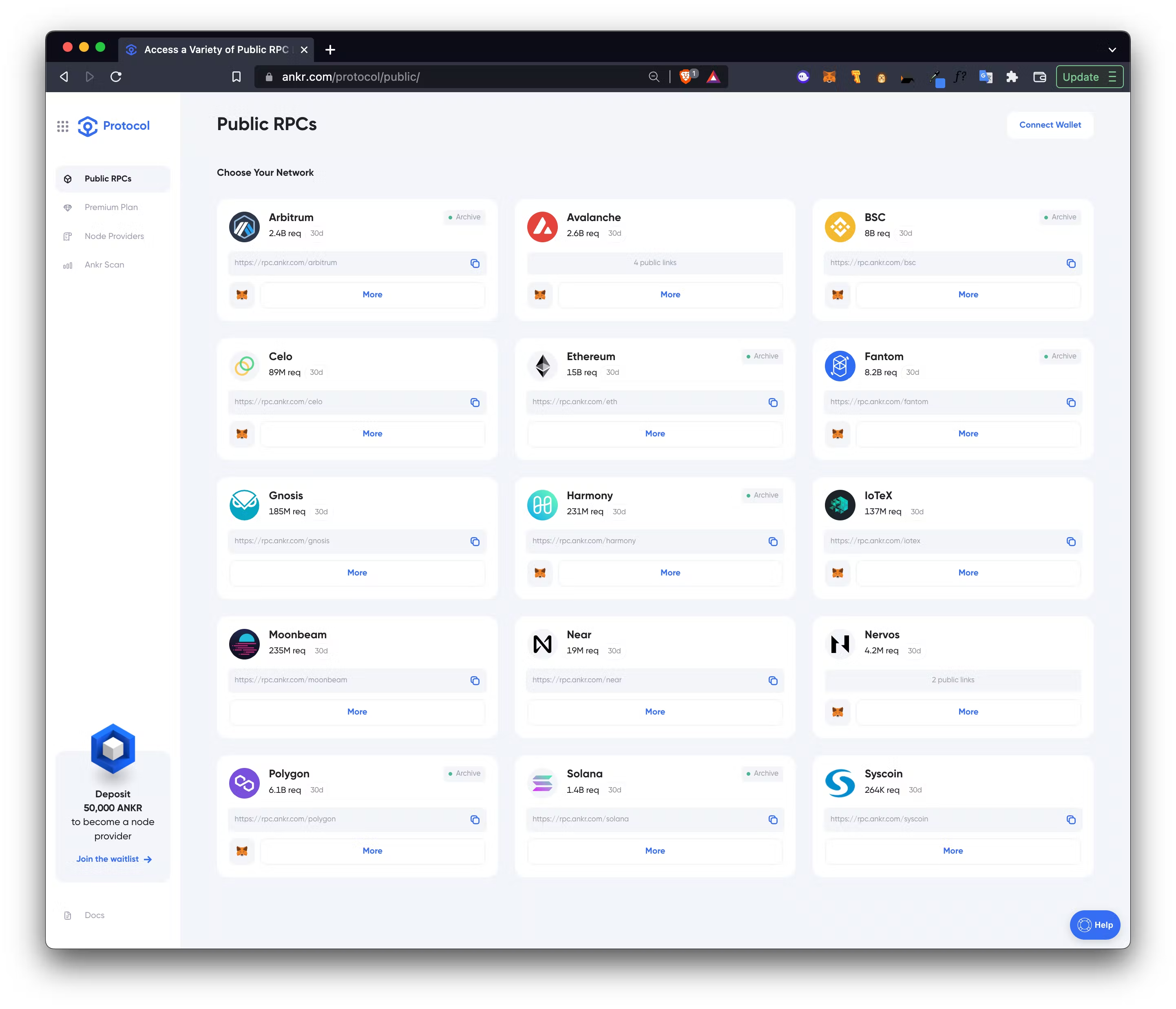
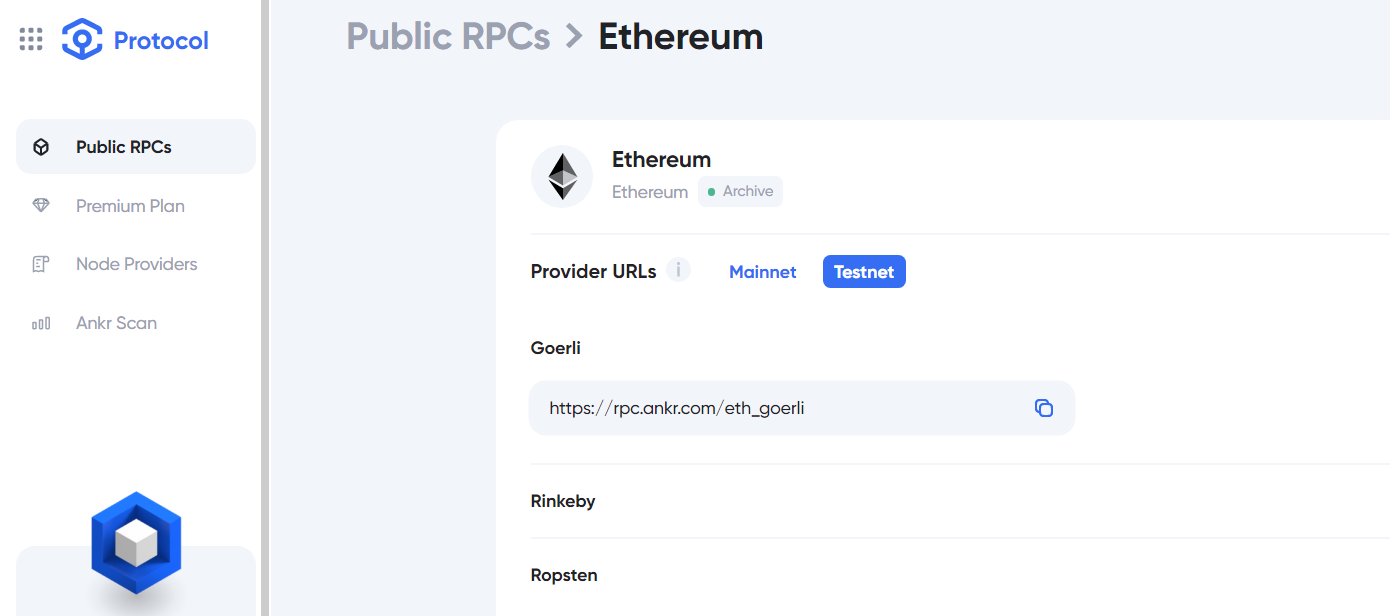
For that, we will be using Ankr's Public RPCs to connect and send transactions on the Ethereum blockchain. Just copy the URL for the goerli testnet. No account or login is required!

Now you are ready to edit your hardhat.config.js with the following:
- Open the
hardhat.config.jsfile - Delete the code inside, and copy-paste the code below:
require("@nomiclabs/hardhat-waffle");
require('@openzeppelin/hardhat-upgrades');
// Any file that has require('dotenv').config() statement
// will automatically load any variables in the root's .env file.
require('dotenv').config();
module.exports = {
solidity: "0.8.0",
networks:{
goerli:{
// Ankr's Public RPC URL
url: "https://rpc.ankr.com/eth_goerli",
// PRIVATE_KEY loaded from .env file
accounts: [`0x${process.env.PRIVATE_KEY}`]
}
}
};
Did you notice how we are sourcing the PRIVATE_KEY variable in this file? We are loading them up from process.env using the dotenv library we installed while setting up the dev environment.
Step 5: Set Up ERC-20 Contract
We will use an ERC-20 standard based on OpenZepplin. OpenZepplin↗️ is an open-source standard for securing blockchain applications and provides security products to build, automate, and operate dApps.
For this, we will need the @openzeppelin/contracts package!
npm install @openzeppelin/contracts
npm install --save-dev @nomiclabs/hardhat-waffle
Now, it is time to name your token!
In the next steps, we will create a smart contract file (you must match the name of the file with the name of token). So if you're thinking to name your token Buildoooor, make sure to name the contract file exactly the same Buildoooor.sol.
cdinto your/contractsfolder (which should be empty right now), and runtouch Buildoooor.sol.Open the newly-create .sol file and copy-paste the following:
//SPDX-License-Identifier: Unlicense
//Declare the version of solidity to compile this contract.
//This must match the version of solidity in your hardhat.config.js file
pragma solidity ^0.8.0;
import "@openzeppelin/contracts/token/ERC20/ERC20.sol";
//This function instantiates the contract and
//classifies ERC20 for storage schema
contract Buildoooor is ERC20 {
//Feel free to change the initial supply of 50 token
//Keep the (10**18) unchanged as it multiplies the number we want as our supply to have 18 decimal
uint constant _initial_supply = 50 * (10**18);
// make sure to replace the "Buildoooor" reference
//with your own ERC-20 name
//choose a token symbol, in our this case "FIRT"
constructor() ERC20("Buildoooor", "BUDL") {
_mint(msg.sender, _initial_supply);
}
}
- Save and close this file
- Compile your contract to make sure everything is good to deploy
npx hardhat compile
# output
# Compiled n Solidity file successfully
Note: If you are on windows and getting "nothing to compile error" thrown at you, run
npm install glob@7.2.0and rerunnpx hardhat compile. This should solve the problem. Learn more here!
Step 6: Deploy the ERC20 Token
Now that we've got our ERC20 contract set up, let's create the deployment script for it.
cd ..back into your project root directorycdinto your scripts directory (which should be empty right now)- Run
touch deploy.js, open the deploy.js file and copy-paste the following:
async function main() {
const [deployer] = await ethers.getSigners();
console.log("Deploying contracts with the account:", deployer.address);
const weiAmount = (await deployer.getBalance()).toString();
console.log("Account balance:", (await ethers.utils.formatEther(weiAmount)));
// make sure to replace the "Buildoooor" reference
//with your own ERC-20 name
const Token = await ethers.getContractFactory("Buildoooor");
const token = await Token.deploy();
// log the address of the Contract in our console
console.log("Token address:", token.address);
}
// run main, catch error, if any, and log in console
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error);
process.exit(1);
});
- Save and close the file
cd ..back into your project root directory- Run
npx hardhat run scripts/deploy.js --network goerli
npx hardhat run scripts/deploy.js --network goerli
#Deploying contracts with the account: 0x6d4779c3Dc002894C2E2108c75e6ef72C418E23f
#Account balance: 0.2
#Token address: 0x74d8C71a4aF1eBD7DA5B8eAAabe35b0D29478DF6
Your contract will be compiled and deployed to the Goerli network!
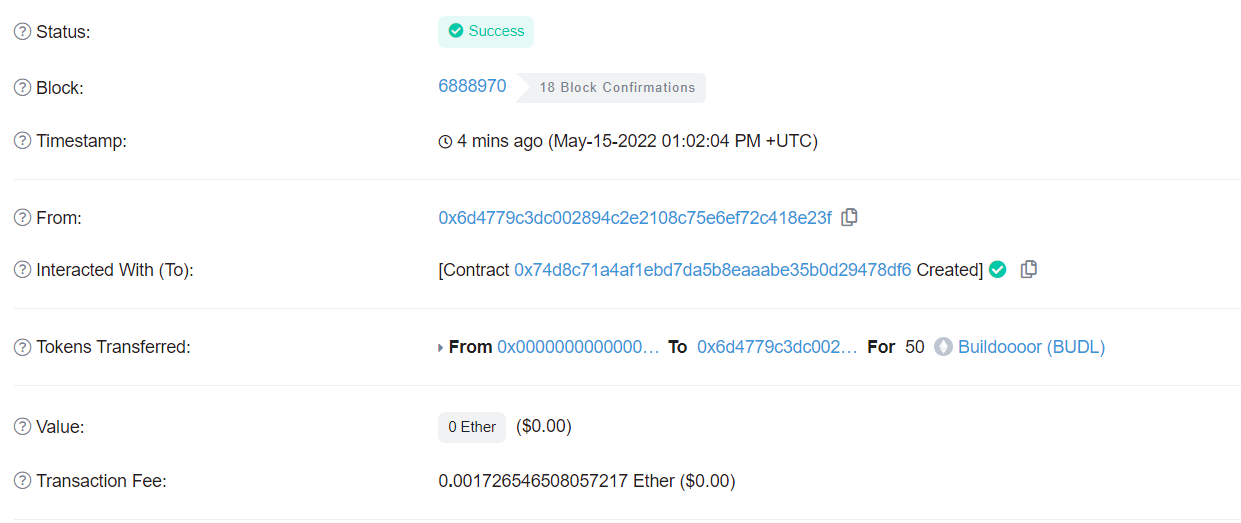
- Now, go to goerli.etherscan.io/ and input your token address to see your deployed ERC-20 contract on Goerli Network.

Buildoooors, great job deploying your own ERC-20 token on Goerli using Ankr, Hardhat, and OpenZeppelin ERC20 standard. Comment your contract addresses below and share them with the community!
Subscribe to my newsletter
Read articles from Krinza Momin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Krinza Momin
Krinza Momin
developer relations engineer / ai / ml / web3.