Tips To Help You With Your Developer Journey: Stumbling Blocks To Web Applications Development And How To Navigate Them Using Mobile Apps
 Caroline
Caroline
There are many people who want to work as application developers. It may be web app development or mobile app development. However, they believe they lack the necessary skills and tools to begin their journey.
So, in this blog, I'll share with you my personal experience of navigating the web application journey without what is referred to as the basic needs for beginning your developer journey.
Laptop Phone
A laptop has to be the number one reason why many people who want to be application developers don't follow through on their dreams.
It used to be mine too until I decided to make do with what I had. A cell phone.
When it comes to learning and creating, mobile phones have numerous drawbacks.
The first is the small screen.
The average smartphone screen size is 5 inches. That is insufficient space for a developer to write and view their code.
Another disadvantage is that most developer resources are designed for laptops. From courses to integrated development environments. This is a stumbling block for developers who do not have access to laptop computers.
But if there's one rule I live by, and you should too, it's to start with what you've got and work your way up.
My small handheld machine has taught me a lot. 😄
Time
Time is critical if you want to succeed with your app development creation.
Set aside a few hours each day for app development.
Whether it's time to code, sketch out an idea, learn, or simply reflect on yourself as a developer. You must make time.
I have a four-hour learning period divided into two- to one-hour segments.
I work better in the early mornings and late at night. During the day, I am easily distracted. I have no idea why.
So I have two hours in the morning to learn and two hours in the evenings to put what I've learned into practice.
Find what works best for you and stick to it.
Training
Anything you want to do in life requires this. It's the same with developing an app. To know how to continue your development journey, you must first get the necessary basic training.
Training can be costly. Particularly if you intend to pursue a computer science certificate, diploma, or degree. And not everyone can afford to pay for it.
Fortunately, there are free online resources available to help you get started.
Many websites provide free coding lessons. I'll dive a little into the ones I use.
YouTube
My personal fave is YouTube. There are numerous free tutorials available. The good news is that you can discover some really extensive tutorials that will teach you how to create a whole application from start to finish.
The three tutorials that helped me learn to code were:
How to create a website using HTML and CSS step by step Website tutorial
How To Make a Website using HTML and CSS: Full Responsive Multi-Page Website design step by step.
HTML tutorial: How to make a super simple website
Grasshopper app
This one is well-suited to total beginners who want to learn the fundamentals on the fly. It's the most basic and has a lovely user interface, in my opinion. This should be your Kickstarter if you've never written a line of code before. It belonged to me. Freecodecamp
This is a 100% free learning website that does not require a paid membership. In contrast to other websites that provide free courses, some courses are locked for premium membership.
They don't have a mobile app, and the web app isn't optimized for mobile web users. That makes it difficult to use on a phone. I always use the screen in desktop site mode when using it. (See screenshot below)
It’s hard but not as hard as not learning anything.
Like they say No Pain, No Gain.
With freecodecamp, all their courses are free.
Each course concludes with a project for you to do. This is beneficial to your portfolio's development.
Codecademy
Codecademy is a great place to put what you've learned into practice. Their app is available on both iOS and Android. There are practices with which you can interact on a daily basis.

Mobile Applications and IDEs For Coding
Thanks to some great developers, you can find mobile integrated developer environments to create your application.
CodeSnack IDE
One of the best mobile development environments available. It has a user-friendly UI. All of the major languages have been included.
From the app, you can clone, pull, and push your code to remote GIT repositories.
It also includes an embedded browser for project development.

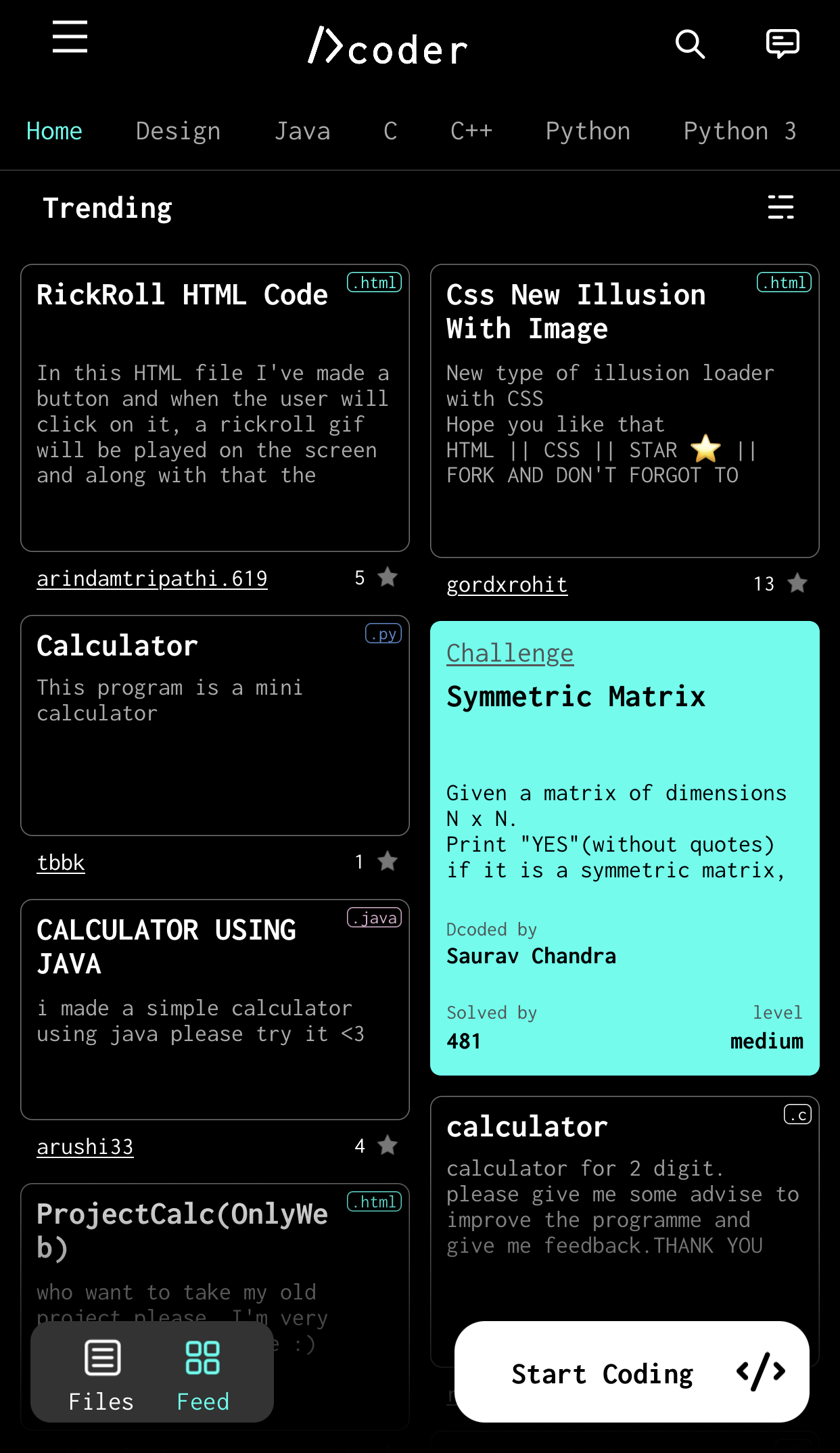
Dcoder
This is the one I frequently use. Its UI is also easy to navigate. I like how you get an email with a direct link when you start a project. And the link instantly opens in your mobile browser.
It also offers a better mobile web experience than codepen.

Codepen

This is a web app but the developers aimed to make it as simple as possible for mobile users to write code on it on their small screen.
Although codepen does not have a mobile app, the online app is optimized for mobile users.
However, compared to the Dcoder’s web app interface, I feel codepen is a bit not as easy to use.
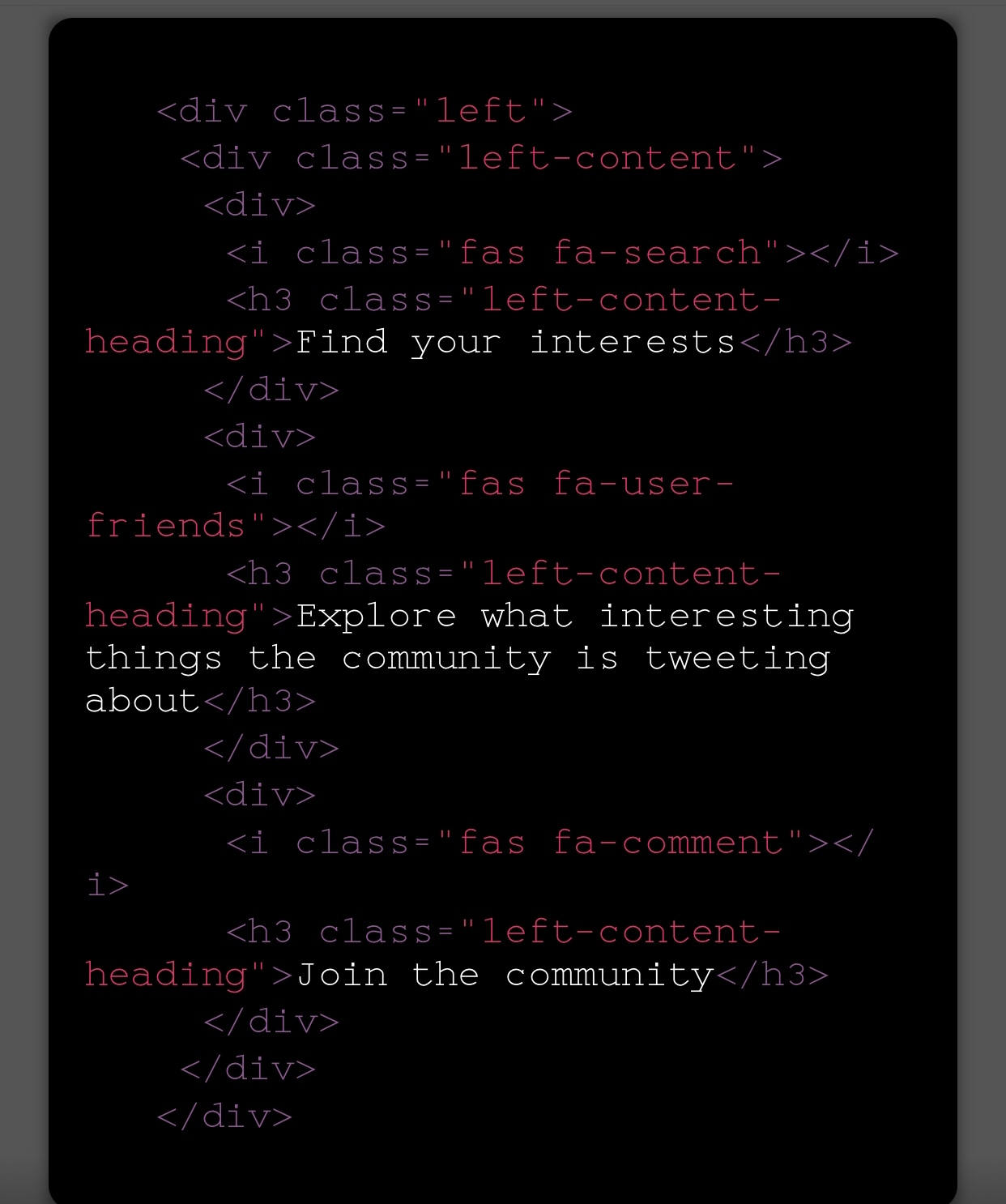
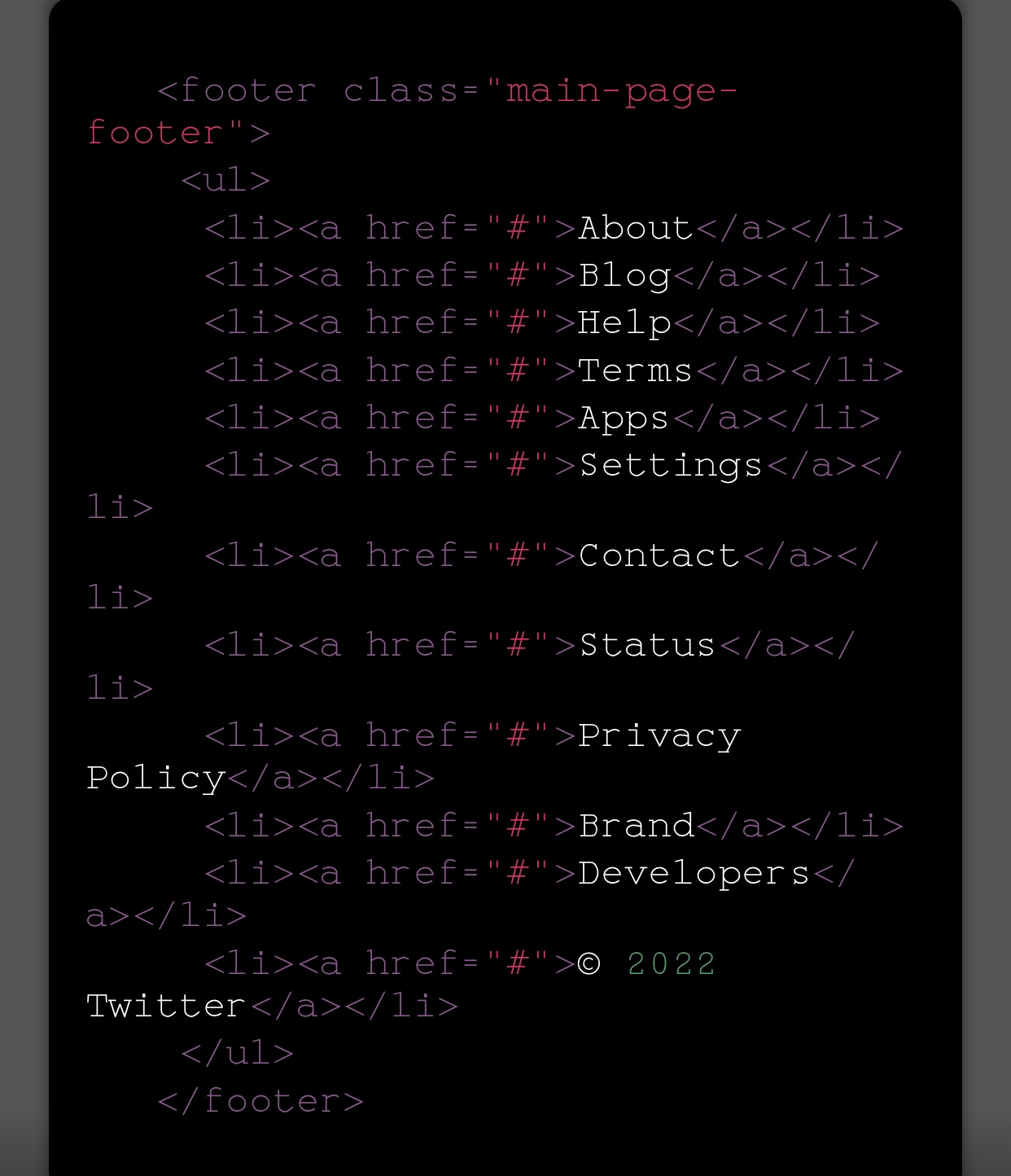
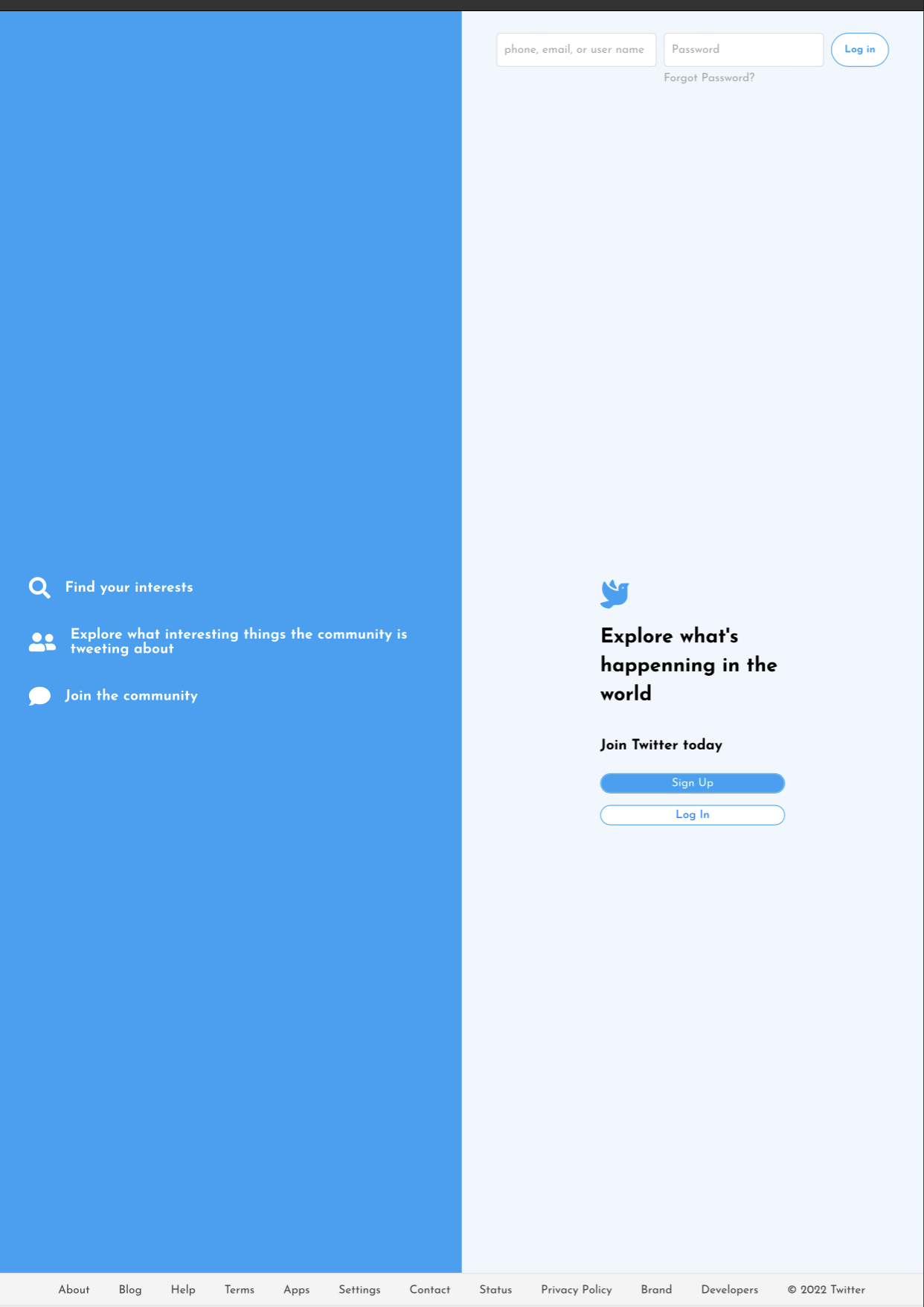
So, the lack of laptop notwithstanding, I created a web application clone for Twitter using the mobile IDEs.
Here’s is a snippet of code working on Dcoder phone IDE:


Here’s a snippet of the product in creation.

So, you can learn and create with the phone in your hands.
Do not be intimidated. Believe in yourself. Begin small. Each step gets you closer towards your goal.
To be continued…
Subscribe to my newsletter
Read articles from Caroline directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Caroline
Caroline
Just a girl who techs
