Semantic HTML Explained
 Ganesh Pilli
Ganesh Pilli
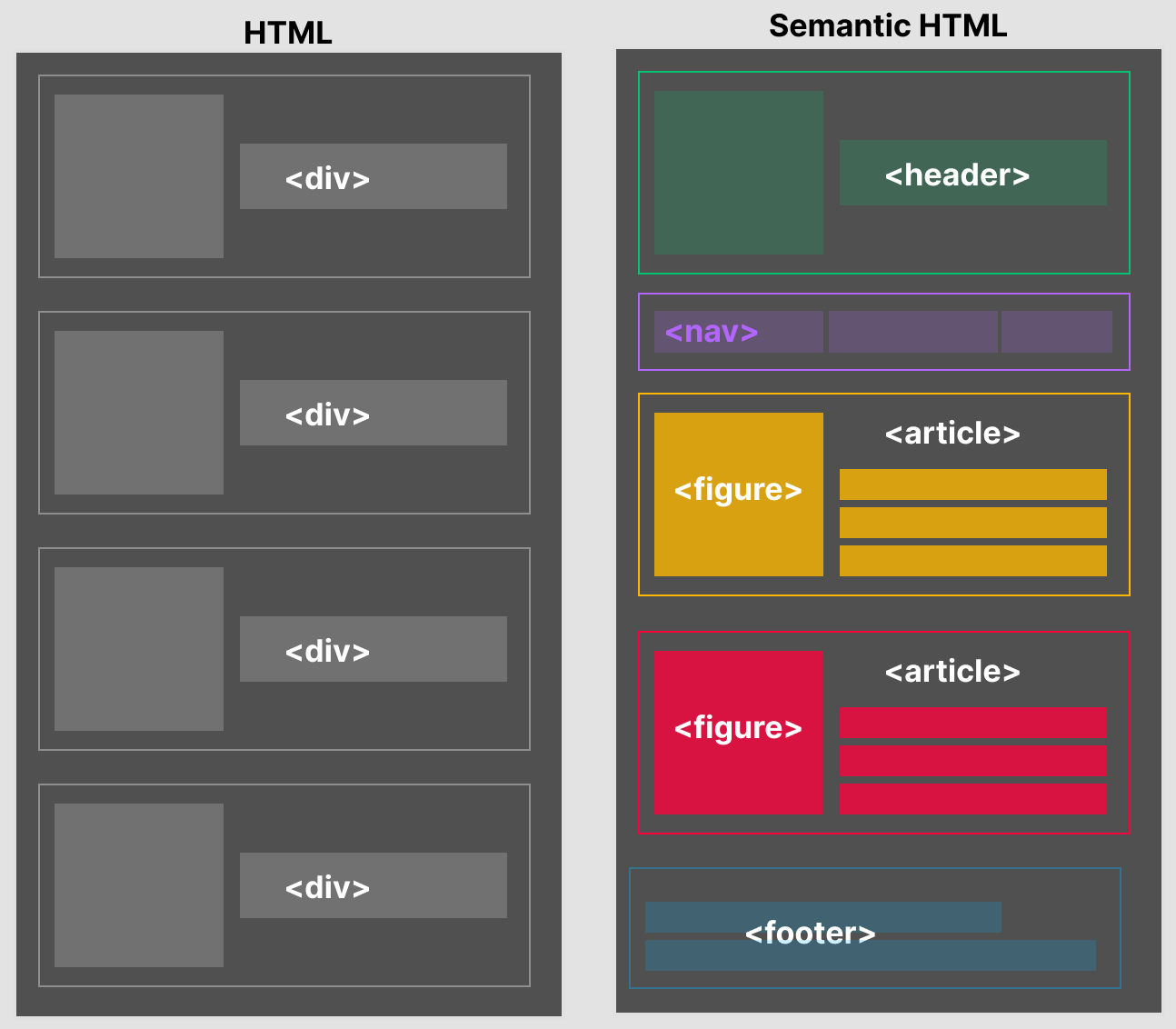
HTML structure was originally created structure content on the web browser, such as headings, paragraphs, images, etc. But today machines are also reading the web content for sharing or indexing purposes, if a human or machine reading the content the existing tags are enough, but to make the reading more efficient, the latest version of HTML introduced the semantics tags such as nav, header, footer, section, article, etc. This way it will be easy to figure out which content is what for the man or machine.
If you observe the below image the change can be observed. Each section of HTML is more readable and clear.

Subscribe to my newsletter
Read articles from Ganesh Pilli directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ganesh Pilli
Ganesh Pilli
I am an individual with over 13+ years of Interface design expertise. Strong familiarity with a wide portfolio of software languages and applications including MEAN and MERN Stack.