UTC & Date object in Javascript
 SHUBHAM MEHRA
SHUBHAM MEHRA
In our daily JS coding life, a time will come when we have to consider how users from different timezone will interact with our JS app. And without a good understanding of Unix TImestamp, UTC, and Date object in Javascript, we might run into unexpected behavior in our app for certain users based on their location.
For example, taking a timestamp field from the backend & displaying it to the user will lead to your users seeing the time that does not correlate with their local time.
Another scenario can occur when we trigger an action based on the result of comparing a timestamp with a javascript date object.
These two scenarios will not create unexpected behavior if our user & app both lie at UTC+0 region.
To get a deeper understanding of why this happens, we need to understand how the UTC, Unix timestamp & Date object fit together.
Unix timestamp: The Unix timestamp is the number of seconds that have passed since the midnight of the 1st of January 1970.
UTC: In English, it is known as Coordinated Universal Time. It is a standard time to which every country is either ahead or behind by a certain offset. It is within about 1 second of mean solar time at 0° longitude. A couple of countries fall on a standard UTC(i.e they have an offset of +0) e.g Portugal, Ghana, Spain, UK, etc.
Date object: This gives us the ability to work with time and date in Javascript. It has methods that can be used to convert time from UTC to our local time & vice versa.
To understand the issues in the scenarios mentioned above, it is important to note that the reading for Unix timestamp started at midnight on the 1st January of 1970 (00:00 or 12:00 AM) UTC+0 offset time was used.
This creates a problem for timezones with a positive or negative offset from UTC using the Unix timestamp because the number of seconds returned will be that of countries at UTC+0. Typically, the rule is to store time in the database as a Unix timestamp and display the time to users as a local time(the time your device is set to) by converting the Unix timestamp to local time.
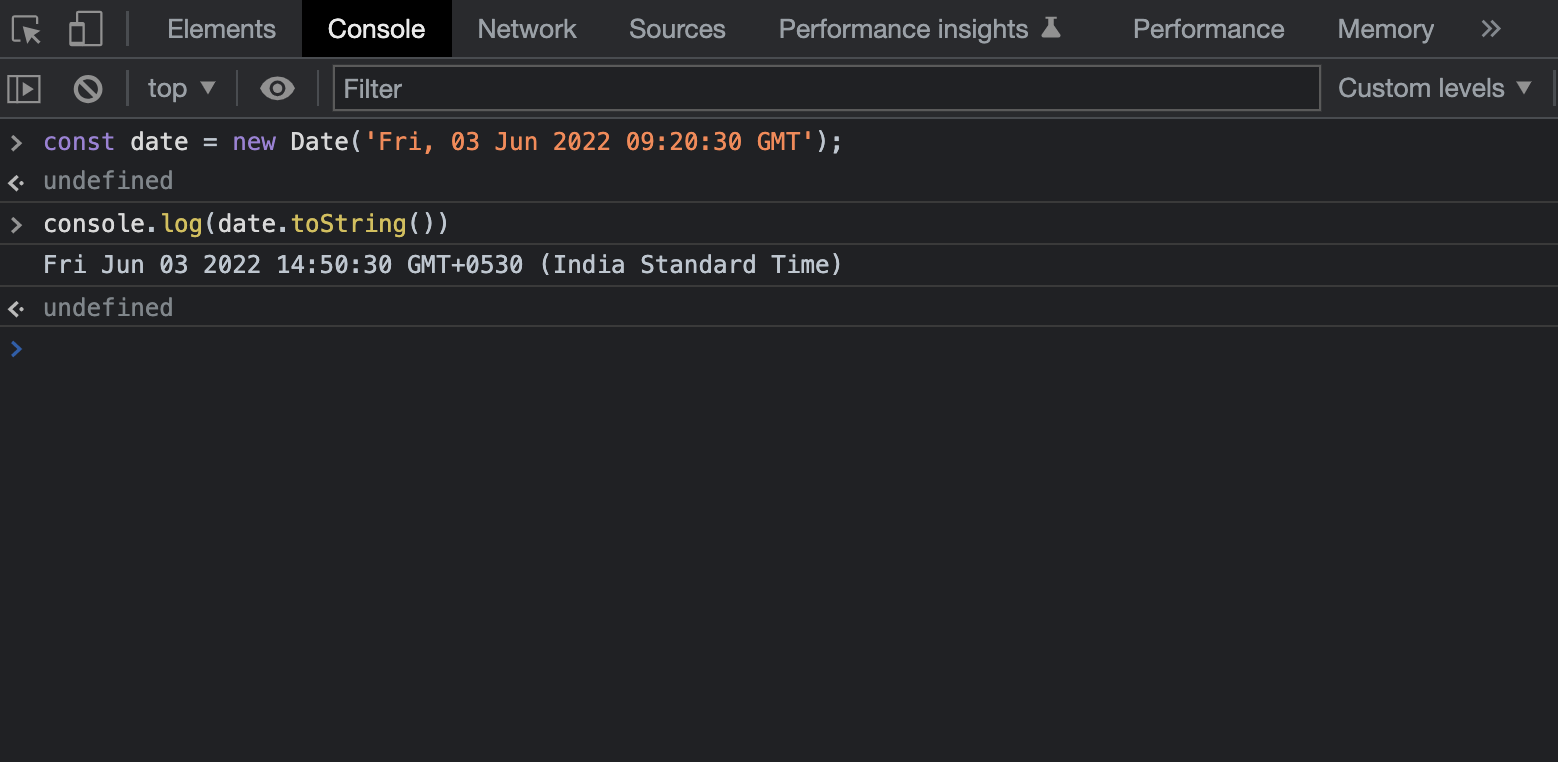
const date = new Date('Fri, 03 Jun 2022 09:20:30 GMT');
// Converting to local DateTime
console.log(date.toString());
// Fri Jun 03 2022 14:50:30 GMT+0530 (India Standard Time)

With this knowledge, we can now fix the bugs that we encountered in the two scenarios mentioned earlier.
SCENARIO 1: We simply need to convert the timestamp to local time before displaying it to the user.
SCENARIO 2: Either convert both times to UNIX timestamp or local time with the javascript date object
There are a couple of libraries that can help make working with time & dates easier e.g Luxon.js, Day.js, Moment.js etc.
P.S: It's advisable to avoid using moment.js because it is no longer supported and has size & performance drawbacks.
Subscribe to my newsletter
Read articles from SHUBHAM MEHRA directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

SHUBHAM MEHRA
SHUBHAM MEHRA
Meticulous web developer with over 4 years of experience and passion for metrics and beating former "best-yets."