Devtools in Safari.
 Jesswin Chetnani
Jesswin Chetnani
Hello everyone, today I'm gonna tell you'll
How to debug your code in Safari?
Now, this was the problem I was facing, and couldn’t find many things regarding this on google too, so I thought why not write a blog on this one.

Wait, you are thinking that Why shall I debug my application in Safari instead of Google Chrome?
Good question.
Well, the answer is to check if your application is supporting all the functionalities, features, and animations in Safari that are supported on Chrome.
Note:
There might be some things that only work in Safari for phones, i.e. iPhones, but most of them will work like a charm on MacBooks too.

So let's dig in, First things first.
How do you open Dev-tools in Safari?
If you are using the dev tools in Safari for the first time, the Develop menu might not be visible to you in the menu bar. For that, you need to
Safari Menu > Preferences
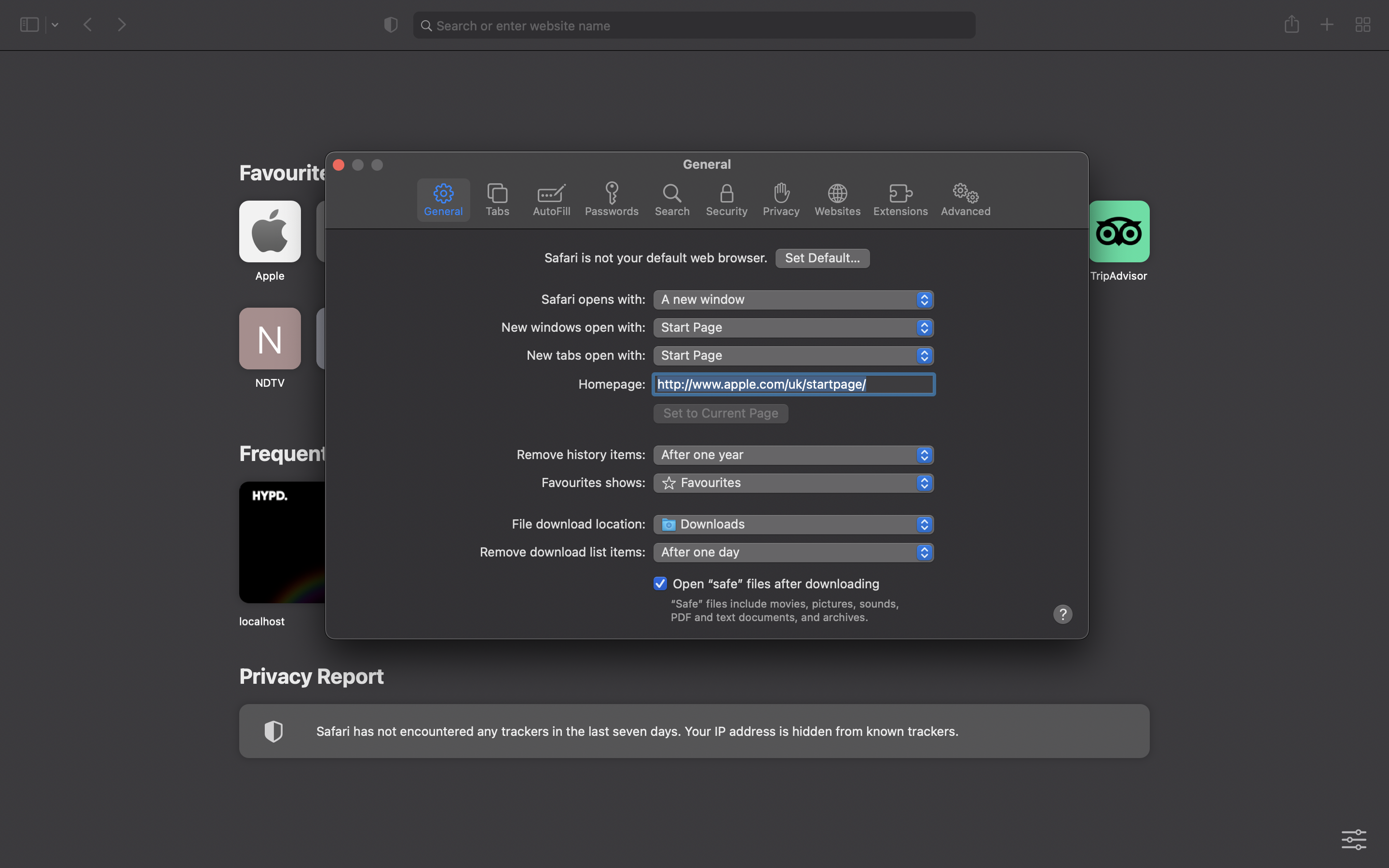
You will be shown a dialog box like this.

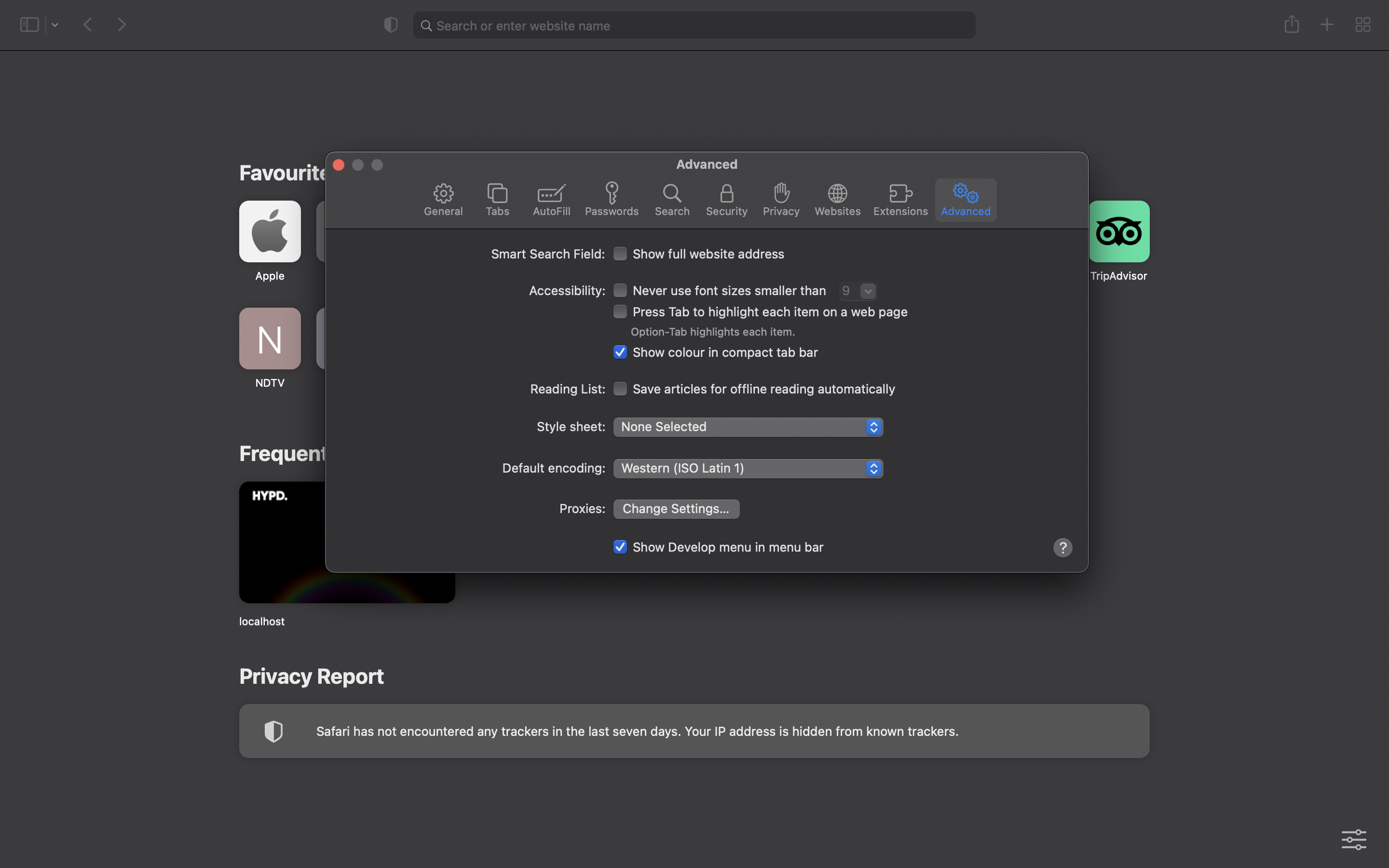
Select Advanced Tab from here.
Check the Show Develop menu in the menu bar

If you don't have it enabled, you cannot open Dev-Tools in Safari, so this is the first step you need to do.
Now if you look at your menu bar, you can see the Develop menu.
To open dev-tools press cmd + option + i.
Here the sidebar opens, and you can see there are many tabs in that sidebar as there are in chrome. You can check all the things you could check in chrome.

This told us how you open dev tools, what about the responsiveness and mobile layouts? You could open the mobile layout in Chrome and check if the design looks proper, Don't worry we got that same thing here too.

How to switch to Responsive (Mobile) Layout?
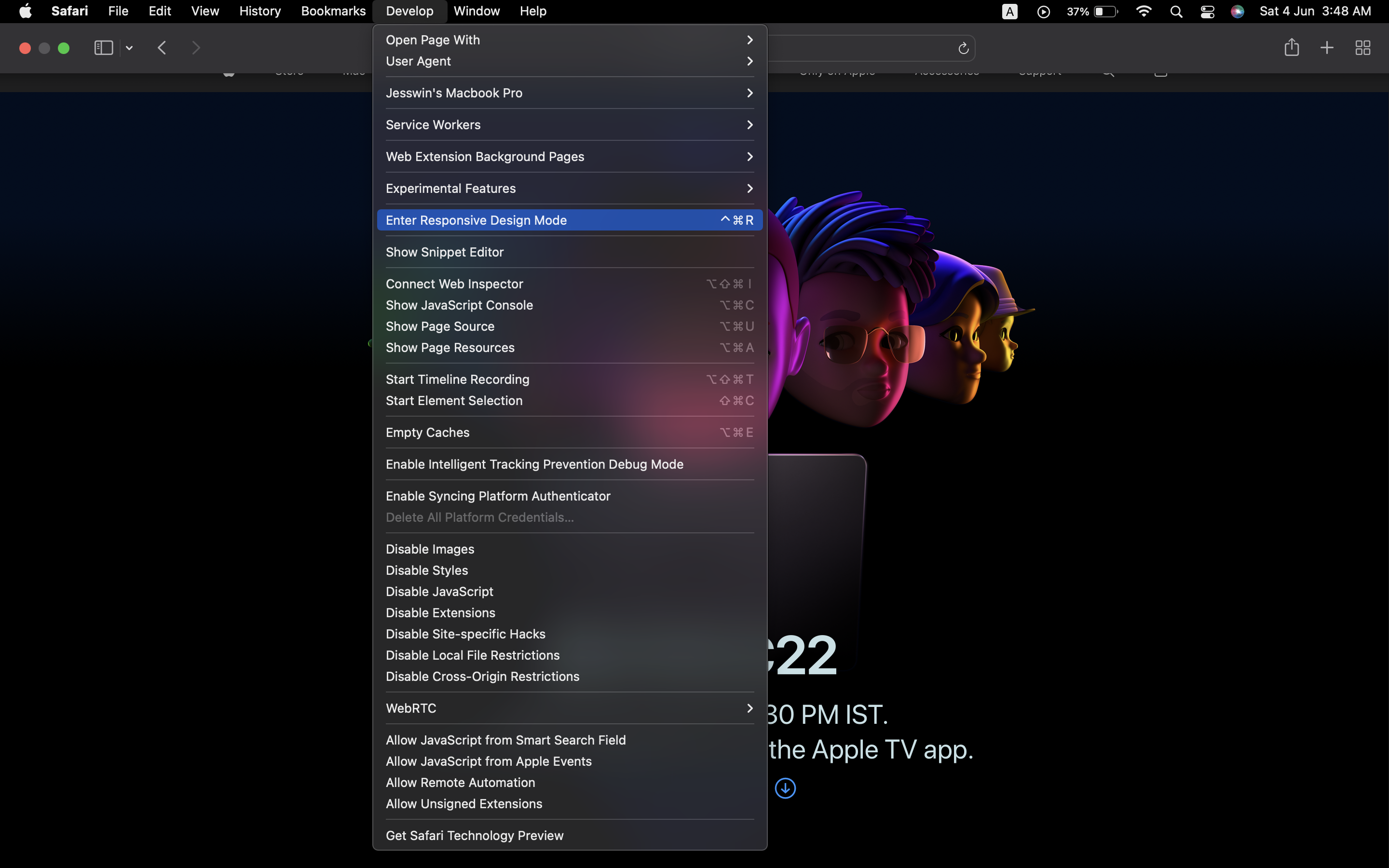
Develop > Enter Responsive Design Mode
OR press
cmd + ctrl + r

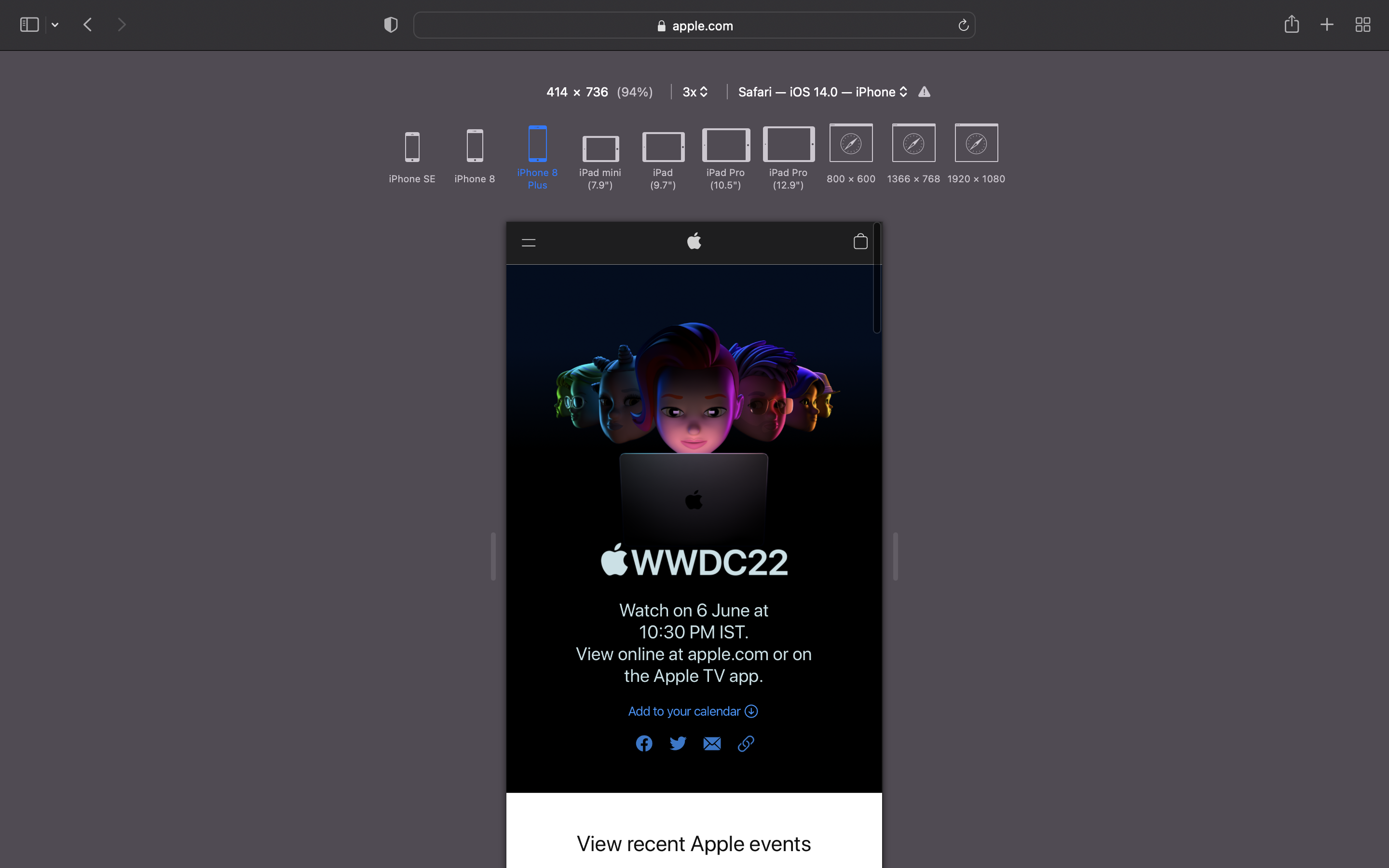
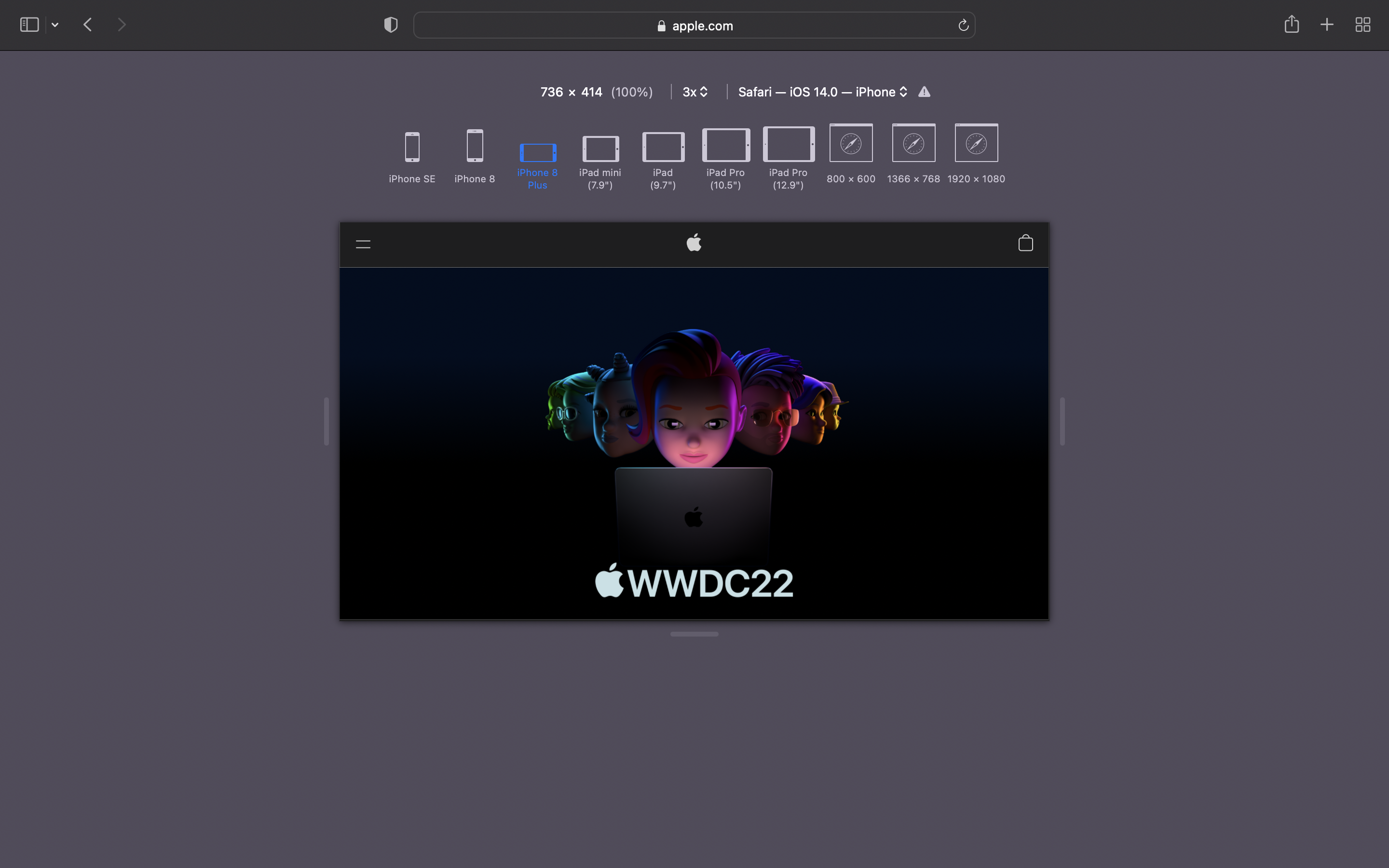
You will be switched to Responsive mode and you can select any size of iPhone/iPad/Mac you want to test from the given list or you can also change the height, and width of the device according to your needs.

You can also change the versions of the Browsers to test on newer or older versions.
Last but not the least,
Can we change the orientation of the device?
Unsurprisingly YES.
How?
This was the main problem I was facing while testing and couldn’t find much information on google. One day I was just playing around with safari and got the solution.

Wanna know How?
Just click on the Device icon you are testing on, it'll toggle the orientation for you.

Yes, it was that Simple.

Alright, that’s it for this one, there might be many other things in here that I might not have explored, feel free to mention them in the comments.
Give it a thumbs up if it helped you.
Thank you.
Subscribe to my newsletter
Read articles from Jesswin Chetnani directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
