Nullish coalescing operator (??)
 Nisha Sen
Nisha Sen Hey everyone,
Hey everyone,
While learning about JavaScript I came across a very cool feature in it. It’s called Nullish Coalescing operator. Does the term look so difficult, I felt that too while I came across it. I felt like this might be a very difficult concept to understand but I had a lot fun learning it. Nullish coeleshing operator simplifies our code.
First let’s see how a Nullish coalescing operator looks like -

Yes, this operator is represented by two question marks — “??”.
Let’s now see how this operator actually works?
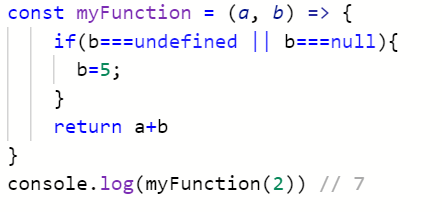
What will you do if while performing any action you encounter a variable with value as ‘undefined’ or ‘null’. You may try to apply a ternary operator or a if else statement to check the variable. For example,

If you run this code without a check it will return the value NaN. To avoid such problems we do a check. Now in this check you have to write a lot of code. This problem is solved by ES6+. This feature was not present in the previous versions of JavaScript, this is a new feature that has been added to ES6+. It has given us a shorter way to check null or undefined value. It has given a modular code, which is easy to remember.
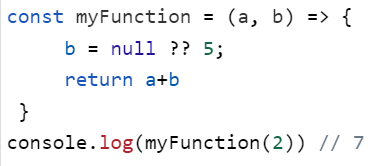
Let us see this through an example. Here we are modifying the above code,

So before using nullish coalescing we had to write a longer code with if-else or ternary condition but after making use of it, the code became shorter and easier.
The work of a nullish coalescing operator is to check the left hand side value if it is not null or undefined it returns the left hand side value to the variable else it returns the right hand side variable no matter what it is. This operator only checks whether a variable is ‘null’ or ‘undefined’, it is specially designed for it. The other falsy values that are present are ‘0’, ‘NaN’ and ‘false’. To check all of them “or operator — ||” is used.
const nullish = 0??42;
console.log(nullish) // 0
const orOperator = 0||42
console.log(orOperator) //42
Here in the first example as nullish operator only checks ‘null’ and ‘undefined’ values, it returns 0 whereas in the second example as or operator checks all the falsy values it returns 42.
Chaining with AND or OR operators It is not possible to chain nullish coalescing operator with AND or OR operator.
true || undefined ?? "not available" //this will throw syntactical error
true && undefined ?? "not available" //this will throw syntactical error
This problem can be solved using parenthesis.
(true || undefined) ?? "not available" //true
(true && undefined) ?? "not available" //not available
Here in the first example "true" is returned because, OR operator checks if any of the two value either left or right hand side is true then it return true. So since the first expression returns true value nullish coalescing operator do not check the right hand side and print sthe left hand side value. Whereas in the second example AND operator checks if both the value is true it returns true else it will return the falsy value, which in this case is "undefined". Now since the nullish coalescing operator gets the left value as undefined it will return the right hand side value without checking it, that is in this case is "not available".
If this blog helped you, share it to others too. Do share your valuable feedback, it will help me improve my writing skills. Thank you 🥳. Happy reading. 🎉
Subscribe to my newsletter
Read articles from Nisha Sen directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nisha Sen
Nisha Sen
I am a frontend developer and I enjoy building new things not with cement and bricks but by coding it out.