what lead to the creation of let, const identifier in JS?
 Diksha Dhote
Diksha Dhote3 min read
In this article we will see :
- How JavaScript engine allocates memory and value to variables in different phases?
- Scope of variables in JavaScript
- Hoisting of var
Hoisting of let , const
How the JavaScript engine allocates memory and value to variables in different phases ?
Any code you write in JS, goes through two phases :
- Memory creation phase
Execution phase
Memory creation phase :
- All the 'var' variables which are declared on the global execution context are assigned a special value called 'undefined'.
Execution phase :
- In the execution phase, the code is interpreted line by line, and a value is assigned to a variable.
Scope of variable in javascript
- We often hear that var is functional scoped, let and const are blocked scoped , what does it meant? let's see through the example
- Guess the output of following code ?
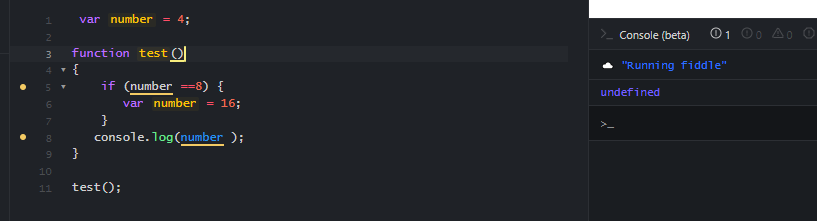
CASE 1 :
- Did you also think it's 4? as line no. 1's variable is globally scoped.
4would be logged on line 7. - But the output is
undefined.

- Why it happened like that ? because var is functional scoped. so, the number variable on line 5 is initialized as
undefinedfor the scope of test() function. - if we remove if block or declaration on line 5 , then for line 7,js will search for number variable in global scope and it will print 4
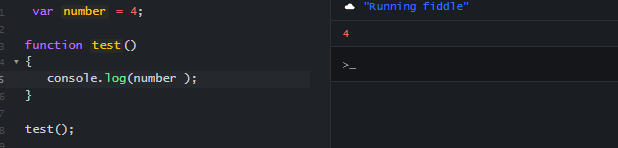
CASE 2 :
- As we can see here, if we directly accessed the number variable as of on line 4, it will search in global scope and print the value which it got.

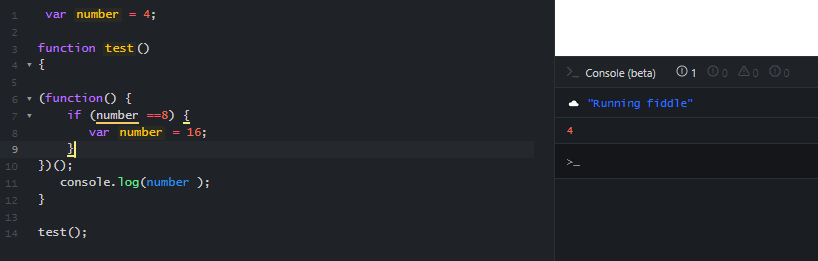
- how can we avoid getting undefined in the first case? By using IIFE (Immediately Invoked Function Expression) functional scoping can be done, which then gives output as 4.
- Each function that we call is put into the stack first, after that it is popped out of the stack and executed, in the case of IIFE as the name suggests its immediately invoked after putting into stack
IIFE Syntax
(function (){
// Function Logic Here.
})();
CASE 3 :

- Case 1 is hoisting and to avoid it we can handle it using IIFE as in CASE 3.
Now the question comes, what is hoisting?
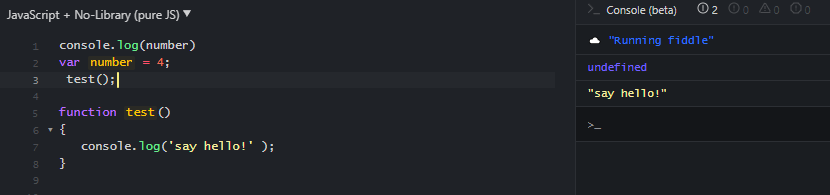
- A mechanism by which variables and functions in JavaScript can be accessed before initialization.
Variable is assigned an
undefinedplaceholder while functions are fully available as it is, even before they are defined.See below example, when we try to access a variable before initialization
undefinedis printed while in case of function its executed without any interruption.

- To avoid hoisting let and const are introduced in ES6
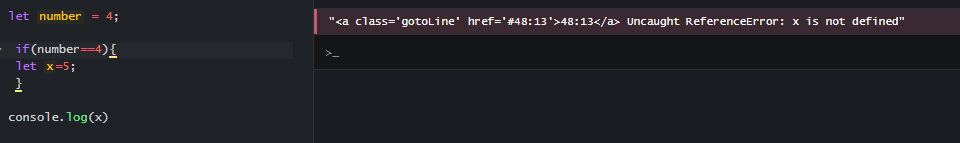
- They are blocked scoped i.e. a particular identifier will not be accessed outside curly braces
- see below if we try to access x outside if ,it throws an error.

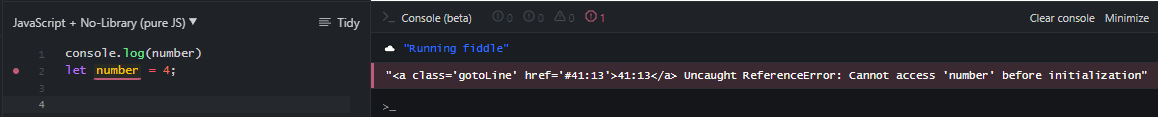
- In case of let and const if we try to access the identifier before declaration, it will throw error. As, separate memory space is created for both of this and its not accessible without initialization.This is called a Temporal dead zone.

3
Subscribe to my newsletter
Read articles from Diksha Dhote directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by