Create an API Backend Using Keystone Headless CMS
 socialwell
socialwell
What Can Keystone Do for You
Developers use Keystone (KS) for building different sorts of apps. Agencies, freelancers, and companies use Keystone as a headless Content Management System (CMS) to create blogs, websites, CMS, and API backend.
I am currently using KeystoneJS to build a CMS for a gaming company. To be honest, I'm blown away by the amount of time I can save and the amount of work I can get done with Keystone. I'm just speechless. @noor_codes
I’m a frontend dev trying to replace an aging wiki website and hopefully, keystone 6 will be the one. @ CapitaineToinon
Enter Keystone
A CMS is a low code tool for managing digital content generation and modification. As a headless CMS Keystone is much more than a CMS.
It can be used as a production-ready and performant API provider for business apps. It has a set of standardized components that make it simple to create online apps that can be swiftly built, maintained, and extended.
It also helps to build sophisticated websites, and it has a lovely auto-generated admin interface. It's especially well-suited to the creation of large-scale applications.
Running Keystone Locally
Requirements
KS6 version requires the following tools in your system.
| Library | Version |
| Node.js | 14.x.x |
| NPM/ Yarn | 8.x.x/ 1.22.x |
| PostgreSQL/ SQLite | Not applicable |
For developing the App, you can use Visual Studio Code (VS Code), or a comparable IDE of your choice.
Init the Instance
You can use npm or yarn to initialize the Keystone instance. In this example, we have used yarn as the preferred package manager.
yarn init keystone-app app_name
This will create the folder names app_name and download all the Keystone packages in that folder. Your next command is:
cd app_name
Once you are in the app_name folder, you can start the instance by running:
yarn dev
Keystone Admin UI
Keystone automatically builds an admin interface (Admin UI), using Next.js on http://localhost:3000.
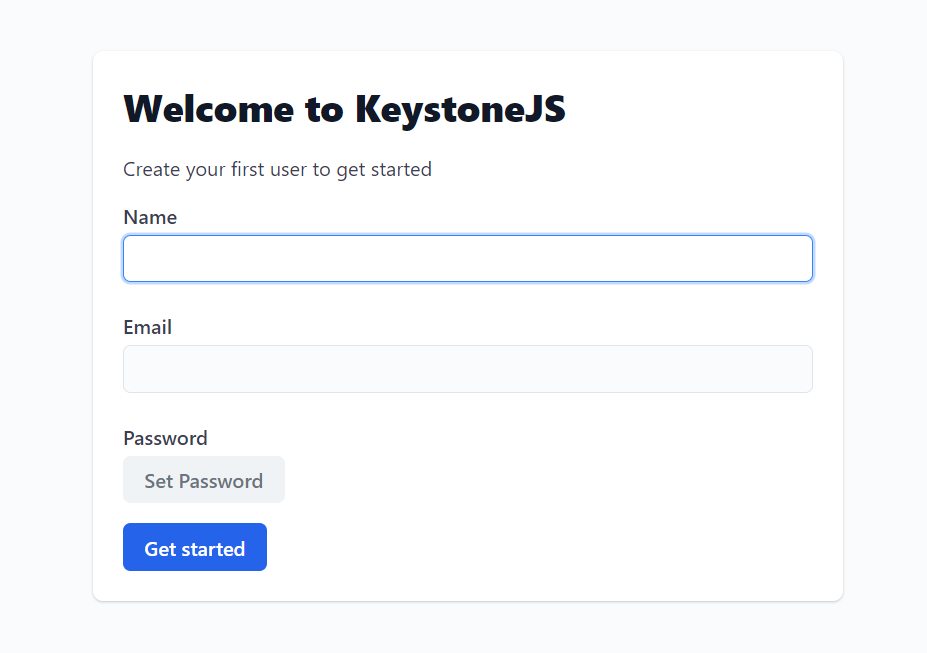
On the localhost, this will build the Admin UI pages. When you first use the Admin UI, you'll be greeted with a helpful page that prompts you to create a user.

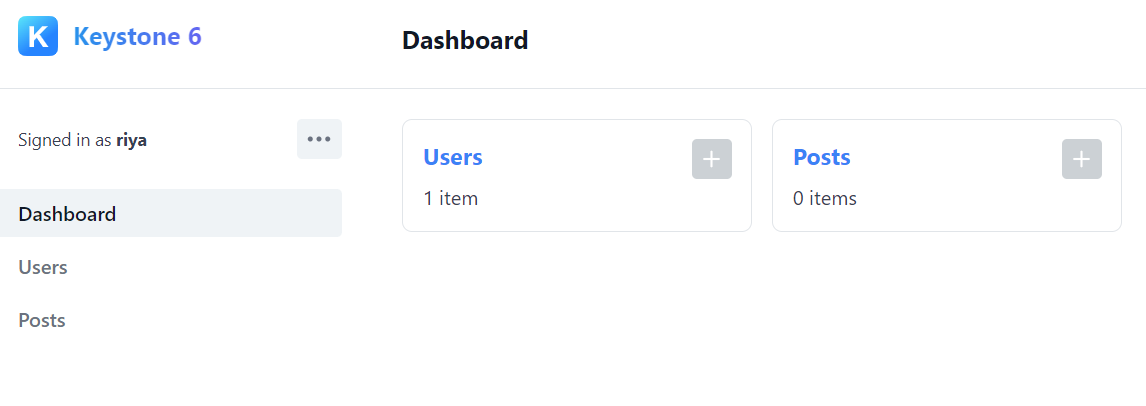
Create your new user right now. To access the Keystone Admin UI, enter your email address and password. You'll be signed in to a new Keystone Admin UI with two lists i.e. Users and Posts once you've created your user.

Concepts to Know
Before you go any further, there are a few things you should know about Keystone. Let's begin with a discussion of lists and fields.
Lists
You use List in Keystone to represent a type of data. You can think of a list as a schema. For example, we have a user list in this app. The list explains what information you save about each user and where the fields are used.
We can declare a list in two ways: First, declare one or more lists in a file like schema.ts. Second, declare a list in schemas\file-name.ts. In either case, they called in keystone.ts, which is the configuration file for Keystone.
Fields
A field is a piece of information about the list (such as 'users') that is stored in the database. For example, in the User list, you might have fields like name, date of birth, email, etc.
The names, types, and configuration of the fields in a list are defined by the fields option of a list configuration. An object containing field names as keys and defined field types as values is sent to this configuration option.
Keystone provides different types of fields:
Scalar field types
Checkbox Integer JSON Float Password Select Text Timestamp
Relationship
Relationship: A relationship field is used to express a link between two lists.
Virtual
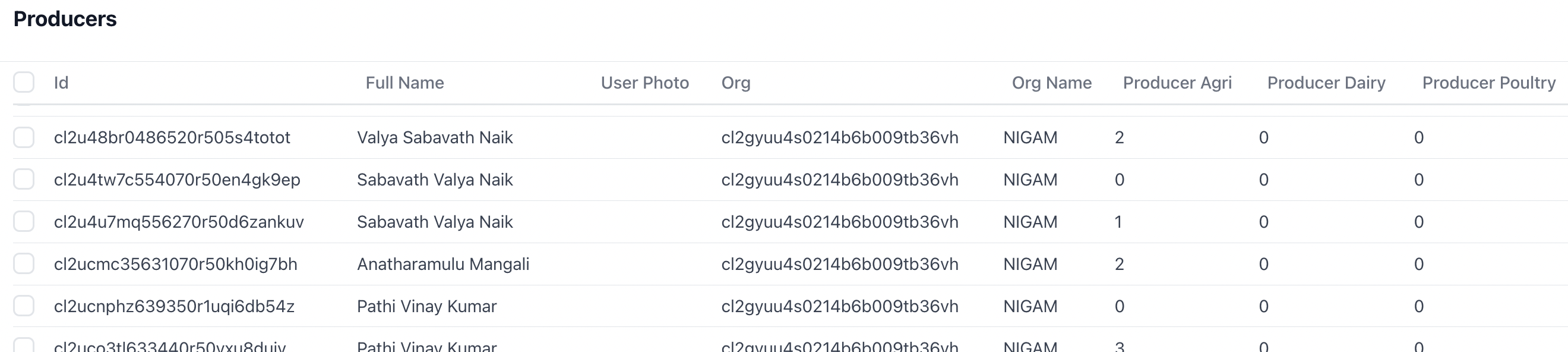
A virtual field is a value that is calculated rather than saved in the database. In this example, the list of Producers has columns like Full Name,Org Name, Producer Agri (count of producers engaged in agricultural activities), Producer Dairy, and Producer Poultry. These fields are virtual fields, showing values calculated from other fields.

To generate virtual fields like those, use virtual as the field type.
File
You may upload a variety of file formats to your Keystone system using file types.
Complex
Complex types help create documents.
Developing Schema in Keystone
Before moving to develop your first schema you can create a schema folder. It is possible to define schema in schema.ts file. Alternatively, we can declare schema in separate files and call those schema in keystone.ts. In this example, we shall create a schema folder using this command:
mkdir schema
In the schema folder, we will create a file 'User.ts':
touch User.ts
In the file, use the following code snippet.
Scripts
package.json includes the following npm scripts to run locally:
dev runs Keystone in development mode at http://localhost:3000
start runs Keystone in production mode
build will build the project and it requires starting to run before
Run yarn dev and voila. You will get the Keystone running in localhost.
Subscribe to my newsletter
Read articles from socialwell directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by