How to display Icon in React Bootstrap Tab with text
 Rafi kadir
Rafi kadir1 min read

Follow the steps to add icons in Tabs to React Bootstrap
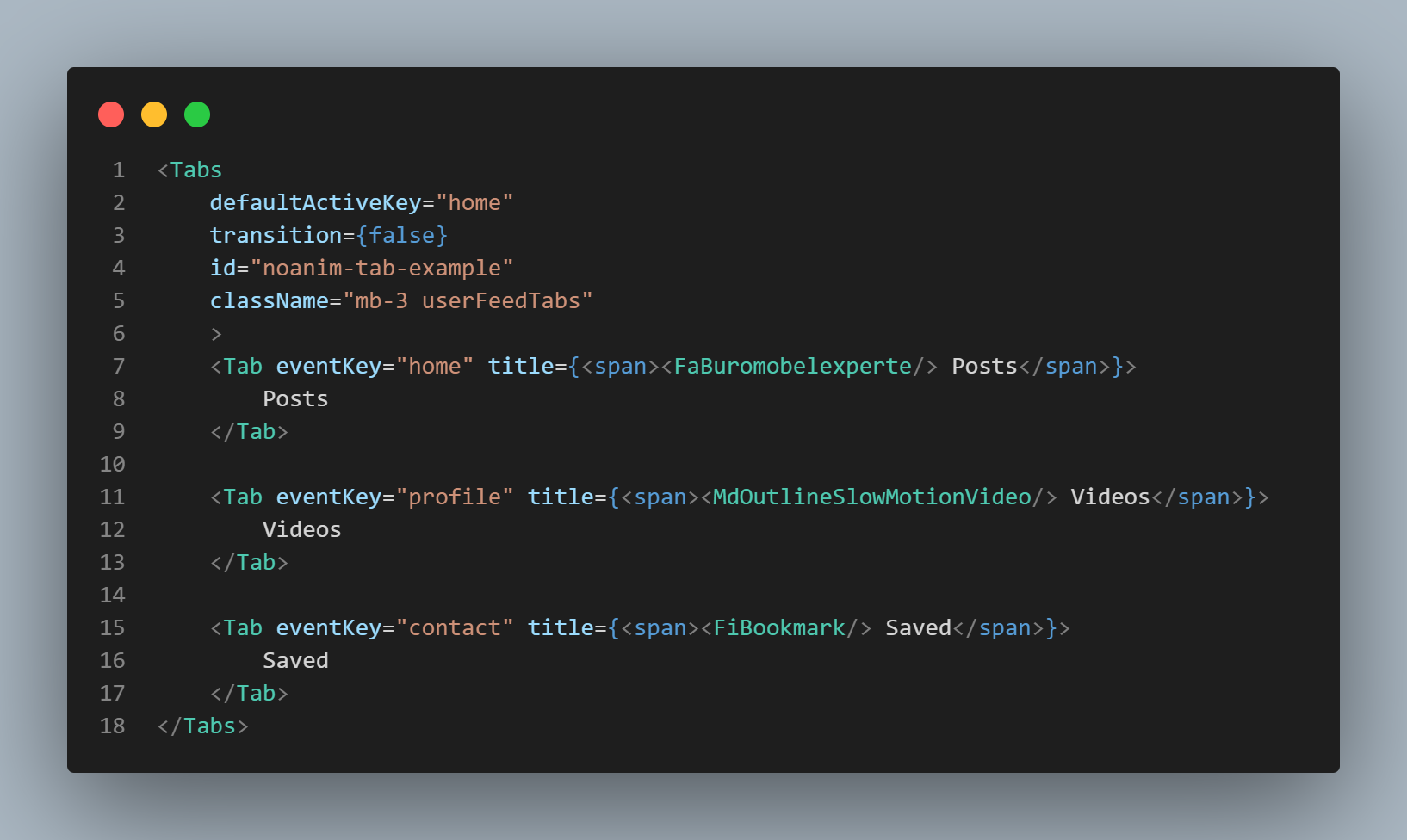
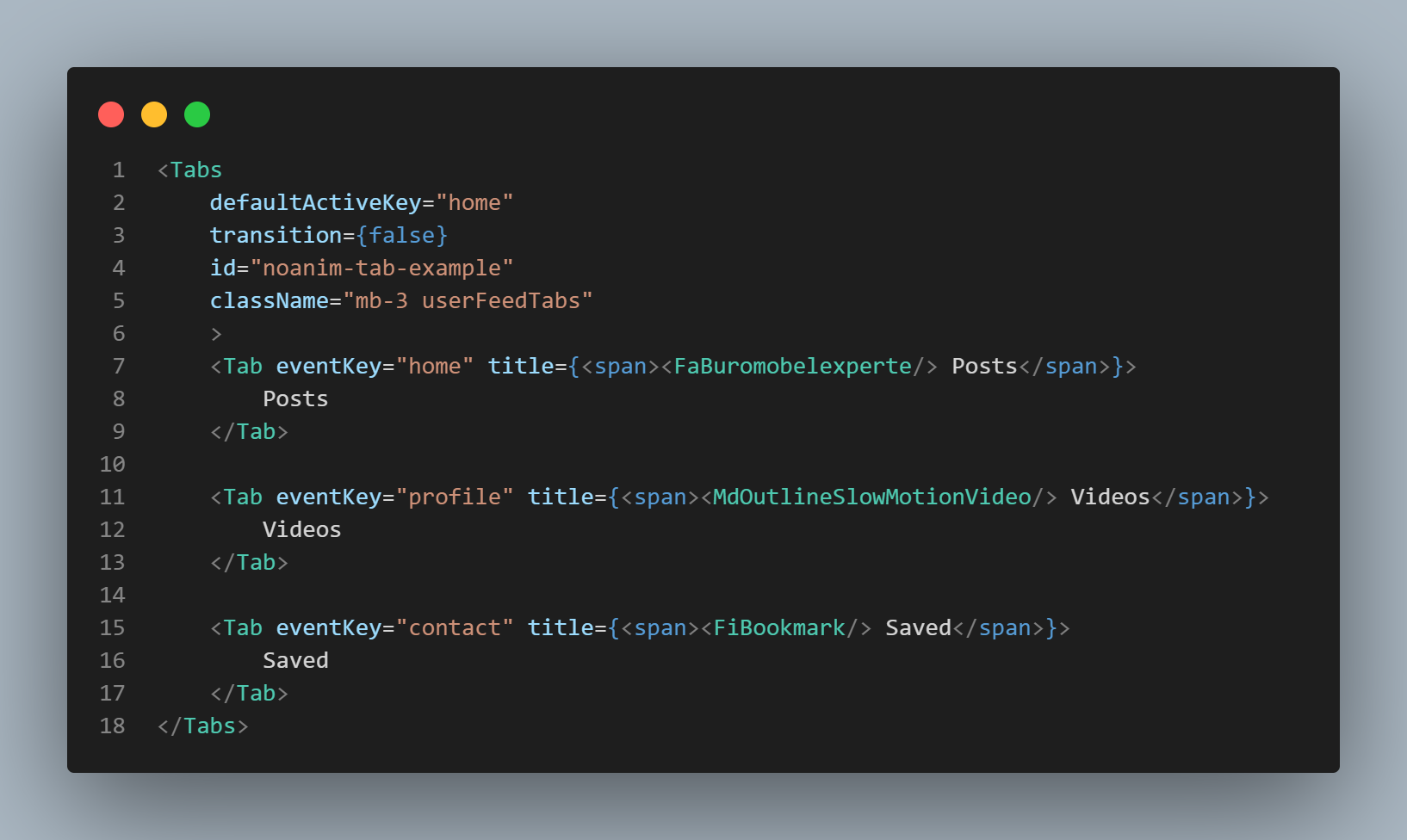
Step 1: Add {} in title
Step 2: add a span tag
Step 3: Paste your icon tag with Text
Don't forget to import icons

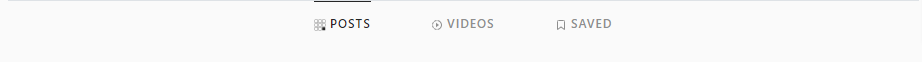
Output:

0
Subscribe to my newsletter
Read articles from Rafi kadir directly inside your inbox. Subscribe to the newsletter, and don't miss out.
How to display Icon in React Bootstrap Tab with texthow to add icon in react bootstrap tabsadd icons in tabsreact bootstrap tabsreactbootstrap
Written by

Rafi kadir
Rafi kadir
Hello, I am Rafi kadir and I am from Bangladesh. Taking Web Development as a profession not only fulfills my pocket but also my heart because it has been my passion since my early teenage.