JSWorld Conference 2022 Summary - 1 June 2022 - Part IV
 Mohsen Vaziri
Mohsen Vaziri
Welcome! Happy to see you in the last part of my JSWorld Conference 2022 summary series, in which I share a summary of all the talks with you.
You can read the first part here, the second part here, and the third part here, where I summarized the first ten talks of the first day that were about:
- First Talk: Colin talks about the state of Deno in 2022, compares Deno with Node.js, and gives us a taste of working with Deno.
- Second Talk: Negar talks about how browsers render CSS, and then introduces us to CSS Houdini, which is a set of low-level APIs that exposes parts of the CSS engine.
Third Talk: Dexter goes over his “perfect” stack, using graphQL, SvelteKit, Docker, and Github.
Fourth Talk: Gift begins with how servers have been managed in the past, continues with how it got better over time with serverless, and what can we expect with Cloudflare Edge services.
- Fifth Talk: Stacy talks about creating a personal brand (blog), using Angular, TypeScript, and static web apps in Azure, and eating the elephant one bite at a time.
- Sixth Talk: Sendil’s talk is about performance and why it matters. He gives some great tips to improve the performance of your app.
Seventh Talk: Natalia talks about a new provisioning experience in Azure Developer CLI which goes Public preview at end of June.
Eighth Talk: Max shares lessons he learned after dealing for 4 years with Micro-Frontend at DAZN.
- Ninth Talk: Eleftheria talks about UX and UI from the perspective of both users and developers and why you should care as a developer.
- Tenth Talk: Jemima takes a look at the humble beginnings of JS and how it exploded into the chimaera of frameworks and libraries that we have today
(Recurring) Introduction
After two and a half years, JSWorld and Vue Amsterdam Conference were back in Theater Amsterdam between 1 and 3 June, and I had the chance to attend this conference for the first time. I learned many things, met many wonderful people, spoke with great developers, and had a great time. On the first day the JSWorld Conference was held, and on the second and third days, the Vue Amsterdam.
The conference was full of information with great speakers, each of whom taught me something valuable. They all wanted to share their knowledge and information with other developers. So I thought it would be great if I could continue to share it and help others use it.
At first, I tried to share a few notes or slides, but I felt it was not good enough, at least not as good as what the speaker shared with me. so I decided to re-watch each speech, dive deeper into them, search, take notes and combine them with their slides and even their exact words in their speech and then share it with you so that what I share with you is at least at the same level as what I learned from them
Since I’m trying to include all the important points, I have to split each day into three, four, or maybe five parts to prevent the article from getting too long.
A very important point
Everything you read during these few articles is the result of the effort and time of the speaker itself, and I have only tried to learn them so that I can turn them into these articles. Even many of the sentences written in these articles are exactly what they said or what they wrote in Slides. This means if you learn something new, it is because of their efforts. (So if you see some misinformation blame them, not me, right? xD)
Last but not least, I don’t dig into every technical detail or live codings in some of the speeches. But if you are interested and need more information, let me know and I’ll try to write a more detailed article separately. Also, don’t forget to check out their Twitter/Linkedin.
Here you can find the program of the conference:
So, let’s start with the last part of the first day.
Table of Content
- Storybook embedding: Gert Hengeveld - Principal software engineer at Chromatic
- The hurdles of releasing and maintaining a mobile app: Wim Selles - Lead solution architect at Saucelabs
- SDKs, Relations, love & thunder: Samuel Snopko - head of developer relations at Storyblok
TL;DR
- Eleventh Talk: Gert Talk about upcoming Storybook 6.4, 6.5, and 7.0.
- Twelfth Talk: The problems or difficulties that must be overcome to allow our app to move freely to the phones of our end users and give ourselves the necessities to keep this app running.
- Last Talk: This talk is mostly about experience. What is the best developer experience? Are the answers in SDKs, Relations, Love, or Thunder?
Storybook embedding
Gert Hengeveld - Principal software engineer at Chromatic
Storybook 6.4 will bring interaction testing to Storybook, enabled by CSF 3. In 6.5, we're going all-in on accessibility testing and will enable addon authors to provide additional testing methods. With Storybook 7.0, stories and their components become the source of truth for the entire UI development lifecycle.
Do you remember working like this?
You working on a web app and in order to do that you have to first Spin up the whole platform, Recompile with every change you make, when designers review your stuff 2 weeks later they always find something that you have to tweak or change, and that means you have to rework stuff that’s already shipped.
But now days Modern UIs are built assembled from components because for these reasons:
- Efficiency: Reuse existing components
- Speed: Parallelize development across people and teams
- Quality: Verify that UIs work in different scenarios
- Maintenance: Pinpoint bugs at the component level.
It’s easier to work on isolated components and not have to consider the entire context of a running app. This is where Storybook comes in.
Storybook
Storybook is a frontend tool for building UI components faster and easier in isolation. It gives you a catalog of all components in different states, and you can document your component library.
The general concept in Storybook is a story:
import Badge from './Badge'
// Metadata
export default {
component: Badge,
args: {
label: 'Hello world'
},
}
// First Story
export const Small = {
args: {
size: 'small',
},
}
// Second Story
export const Large = {
args: {
size: 'large',
},
}
Storybook is framework agnostic, so you can choose your favorite framework.
Component variants aka “stories”
What would you define a story for?
Different states:
- Loading
- Disabled
- In progress
- Error
- Accepted / denied
- Expanded / collapsed
Edge cases:
- Long or short text
- Big or small images
- Extreme numbers
- Missing data
- Special characters
Context:
- Signed in / signed out
- Language / location
- Color preference
- A/B test
- Offline
And it gets more complicated because there are countless combinations of these situations.
UI Development is teamwork
Sharing is essential in the workflow because:
- 👩🎨 Designers want to make corrections in the right time
- 🧐 QA should be part of the development cycle and not after it’s already deployed
- 🎯 Product owners want to check deliverables
- 🚀 Everyone wants to be aware of new features
and in Storybook, there are so many features that allow you to share your stories and your components with other people.
Publish to the web
Storybook provides npm run build-storybook command which gives you a statically exported version of your story and you can upload it on Github pages, netlify, or on chromatic, and then you can share a link to that with for example your stakeholders so that they can play around with them and verify that is what they had in mind.
Chromatic is a service on top of Storybook. You can upload your stories to chromatic and it gives you a library of your components.
Design with Figma
There is a Storybook Connect for Figma, in which you can Inspect stories in Figma, Link components to stories, Play with interactive stories in Figma, compare the design with implementation, or inspect the sizing of the component to verify whether or not that is developed pixel perfect or you can use accessibility add-on in Storybook to verify what the component looks like when you have blurred vision or you are color blind.
Embed anywhere with oEmbed
You can simply Paste a Storybook URL in Medium or Notion. It Automatically converts them to iframe embed and Dynamically adjusts the height of that iframe.
Build your own docs site
It’s more convenient to extract the Docs from Storybook and put them into a custom build website, and that’s Storybook Docs 2.0 (alpha) which allows you to take those MDX pages that you write in Storybook and throw them into your custom Website.
Testing UI code is really hard
Components break in unexpected places, Testing all scenarios is a lot of work, and Reproducing a specific state is tricky. On the other hand, customers have high expectations these days because they are used to the way that Apple builds their software which always works the same way.
Testing is crucial if you are building software that needs to be reliable and always works.
Interactive stories
It was a top request from the community and what it allows you to do is to Define a play function on your story, which is a function that gets executed as soon as stories run on your browser and you can use that to build Stories for complex components & pages.
You can now Simulate user behavior in the browser. That is Powered by Testing Library and they didn’t reinvent the wheel.
import { whithin, userEvent } from '@storybook/testing-library'
import { SearchForm } from './SearchForm'
export default { component: SearchForm }
export const Submitted = {
// Play function
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
// Simulated events
await userEvent.type(canvas.getByRole('searchbox'), 'query');
await userEvent.click(canvas.getByRole('button', { name: 'Search' }));
}
}
This is familiar to people written end-to-end tests and integration tests in the past with other tools, but it’s now possible directly in your Storybook as you are working on your stories.
Interaction testing
This gives you Assertions powered by Jest and gives you an In-browser debugger. They also built a Node.js test runner so that we can run all of those tests in one go in a headless browser. And when something went wrong, Storybook can give you a URL which you can click, and it opens up your Storybook exactly at that state and then you can check and figure out what was wrong.
import { expect } from '@storybook/jest'
import { whithin, userEvent } from '@storybook/testing-library'
import { SearchForm } from './SearchForm'
export default { component: SearchForm }
export const Submitted = {
// Play function
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
// Simulated events
await userEvent.type(canvas.getByRole('searchbox'), 'query');
await userEvent.click(canvas.getByRole('button', { name: 'Search' }));
// Assertion | Automatic spy on actions
await expect(args.onSubmit).toHaveBeenCalledWith('query');
}
}
All of this is possible in Storybook 6.5.
The hurdles of releasing and maintaining a mobile app
Wim Selles - Lead solution architect at saucelabs
Building a mobile app nowadays is pretty easy. If you have some JavaScript/HTML/CSS skills you can use technologies like Ionic, NativeScript, or React Native to release your first app to the App Stores. Building your app might seem easy but releasing and maintaining your app when it’s in production can be difficult. During this talk, Wim will walk us through most of the hurdles of releasing and maintaining a Mobile app in production.
According to Wim himself, the actual title that he chose was “The problems or difficulties that must be overcome to allow our app to move freely to the phones of our end users and give ourselves the necessities to keep this app running.” but it was too long!
Imagine a situation where you want to build your own app and release it in stores, and to do so, you need to start with an idea.
Then you need some skills. You are maybe a master in HTML, CSS, and JavaScript/TypeScript, but to develop an app and publish it in app stores you need to have some ios skills (Swift) and android skills (Java/Kotlin). But maybe it’s easier for Web developers to work with tools like React Native, NativeScript, and Ionic.
So, now grab your Coffee and your mac - if you wanna develop something for iOS you need to have a mac - and open up your favorite IDE!
Based on tools of your choice like React Native or the other tools mentioned, Start reading Docs, and you’ll see that you need some extra tools. For example, you need Xcode for iOS or Android Studio for android.
Depending on the type of framework that you selected, you might have a challenge, and the only thing you need to do is use your best friend, Google.
A couple of days later, when you built your first screens, you tested your app manually on emulators, you maybe want to test it on your real device. On Android, you need to do some signings and when you got your key, you can push an android application to your android phone. But when you start with apple, the first thing you need to do is use your credit card! You need to have a membership and there are two types of them. There is a free one but you can not push your app into the store. There is a default option that costs you 99$ but then you have the option to push your application to your own phone but also in the end into the app store so that you make some money from your app, but remember, They will still take 30%.
There is one thing that you need to be aware of. If you start with the developer certificate, there is a limitation on the number of friends that you can invite to push the application to their phones, especially iOS phones. Apple can also make it a little bit easier for you as long as you pay 299$ and you will get the enterprise certificate.
Building your app — which is better, cooler, and faster with m1 macs — and deploying it is so slow in comparison to the web.
In addition to that, you need to start testing your app with unit tests and UI tests. But when you start to run your test cases and again compare that to what you are used to, you’ll see that it’s much slower.
Now, maybe it’s time to push your app to the app store. Android would be the easier one, but for that, we also need to use our credit card and pay 25$ to be able to push our app into the store. But when you are then looking to the apple or the android app stores, you’ll see that you need to wait for a review, which will take between 1 and 7 days. The other problem is, that after a couple of days you may receive an email that tells you: “Your application has been rejected” maybe because you forgot to provide credentials or another reason. Even after acceptance it can take up to 1 day before the app or your update is in the stores, and it will be the same for every release!
After a while, and after those hard days and so much waiting, you’ll get your first review from a user, a 1.0 Star review!
Why this story?
These are the things that could happen if you compare this with your web app experiences.
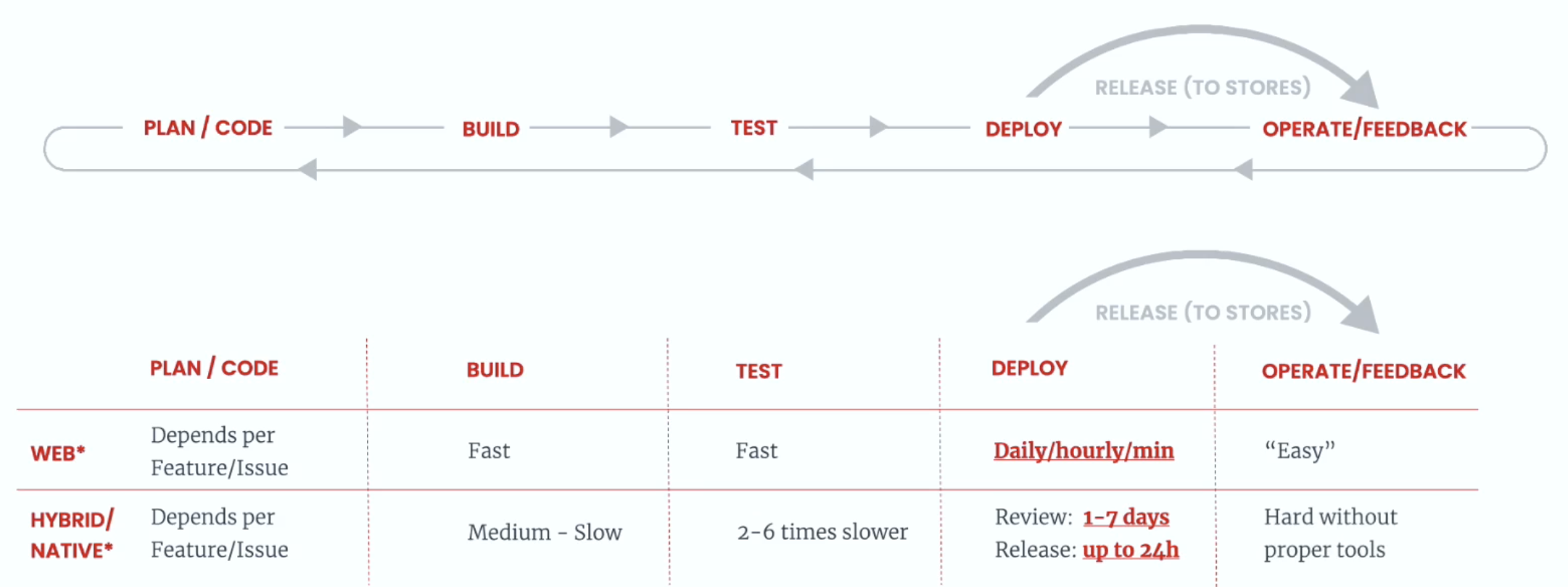
Let's take a look at Software development cycles and compare each step for web applications and hybrid/native applications.

Why is it hard you may ask? If we’re talking about mobile, first thing is that we could have 20 different versions out there on the phones of our end-users, especially if we do not implement a proper way to do some version management, and unlike with web apps, a mobile native app can’t be reverted/removed from a user’s phone. This can result in having more business impact when a Native app contains bugs.
Secondly Mobile is remote by default, meaning an issue with your app is always happening somewhere else, not at your desk or your screen. it happens in the hand of a person whom you cannot easily communicate with to understand why and how the issue happened.
Last but not least, fragmented market. There is a massive variety of android and ios devices across hardware and software configurations, different levels of os versions, and locals. and this is before we get to the mobile device itself that needs reception, wifi, battery, and more.
If we go back to those pain points, the first thing that we should be aware of is Deploy. If we want to release something quickly, we are limited here and can not roll back. You can not fix something fast in production. it will take time and that time will annoy your customer.
Also, you need to focus on getting the right feedback from the devices. If you know what happens and what your customers doing, it could help you to replicate what was causing that issue.
Next, do not forget to test properly. Do not test only the web content in the case of hybrid. Your user is using his fingers. he is not using JavaScript executors to scroll something into the view, no, we are all swiping through our apps. test that, manually or automated.
And last but not least in all three parts of this process the debugging information is important. If you already have the right debugger in your test build, you might be able to retrieve information that could be valuable for you before releasing it to the stores.
SDKs, Relations, love & thunder
Samuel Snopko - head of developer relations at Storyblok
The time flies fast. We spent more than the last two years in the online bubble. Our work and life merged slowly together. We don't commute, and we are so much more effective! But are we? Did we change? Let's stop for a second. Let's put our heads together. Let's question our creativity and productivity. What is the best developer experience? Are the answers in SDKs, Relations, Love, or Thunder?
SDKs
This talk is mostly about the experience, and about having a good developer experience to enhance the final user experience.
If you work in an agency, stakeholders, clients, salespersons, and managers are asking not to create the best backend experience, but to create something for customers that can quickly use, something powerful which will make them better sales, better search optimization ratings, better accessibility and which will look cool. To do that, we as developers need one thing, and that’s time.
We spend most of our time usually on the monolithic CMSs and building and shaping them to the state that we can achieve some cool new frontend stuff because they are not ready. SDKs are here to save you time, and to use them to build a better user experience at the end.
With better SDKs → you as a developer have more time → to build a better app.
(Developer) Relations
Developer relations, which i’m currently head of, is not about developers, it’s about building the relations between all the people.
You need relations because you can not scale your knowledge in every aspect of something. On the other hand, relations are like a guide on your journey and will help you to build better products. Those relations will shape your future of you.
I can backtrace my relations and go to my high school. I had a math teacher who lead me to the point that I started coding. My first job as a frontend developer where I met someone and he opened for me the word of CSS and HTML and he showed me some magazines and books and conferences where I got all the inspiration. where then I made some other relations with others who show me the beauty of HTML and CSS. I really loved what I was doing and that’s also the reason why I headed to Vue and then Nuxt. And then after the next, I met the CEO of Storyblok, and that's the reason why I’m here as head of developer relations and speaking right now. If you think about it, it's only one person and one relation that I was building that could change the directions that I was going.
So relations are important because your success depends on them, and not only it can help you to succeed, it can save you when you have some problems, and not only the people from your bubble or your team but also the people from other teams, from the community and ambassadors.
When we have different views on the same topic, we can inspire each other.
We all need to practice it and it takes time.
Creativity
Those relations will also inspire you and give you the creative boost, the boost that we can not get if we are sitting alone in the room and just coding all the time.
On the other hand, you need to get bored and then get rest to let the creativity take over.
Next time when you face a bug, don’t drink the 20th cup of coffee and try to work 12 hours on it, just do something else or take a rest or go for a walk so that your brain has time to think and you will come up with the solution more easily.
Love
Love what you do, your community, and your time. if you don’t like it it doesn’t matter how much money you make.
Thunder
Struggles are good. We have different opinions, but the point is don’t take them personally.
There will be always some decisions that you don’t like, and there will be also some decisions that the community doesn’t like. But it’s not personal, it’s not about us. It’s because we all want to move to the next level and make it better.
Last but not least, we all need to learn to say sorry.
End of Part IV
This is the end of my JSWorld Conference summary series. Thank you for coming so far, I hope you enjoyed the journey and it can be as valuable to you as it was to me.
You can read the previous parts here:
Over the next few days, I’ll do the same for Vue Amsterdam Conference which was held on 2. and 3. June right after JSWorld Conference. Stay tuned…
Subscribe to my newsletter
Read articles from Mohsen Vaziri directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mohsen Vaziri
Mohsen Vaziri
A fast learner and self-motivated Full-stack Web Developer with more Frontend experience, who really enjoys designing and building products with a strong focus on clean architecture with superior attention to detail, and who is able to work alongside other talented IT professionals in creating websites and web apps to the very highest standards. I'm continually evaluating and upgrading my skills to stay at the cutting edge of Web Development. I could consider myself a natural problem solver and solution maker, who has proven himself by successfully completing projects for companies and clients.