Locators in Selenium Web Driver
 QACraft - Software Testing Company
QACraft - Software Testing Company
Locators are an order that tells Selenium IDE which GUI components (such as Text Boxes, Buttons, and Check Boxes) it needs to test. Locators are one of the most important parts of the Selenium foundation, as they assist Selenium scripts in clearly differentiating Web Elements (such as text boxes, buttons, and so on) on the site page.
How to locate a web element in DOM?
To begin, we must first locate the HTML component in the DOM (Document Object Model), for which we require locators. The steps to locate a web element are as follows:

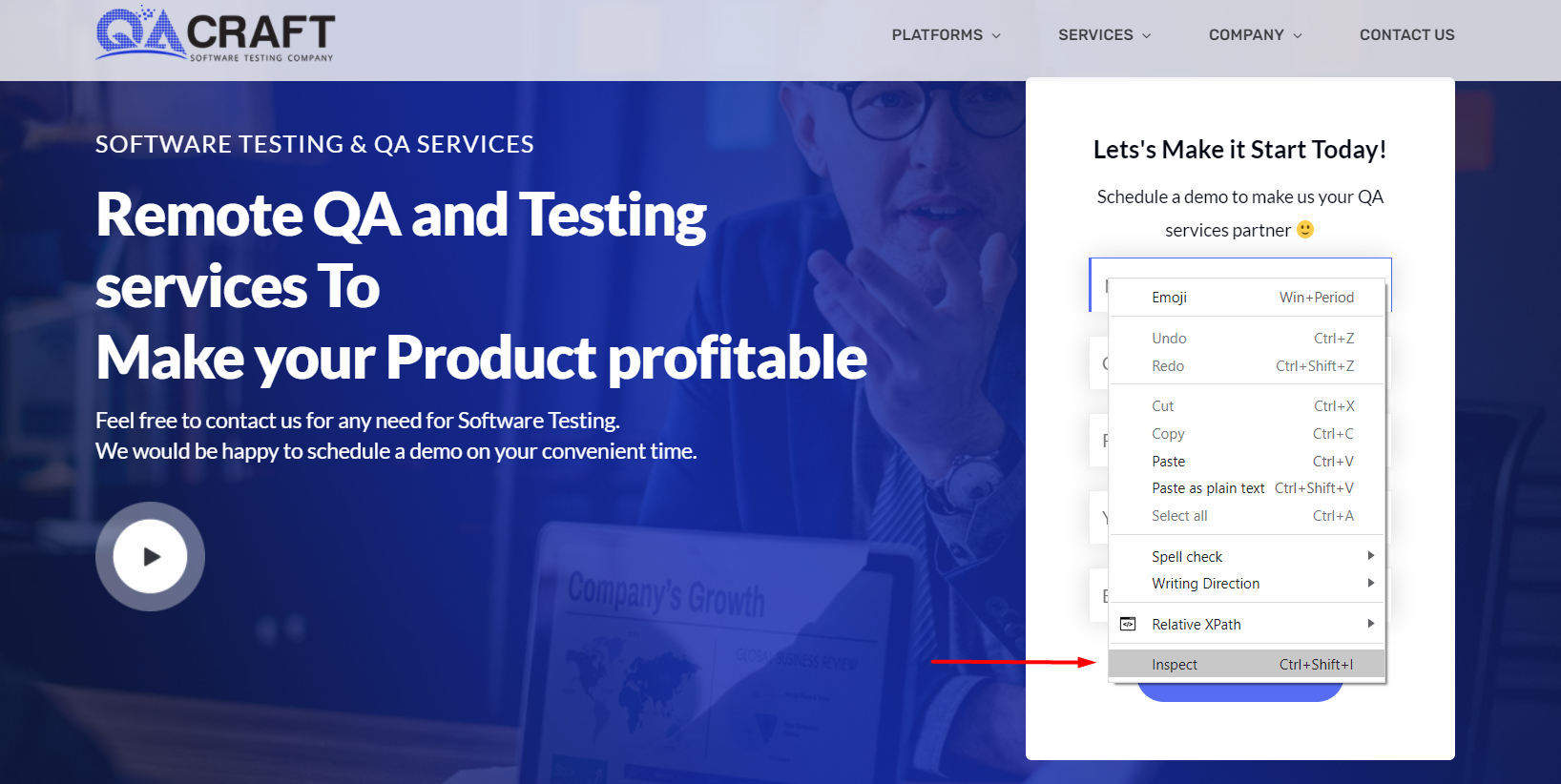
In Google Chrome, we may inspect the DOM by pressing F12 or right-clicking on the site page and then selecting Inspect. Take a look at the image below:
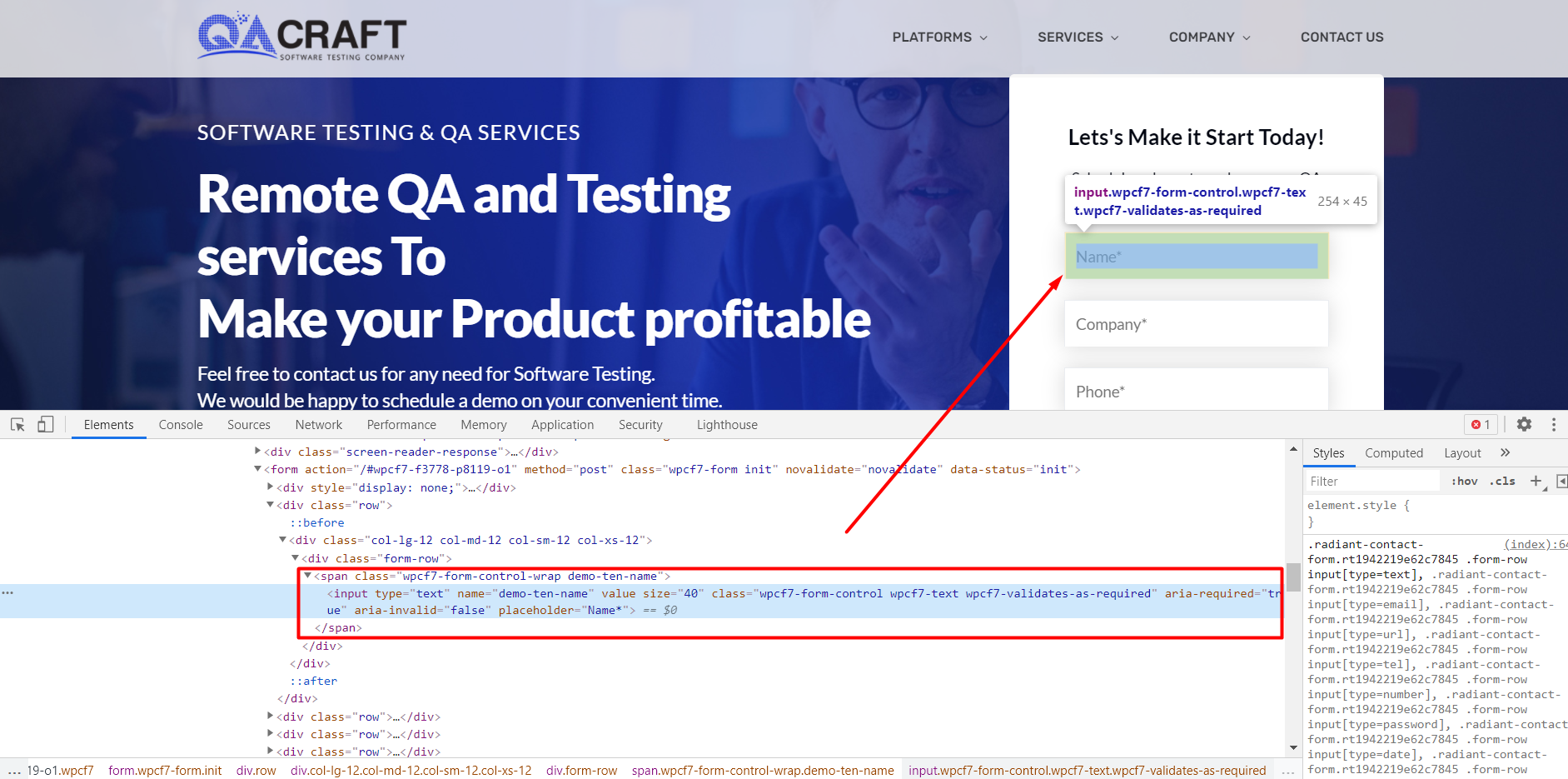
When we click "Inspect," the Developer Tools terminal appears, as illustrated below. It will open the "Components" tab, which deals with the page's overall DOM design. If we move the mouse pointer over the HTML labels in the DOM, the corresponding components it addresses on the internet page will appear.
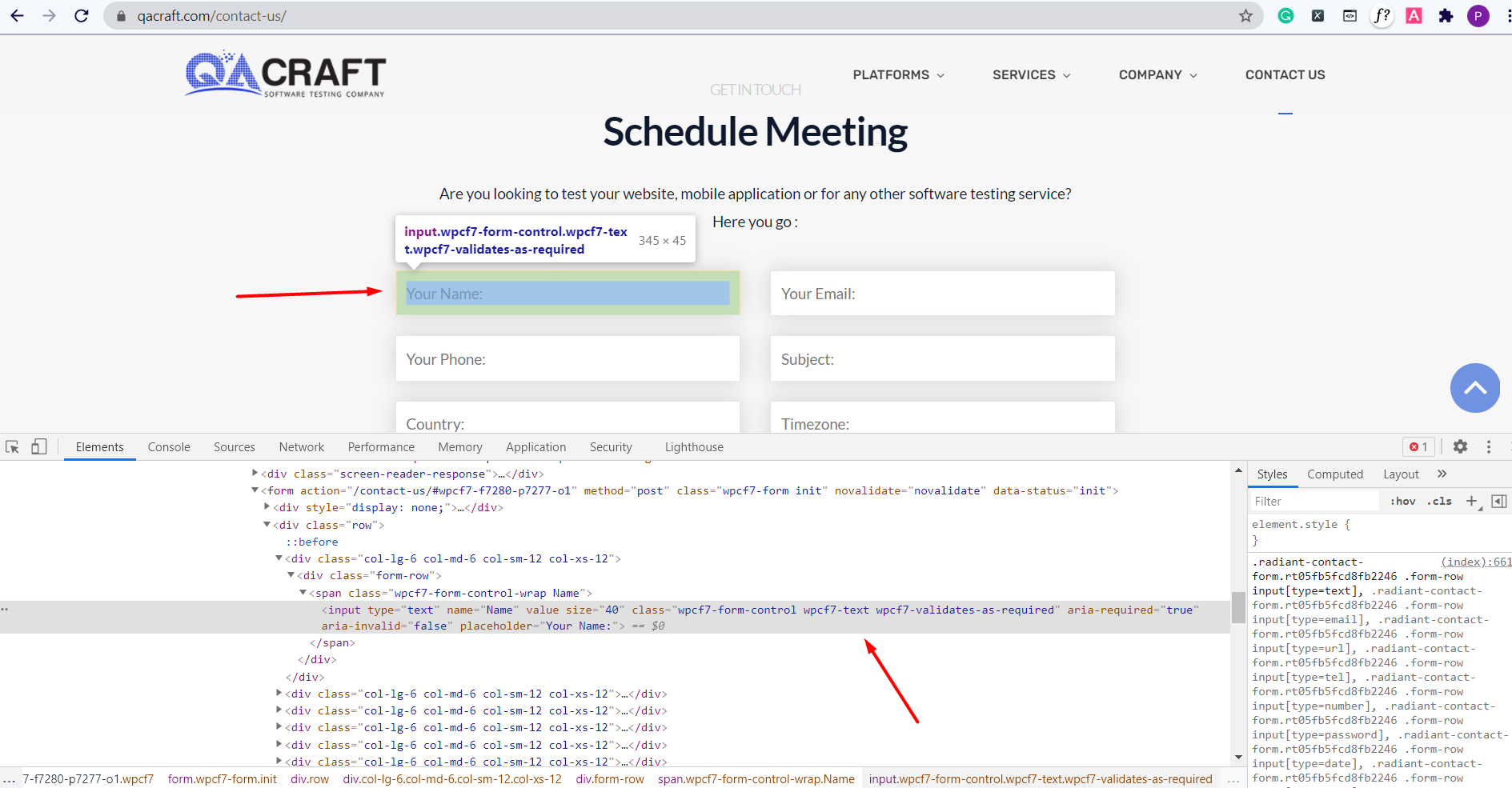
The main worry right now is how we'll find the web component in the DOM. Install the "Mouse Icon" bolt (as shown in the screenshot below) and then pick the web component on the website page. It will, of course, include the DOMs comparing HTML components.

What locators are supported by Selenium?
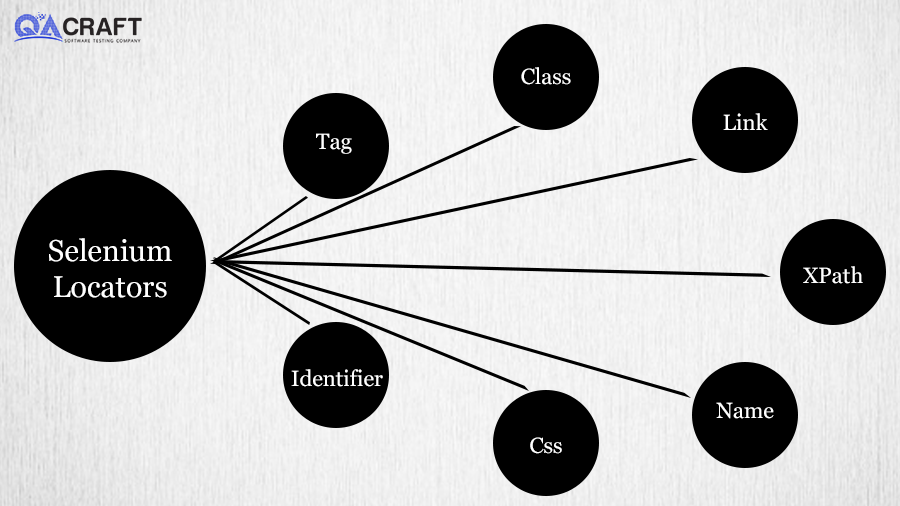
There are various types of locators that can be used to clearly identify a web component on a webpage. The diagram below depicts a good representation of a few different types of locators that Selenium supports.
Selenium provides the "By" class, which aids in the discovery of components within the DOM. It provides a variety of strategies (some of which are shown below) for recognizing web components based on their associated Locators processes, such as className, CSS selector, id, linkText, name, partial link text, name, and XPath, among others.
Types of Locators in Selenium
- Class Name
- CSS Selector
- ID
- Name
- Link and Partial Link text
- Tag Name
- Xpath

The following locators are supported by selenium, as shown above. Let's look at how to put them to use:
1) Class Name Locator in Selenium

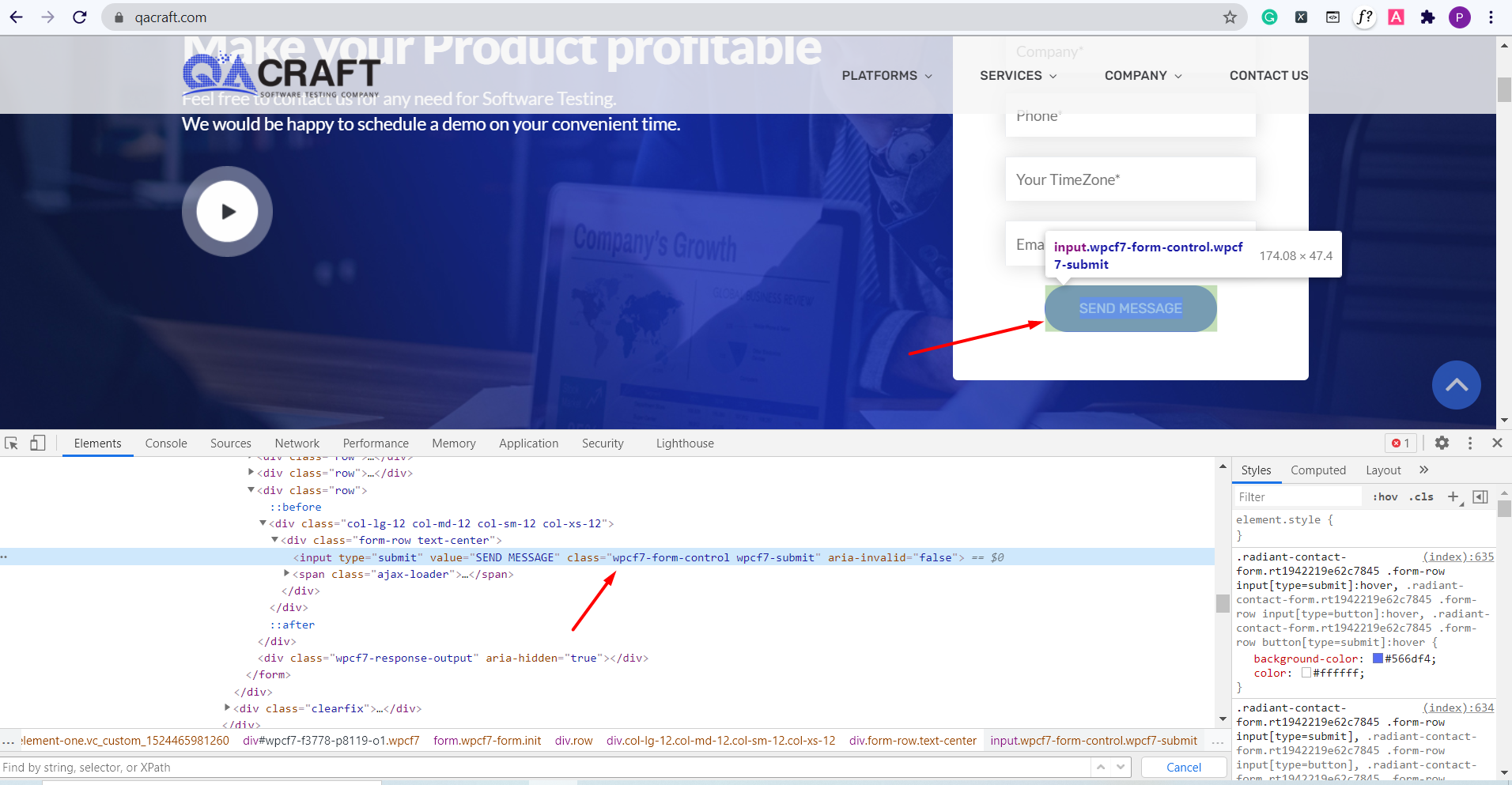
It determines an object in the DOM using the Class attribute. Take a look at the DOM code snippet above. It has been successful.
<input class=”wpcf7-form-control wpcf7-submit”>
To distinguish the structure, we can use the class attribute worth from the above DOM. To differentiate similarities on the page, use the following structure:
By.className(“wpcf7-form-control wpcf7-submit”);
By ensuring that it only selects one or a single element from the DOM.
2) CSS Selector Locator in Selenium

The CSS Selector is mostly used to style Site Pages and is also a useful tool for locating web items. The following is the syntax for using CSS Selector to determine a web element:
css=(HTML Page)[Attribute=Value]
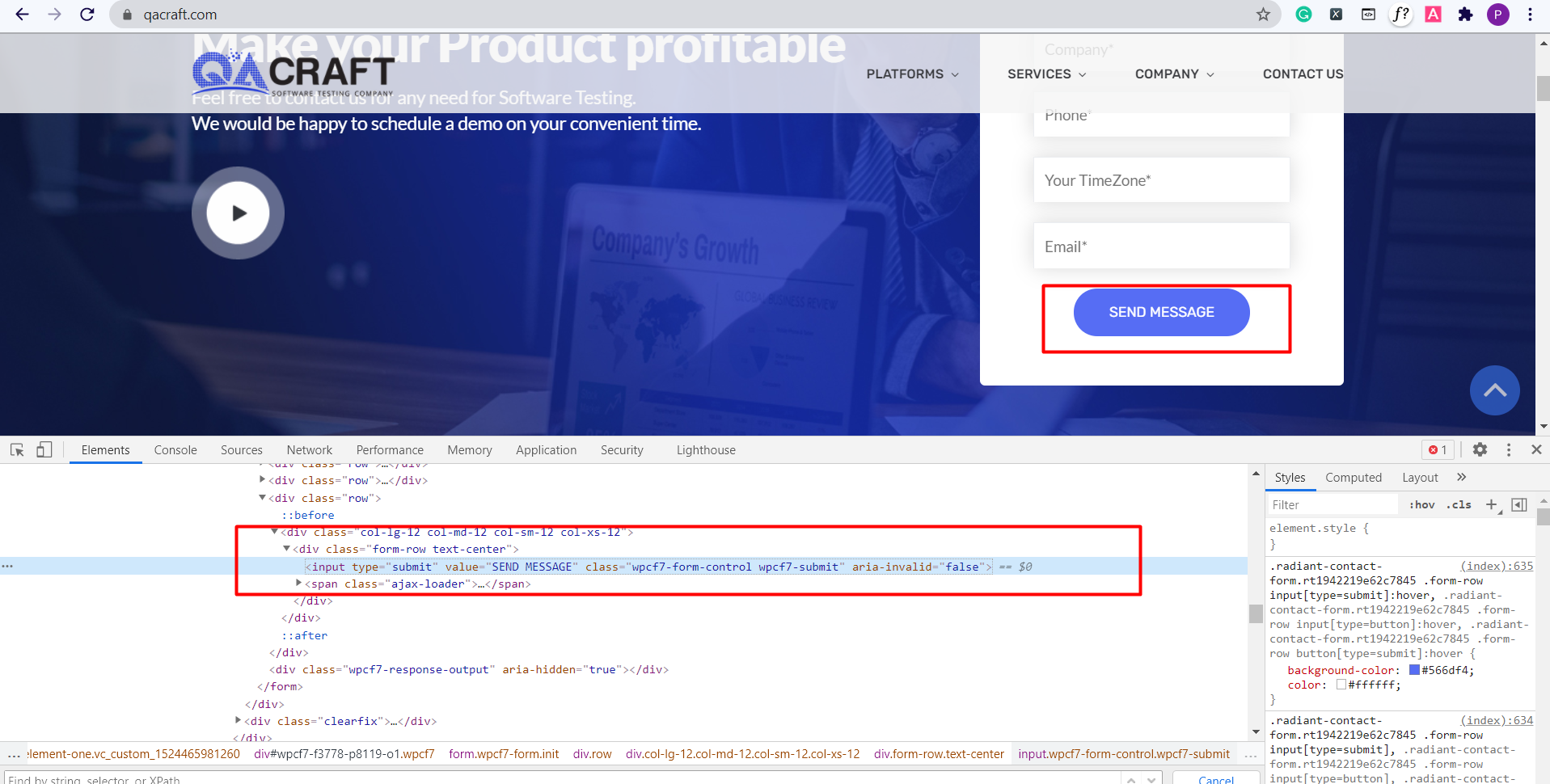
When we look at the DOM, we can see that the input tag has the following attributes: Type, value, class, and so on.
<input type=”submit” value=”SEND MESSAGE” class=”wpcf7-form-control wpcf7-submit” aria-invalid=”false”>
As a result, any of these attributes can be used to locate a web element. Consider the following scenario:
By.cssSelector(“input[type= ‘submit]”);
By ensuring that it only selects one or a single element from the DOM.
3) ID(Identifier) Locator in Selenium

ID: The 'id attribute, like class, can be used to differentiate components. The ID attribute, which is used to locate the web element, can be seen above. Consider the following scenario:
By.id(“menu-item-8760”);
By ensuring that it only selects one or a single element from the DOM.
4) Name Locator in Selenium

The name is often used to identify web elements.
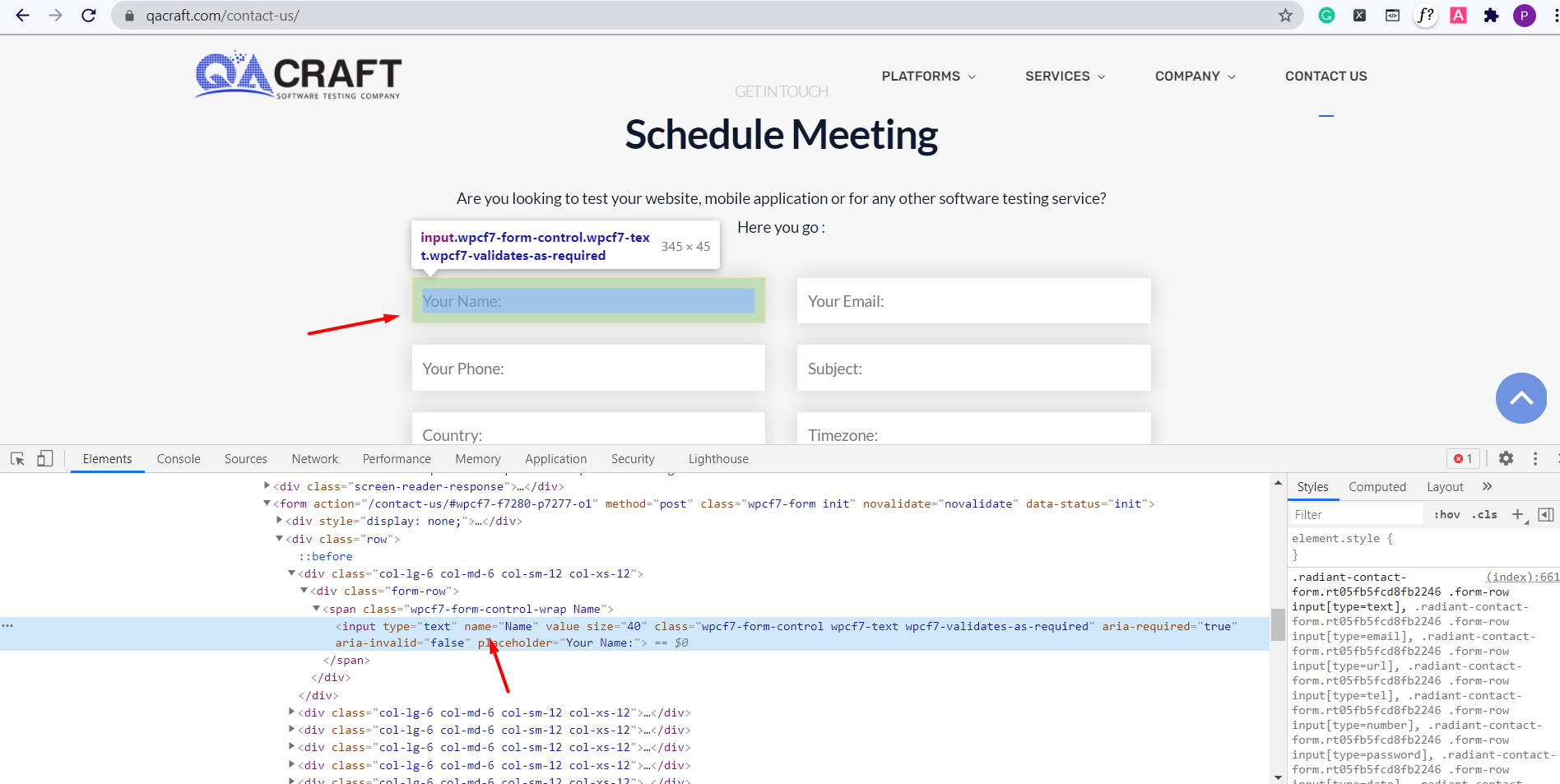
Looking at the DOM, we can see that the input tag has the following attributes: name, type, class, value, and so on.
<input type=”text” name=”Name” value=”” size=”40″ class=”wpcf7-form-control wpcf7-text wpcf7-validates-as-required” aria-required=”true” aria-invalid=”false” placeholder=”Your Name:”>
As a result, the name attribute can be used to locate a web element. Consider the following scenario:
By.name(“Name “);
By ensuring that it only selects one or a single element from the DOM.
5) Link and Partial Link Text locators in Selenium

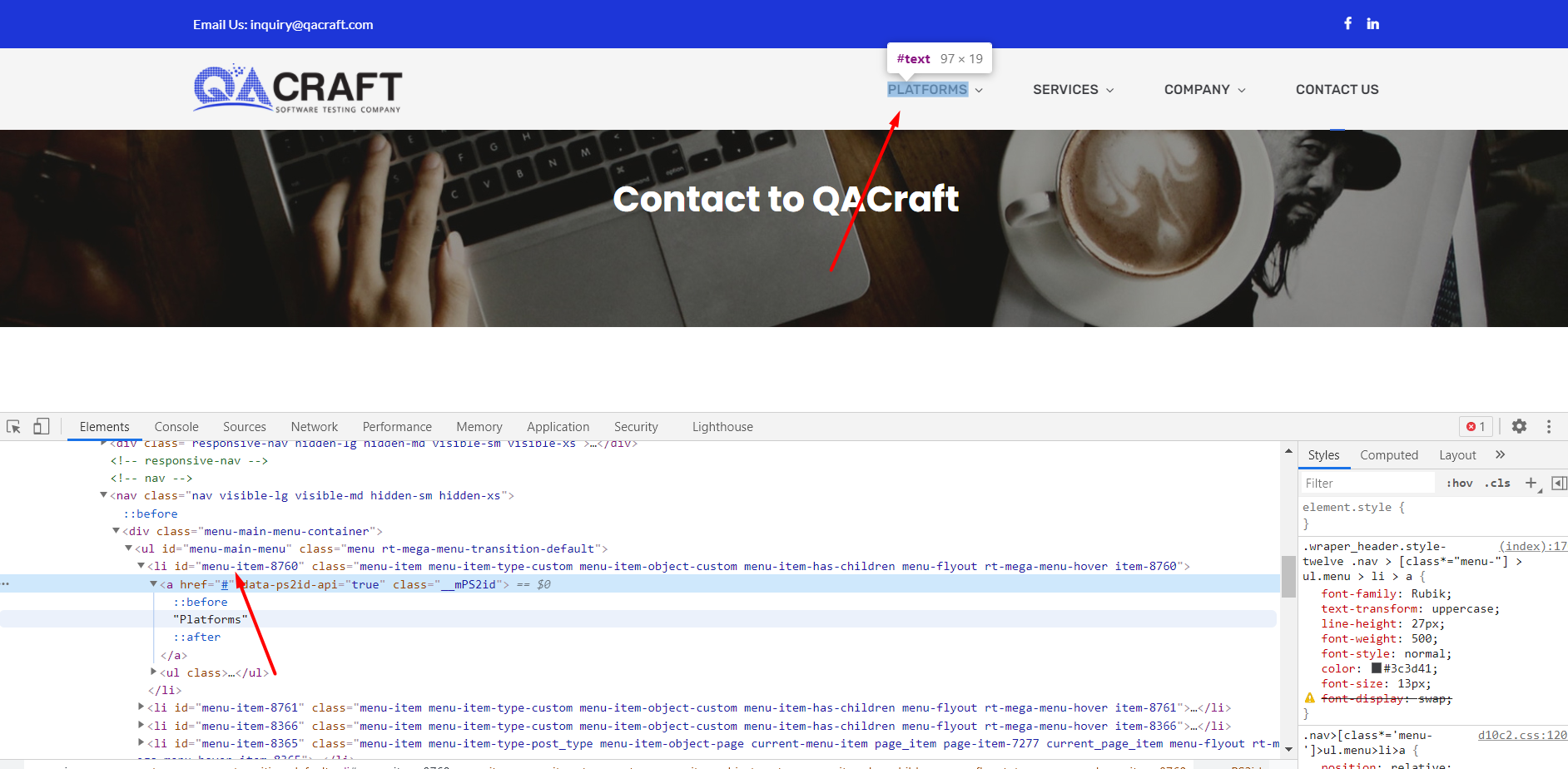
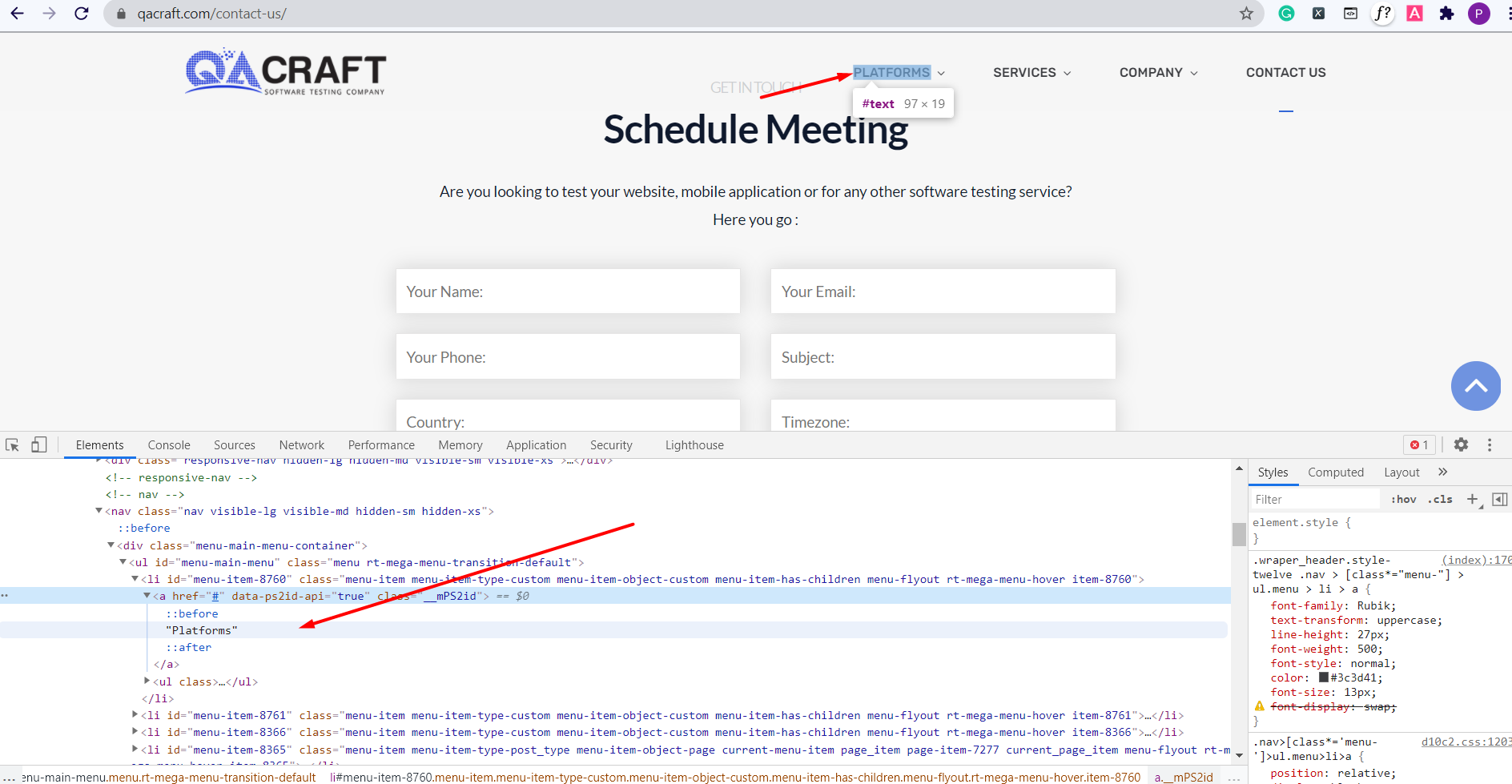
partial link and Link Text: You can also utilize the text and partial text of a hyperlink to find an element.
The text of the anchor tag, Platforms, may be seen in the DOM.
This sentence, or a portion of it, can be used to locate items in selenium. Take a look at the following code snippet:
By.linkText(“Platforms”);
By partialLinkText (“Plat”);
By ensuring that it only selects one or a single element from the DOM.
6) Tag Locator in Selenium
Tag Name: A tag can also be used to locate items. All HTML tags, such as input, div, a, button, and so on, are referred to as tag names. The syntax for the Tag name is shown below:
By.tagName(“a”);
By ensuring that it only selects one or a single element from the DOM.
7) XPath Locator in Selenium

XPATH: Xpath is the query language for the XML archive. The equivalent can identify each web component on any page independently. The following is an example of XPath syntax for finding elements:
//tag_name[@attribute_value].
The attribute is a property of the individual component that may recognize the web component uniquely, and the tag name refers to a specific tag in the DOM structure.
The above component's Xpath is:
//input[@placeholder=’Your Name:’]
To find an element using XPath, look at the code below:
By.xpath(“ //input[@placeholder=’Your Name:’] “);
By ensuring that it only selects one or a single element from the DOM.
Subscribe to my newsletter
Read articles from QACraft - Software Testing Company directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

QACraft - Software Testing Company
QACraft - Software Testing Company
We are Software Testing and QA Service providers based in India.