Validating OpenAPI Specs using Cherrybomb
 Prakhar Porwal
Prakhar PorwalTable of contents

What is a API ?
API , short hand for Application Programming Interface, is a software interface that allows two services to interact with each other. ![image.png] (https://cdn.hashnode.com/res/hashnode/image/upload/v1655473224482/d44y0iHHN.png align="left") To put it simply, it sits in between the backend and the client ( generally web browser ) to provide requested data or functionality.
API-first approach to build products
An API-first approach starts with thinking about the design and creating interface of the API, by collaborating with the stakeholders. It involves creating OpenAPI specification.
Unlike code first approach where you code your logic first and then move towards documenting it.
Why is API-first approach becoming popular?
API-first approach helps to set a governance and automate the processes, like generating documentation, mocking and versioning.
Well-documented, consistent APIs provide positive developer experiences because it’s easier to reuse code and onboard developers, as it reduces the learning curve.
Much of the process of building APIs can be automated using tools that allow import of API definition files.
Using OAS, reduces redundancy and re-work. Teams don't have to start from scratch everytime which is time-consuming and costly.
What is OpenAPI specification(OAS) ?
OpenAPI specification ( earlier known as swagger specification ) is a standard, language-agnostic way to describe and document RESTful API's. Hence OAS can be used to discover various services and endpoints without need of looking at source code or document.
OAS are used in API-first approach to building products.
Raising Security Concern with APIs
As the rise in number of API's being built by the team. API first approach is being adapted and hence the validation of these files is becoming increasingly important.
Also developers hate documentation.

OAS are readable by human and machine both. Therefore they can be also validated and verified using a tool. Here is where
Cherrybombcomes in.
Cherrybomb
Cherrybomb is a CLI tool for validating your API specs for security issues. It is a initiative by BLST Security.
It helps API designers and developers avoid undefined user behavior. Cherrybomb validates API specifications through the various stages of API design.
It scans OpenAPI Specification file for vulnerability your API. It support OAS 3.0.
With Cherrybomb you can stop half-done API specifications!
Features
OpenAPI Specification Scan - Passive scan that checks the OAS for common mistakes and lack of best practices.
Parameter Table - Create a visual API from your complex JSON specification files so that it can be filtered and examined as an indexable, searchable, and accessible table.
Mapper - Takes in traffic logs and maps the business logic flow of the application, then outputs a digest file.
Visualizer - Takes in the digest file from the mapper and visualizes the business logic flow of the application.

It also make reading these big OAS json/yaml file more readble via its dashboard.
Installation
Using cURL
Linux/MacOS:
curl https://cherrybomb.blstsecurity.com/install | /bin/bash
The script requires sudo permissions to move the cherrybomb bin into /usr/local/bin/.
(If you want to view the shell script(or even help to improving it - /scripts/install.sh)
Direct download
You can also download the binary file directly from our website.
This is a binary file and you DO NOT have to install Rust. If you use this method you should run this command:
mkdir ~/.cherrybomb
To create a cherrybomb dir in the home directory.
Hands On Using a OAS file
OAS( OpenAPI Specification) file sample
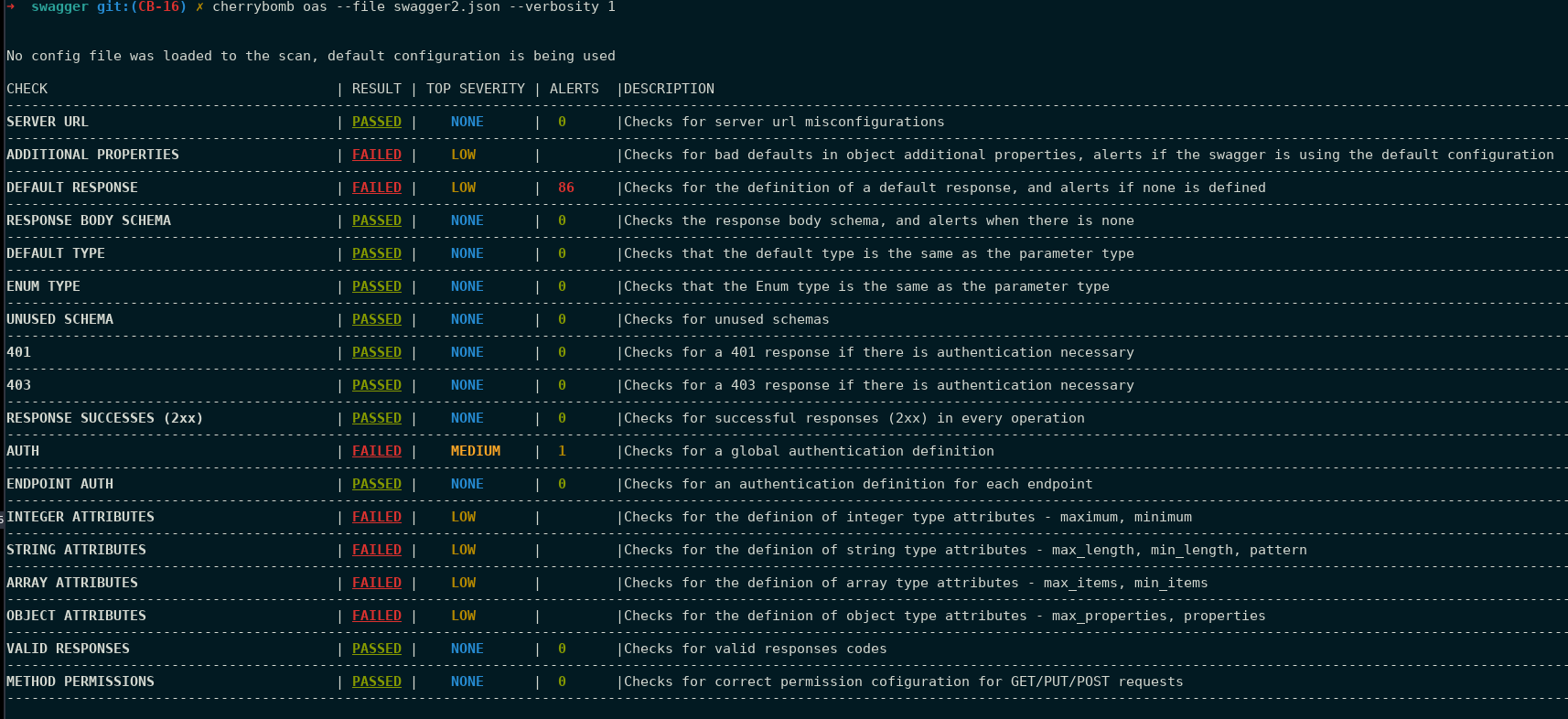
You can test you oas file using below command
cherrybomb oas --file my-api-oas.json --verbosity 1

You can also generate param tables using below command
cherrybomb param-table --file my-api-oas.json

Using the dashboard
Sign up for free ( no credit card required! ) . They provide a 7 day free trial.
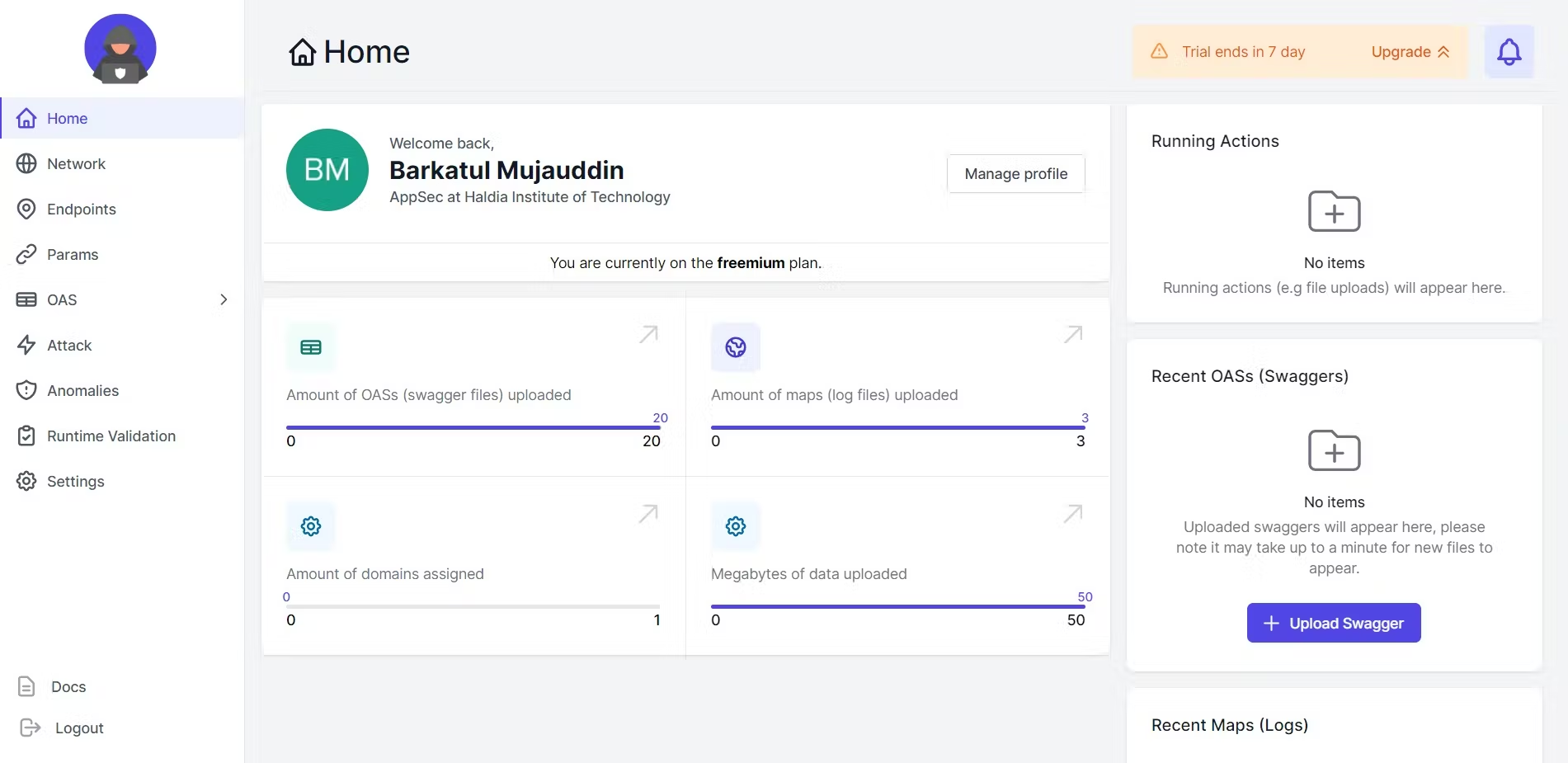
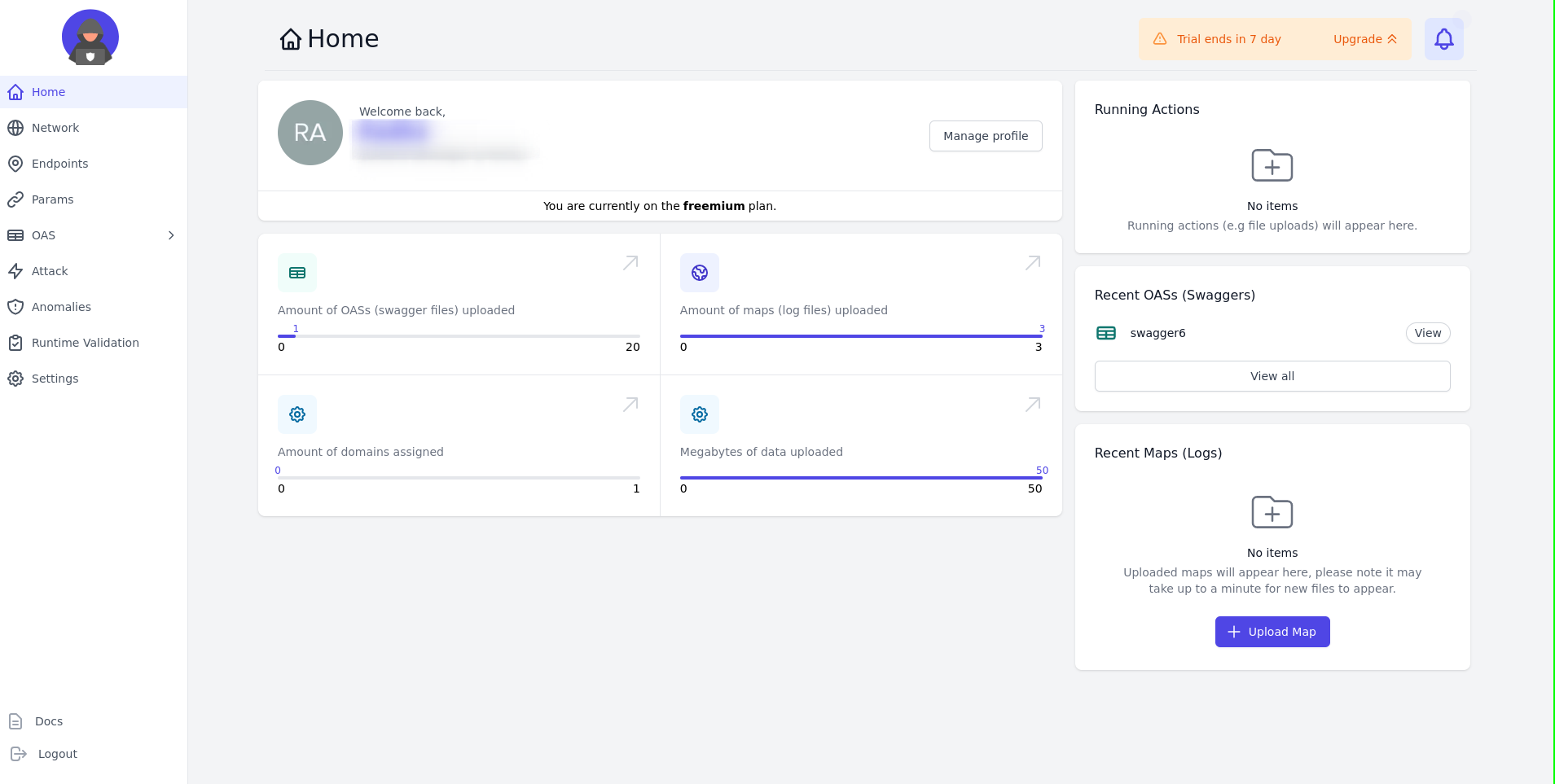
Once you login you see a dashboard like this

You can upload you OAS file and analyse then here.
- Get to know the Endpoints
- Param tables
- Complete detailed and easy to read format of you OAS file
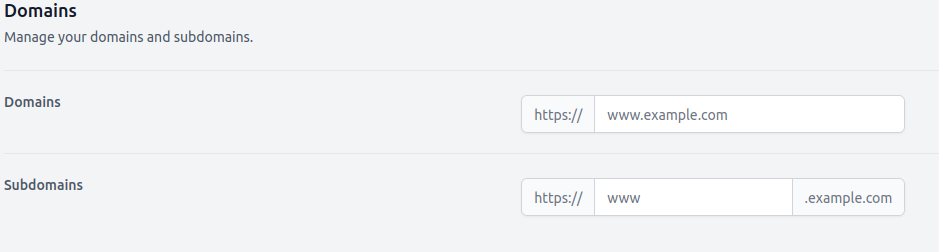
After logging in, move to the Settings tab. Here, you can manage your personal information and, change your username, or email. Before using any of our services, you have to set your domains and subdomains. Doing so will help you switch between your subdomains later.

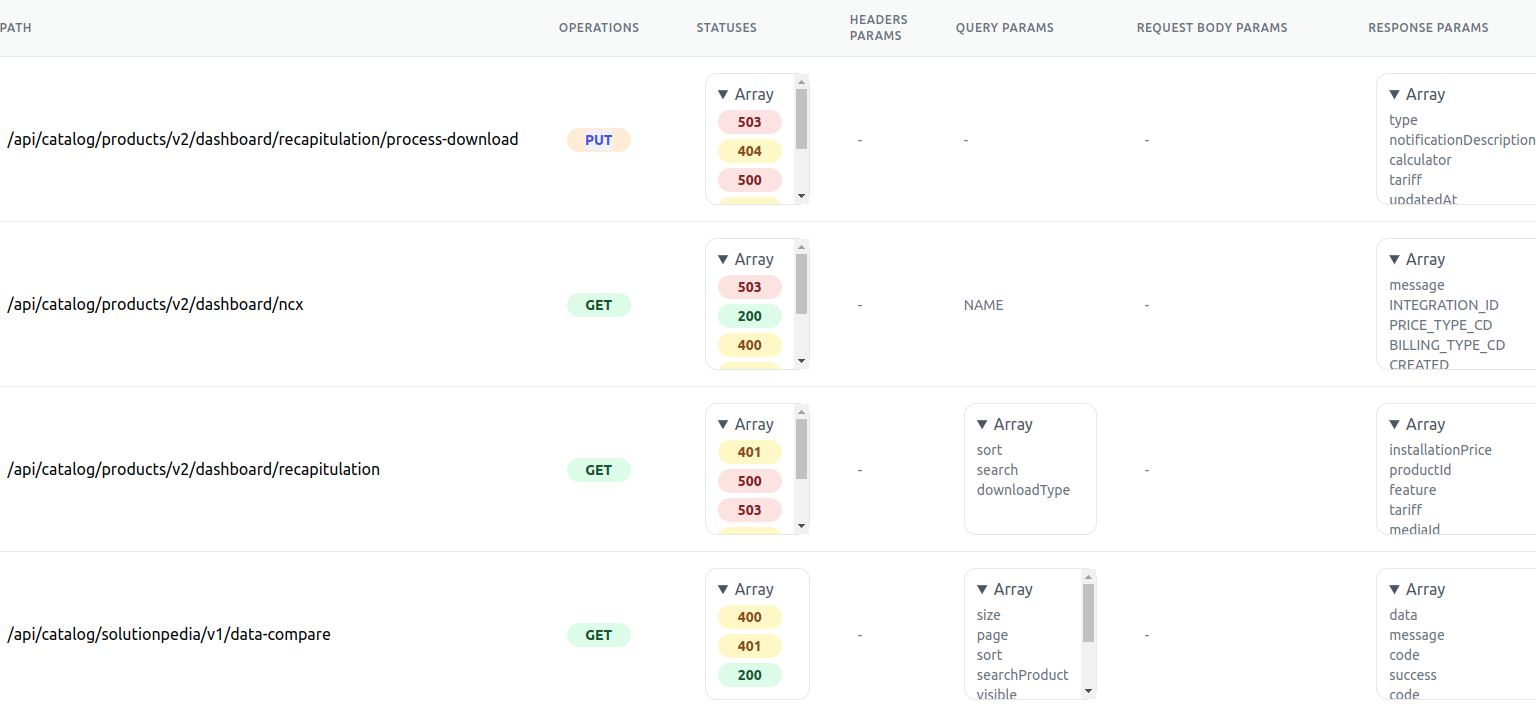
Endpoint Table
The endpoint table takes an OAS and returns a full description of each endpoint in your application

- The
pathcolumn describes the full path of a specific endpoint Operationsis another name for HTTP method.Statusesrefer to the status code that the endpoint can receive.- The
header paramscolumn describes which header can be used with this endpoint. Query paramsare the parameters which appear in GET request.Body paramsare the parameters which appear in POST's body request.Response paramsare the parameters which can appear in a response
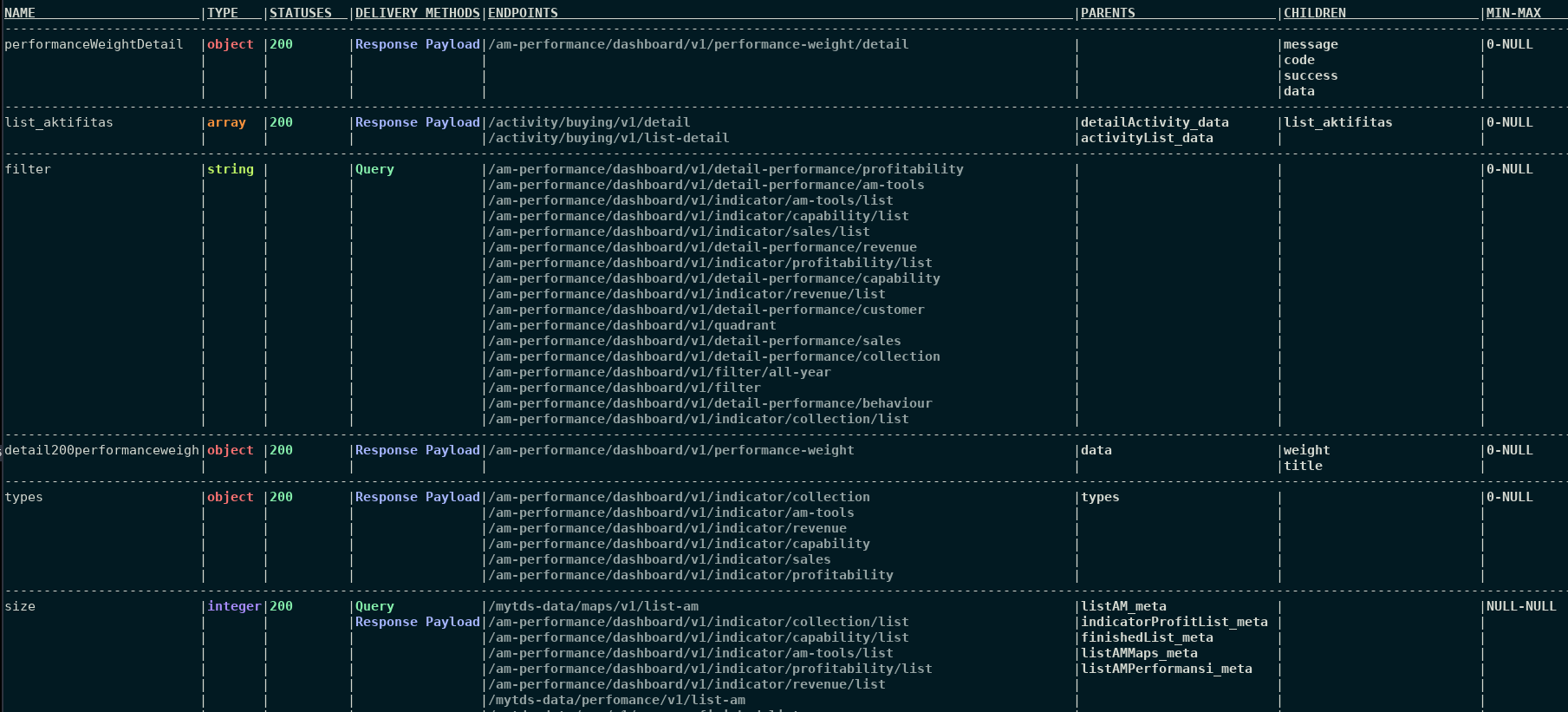
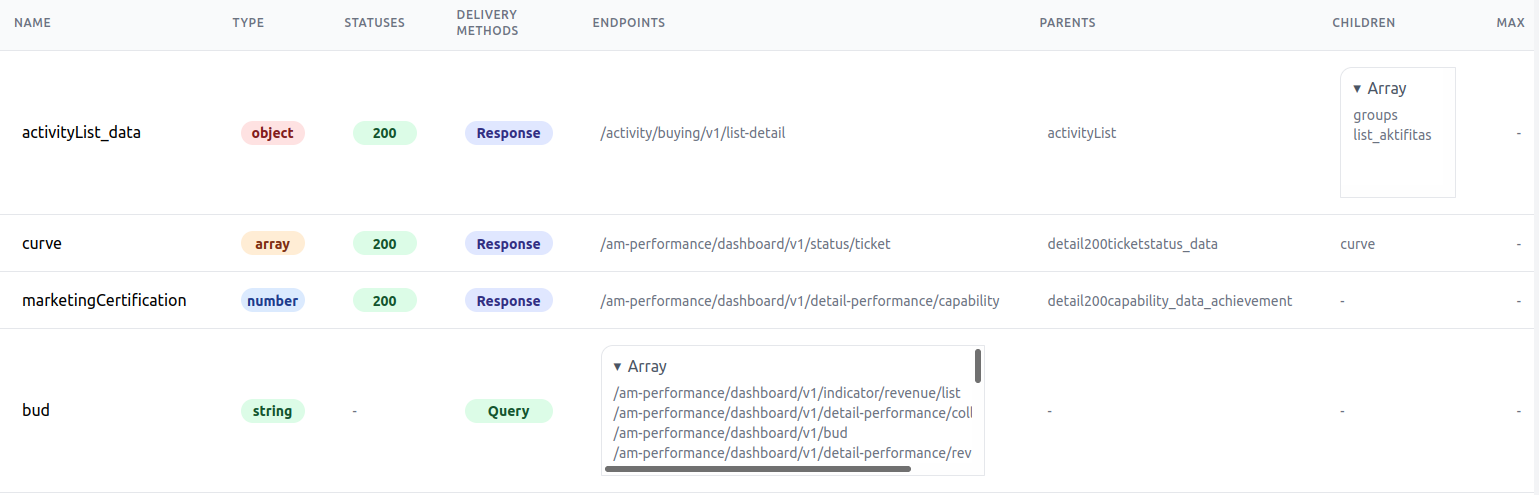
Params Table
The parameter table takes an OAS and returns a full description of each parameter in your application. You can use this table to view a list of the parameters, endpoints, and more information that are all contained in an application instance.

- The
namecolumn is the parameter's name. Typeis an object that describes the structure of this parameter.- The
statuscode is generally succeed. - The
delivery methodscolumn indicates where the parameter is sent/received. - The
endpointscolumn shows in which endpoint the parameter appears.. - The
parentsandchildrencolumn describes the hierarchical object in the specified JSON.
For future scope this CLI tool can support, run in CI/CD pipeline as part of validation check ( for example using GitHub Actions ) for API spec files on each pull request.
For Contributions -
Connect to the BLST Security Team on Discord.
Reference
- https://dev.to/nathan20/a-brief-introduction-to-openapi-specification-4mgd
Subscribe to my newsletter
Read articles from Prakhar Porwal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prakhar Porwal
Prakhar Porwal
Actively looking for opportunites in DevOps | Fullstack Engineer . I write APIs using Go and React components for the UI. Connect with me on twitter : https://twitter.com/prakhartwt Check my work at github : https://github.com/prakharporwal