The Scope chain, lexical environment and closures in javascript
 Sanjay Jatti
Sanjay Jatti
Scope chain, lexical environment, and closure are typically difficult concepts to understand and cause confusion for beginners in javascript programming. At the same time, these are basic and fundamental concepts that are essential for a better understanding of javascript. I'll explain these key topics from a beginner's perspective in this blog.
Scope
The scope is a context in which variables and expressions can be accessed by javascript.
Javascript is unable to access variables or expressions outside of the scope. There are two types of scopes in javascript.
- Global scope
- Local scope
The global scope includes variables and expressions that are not declared in any function or block (declared outside of the function or block).
Variables in the global scope, on the other hand, can be accessed and modified from within the function. Nested functions can also access globally scoped variables.
function numberCalling (){
return console.log(a);
}
var a = 7;
numberCalling(); //7
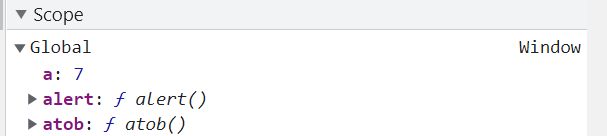
 a is declared in the global scope outside of the function in the above code. However, due to the global scope of the variable a, it is accessible within the function that outputs its value to the console.
a is declared in the global scope outside of the function in the above code. However, due to the global scope of the variable a, it is accessible within the function that outputs its value to the console.
On the other hand variables or expressions declared inside a function or block and are accessible only inside the function or block are in the local scope of that function.
function numberCalling() {
var number = 13;
return console.log(number);
}
numberCalling(); //13
console.log(number); //referenceError

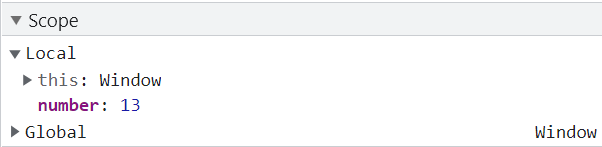
The variable number is in local scope since it is declared within the function numberCalling(). As a result, it is accessible within the function, and its value is displayed in the console. When it is used to access outside the function by global executive context, however, an error occurs.
Scope chain and the lexical environment
The lexical environment is a combination of the function's local memory and the environment surrounding it.
The word lexical literally means "order" or "hierarchy." When an execution context is generated, it also creates a lexical environment, which is referenced by the execution context during the memory formation step.
var a = 10;
function outerFunc() {
var b = 20;
function innerFunc() {
return console.log(a, b); //10 20
}
innerFunc();
}
outerFunc();
In the code above, innerFunc is lexically present in outerFunc. When InnerFunc is called, it creates a lexical environment with parent outerFunc. InnerFunc can now access b as a result. When outerFunc is invoked, it generates a lexical environment in which the value of b is held by its parent global execution context.
Scope chaining, also known as lexical chaining, is the process of resolving variables step by step from the innermost function to the outermost.
Closures
The closure is a function bundled together with its lexical environment within which it was declared.
It is the closure that allows the inner function to access the variable that is in the outer function's scope. The closure is created as soon as the function is created at the function creation phase.
function addition() {
let a = 10;
return function (b) {
return console.log(a + b);
};
}
var add10 = addition();
add10(20); //30
add10(30); //40
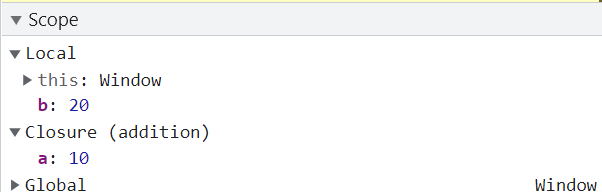
 In the above code, the outer function addition( ) return inner anonymous function.
the closure is generated immediately when the inner anonymous function is created. Due to this, it remembers the reference of the local variable present in the lexical scope of the anonymous function. Thus later when add10 is invoked it remembers the value of a and shows output in the console.
In the above code, the outer function addition( ) return inner anonymous function.
the closure is generated immediately when the inner anonymous function is created. Due to this, it remembers the reference of the local variable present in the lexical scope of the anonymous function. Thus later when add10 is invoked it remembers the value of a and shows output in the console.
Applications or advantages of closures
- Data hiding and encapsulation
- Currying
- Memoize
- Module Design Pattern
- setTimeouts etc.
Disadvantages of closure
When employing closure, memory is consumed excessively because variables that are closed are not garbage collected until the program ends. As a result, when you create a lot of closures, you gather additional memory, which might lead to memory leaks if not handled properly.
Thank you for taking the time to read!! I understand that this is a lot to take in in one post. I hope that was useful in some way. Please forward it to your contacts. Don't forget to give your thoughts in the comments below.
Subscribe to my newsletter
Read articles from Sanjay Jatti directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
