Introducing Paste-hub: A prettified multi-language syntax-highlighting paste bin
 Sunday Nkwuda
Sunday Nkwuda
About Paste-hub
Github => sunny775/paste-hub
Live web app => paste-hub.vercel.app
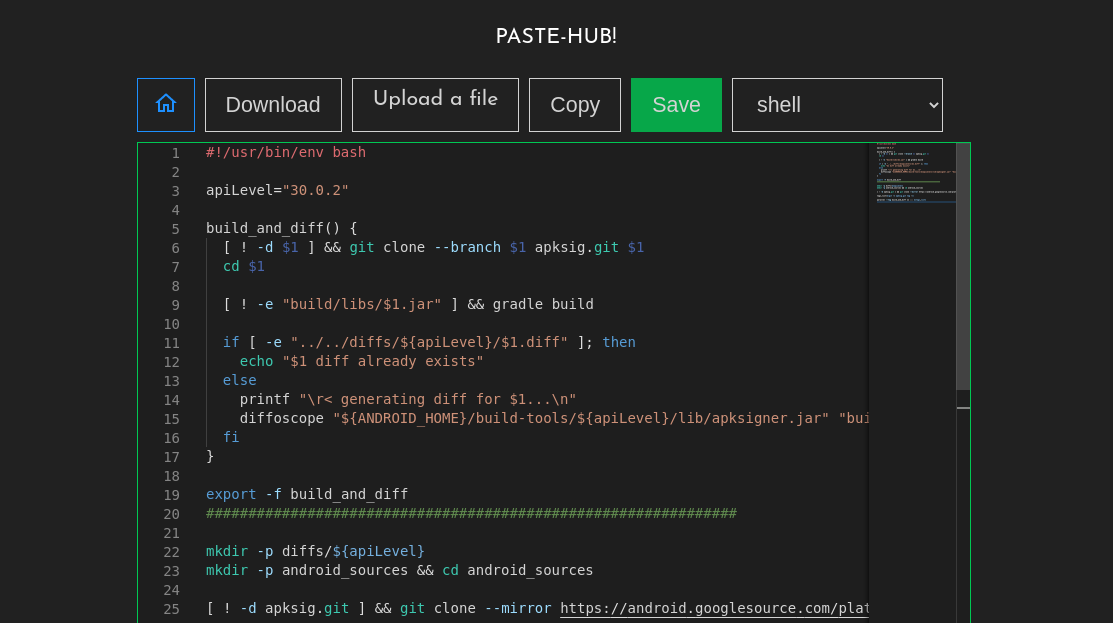
Paste-hub is a multi-language syntax-highlighting paste bin built with Microsoft's monaco editor and Linode's object storage. Code intellisense is supported out of the box for select languages ( such as:TypeScript, JavaScript, CSS, HTML, and more ). I realized that building a production-grade paste bin requires enormous file creation, insertion and downloading operations, and this was where Linode's object storage came in handy. Everything on this web app is built with client-side Javascript, Linode object storage is queried for every file CRUD requests while I used vercel for hosting ( for now ).
Motivation
The challenge
In my experience in collaborative work, especially in the open source communities, I have used a lot of paste bins. Most of the existing paste bins, such as pastebin.pl lack a lot of the features one would love to see in a modern paste bin. The most prominent of these is the lack of syntax highlighting, most of them render every paste ( irrespective of the language ) as a plain text with no syntax highlighting nor line numbers. This has left much to desire especially when sharing large pastes such as large terminal logs containing thousands of lines, it's always so difficult for collaborators to locate the specific lines where errors are originating and one can't even reference a line in IRC chats since these pastes don't even have line numbers.
My solution
I sought to tackle the challenges above by liveraging monaco editor to build a paste bin that offers the following:
- Syntax highlighting: Paste-hub offers syntax highlighting for most languages, similar to the experience you get from vs-code
- Intellisense: This was probably not what you imagined on a paste bin, but with monaco editor dependency, it was a possibility. You now get intellisense/ autocomplete suggestions on your paste content for languages such as TypeScript, JavaScript, CSS, and HTML. This means you can have fun playing around the content of the paste and hopefully speed up debugging.
- Creating a paste from a local text file: You can generate a paste from the contents of any local text file. Simply click the Upload button and pick a file. This saves you a few valuable seconds of following the usual route of manually opening a local file in a text editor before copying the contents to a paste bin.
- Downloading the content of a paste as a file You don't have to manually copy a paste to a text editor before saving, you can just click the download button and a it will be downloaded with the appropriate language extension and mime type.
- Top be added later: I intend to add realtime communication and synchronization similar to the one in figma, such that people can collaborate over a paste in realtime
Technologies used
Going forward - What's next?
I intend to add user authentication and realtime collaborative features to paste-hub, such that authenticated users can invite collaboarators through emails, and collaborate over a paste. Such users should be able to comment on a paste, and make changes which will be communicated in realtime to other connected collaborators. I intend to provision serverless functions for server-side services using a minimal FaaS ( Functions as a Service ) which I intend to deploy on a Linode compute instance. This will keep costs low and only run services on demand, while also helping me explore the flexibility of serverless computing on Linode.
Important Links
Source code => sunny775/paste-hub
Live web app => paste-hub.vercel.app
Subscribe to my newsletter
Read articles from Sunday Nkwuda directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
