Is there any difference between a Web Server and an Application Server?
 R Chan
R Chan
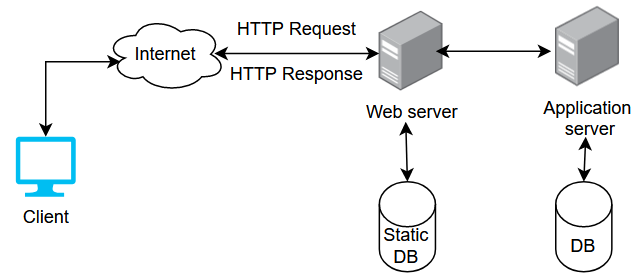
A web server is a system that serves static contents (like HTML, JavaScript files, Images, Videos, and Stylesheets). It is responsible for fulfilling client requests. There are many web server software like Nginx, Apache HTTP Server, etc.
When some processing is needed, the web server sends the request to an application server that processes and serves dynamic data back to the web server and then it delivers the response to the client. Examples of application servers are Apache Tomcat, JBoss, Glassfish, etc. Here, Reverse proxy plays an important role to route traffic to appropriate servers depending on content(static or dynamic).
Most web servers can also serve dynamic content as well. Today almost all websites serve both static as well as dynamic content as well, so they use a combination of both web server and application server technologies.
Understanding with Examples
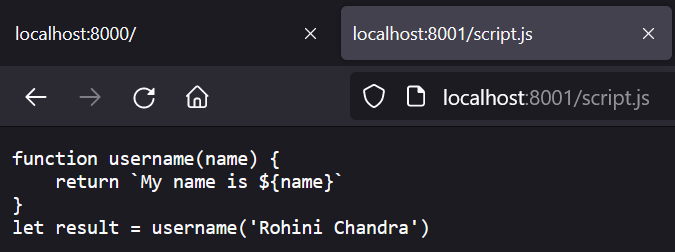
Let's say we have a JavaScript file script.js (see below) and we want to serve this file using a web server then this will only display the content of the file - the file will not be executed to show the desired output. While the application server executes the script file and displays the output.
Web Server
Pythonic way to create web server is by using http.server module (for python version 3.x) or SimpleHTTPServer module (for older python version). This will serve all the files in the directory from where you run the command.
./public> python -m SimpleHTTPServer [port] or python -m http.server [port]
If you don't specify port then the default port is taken which is 8000.
//script.js (this file is under `public` directory)
function username(name) {
return `My name is ${name}`
}
let result = username('Rohini Chandra')
Run the above command in a terminal and open your browser and type localhost:8001(As I've used 8001). You will see script.js file, click to open it. It'll show the below output.
Application Server
We will create an application server using NodeJS http package.
//script.js
const http = require('http');
http.createServer((req, res) => {
result = username('RC')
res.write(result)
res.end()
}).listen(8000)
function username(name) {
return `My name is ${name}`
}
let result = username('Rohini Chandra')
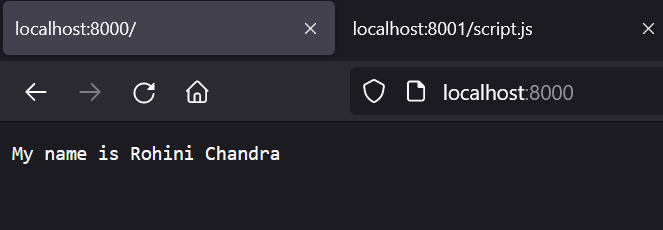
Run node script.js in your command line and go to your browser and hit localhost:8000, it will show the output of the above program.
Thank you for reading my blog! If you liked it please do share and leave a like 😇
Subscribe to my newsletter
Read articles from R Chan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

R Chan
R Chan
Passionate about learning technical stuff 💻. Using this platform to share what I learn each day as a software developer 😇.