Figma auto layout = display: flex
 Itay haephrati
Itay haephrati
Hey Figma designers, do you use the auto-layout feature? Isn't it great?
What makes it so special to me?
It works with display: flex, and if you don't know what is flex, I recommend getting familiar with it.
Let's try it out together:
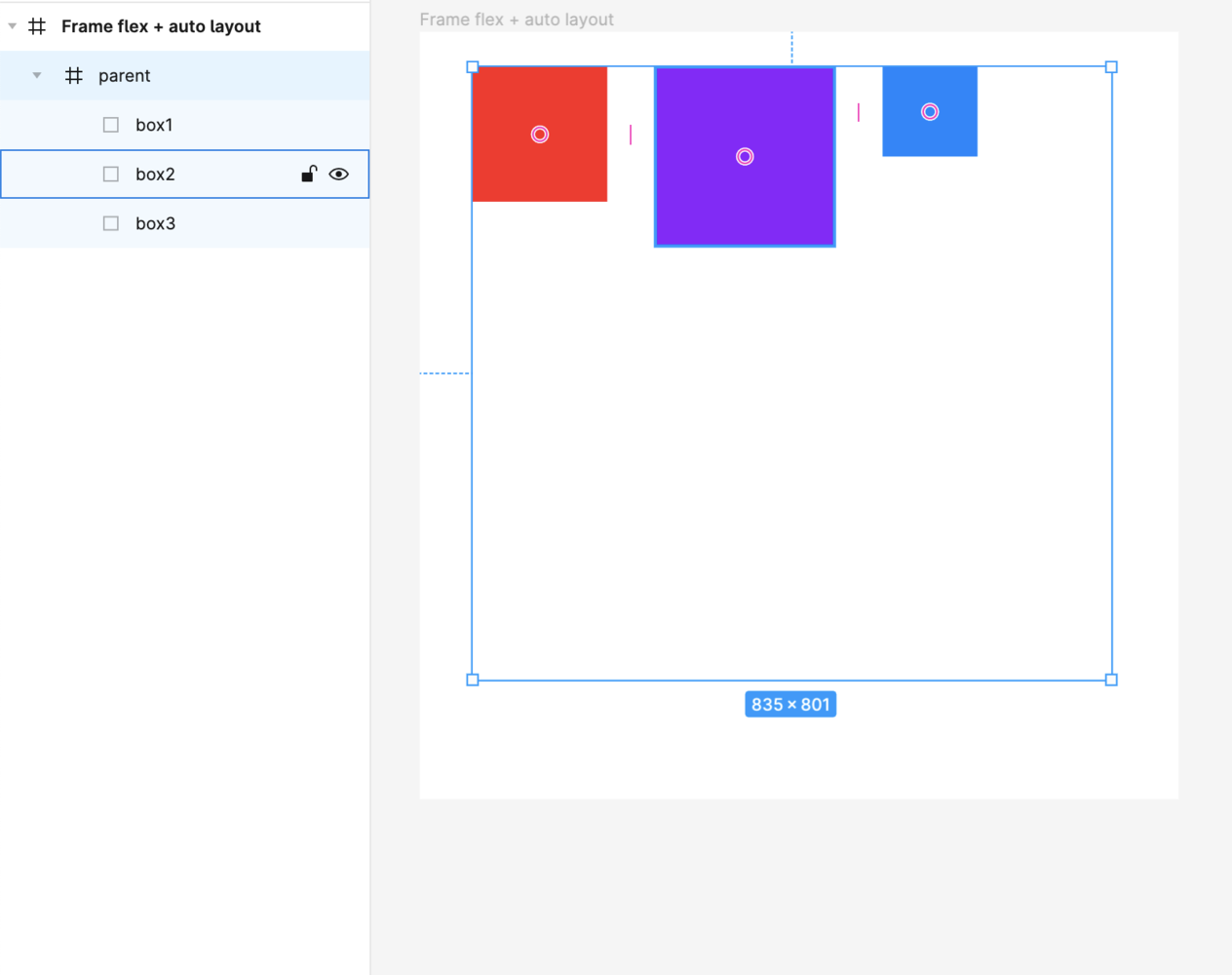
Let's create a new frame in Figma, and then, create 3 different elements in different sizes. Group the three elements together

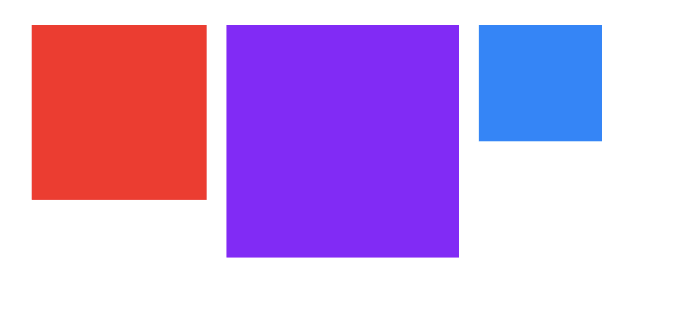
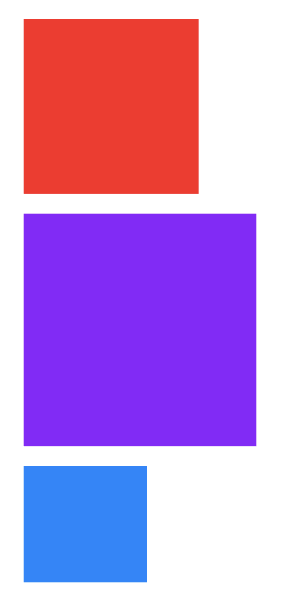
- Flex-direction Click on the auto layout button, and change the flex-direction between row or column After clicking on auto layout, you can choose between horizontal or vertical layout, In CSS, it is equal to flex-direction flex-direction:row or flex-direction:column

.parent { display: flex; flex-direction: row; }
/ or /
.parent { display: flex; flex-direction: column }

so this is equal to flex-direction, in CSS we can also use reverse order:
- row
- row-reverse
- column
- column-reverse
try it out: https://codepen.io/itayko/pen/MWVyZYy Figma file
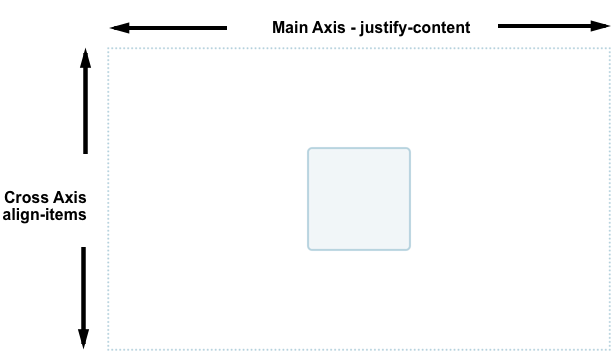
- Aligning Items -

justify-content and align-items

credits to mdn Changing the position will change the align-items and justify-content CSS commands:
https://codepen.io/itayko/pen/YzaqdGO Figma file
.parent { display: flex; flex-direction: row; align-items: center; justify-content: center; }

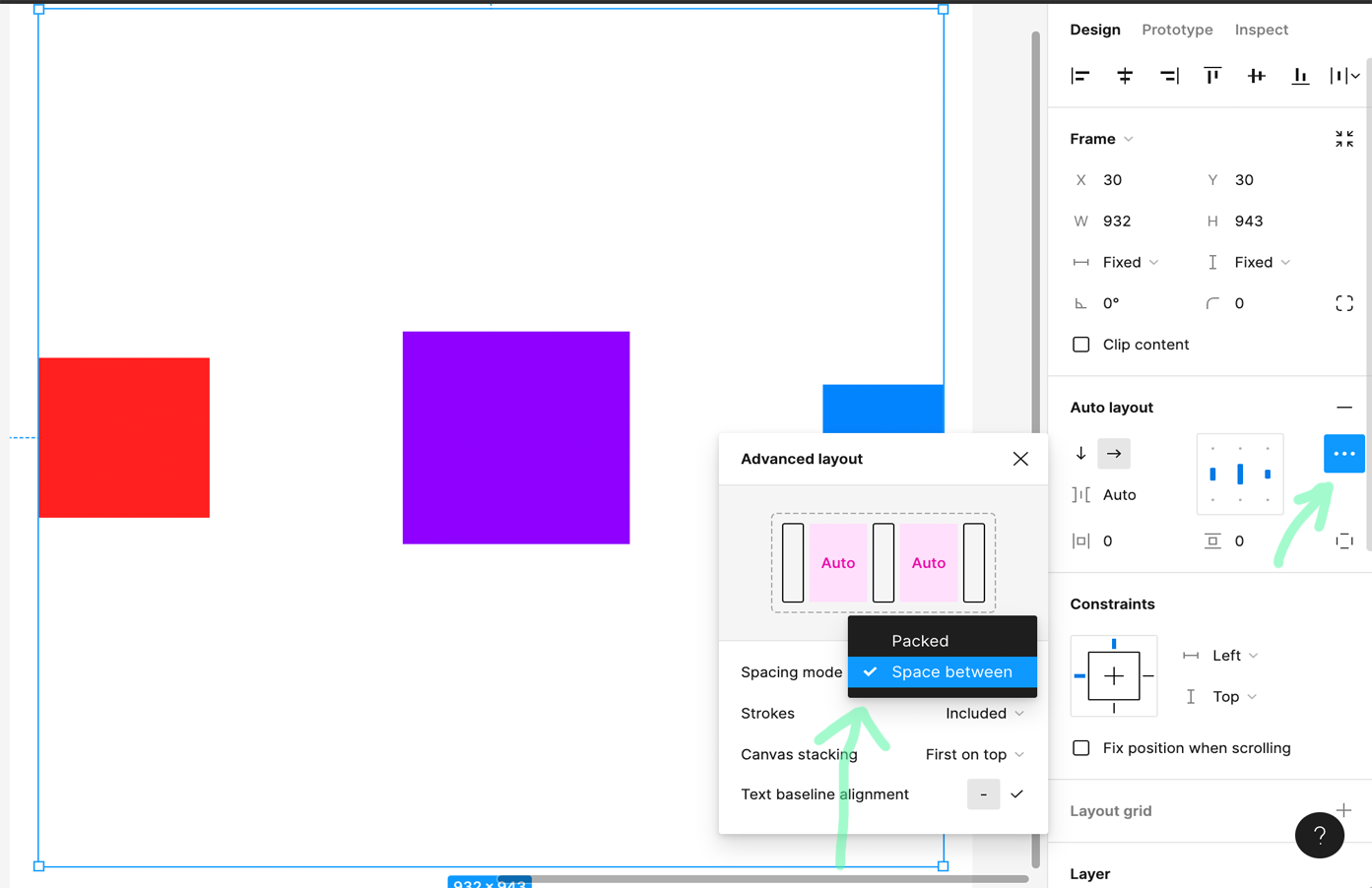
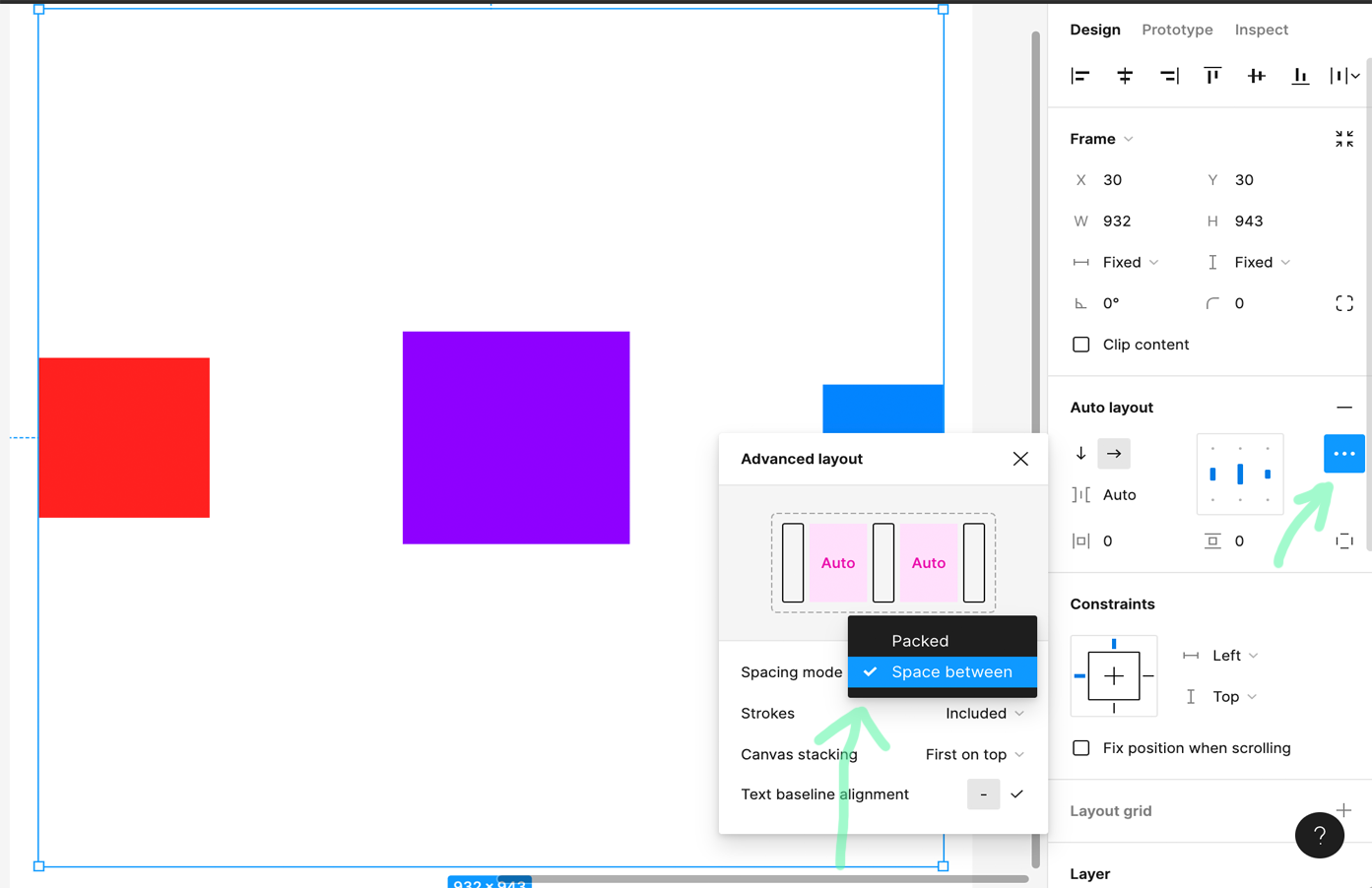
In Figma, changing spacing mode to space between is equivalent to changing justify-content to space between.
.parent { display: flex; flex-direction: row; justify-content: space-between; align-items: center; }
https://codepen.io/itayko/pen/VwXaqzE Figma file
Working with technical UI designers who understand Flexbox is a joy for me, so next time when you use Figma's auto layout, think "flexbox." best, Itay Haephrati
Subscribe to my newsletter
Read articles from Itay haephrati directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Itay haephrati
Itay haephrati
“Wherever you go, go with all your heart.”— Confucius. I wholeheartedly [no pun intended] have taken this approach throughout my adventure as a UI developer — and of course, as a proud father of two. Since June 2020, I’ve been working as a frontend developer at Artlist while taking on side projects building websites for small businesses and entrepreneurs. Whether it’s on the frontend or in the user experience, the centerpiece of my career has been materializing my client’s vision on the “big screen.” Essentially, what they see in color, I bring to life in code. Like that serial entrepreneur who’s firing off ideas by the millisecond? I capture those light bulbs and translate them into a functional and responsive website. The ragamuffin agencies and artists that leave the proverbial “harbor” to push past their boundaries? I join them in that journey by building bold, creative outlets for them to share their “why” to the world. Ultimately, I’m looking for a home to employ all my collective experiences as a UX Engineer and UI Developer on a full-time basis. If you think we’d be a good fit, feel free to reach out to me at itay1313@gmail.com For a snapshot of past projects and side hustles check out my portfolio(s)👇👇 https://com-mando.com https://behance.net/itayha https://codepen.io/itayko My [Arts &] Craft: HTML/ PUG CSS/SCSS Javascript/ ES6 Vanilla JS/ Jquery Design systems Git WebGL/ Three.js WordPress/ Weblow Angular/ React Figma/Photoshop/Illustrator/XD/ AE