Adding a Drawer to your Flutter App
 Ohiorenua Aigboje
Ohiorenua Aigboje2 min read
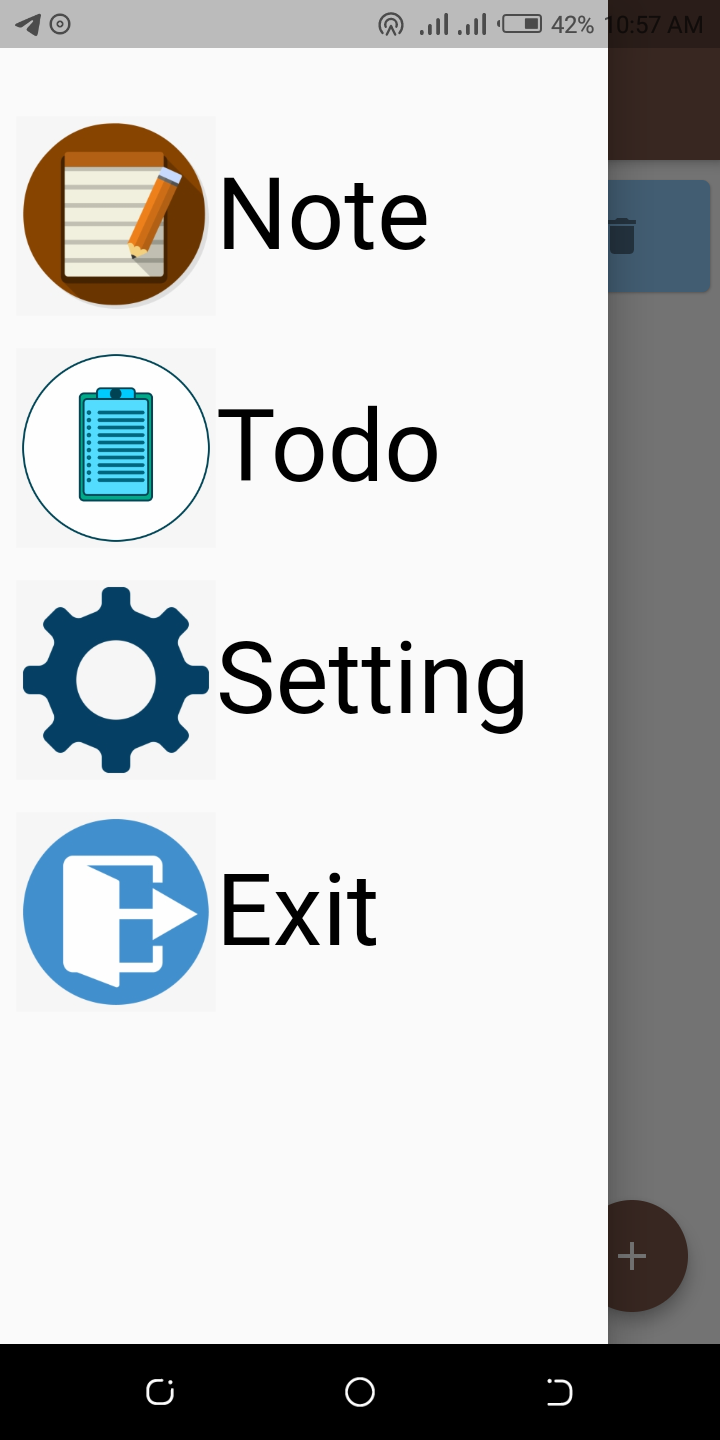
A drawer can be add to a scafold
My drawer screen class
class DrawerScreen extends StatelessWidget {
const DrawerScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.only(top: 50),
children: [
TextButton(
onPressed: () {
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(builder: (context) => NotesPage()),
(Route<dynamic> route) => false);
},
child: SizedBox(
height: 100,
child: Row(
children: [
Image.asset("assets/images/note.png"),
DisplayText(
word: "Note",
fontSize: 50,
)
],
),
),
),
TextButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => TodoPage()),
);
},
child: SizedBox(
height: 100,
child: Row(
children: [
Image.asset("assets/images/todo.png"),
DisplayText(
word: "Todo",
fontSize: 50,
)
],
),
),
),
TextButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SettingScreen()),
);
},
child: SizedBox(
height: 100,
child: Row(
children: [
Image.asset("assets/images/setting.png"),
DisplayText(
word: "Setting",
fontSize: 50,
)
],
),
),
),
TextButton(
onPressed: () {
SystemNavigator.pop();
},
child: SizedBox(
height: 100,
child: Row(
children: [
Image.asset("assets/images/exit.png"),
DisplayText(
word: "Exit",
fontSize: 50,
)
],
),
),
)
],
),
);
}
}
My Custom text widgets
class DisplayText extends StatelessWidget {
final String word;
final double? fontSize;
final int? maxLine;
final Color foregroundColor;
final FontWeight fontWeight;
const DisplayText({
Key? key,
required this.word,
this.fontSize,
this.maxLine,
this.foregroundColor = Colors.black,
this.fontWeight = FontWeight.normal,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Text(
word,
softWrap: true,
maxLines: maxLine,
style: TextStyle(
color: foregroundColor, fontWeight: fontWeight, fontSize: fontSize, ),
);
}
}

0
Subscribe to my newsletter
Read articles from Ohiorenua Aigboje directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ohiorenua Aigboje
Ohiorenua Aigboje
I am a developer from Nigeria and I started coding at 2015, My first language was python,🐉 I developed so impressive application and desktop games but I lost all of them because of system crash. "Learn to use git guys it might just save your life" Then I learnt Java 🥤which introduce me to Kotlin that made me to start building mobile applications. Did I mentioned that I am a self taught programmer.....✔✨