Remodeling a Website
 Sally Lee
Sally Lee
First Website Development
Starting last year, I had an opportunity to develop a website. Our team began with 3 members and now we expanded our team to 12 people. Please check out this article to check out how we started developing our website🌟
Why Remodel?
- Design
- Development
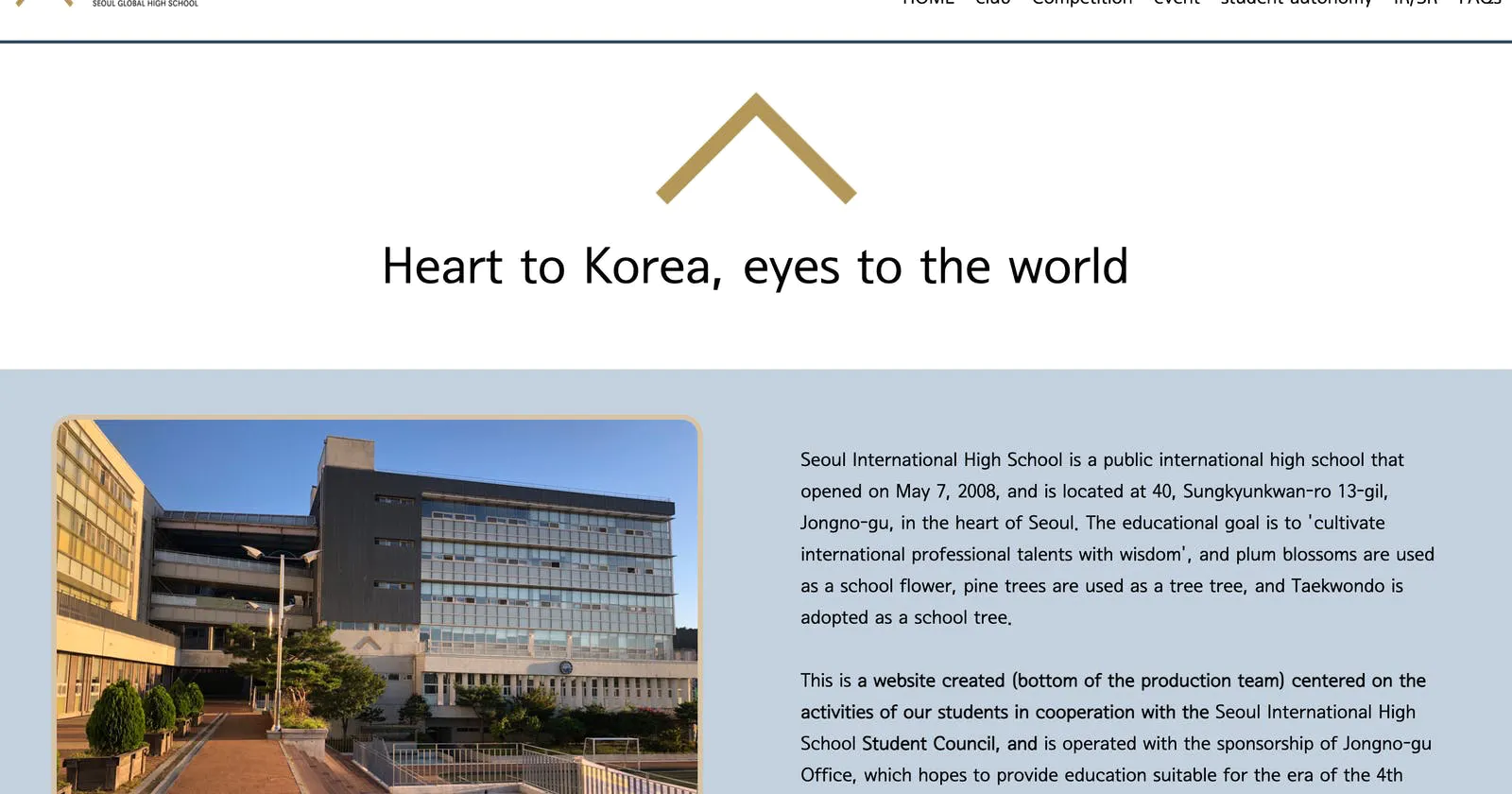
The first reason we changed our website was design. Our first and current design of the website looks like this
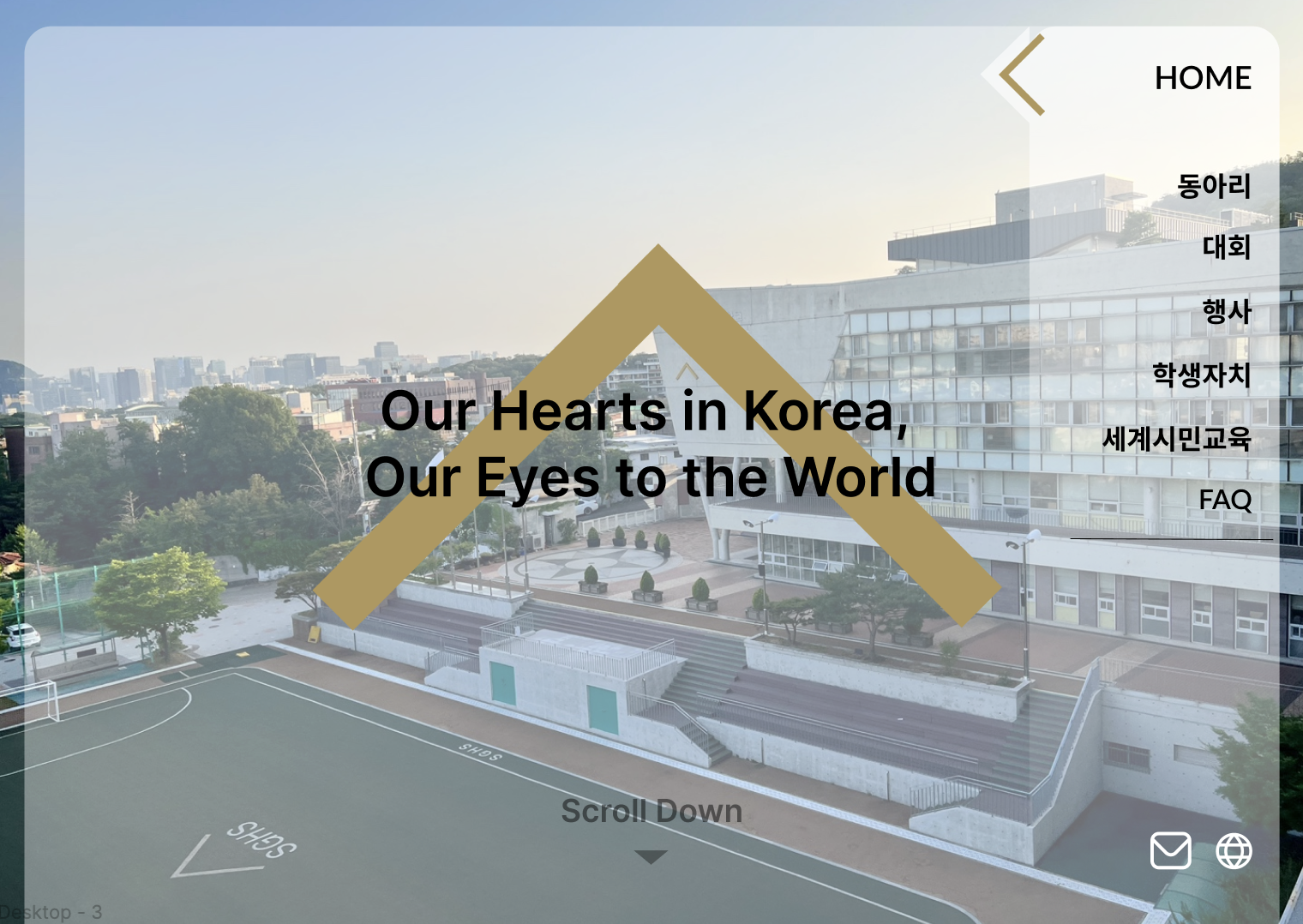
 But as you saw in the cover image of this article, we completely changed the design because we wanted to change the design of the main page to look more modern and show our school's image more intuitively. So the final design of our website became this image below with a sidebar.
But as you saw in the cover image of this article, we completely changed the design because we wanted to change the design of the main page to look more modern and show our school's image more intuitively. So the final design of our website became this image below with a sidebar.
 Our team also added more motions to the website to draw the user's attention to specific content and make it user-friendly.
Our team also added more motions to the website to draw the user's attention to specific content and make it user-friendly.
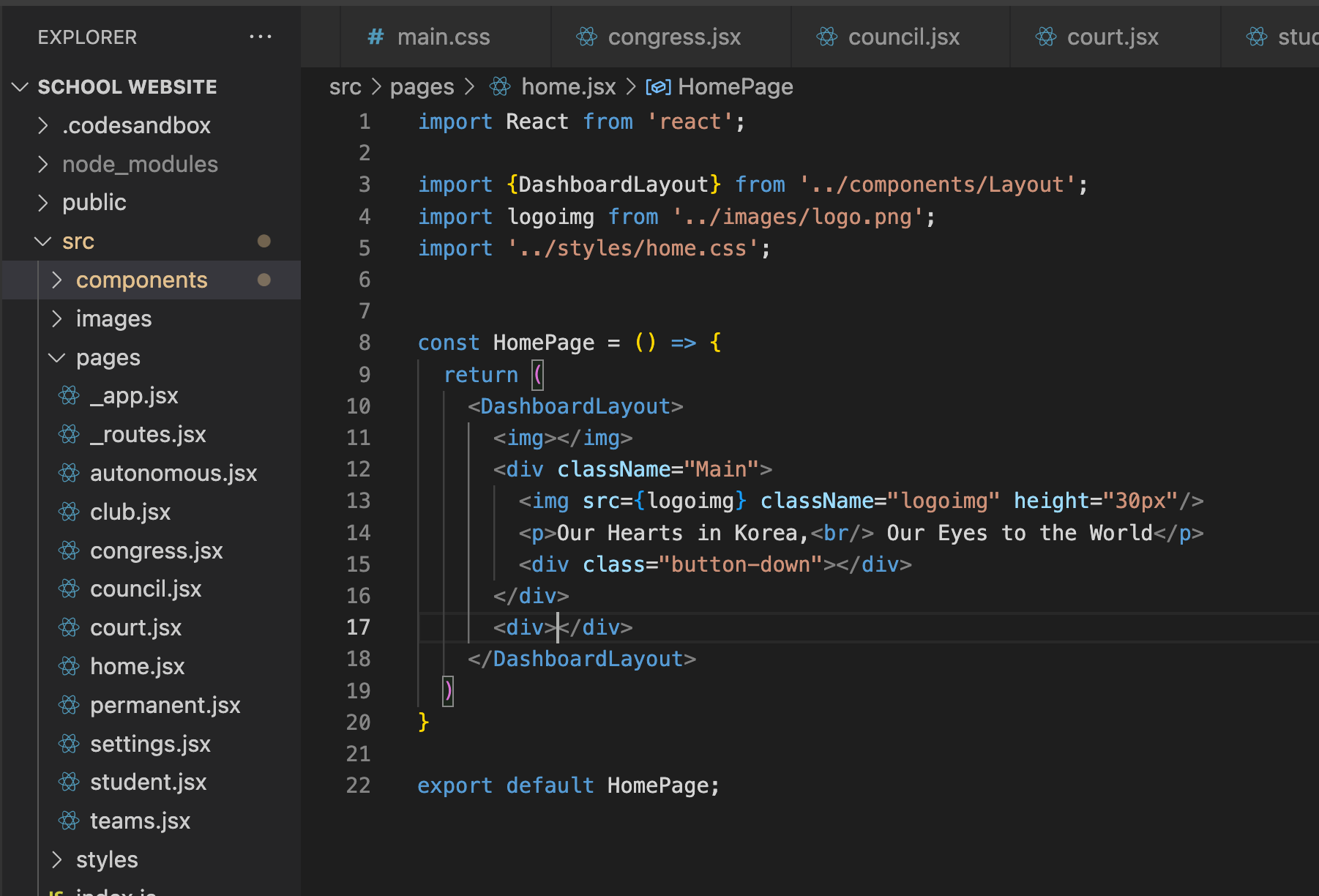
The other reason was related to development itself. Because it was our first time developing a whole website, we didn't know what to expect and used raw HTML and CSS. However, as we started to add more content to the website, there were too many codes that seemed repetitive or even unnecessary. To simplify the code for later developers of this website, we decided to use react.js and make reusable components. Simplifying the code was especially important to us because all of our team members are students and most of them.

The code became more simpler!
The website is still in the process of development, but we are hoping to finish the development during the summer! Here is the current website feel free to visit and leave us feedback🤗
Subscribe to my newsletter
Read articles from Sally Lee directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sally Lee
Sally Lee
I am a student developer enthusiastic about learning different fields in programming and looking for my true passion🌟