Very Lite Coming Soon Page in 5 Steps
 Rajendra Pandey
Rajendra Pandey2 min read

Hi,
Let's learn how to create a very baisic and simple, lightweight coming soon page in 5 steps.
Step 1 .
Create a index.html file with help of emmet extestion append starting tags of html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Site : Coming Soon</title>
</head>
<body>
</body>
</html>
Step 2.
Add Logo. Keep your logo in seprate folder "images" and set path in src attribute of image tag. Set your own width & hegith.
<div class="top">
<img src="images/logo.png" alt="LCO" width="50" height="50">
</div>
Step 3.
Add Coming Soon Message, Tag Line & Paragraph
<div class="heading">
Great things coming <br />soon.
<p>We are a small and growing consulting firm with big ideas.</p>
<button class="learn_more">Learn More</button>
</div>
Step 4.
Add the below css code and link your style sheet file into head tag.
@import url('https://fonts.googleapis.com/css2?family=Libre+Franklin:ital,wght@1,500&display=swap');
body {
background : linear-gradient(#E1A2B8, #9F2BC1) fixed;
}
.top {
text-align: center;
font-family: 'Libre Franklin', sans-serif;
font-size: 24px;
font-weight: 900;
color: #ffffff;
}
.heading {
font-size: 98px;
color: white;
text-align: center;
padding-top: 10%;
font-weight: 400;
font-family:'Libre Franklin', sans-serif;
}
.heading > p {
margin-top: 50px;
font-size: 18px;
}
.learn_more {
font-size: 18px;
border: 1px solid;
padding: 20px;
box-shadow: 5px 10px 5px #ffffff;
}
.learn_more:hover {
background-color: #000000;
color: #ffffff;
font-family: 'Libre Franklin', sans-serif;
box-shadow: 0px 0px 0px #ffffff;
}
@media screen and (max-width: 800px) {
.heading {
font-size: 48px;
color: white;
text-align: center;
padding-top: 50%;
font-weight: 400;
font-family: 'Libre Franklin', sans-serif;
}
}
Step 5.
Full HTML Code of Coming Soon Page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="top">
<img src="images/logo.png" alt="LCO" width="50" height="50">
</div>
<div class="heading">
Great things coming <br />soon.
<p>We are a small and growing consulting firm with big ideas.</p>
<button class="learn_more">Learn More</button>
</div>
</body>
</html>
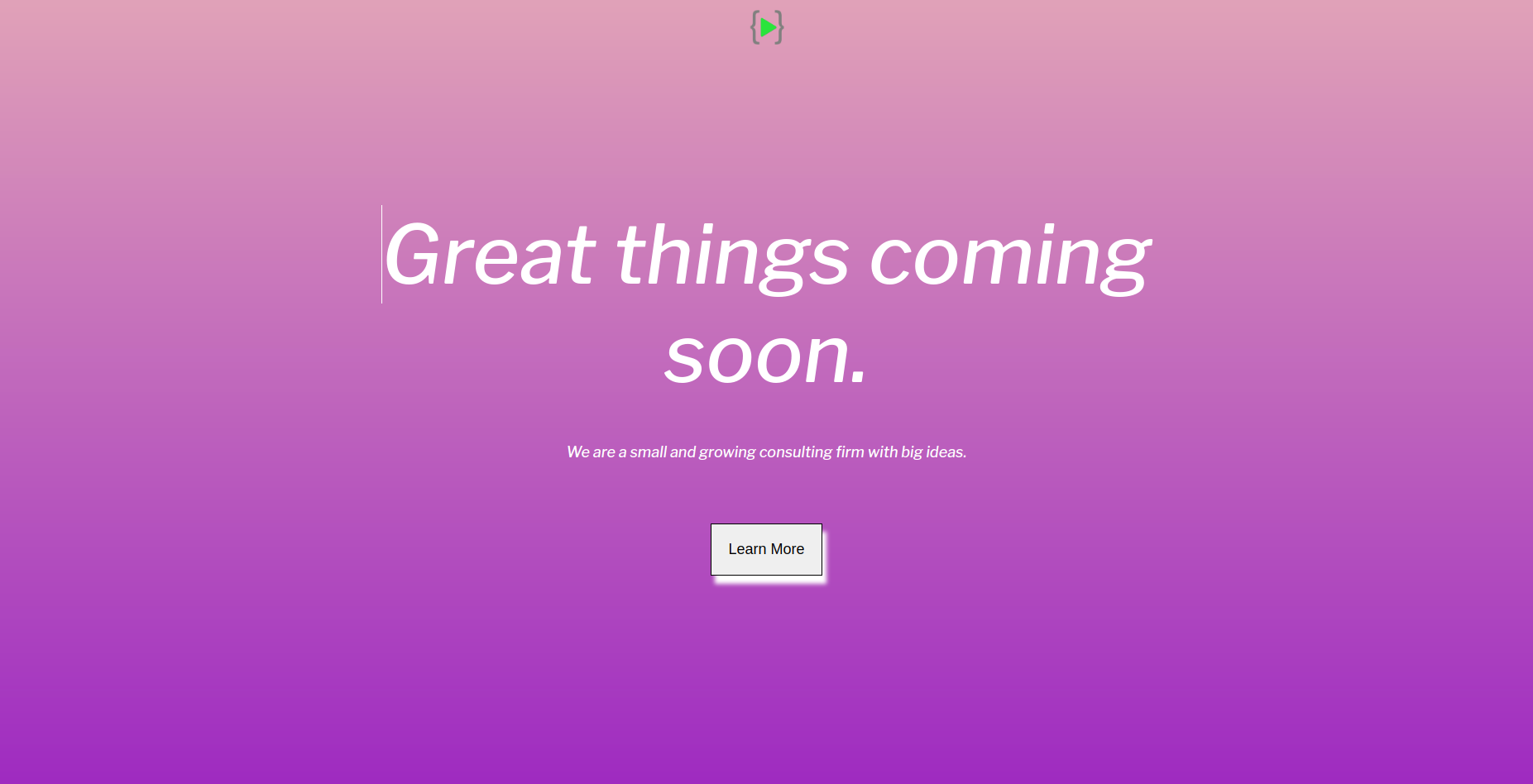
Output :

0
Subscribe to my newsletter
Read articles from Rajendra Pandey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
