Html Basics
 Temitayo Olorunfemi
Temitayo OlorunfemiTable of contents

WHAT IS HTML
HTML stands for HyperText Markup Language. It is used to lay the structure of a webpage or website. You can know the brief history of HTML HERE.
HOW TO WRITE A HTML FILE/CODE
Making an analogy : Using a sandwich let's explain html codes.

- An HTML file must have the extension .html or .htm: To save an HTML file, one must save it with .html extention e.g index.html, TemiTech.html e.t.c.
- HTML files are made up of tags :opening tags e.g
<html>, <p>, <b>, <a>and closing tags e.g</html>, </p>, </body> - HTML codes are not case sensitive
- An HTML file must have the following structure:
<!DOCTYPE HTML>
<html>
<head>
<title> Title of Html file goes here </title>
</head>
<body>
contents goes here
</body>
</html>
Let's examine the above code snippet
HTML tags are keywords that are used to tell a browser how to format and display contents. Let's examine the above tags
<!DOCTYPE HTML>This is not regarded as an HTML tag. It tells the browser the type of document i.e An html type of document.
<html> and </html>This is the opening and closing html tags, it tells the browser where the html document/code begins and ends respectively.<head> and </head>This is the opening and closing head tags. It contains data information about the file like title, CSS link and metadata.<body> and </body>this is the opening and closing body tags. It contains many other tags like<p></p>, <b></b>, <a>, e.t.c.
OTHER TAGS IN HTML
<p></p>: It tells the browser that the contents between is a paragraph.<b></b>: It tells the browser that the content between should be made bold.<i></i>and<em></em>: They tell the browser to italise or emphasize the content between them.Heading files : they are six in number
<h1></h1>,<h2></h2>,<h3></h3>,<h4></h4>,<h5></h5>and<h6></h6>.<a></a>: It tells the specifies a link to the browser.<br/>: It tells the browser to give a line break.<hr/>:It tells the browser to make an horizontal line.<img/>:It tells the browser to include an image.- Lists: There are two basic lists in HTML.Ordered lists
<ol></ol>and Unordered lists<ul></ul>
And many others.
LEARNING BY CREATING
Now let's implement what we've discussed above:
1- Open a text editor e.g Notepad, Notepad++, Visual Studio code, Sublime text e.t.c. You can download one HERE for laptops or HERE for androids.
2- Create a new file and save it as first.html
3- Write or copy the following code into your file
<!DOCTYPE HTML>
<html>
<head>
<title>My first HTML file</title>
</head>
<body>
<h1> My first HTML file </h1>
<p> I am writing my first HTML code </p>
<h2> About Me </h2>
<p> Hey i'm <b>Temitayo Olorunfemi</b>. I am a <em>Programmer</em>.
<h3>My hobby </h3>
<ol>
<li> Coding</li>
<li>Blogging</li>
<li>Caligraphy</li>
</ol>
<br>
<h4> Here are my favorite subjects</h4>
<ul>
<li>French</li>
<li>Mathematics</li>
<li>English</li>
<li>Arabic </li>
</ul>
<hr/>
To know more about me, visit <a href="https://temitech.hashnode.dev/">HERE</a>
</body>
</html>
4- Save your file using CTRL+S.
5- Now open your file in a browser by following this steps
- Press CTRL+O
- search for your file first.html
- Left click on it once
- Then right click
- Choose open with >
- Choose your favorite browser to open it with.
NOTE: There are other ways to open your file in a browser, but this is most recommended for beginners.
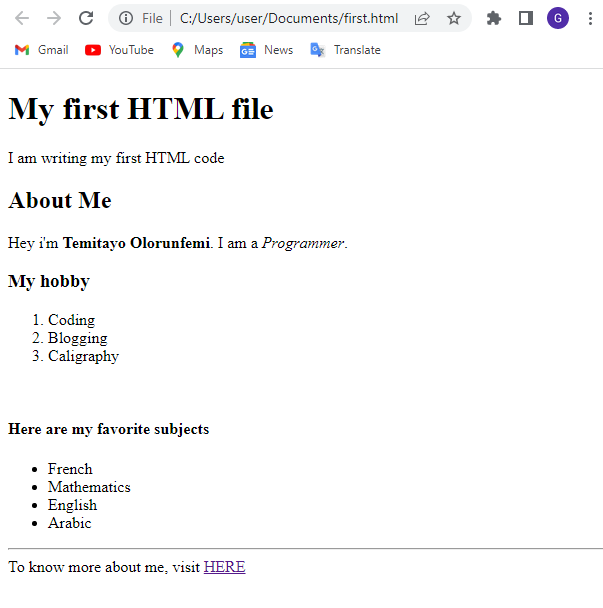
YOUR BROWSER SHOULD LOOK LIKE THIS
Change some Contents on the code file by replacing Temitayo Olorunfemi with your name, hobbies and other things to see how it works. Save the changes (CTRL+S) and then reload your browsers to implement your changes.
HTML COMMENTS.....Next :-)
Subscribe to my newsletter
Read articles from Temitayo Olorunfemi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Temitayo Olorunfemi
Temitayo Olorunfemi
I am a developer from Nigeria A Computer Engineering student - ABU Zaria.