All About CSS Position Property.
 vimal kumar
vimal kumarTable of contents

- What is CSS Position Property?
Position is the property in css which is widely used to define the position of an element. left , right , bottom , top and z-index are the property we can also use with position property to give a desired position to our element.
2.Types of values can be used with position property
Static
Relative
Absolute
Fixed
Sticky
Let's discuss about all the values one by one.
- Static
Static is default value of any element. By default position : static value is applied to all the element. properties like left , right , top , bottom , z-index don't have any effect on static value.
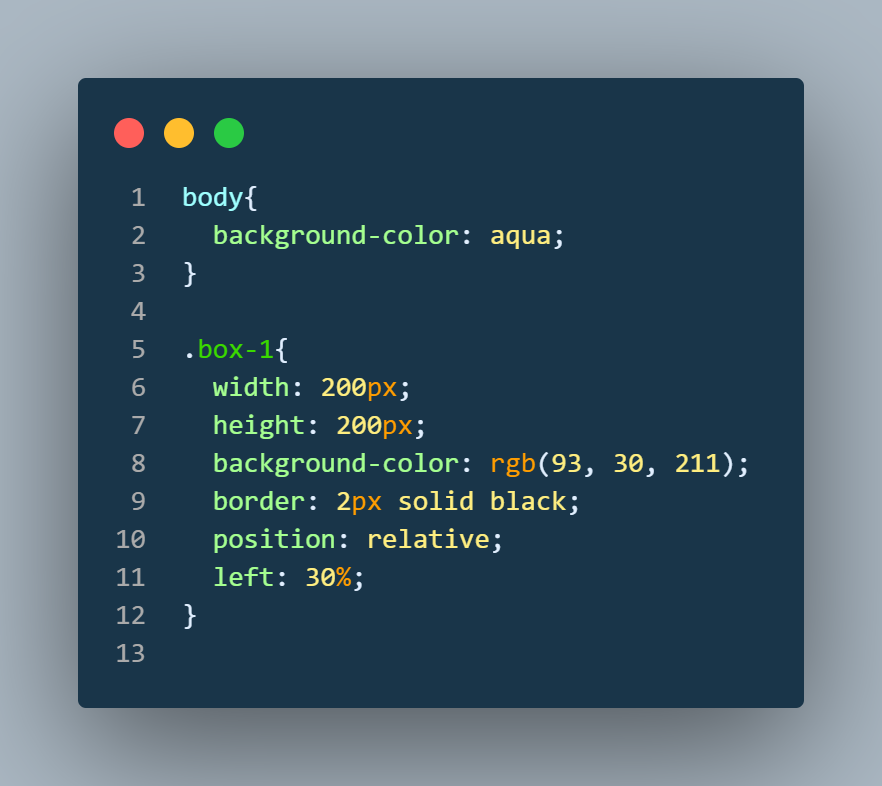
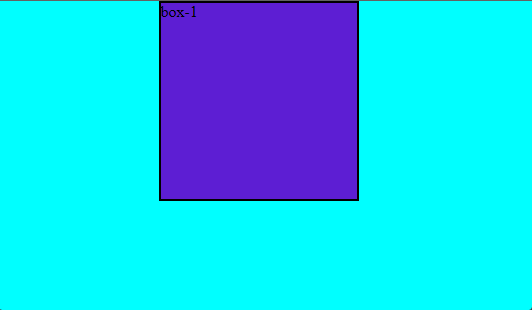
- Relative
When position : relative is given to an element without any other attributes (top, bottom, left, right) nothing will happen. The element will remain on it's normal position until unless we use other attributes.



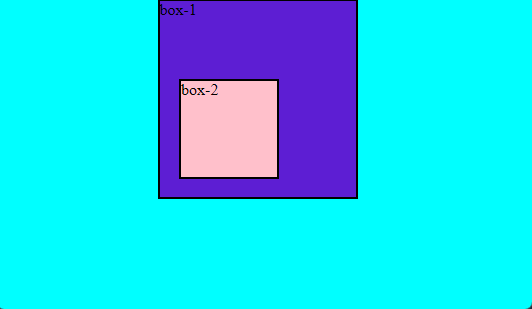
3.Absolute
when position : absolute is given to an element then the element is positioned nearest to the first relatively or absolutely positioned parent element.



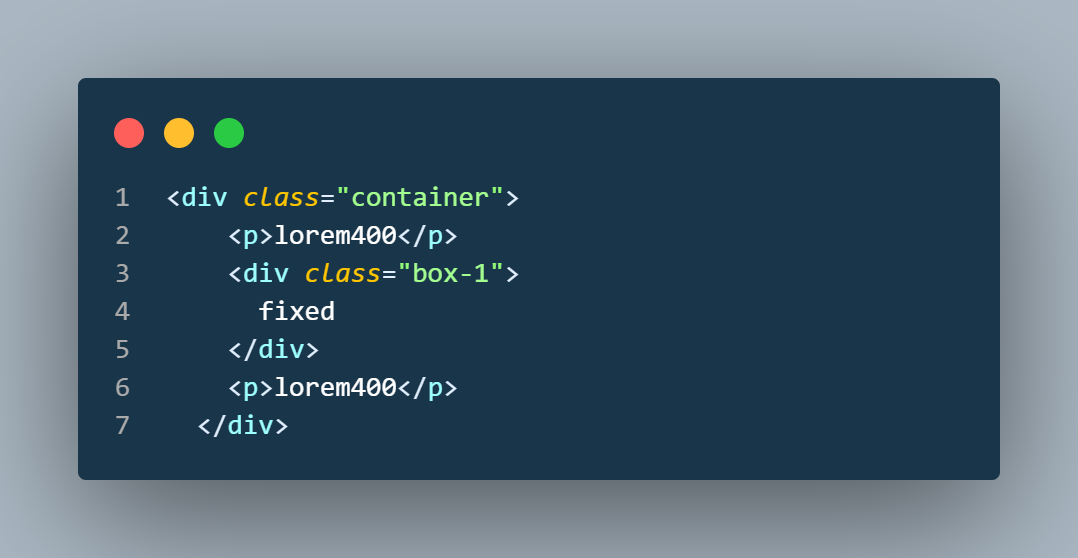
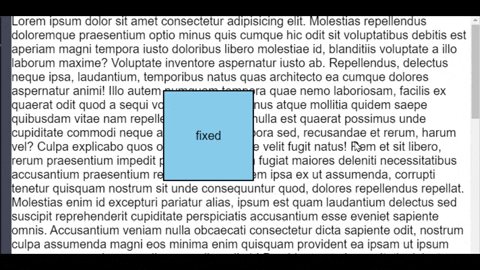
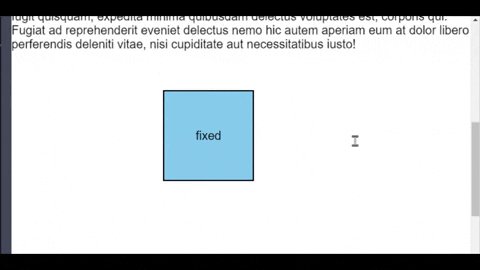
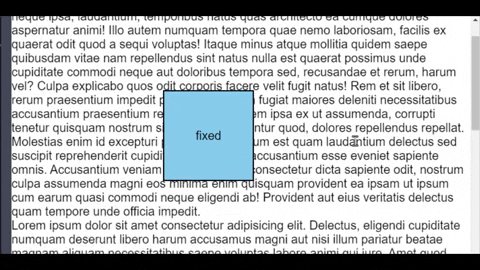
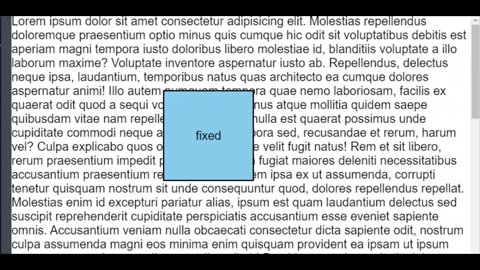
- Fixed
This value of the position property will fix an element on the screen and it will not get affected even on scrolling the page.



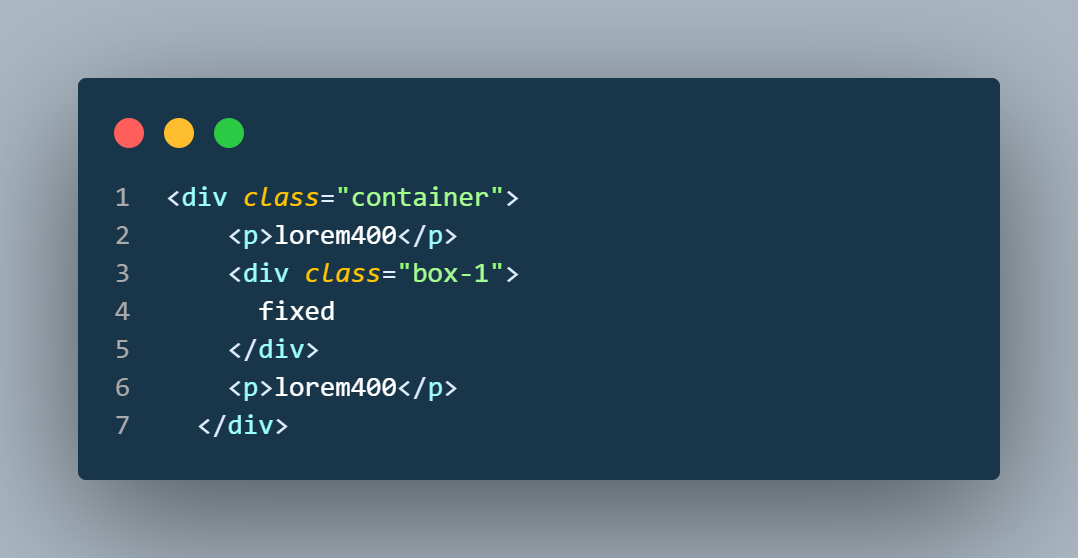
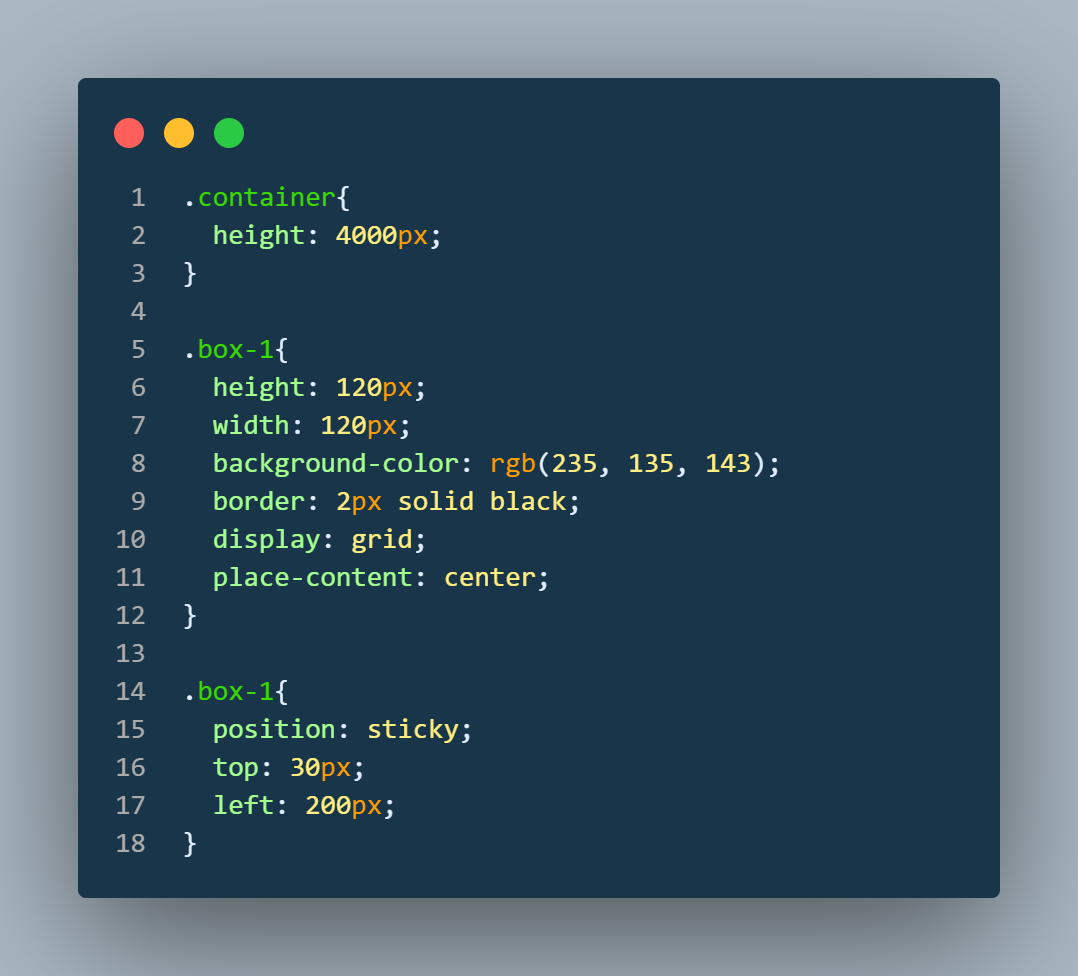
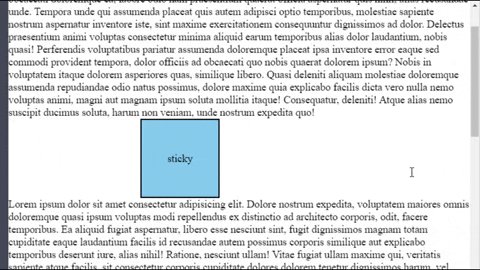
5.Sticky
By using sticky value of position property we can fix our element after scrolling to the certain point.



Subscribe to my newsletter
Read articles from vimal kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
