CSS Property - position
 Deepak Ranjan
Deepak Ranjanposition
The position CSS property sets how an element is positioned in a document. The top, right, bottom, and left properties determine the final location of positioned elements.
/* Values */
position: static; /* By Default */
position: relative;
position: absolute;
position: fixed;
position: sticky;
static
The element is positioned according to the normal flow of the document. The top, right, bottom, left, and z-index properties have no effect. This is the default value.
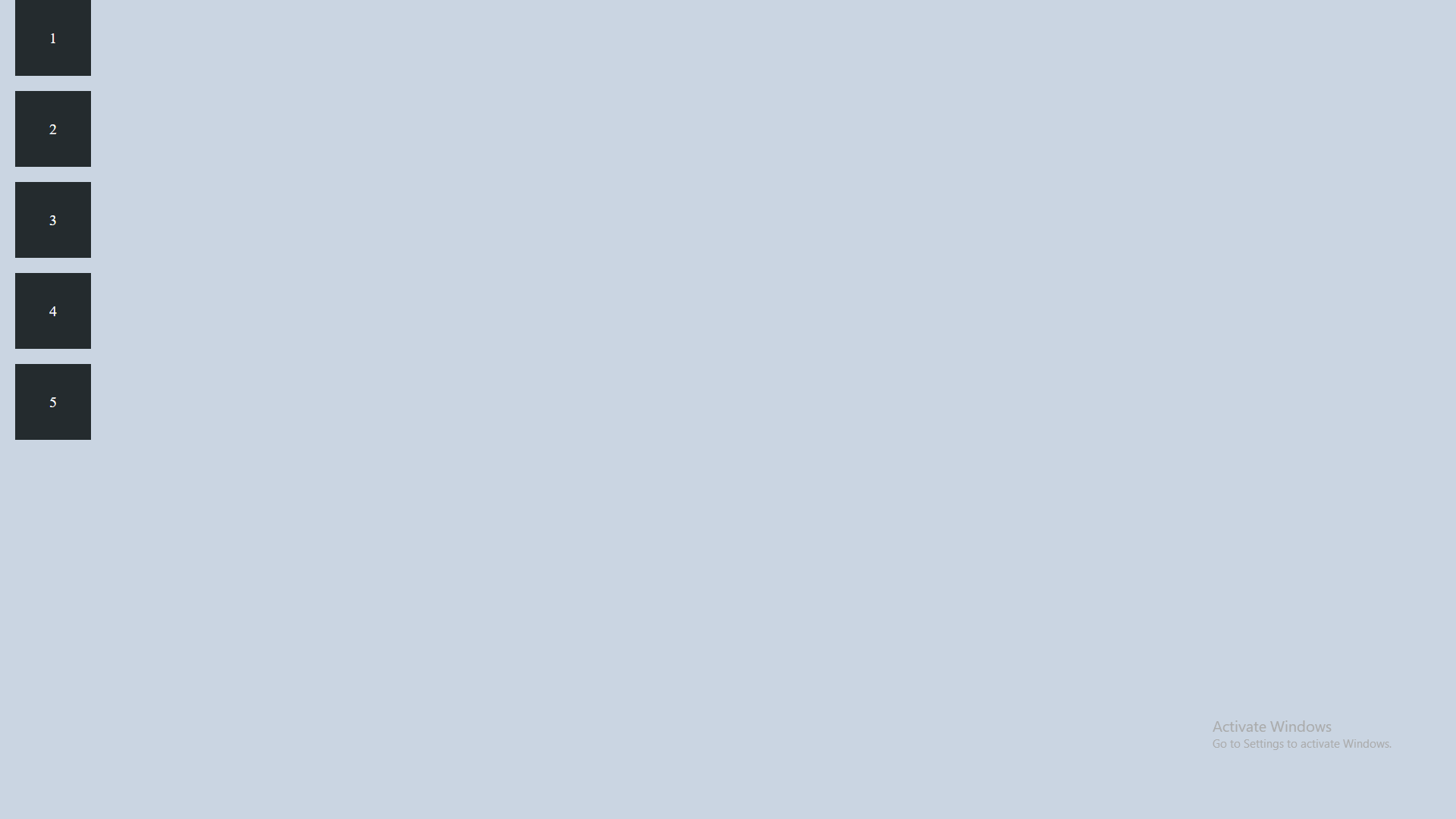
/* Default position */
/* Basic HTML */
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
</div>
/* Basic CSS */
* {
margin: 0;
}
.container {
background-color: #cad5e2;
height: 100vh;
}
.box {
background-color: #242b2e;
color: #ffffff;
font-size: 20px;
width: 100px;
height: 100px;
margin: 0px 20px 20px;
display: flex;
justify-content: center;
align-items: center;
}
OUTPUT :


relative
The element is positioned according to the normal flow of the document, and then offset relative to itself based on the values of top, right, bottom, and left. The offset does not affect the position of any other elements; thus, the space given for the element in the page layout is the same as if position were static.
/* css property { position: relative } */
.box1 {
position: relative;
top: 150px;
left: 150px;
}
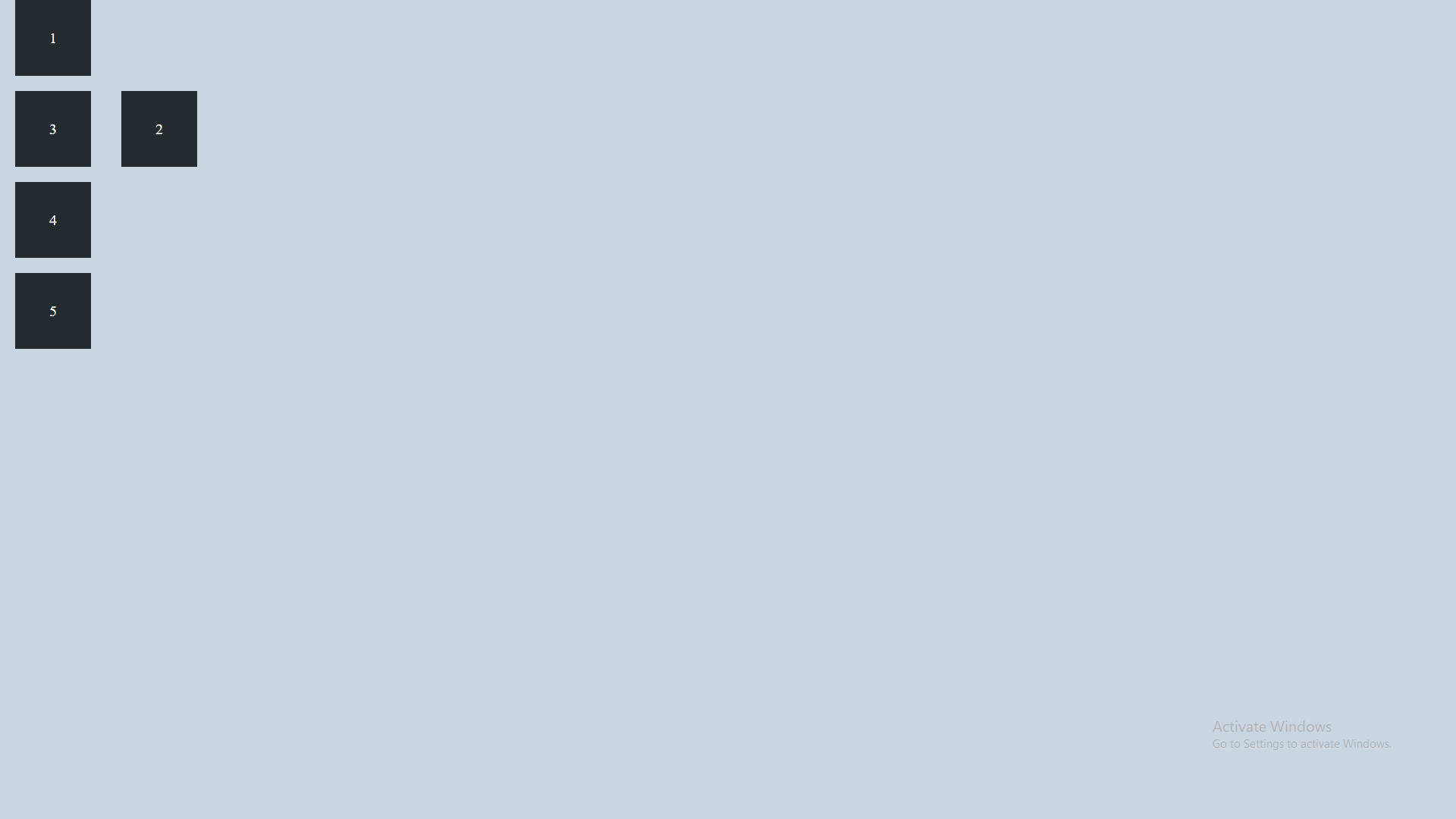
OUTPUT :

absolute
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to its closest positioned ancestor, if any; otherwise, it is placed relative to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.
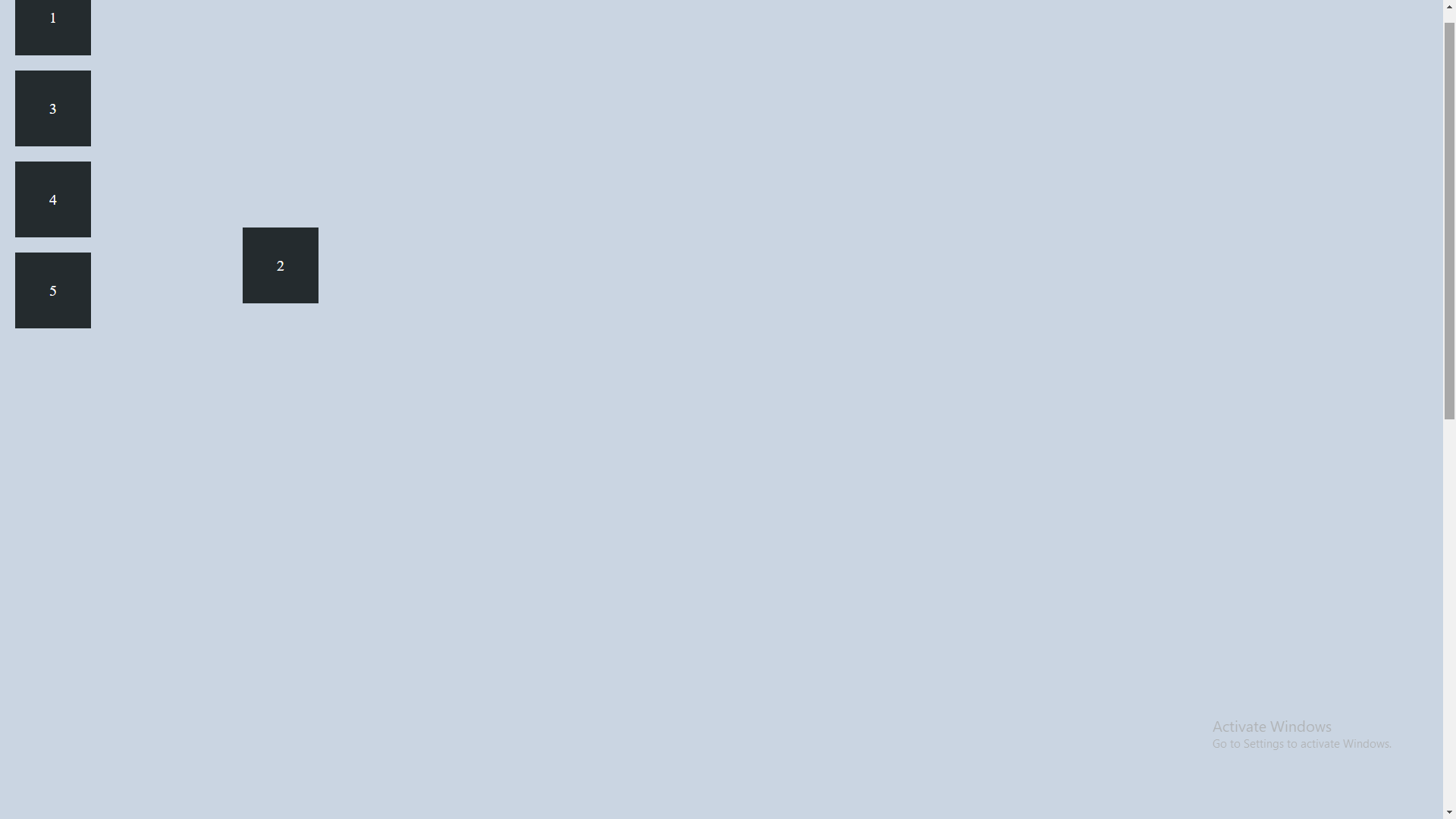
/* css property { position: absolute } */
.box2 {
position: absolute;
top: 120px;
left: 140px;
}
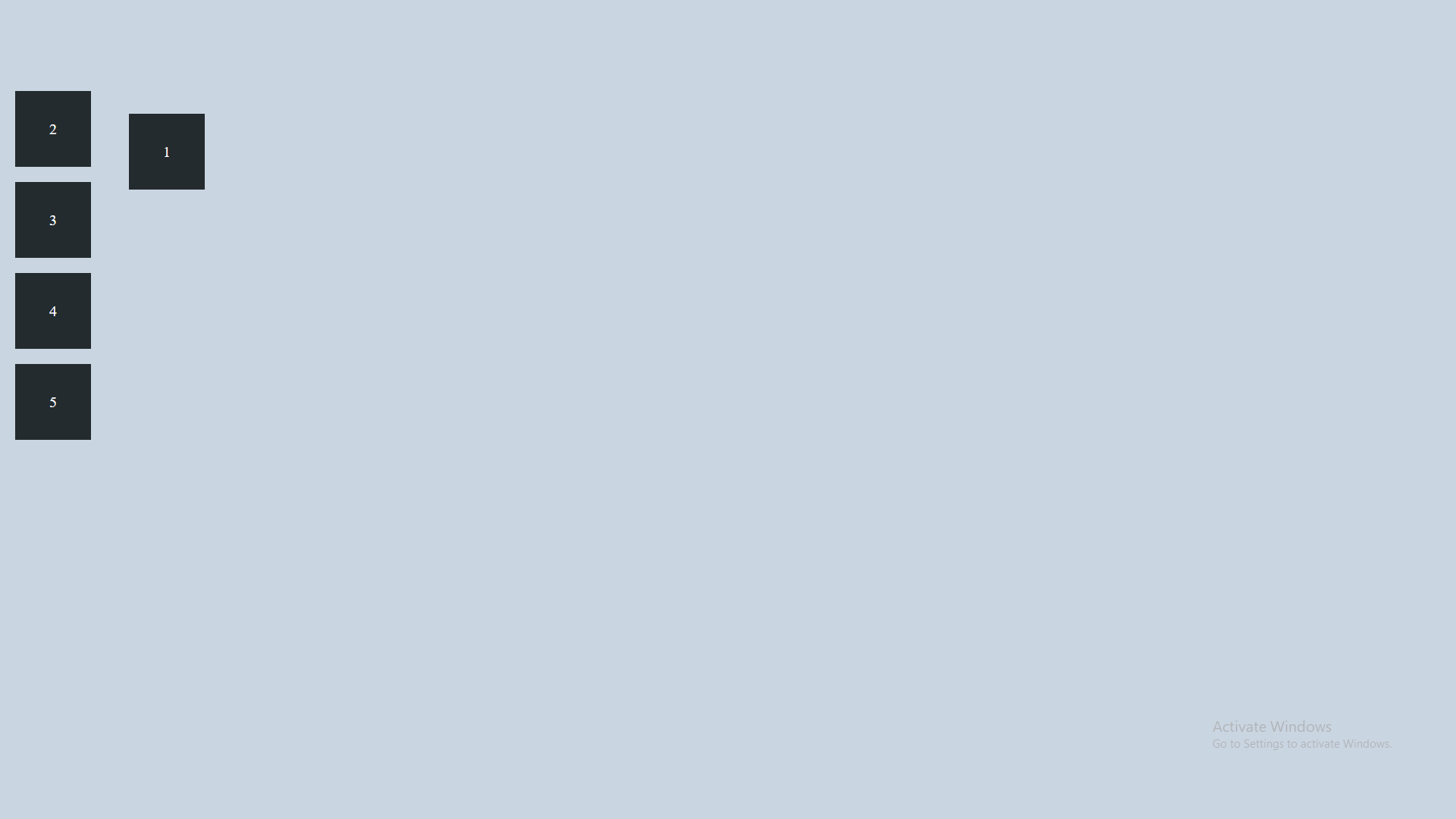
OUTPUT:

fixed
The element is removed from the normal document flow, and no space is created for the element in the page layout. Its final position is determined by the values of top, right, bottom, and left. The element is placed in the same position. There is no effect on position of element on moving horizontal or vertical scrollbar.
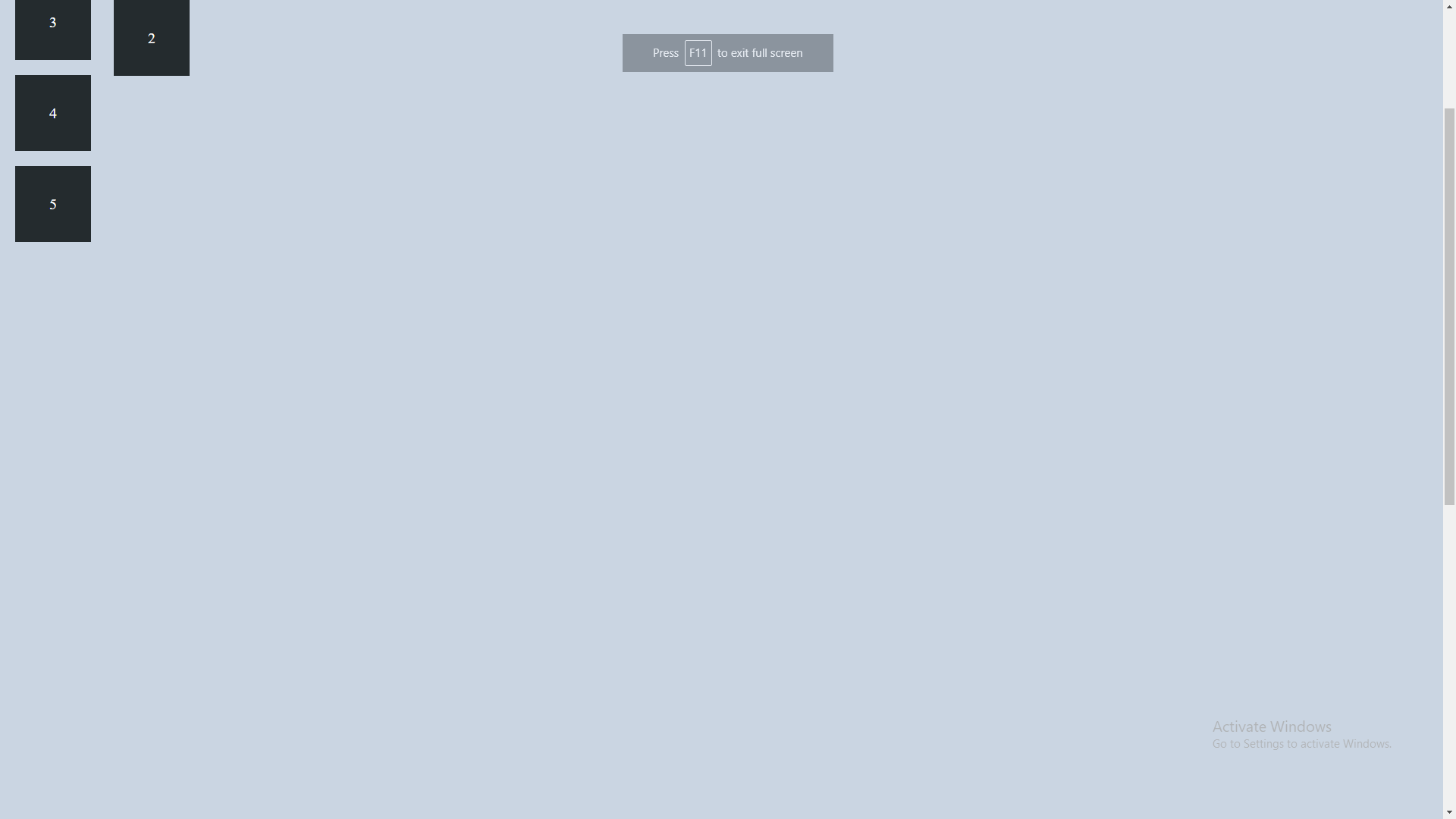
/* css property { position: fixed } */
.container {
background-color: #cad5e2;
height: 200vh;
}
.box2 {
position: fixed;
top: 300px;
left: 300px;
}
 .
.
sticky
The element is positioned according to the normal flow of the document, and then offset relative to its nearest scrolling ancestor.
/* css property { position: sticky } */
.box2 {
position: sticky;
top: 0px;
left: 150px;
}

Subscribe to my newsletter
Read articles from Deepak Ranjan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
