Positions in CSS
 satabdi dey
satabdi deyTable of contents
- CSS positions> CSS uses different types of positioning attributes, among them position, float, and display are widespread. These elements help to make web pages more beautiful by aligning page elements in the desired way. Knowing this property enhances users' experience with the website and improves our designing skills.
- CSS position types

CSS positions> CSS uses different types of positioning attributes, among them position, float, and display are widespread. These elements help to make web pages more beautiful by aligning page elements in the desired way. Knowing this property enhances users' experience with the website and improves our designing skills.
CSS position types
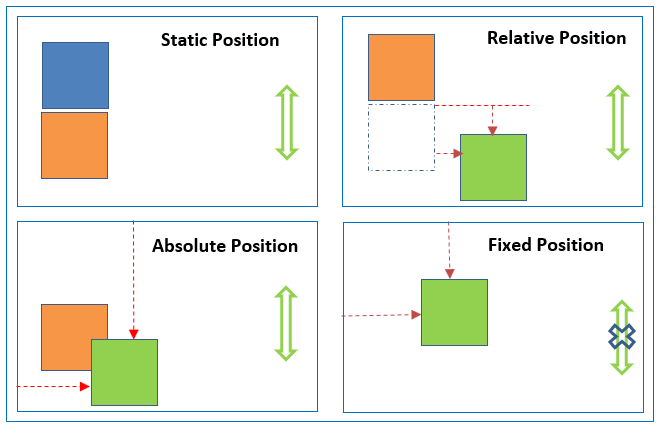
There are 5 types of position attributes we use generally. They are:
- position: static
- position: relative
- position: absolute
- position: fixed
position: sticky
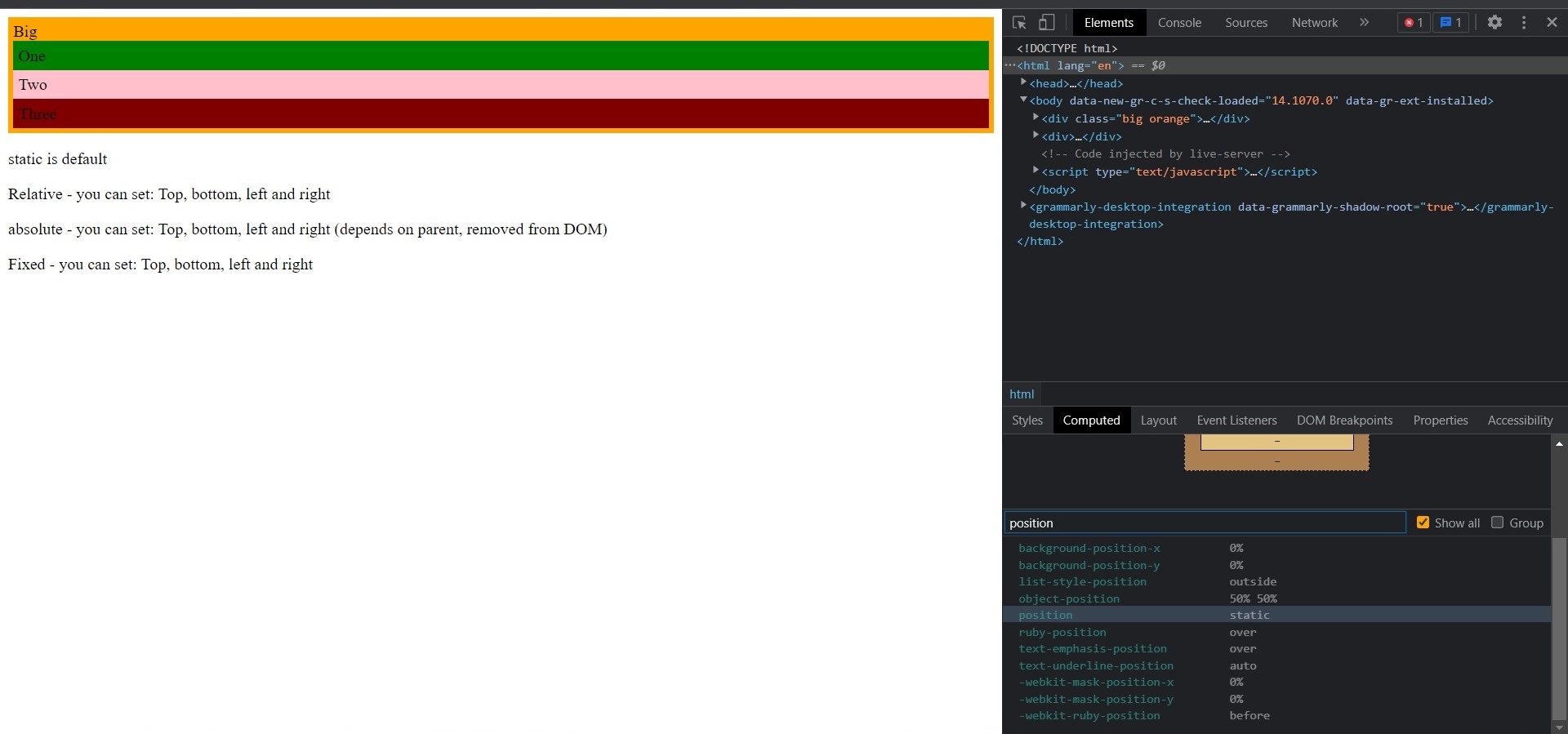
position: static
It is a default property for HTML elements. If we do not specify any positioning attribute for our webpage, the browser itself applied it by default. We can not do much with the left, right, bottom, and top properties in it. No matter what value we put, no visible change will appear.

position: relative
At this value, the element follows the render flow but will be shifted relative to its initial position. To determine the amount of offset, set values for the top, right, bottom, and left properties. The other elements around the one in relative position aren’t affected, but there will be extra space where the element would have been.
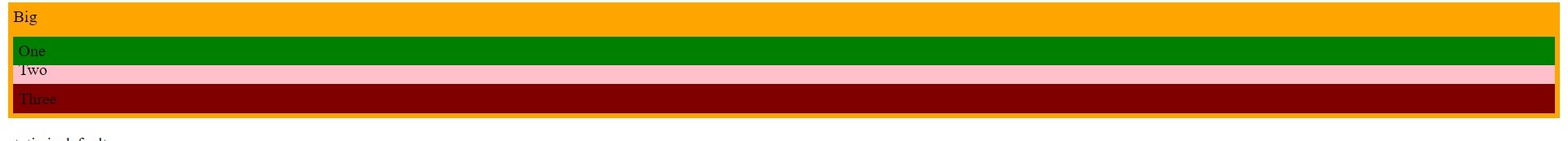
.big {
position: relative;} .one {
position: relative;top: 10px; }
and we will get this picture
 we can see that the green button is shifted a little to the bottom.
we can see that the green button is shifted a little to the bottom.
position:absolute
At the value absolute the element ignores the normal document flow, but rather than being positioned according to the viewport, it’s positioned relative to the nearest positioned ancestor.
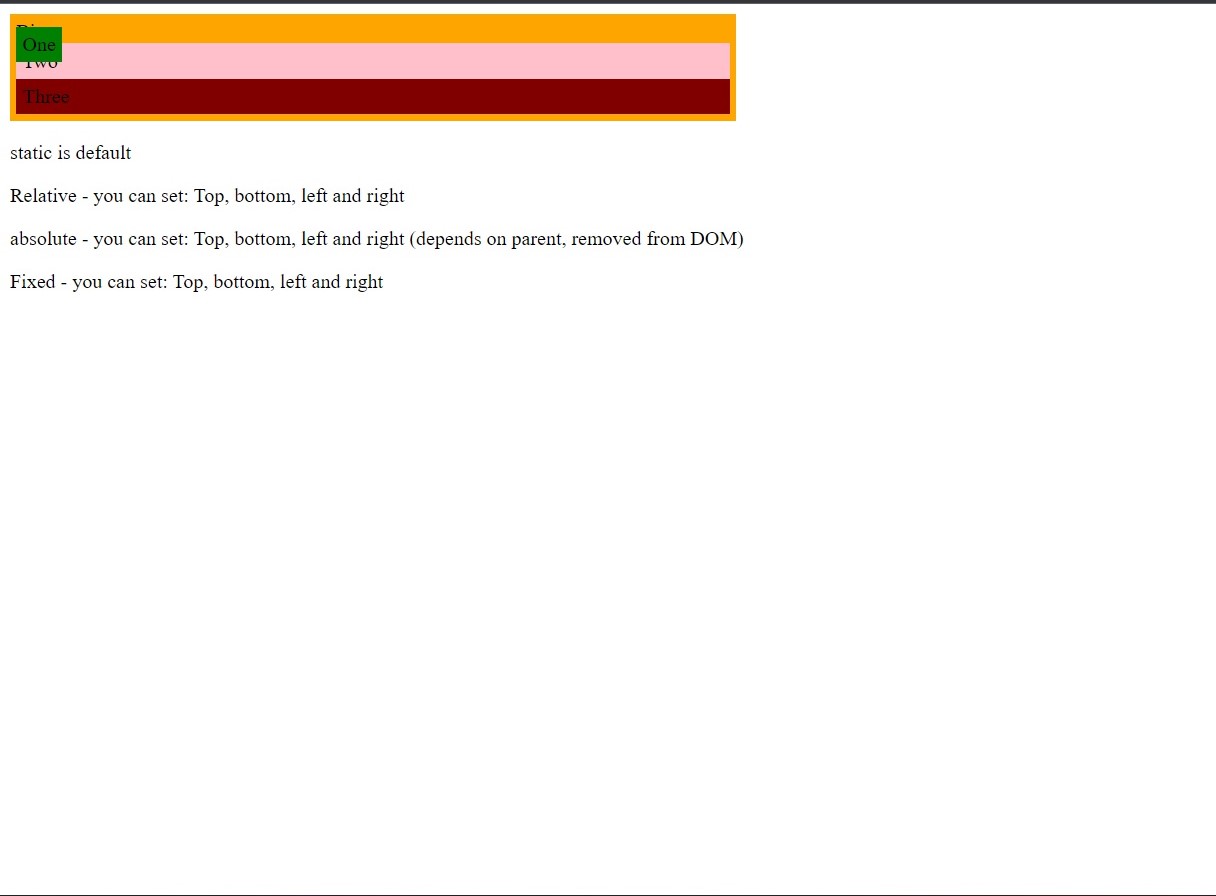
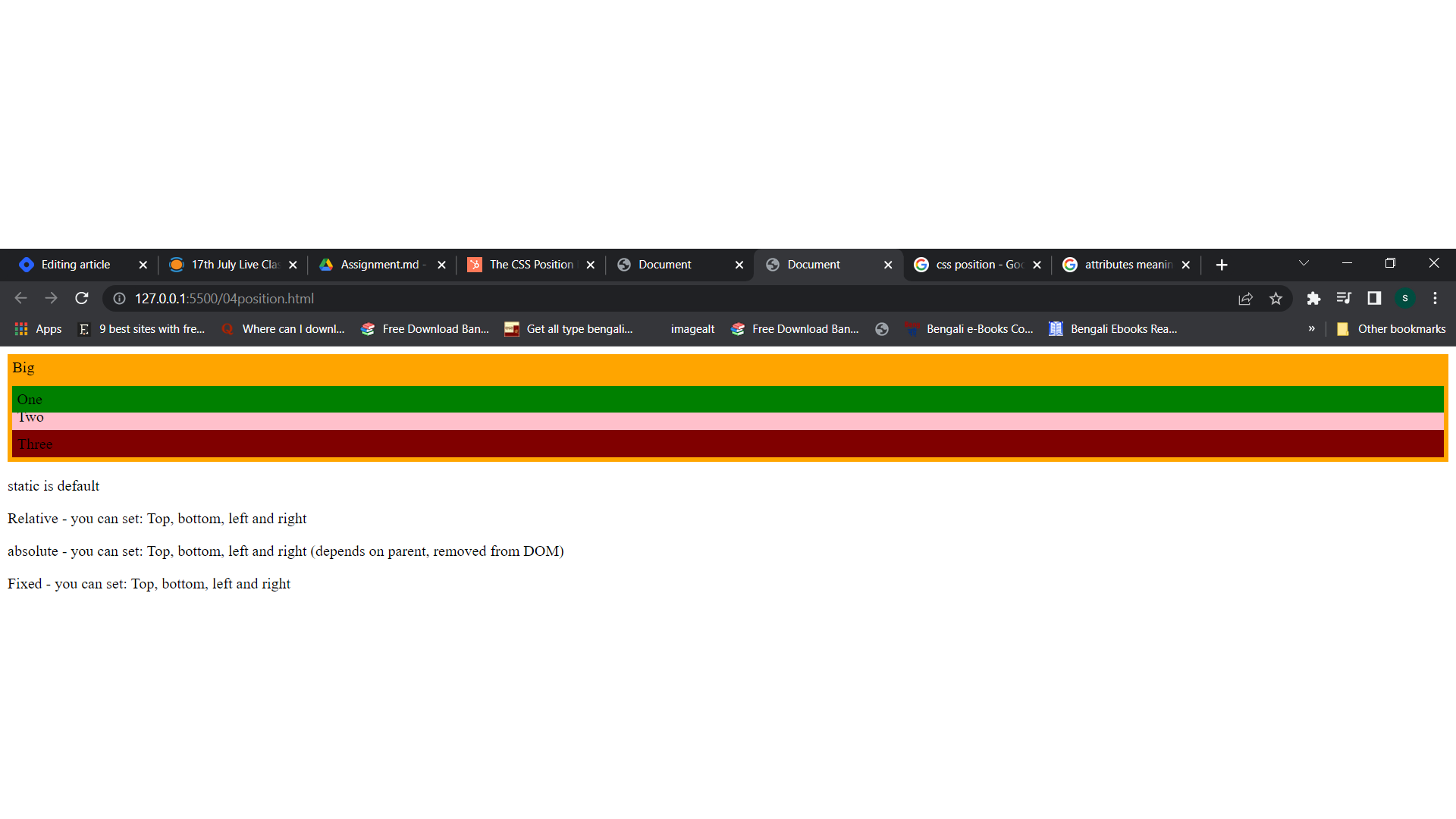
.big { position: relative; width:80vh; } .one { position: absolute; top: 10px; }
the output we get is
 If there’s no positioned ancestor, the element is positioned relative to the containing block and moves with scrolling.
If there’s no positioned ancestor, the element is positioned relative to the containing block and moves with scrolling.
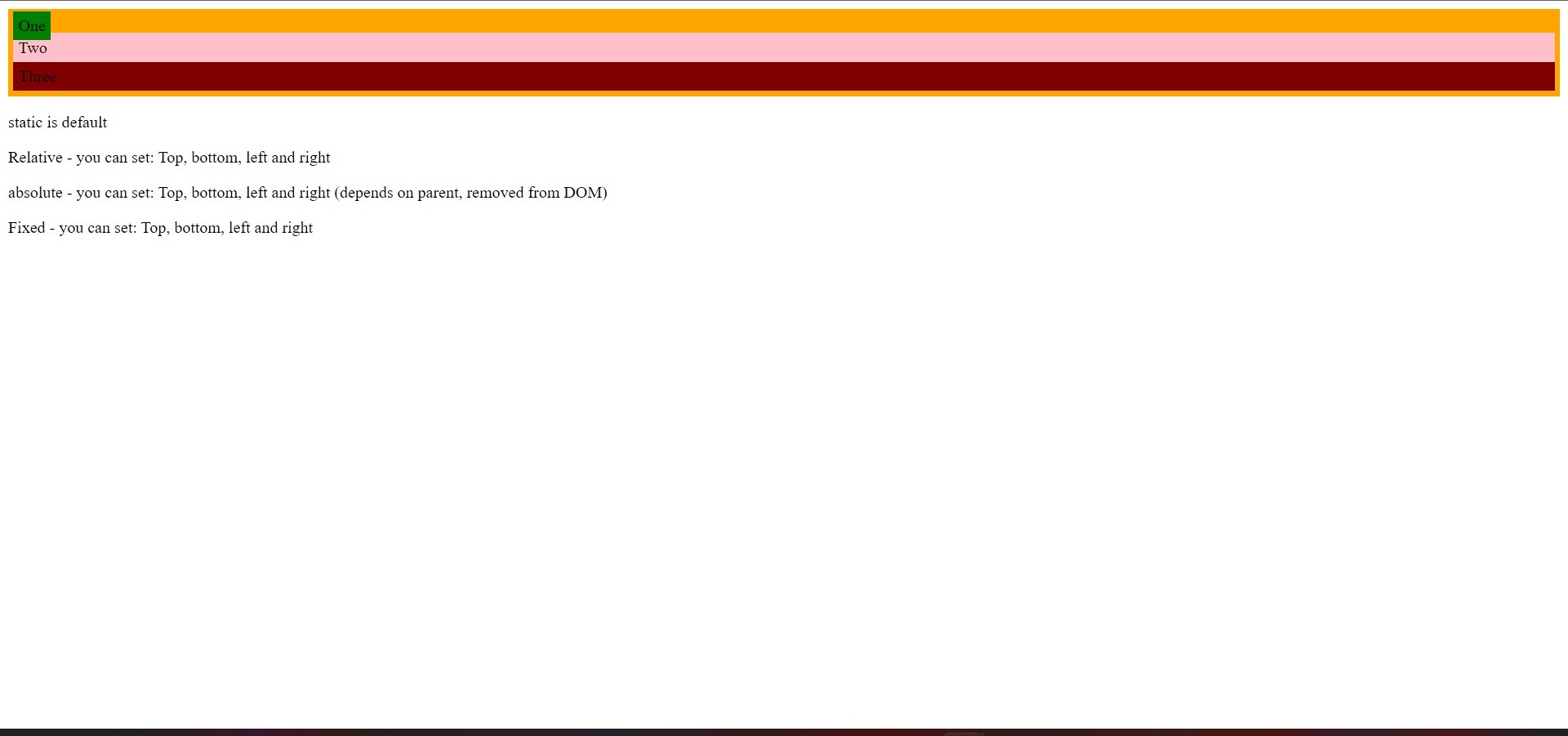
.big { /position: relative; width:80vh/; } .one { position: absolute; top: 10px; }
we will get the output

The values of top, right, bottom, and left determine the element's final position.
position:fixed
At the value fixed, the element disregards the normal render flow. Instead, the element is positioned relative to the viewport (the area the user can see). It doesn’t move, even if the page is scrolled. There's no space left where it would have been located in the page layout.
Use the top, right, bottom, and left values to set the element's final position.
.big { position: relative; width:200vh; height: 200vh; } .one { position: fixed; top: 80px; left: 60px; }
the output we get

Hope its a bit clear now, how to positioning your values in webpage. Thank you all.
Subscribe to my newsletter
Read articles from satabdi dey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
