Understanding Prerendering in Next.js
 Chukwuka Reuben
Chukwuka Reuben
React is great for building Single Page Applications that run fast and perform well.
But, using React is very problematic from an SEO standpoint.
Folks, that's where prerendering comes in:

What is Prerendering
Prerendering is a process to render element ahead of time, for a web crawler to see.
How prerendering works
The content is pre-fetched and then rendered in the background by the browser as if the content had been rendered into an invisible separate tab.
When the user navigates to the prerendered content, the current content is replaced by the pre-rendered content instantly.
By default next.js pre-renders every page.
Why prerendering?
One of the main reasons why you should pre-render your page is for better performance and seo.
Forms of prerendering in next.js
Next.js supports two forms of prerendering:
- Static Site Generation (SSG)
- Server Side Rendering (SSR)
In this article, our focus will only be on the SSG form of prerendering.
SSG
SSG Is a method of prerendering where the html is generated at build time and reused on each request.
Build time refers to the period where your code is processed and prepared for deployment.
SSG form of prerendering is the recommended method to prerender pages whenever possible.
When to use SSG
You should use SSG when your page does not show frequently updated data.
The idea of using SSG is perfect for pages like:
Marketing pages
Blog posts
Portfolios
Ecommerce products listings
Help and documentation
On the other hand, if your page shows frequently updated data, SSG is not a good idea.
There are two ways to statically generate pages in next.js:
SSGwithout external data.SSGwith external data.
SSG without external data
As the name implies, html pages are statically generated without external data.
Here's an example:
 We can see from the image above that we are not fetching any external data.
We can see from the image above that we are not fetching any external data.
Recall that when we were defining what prerendering is we also stated that next.js prerenders every page by default.
Well, the above just confirmed what we have defined.
SSG with external data
In this section of this article, we will be working on prerendering pages with external data.
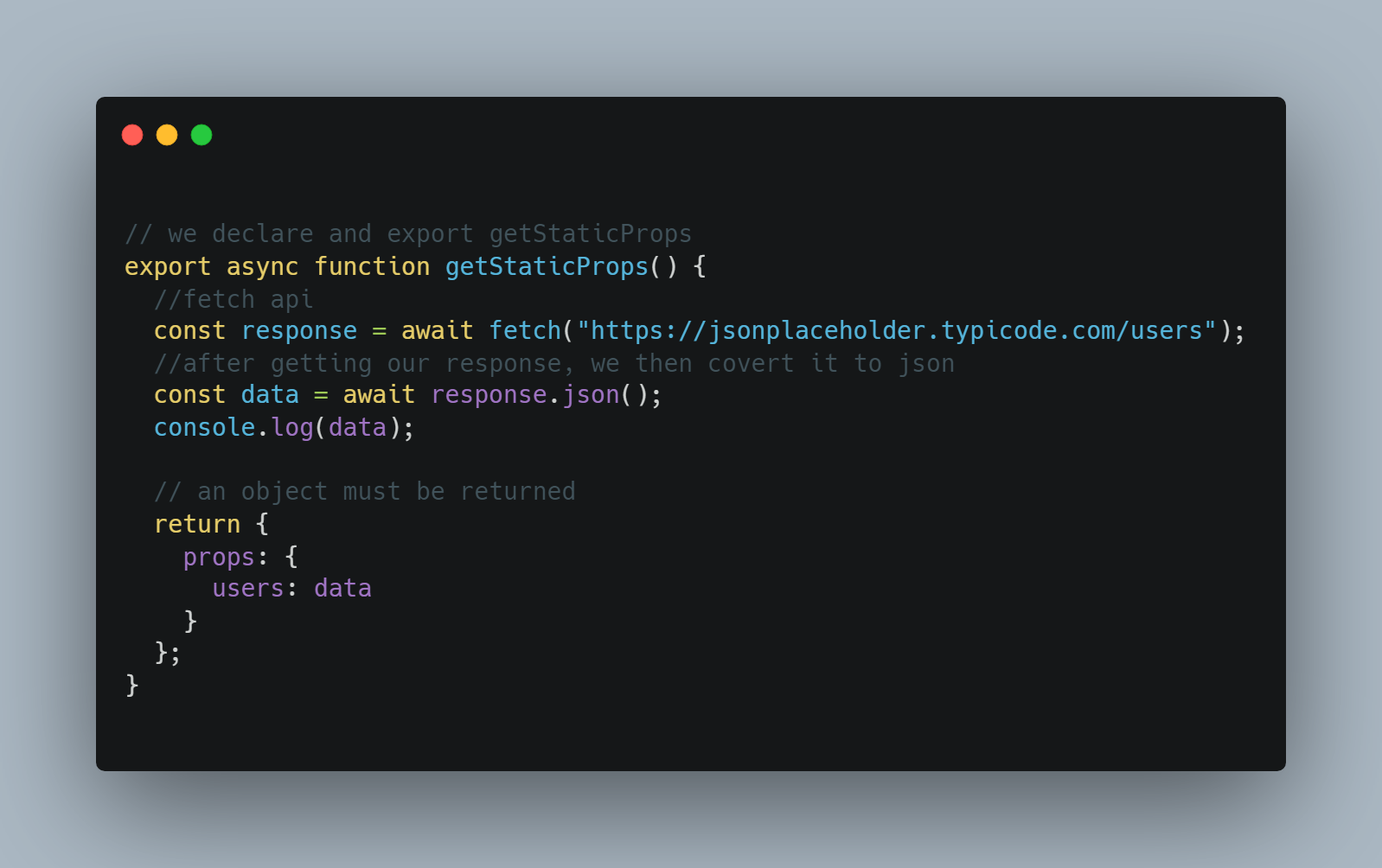
To fetch external data in SSG you should:
- define your async function
getStaticProps. - fetch your data within the function.
- return an object with the necessary props.
- the props will then be available to use in our component.

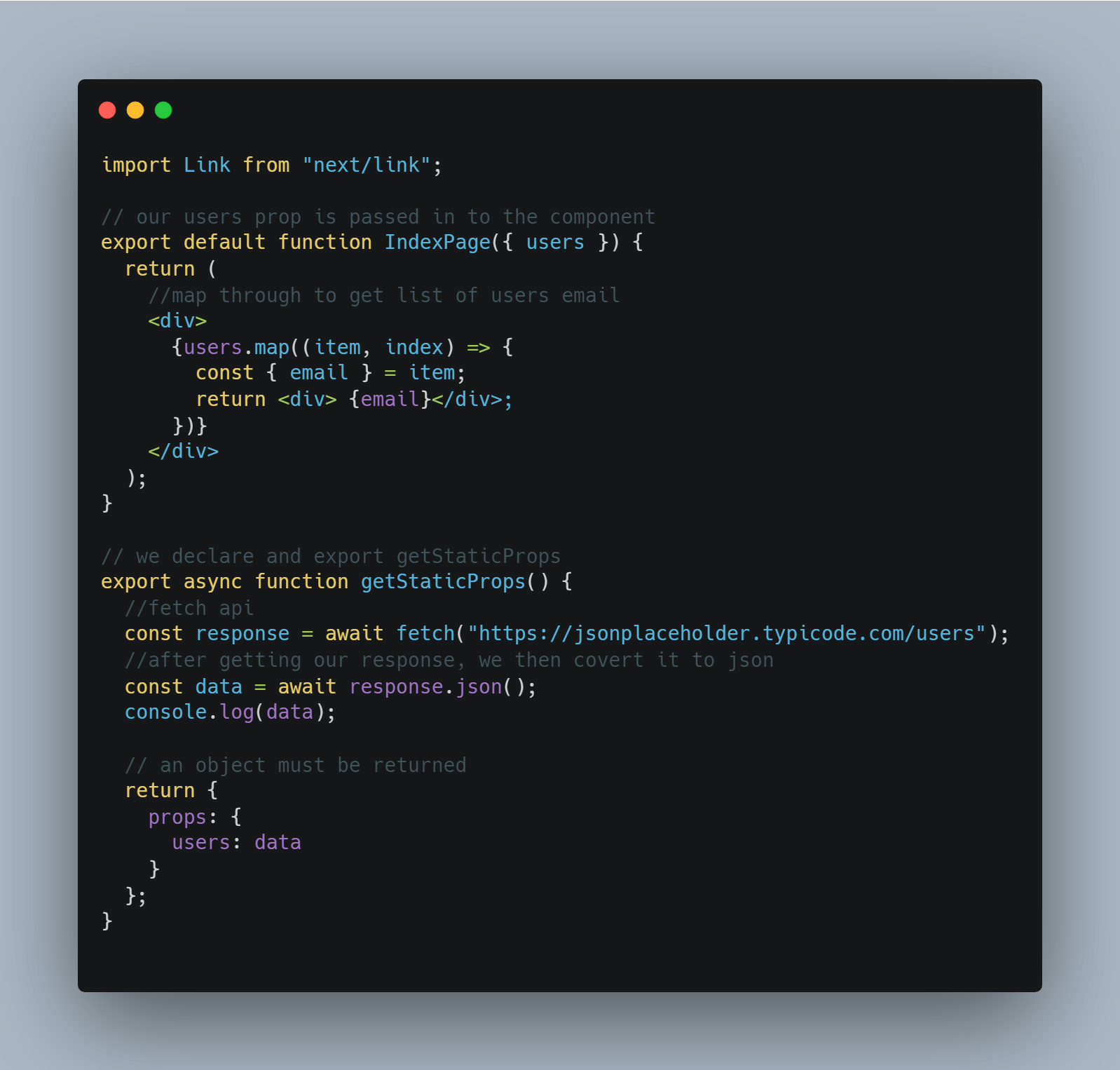
Next, we pass and use our props in our component.
In the example below, I have passed in the props and mapped through it to give list of users email address.

more on getStaticProps:
- It runs only on server side.
- getStaticProps is allowed only in a page and cannot be run from a regular component file.
- getStaticProps will run a build time, however during development, getStaticProps runs on every request.
- the code you write inside getStaticProps won'nt even be included in the js bundle that is sent to the bowser.
With all that said we've come to the end of this article.
Conclusion
Did you find this article useful?
- Follow me for more post like this so we don't lose sight of each other.
- Leave alot of reactions to show your support.
- Share it to spread the knowledge.
Subscribe to my newsletter
Read articles from Chukwuka Reuben directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Chukwuka Reuben
Chukwuka Reuben
👋 Expert Frontend Developer | React.js Maestro 🚀 | Exploring Rust 🦀 🌟 Crafting exceptional web experiences is my forte. 📩 Reach out at chukwukareuben09@gmail.com.